Una guía para el bloque de imagen Gutenberg de WordPress
Gutenberg, uno de los creadores de páginas para WordPress más populares, viene con una biblioteca de elementos listos para usar, también conocidos como bloques de Gutenberg. Los bloques permiten una experiencia de creación de páginas fluida, optimizada y fácil, ya que son increíblemente intuitivos y prácticos. En esta guía, haremos una descripción general del bloque de imagen de Gutenberg y todo lo que puede hacer con él.
El bloque de imagen predeterminado y cómo agregarlo
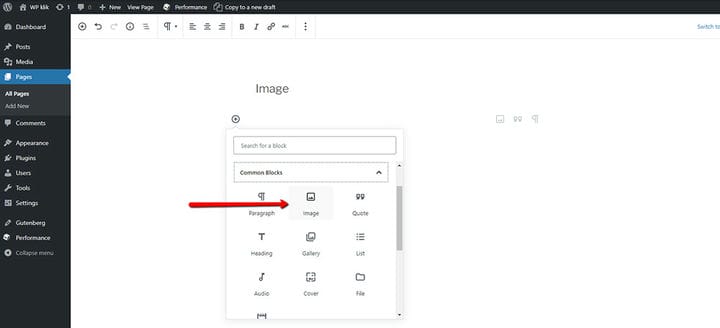
En pocas palabras, Gutenberg Image Block le permite agregar una imagen en cualquier lugar que desee en su página o publicación. Si hace clic en un botón más en su editor, se abrirá un nuevo campo. Aquí puede acceder a la opción Imagen. Como puede ver a continuación, en este editor, tiene opciones separadas para agregar el bloque de imagen de Gutenberg y el bloque de galería de Gutenberg también.
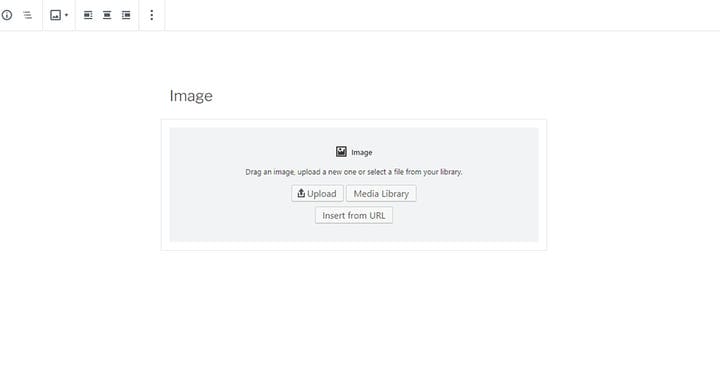
En Gutenberg, hay tres formas diferentes de agregar imágenes. Puede cargar una imagen desde su computadora, elegir una imagen ya existente de su biblioteca de medios o insertarla desde la URL.
A primera vista, el bloque de imágenes contiene las mismas opciones que el botón Agregar medios del editor clásico. Sin embargo, tras una inspección más cercana, es evidente que esto es solo parcialmente cierto. Hay algunas nuevas opciones útiles que vienen con Gutenberg que facilitarán aún más su experiencia de edición de imágenes.
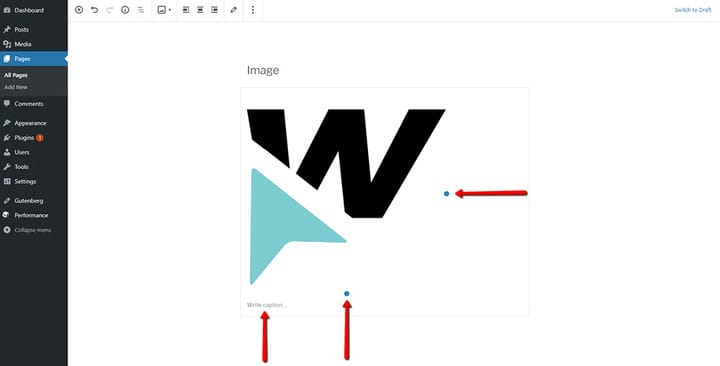
El primero es una adición de pequeños puntos azules en su imagen. Gracias a estos puntos, puedes estirar la imagen y aumentar o disminuir su tamaño de la forma que prefieras. Otra nueva opción es la posibilidad de escribir leyenda en la parte inferior de la imagen.
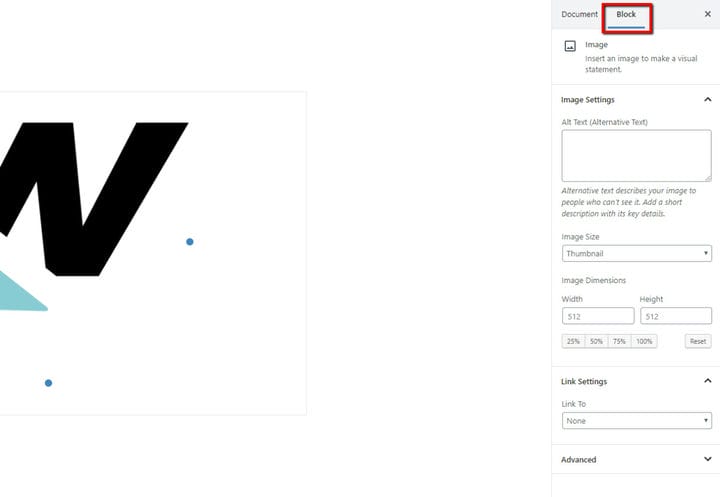
Puede encontrar todas las configuraciones básicas justo encima del bloque de imagen. Por otro lado, las configuraciones de imagen más avanzadas se encuentran en la pestaña Bloquear. Estos incluyen Texto alternativo, Tamaño de imagen, Configuración de enlace y Avanzado.
- Texto alternativo: aquí puede agregar una breve descripción de su imagen. Sin embargo, puede dejar este campo en blanco si su imagen no es un elemento central de su contenido.
- Tamaño de imagen: hay posibilidades de cambiar el tamaño de su imagen a tamaños predeterminados, como Miniatura, Mediano, Grande y Tamaño completo. Otra alternativa es agregar las dimensiones exactas de la imagen en píxeles o determinar el tamaño deseado en porcentaje con respecto al tamaño original. Si comete algún error, siempre puede hacer clic en el botón Restablecer.
- Configuración de enlaces: aquí tiene cuatro opciones diferentes: Ninguno, página de archivos adjuntos, archivo multimedia y URL personalizada. Ninguna opción le permite mostrar la imagen sin un enlace, mientras que la página Adjunto se vincula a una página específica en su sitio que tiene el propósito de proporcionar información sobre la imagen en cuestión. En cuanto a Media File, abre la imagen por sí mismo. La última opción le permite agregar una URL personalizada para su imagen.
- Avanzado: en este campo puede agregar una clase CSS adicional y escribir sus propios estilos personalizados.
Las opciones adicionales de la barra de imágenes incluyen la alineación de la imagen (alinearla a la izquierda, a la derecha o al centro) y cambiar el tipo de bloque. Elegir esta opción le da la posibilidad de transformar su bloque en otro bloque compatible con un solo clic del ratón. Por ejemplo, puede cambiar su tipo de bloque a galería, medios y texto, portada y archivo.
Si desea editar su imagen de la misma manera que lo hizo en el editor clásico de WordPress, puede hacerlo fácilmente haciendo clic en el icono del lápiz para abrir la imagen en la biblioteca de medios de WordPress.
Ahora eso es todo lo que hay sobre el bloque de imagen predeterminado, pero debe saber que también hay algunas opciones más avanzadas.
Agregar imágenes usando Qi Blocks para Gutenberg
Qi Blocks for Gutenberg es una rica colección de bloques personalizados de Gutenberg que le permiten hacer mucho más (y obtener mejores resultados estéticos) de lo que normalmente haría con los bloques predeterminados. La colección se puede descargar de forma gratuita desde el repositorio oficial de WordPress, lo que le brinda un maravilloso conjunto de 48 bloques para todo, desde elementos creativos y de exhibición hasta negocios y SEO. Para aquellos que desean opciones aún mejores y funciones más avanzadas, también existe el paquete Qi Blocks Premium con 33 bloques adicionales.
En esta ocasión, el bloque que nos interesa aquí es el bloque Imagen Única. Uno pensaría que agregar imágenes a páginas y publicaciones es lo más simple que existe, pero el bloque de imagen única para Gutenberg le permite no solo hacerlo con la mayor facilidad, en cualquier lugar de su sitio, sino que también viene con una variedad de funciones exclusivas. opciones _ Por ejemplo, puede elegir varias acciones de imagen, ajustar el ancho, la altura, los bordes, la alineación, establecer el comportamiento de desplazamiento, habilitar la caja de luz y mucho más.
Otro bloque sorprendente que merece nuestra atención aquí es Parallax Image Showcase, que le permite crear secciones de imágenes duales con imágenes que se mueven a diferentes velocidades en el desplazamiento, creando una emocionante ilusión de profundidad.
Luego está el bloque Image Hotspots, con íconos u otros símbolos colocados en las imágenes, que revelan información cuando el usuario se desplaza sobre ellos.
Finalmente, el bloque Control deslizante de imágenes puede ayudarlo a crear controles deslizantes impresionantes y atractivos con sus imágenes seleccionadas, agregando un toque de dinamismo a sus páginas. Con este bloque, ya no necesita complementos deslizantes complicados y difíciles de personalizar. Obtienes todo lo que necesitas en un bloque único, intuitivo y completamente personalizable.
Como vimos, hay muchas cosas que puede hacer con Image Block, ya sea que use el predeterminado que viene con Gutenberg u opte por una solución de terceros, como en el caso de Qi Blocks para Gutenberg. Las imágenes son muy importantes para cualquier sitio web, ya que a menudo pueden decir y hacer mucho más que las palabras. Gracias a Gutenberg, agregarlos a tus publicaciones y páginas nunca ha sido tan fácil.
Esperamos que este artículo le haya resultado útil. Si te ha gustado, ¡no dudes en consultar algunos de estos artículos también!