Посібник із WordPress Gutenberg Image Block
Гутенберг, один із найпопулярніших конструкторів сторінок для WordPress, постачається з бібліотекою готових елементів, також відомих як блоки Гутенберга. Блоки забезпечують плавне, оптимізоване та просте створення сторінок, оскільки вони неймовірно інтуїтивно зрозумілі та практичні. У цьому посібнику ми зробимо огляд блоку зображень Гутенберга та всього, що ви можете з ним робити.
Стандартний блок зображення та як його додати
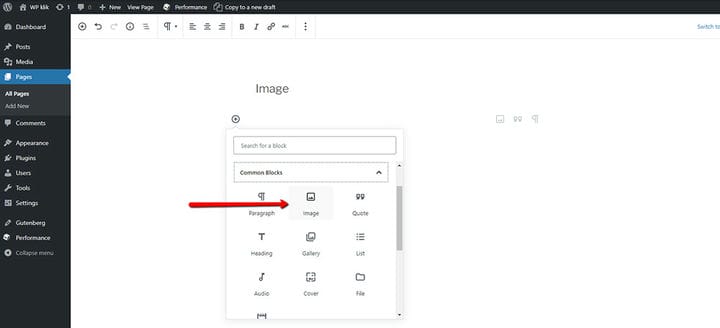
У двох словах, Gutenberg Image Block дозволяє додавати зображення будь-де на вашій сторінці чи публікації. Якщо ви натиснете кнопку з плюсом у своєму редакторі, відкриється нове поле. Тут ви можете отримати доступ до опції зображення. Як ви бачите нижче, у цьому редакторі ви також маєте окремі параметри для додавання блоку зображень Гутенберга та блоку галереї Гутенберга.
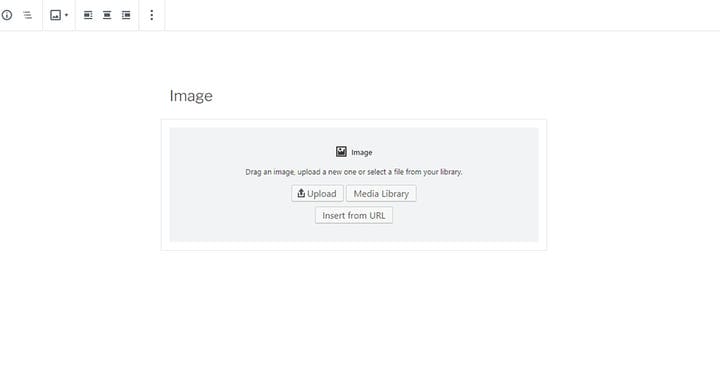
У Gutenberg є три різні способи додавання зображень. Ви можете завантажити зображення зі свого комп’ютера, вибрати вже існуюче зображення з медіа-бібліотеки або вставити його з URL-адреси.
На перший погляд, блок зображень містить ті самі параметри, що й кнопка «Додати медіа» класичного редактора. Однак при найближчому розгляді стає очевидним, що це правда лише частково. У Gutenberg є кілька нових корисних опцій, які ще більше спростять ваш досвід редагування зображень.
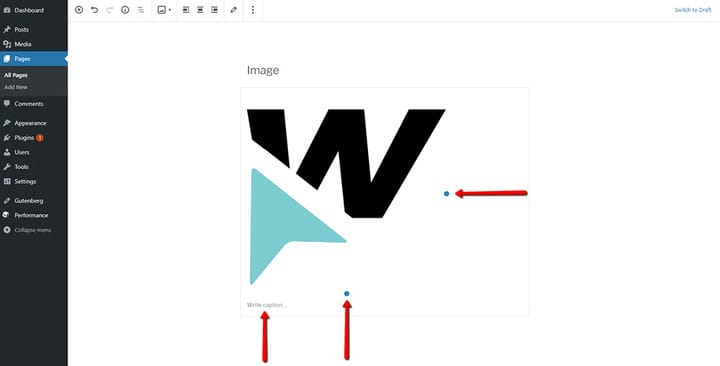
Перший – це додавання маленьких синіх точок на ваше зображення. Завдяки цим точкам ви можете розтягувати зображення, збільшувати та зменшувати його розмір будь-яким способом. Ще однією новою опцією є можливість написання підпису внизу зображення.
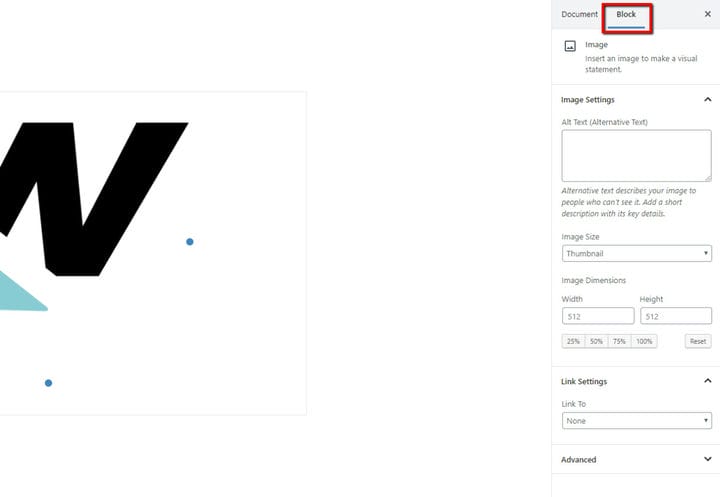
Ви можете знайти всі основні налаштування безпосередньо над блоком зображень. З іншого боку, більш розширені параметри зображення знаходяться на вкладці «Блокувати». До них входять Альтернативний текст, Розмір зображення, Параметри посилання та Додаткові.
- Альтернативний текст – тут ви можете додати короткий опис вашого зображення. Однак ви можете залишити це поле порожнім, якщо ваше зображення не є основним елементом вашого вмісту.
- Розмір зображення – є можливості змінити розмір зображення до розмірів за замовчуванням, таких як мініатюра, середній, великий і повний розмір. Іншою альтернативою є додавання точних розмірів зображення в пікселях або визначення бажаного розміру у відсотках відносно вихідного розміру. Якщо ви допустили будь-які помилки, ви завжди можете натиснути кнопку «Скинути».
- Параметри посилання – тут у вас є чотири різні варіанти: немає, сторінка вкладення, медіафайл і спеціальна URL-адреса. Жоден параметр не дозволяє відображати зображення без посилання, тоді як сторінка вкладення посилається на певну сторінку вашого сайту, яка має на меті надати інформацію про відповідне зображення. Що стосується медіафайлу, то він сам відкриває зображення. Останній параметр дозволяє додати спеціальну URL-адресу для вашого зображення.
- Розширений – у цьому полі ви можете додати додатковий клас CSS і написати власні власні стилі.
Додаткові параметри панелі зображень включають вирівнювання зображення (вирівняти його ліворуч, праворуч або по центру) і змінити тип блоку. Вибір цього параметра дає вам можливість перетворити ваш блок на інший сумісний блок одним клацанням миші. Наприклад, ви можете змінити тип блоку на галерею, медіа та текст, обкладинку та файл.
Якщо ви хочете відредагувати своє зображення так само, як це робили в класичному редакторі WordPress, ви можете легко це зробити, натиснувши піктограму олівця, щоб відкрити зображення в медіа-бібліотеці WordPress.
Це все, що стосується блоку зображень за замовчуванням, але ви повинні знати, що існують і додаткові параметри.
Додавання зображень за допомогою блоків Qi для Gutenberg
Qi Blocks for Gutenberg — це багата колекція власних блоків Гутенберга, які дозволяють робити набагато більше (і кращих естетичних результатів), ніж зазвичай із стандартними блоками. Збірку можна безкоштовно завантажити з офіційного репозиторію WordPress, що дає вам чудовий набір із 48 блоків для всього: від креативних і демонстраційних елементів до бізнесу та SEO. Для тих, кому потрібні ще кращі параметри та розширені функції, також є пакет Qi Blocks Premium із 33 додатковими блоками.
Цього разу блок, який нас цікавить, це блок «Одиночне зображення ». Можна подумати, що додавати зображення до сторінок і дописів – це найпростіша річ, але блок із одним зображенням для Gutenberg дозволяє не просто робити це з надзвичайною легкістю будь-де на вашому сайті, але він також постачається з набором ексклюзивних варіанти. Наприклад, ви можете вибрати різні дії із зображенням, налаштувати ширину, висоту, межі, вирівнювання, налаштувати поведінку при наведенні курсора, увімкнути лайтбокс і багато іншого.
Ще один дивовижний блок, який заслуговує на нашу увагу, — Parallax Image Showcase, який дозволяє створювати подвійні розділи зображення із зображеннями, які рухаються з різною швидкістю під час прокручування, створюючи захоплюючу ілюзію глибини.
Крім того, є блок «Гарячі точки зображень» із значками чи іншими символами, розміщеними на зображеннях, які показують інформацію, коли користувач наводить на них курсор.
Нарешті, блок Image Slider може допомогти вам створити вражаючі, привабливі слайдери з вибраними зображеннями, додаючи нотку динамічності вашим сторінкам. З цим блоком вам більше не потрібні складні плагіни слайдера, які важко налаштувати. Ви отримуєте все, що вам потрібно, в одному, інтуїтивно зрозумілому блоці, який повністю настроюється.
Як ми бачили, ви можете багато чого робити з Image Block, незалежно від того, чи використовуєте ви стандартний, який постачається з Gutenberg, чи обираєте стороннє рішення, як у випадку з Qi Blocks для Gutenberg. Зображення дуже важливі для будь-якого веб-сайту, оскільки вони часто можуть розповісти та зробити набагато більше, ніж слова. Завдяки Gutenberg додавати їх до своїх публікацій і сторінок ще ніколи не було так просто.
Ми сподіваємося, що ця стаття була для вас корисною. Якщо вам це сподобалося, будь ласка, не соромтеся також переглянути деякі з цих статей!