Una guida al blocco immagine Gutenberg di WordPress
Uno dei costruttori di pagine più popolari per WordPress, Gutenberg viene fornito con una libreria di elementi già pronti, altrimenti noti come blocchi di Gutenberg. I blocchi consentono un’esperienza di creazione delle pagine fluida, snella e facile in quanto sono incredibilmente intuitivi e pratici. In questa guida, faremo una panoramica del Blocco immagine Gutenberg e di tutto ciò che puoi fare con esso.
Il blocco immagine predefinito e come aggiungerlo
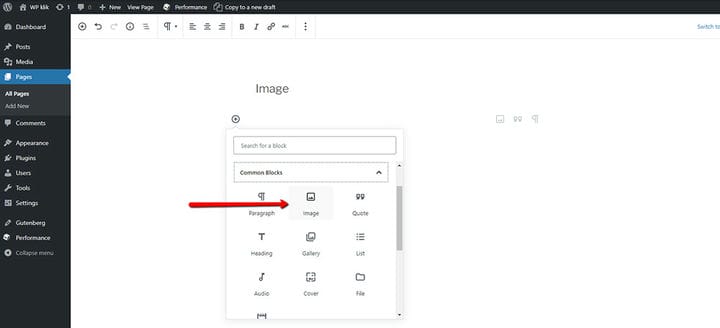
In poche parole, Gutenberg Image Block ti consente di aggiungere un’immagine ovunque tu voglia sulla tua pagina o sul tuo post. Se fai clic su un pulsante più nel tuo editor, si aprirà un nuovo campo. Qui puoi accedere all’opzione Immagine. Come puoi vedere di seguito, in questo editor hai opzioni separate per aggiungere anche il blocco immagine Gutenberg e il blocco galleria Gutenberg.
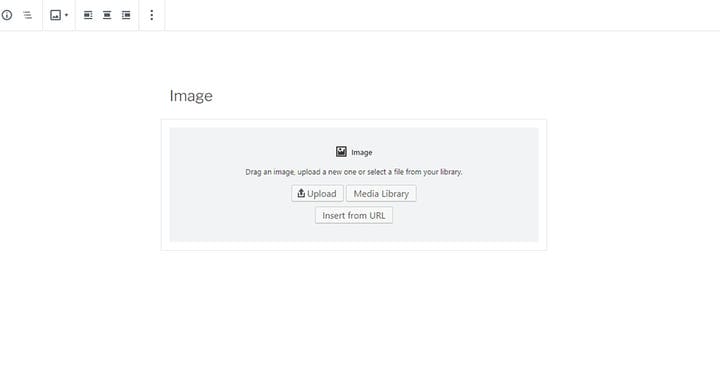
In Gutenberg, ci sono tre modi diversi per aggiungere immagini. Puoi caricare un’immagine dal tuo computer, scegliere un’immagine già esistente dalla tua Libreria multimediale o inserirla dall’URL.
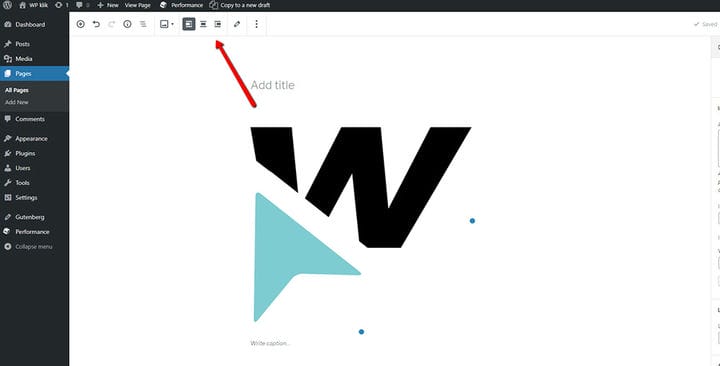
A prima vista, il blocco immagine contiene le stesse opzioni del pulsante Aggiungi media dell’editor classico. Tuttavia, a un esame più attento, è evidente che ciò è vero solo in parte. Ci sono alcune nuove utili opzioni fornite con Gutenberg che faciliteranno ulteriormente la tua esperienza di modifica delle immagini.
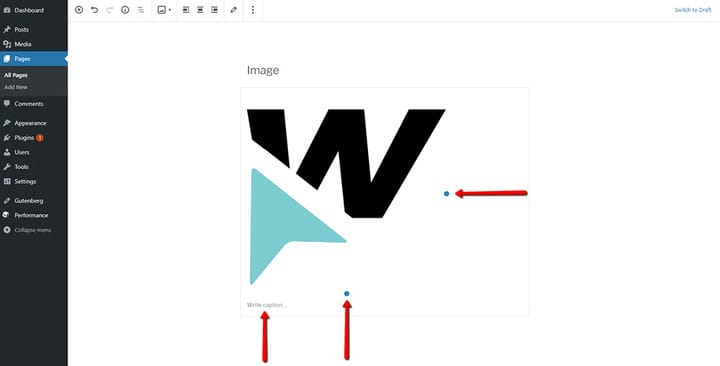
Il primo è un’aggiunta di piccoli punti blu sull’immagine. Grazie a questi punti, puoi allungare l’immagine e aumentare e diminuire le sue dimensioni nel modo che preferisci. Un’altra nuova opzione è la possibilità di scrivere la didascalia nella parte inferiore dell’immagine.
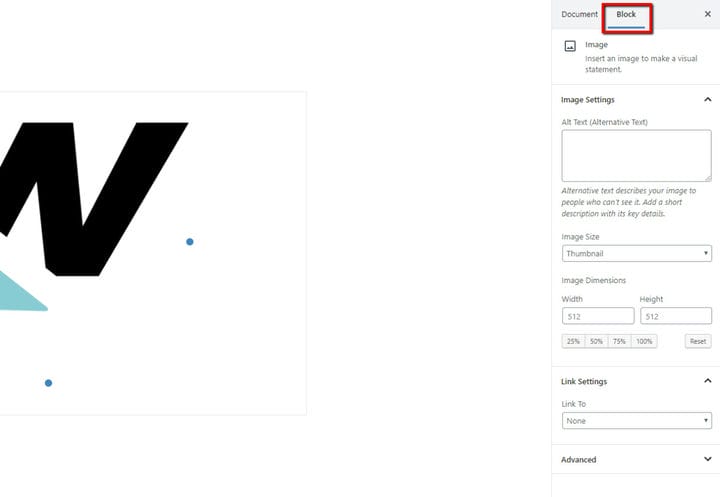
Puoi trovare tutte le impostazioni di base proprio sopra il Blocco immagine. D’altra parte, le impostazioni dell’immagine più avanzate si trovano nella scheda Blocca. Questi includono Testo alternativo, Dimensione immagine, Impostazioni collegamento e Avanzate.
- Testo alternativo: qui puoi aggiungere una breve descrizione della tua immagine. Tuttavia, puoi lasciare vuoto questo campo se la tua immagine non è un elemento centrale dei tuoi contenuti.
- Dimensione dell’immagine: ci sono possibilità di modificare la dimensione dell’immagine in dimensioni predefinite, come Miniatura, Media, Grande e Piena dimensione. Un’altra alternativa è aggiungere le dimensioni esatte dell’immagine in pixel o determinare la dimensione desiderata in percentuale rispetto alla dimensione originale. In caso di errori, puoi sempre fare clic sul pulsante Ripristina.
- Impostazioni collegamento: qui hai quattro diverse opzioni: Nessuno, Pagina allegato, File multimediale e URL personalizzato. L’opzione Nessuna ti consente di visualizzare l’immagine senza un collegamento, mentre la pagina allegato rimanda a una pagina specifica del tuo sito che ha lo scopo di fornire informazioni sull’immagine in questione. Per quanto riguarda Media File, apre l’immagine da solo. L’ultima opzione ti consente di aggiungere un URL personalizzato per la tua immagine.
- Avanzate: in questo campo puoi aggiungere una classe CSS aggiuntiva e scrivere i tuoi stili personalizzati.
Ulteriori opzioni della barra dell’immagine includono l’allineamento dell’immagine (allinea a sinistra, a destra o al centro) e Cambia tipo di blocco. La scelta di questa opzione ti dà la possibilità di trasformare il tuo blocco in un altro blocco compatibile con un solo clic del mouse. Ad esempio, puoi modificare il tipo di blocco in galleria, media e testo, copertina e file.
Se vuoi modificare la tua immagine come hai fatto nel classico editor di WordPress, puoi farlo facilmente facendo clic sull’icona a forma di matita per aprire l’immagine nella libreria multimediale di WordPress.
Ora questo è tutto sul Blocco immagine predefinito, ma dovresti sapere che ci sono anche alcune opzioni più avanzate là fuori.
Aggiunta di immagini utilizzando i blocchi Qi per Gutenberg
Qi Blocks for Gutenberg è una ricca raccolta di blocchi Gutenberg personalizzati che ti consentono di fare molto di più (e di ottenere risultati estetici migliori) di quanto faresti normalmente con i blocchi predefiniti. La raccolta può essere scaricata gratuitamente dal repository ufficiale di WordPress, offrendoti un meraviglioso set di 48 blocchi per qualsiasi cosa, dagli elementi creativi e di presentazione, al business e alla SEO. Per coloro che desiderano opzioni ancora migliori e funzionalità più avanzate, c’è anche il pacchetto Qi Blocks Premium con 33 blocchi aggiuntivi.
Questa volta, il blocco che ci interessa qui è il blocco Immagine singola. Penseresti che aggiungere immagini a pagine e post sia la cosa più semplice che ci sia, ma il blocco Immagine singola per Gutenberg ti consente non solo di farlo con la massima facilità, ovunque sul tuo sito, ma include anche una serie di esclusivi opzioni. Ad esempio, puoi selezionare varie azioni dell’immagine, regolare la larghezza, l’altezza, i bordi, l’allineamento, impostare il comportamento al passaggio del mouse, abilitare la lightbox e molto altro.
Un altro blocco straordinario che merita la nostra attenzione qui è Parallax Image Showcase, che ti consente di creare sezioni di immagini doppie con immagini che si muovono a velocità diverse durante lo scorrimento, creando un’eccitante illusione di profondità.
Poi c’è il blocco Image Hotspots, con icone o altri simboli posizionati sulle immagini, che rivelano informazioni quando l’utente ci passa sopra.
Infine, il blocco Image Slider può aiutarti a creare slider impressionanti e accattivanti con le tue immagini selezionate, aggiungendo un tocco di dinamicità alle tue pagine. Con questo blocco, non hai più bisogno di plug-in di scorrimento complicati e difficili da personalizzare. Ottieni tutto ciò di cui hai bisogno in un blocco unico, intuitivo e completamente personalizzabile.
Come abbiamo visto, c’è molto che puoi fare con Image Block, sia che tu usi quello predefinito fornito con Gutenberg, sia che tu opti per una soluzione di terze parti, come nel caso di Qi Blocks per Gutenberg. Le immagini sono molto importanti per qualsiasi sito Web, poiché spesso possono raccontare e fare molto di più delle parole. Grazie a Gutenberg, aggiungerli ai tuoi post e alle tue pagine non è mai stato così facile.
Ci auguriamo che questo articolo ti sia stato utile. Se ti è piaciuto, non esitare a dare un’occhiata anche ad alcuni di questi articoli!