31 maneiras fáceis de personalizar seu site WordPress
Inspiração.
Esse é o meu objetivo para você.
Muitos usuários do WP ainda não perceberam o quão poderoso é o WordPress, então deixe este post ser uma fonte de inspiração enquanto você descobre novas ferramentas e táticas para personalizar seu site WordPress.
Você marcará seu site, personalizará seu conteúdo e até fará alterações no painel de administração.
Quando terminar de ler, você terá um site mais bonito e totalmente marcado.
Há muito o que aprender aqui, então marque esta página para que você possa voltar e terminar se precisar de mais tempo.
Vamos começar com a maior tática de personalização de todas …
1 Escolha um novo tema
A maneira mais rápida de fazer uma mudança dramática em seu site é mudar os temas do WordPress.
A troca de temas mudará instantaneamente tudo sobre o design do seu site.
Mas há um problema …
Existem mais de 10.000 temas WordPress para escolher!
Você pode facilmente passar dias navegando e revisando temas. Na verdade, muitas pessoas fazem!
Todas as semanas, as pessoas me enviam e-mails dizendo que viram centenas de temas antes de escolher um dos meus.
Se você quiser economizar tempo, siga meu guia para escolher o tema perfeito para o seu site.
Claro, se você quiser testar um novo design imediatamente, temos 19 temas WordPress gratuitos que você pode visualizar diretamente do painel do WP.
A próxima maneira fácil de fazer uma grande mudança no design do seu site é alternar das postagens mais recentes para uma página estática na página inicial.
2 Mude para uma página inicial estática
Aqui está uma dica interna:
Todo site WordPress deve usar uma página inicial estática.
Sim, mesmo se você for um blogueiro. Na verdade, especialmente se você for um blogueiro!
Você obterá mais assinantes e ganhará mais dinheiro com seu site se fizer mais do que listar suas postagens mais recentes.
Por exemplo, sua página inicial pode incluir um formulário de inscrição por e-mail para construir seus assinantes e, em seguida, promover algumas de suas melhores postagens, em vez de simplesmente exibir suas últimas postagens.
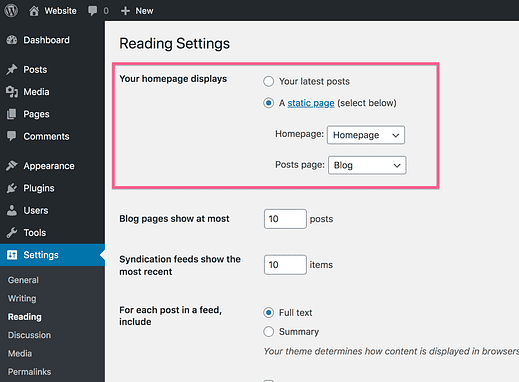
Essa alteração é fácil de fazer no painel do WordPress. Basta virar esta configuração para uma página estática:
Você também precisará publicar uma página para suas postagens.
Ou você pode acompanhar este tutorial em vídeo simples:
Claro, agora você provavelmente está se perguntando como criar uma página inicial personalizada. Isso também é feito facilmente com a ferramenta certa.
3 Crie uma página inicial personalizada
Você pode usar o Elementor para criar uma página inicial personalizada.
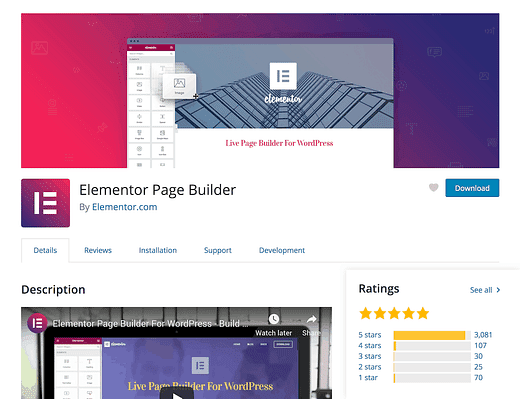
Caso você não esteja familiarizado com ele, Elementor é um plug-in de construtor de páginas e, como a parte "construtor de páginas" indica, você pode usá-lo para criar páginas inteiramente customizadas.
Este tutorial em vídeo detalhado irá ensiná-lo a usar o Elementor :
Inscreva-se nos Temas do Compete no Youtube
Para começar, você pode instalar o Elementor em seu site pesquisando-o no menu Plug-ins ou baixando-o em wordpress.org.
Elemento agora está instalado em 3 milhões de sites
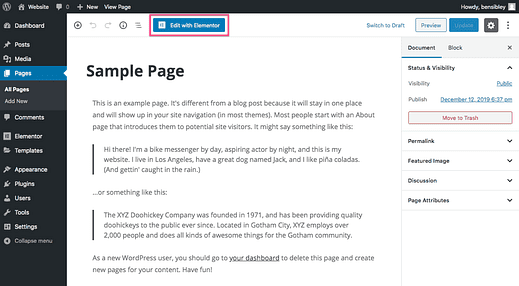
Depois de instalar o Elementor em seu site, você pode visitar qualquer página e clicar no botão “Editar com Elementor" para iniciar o editor.
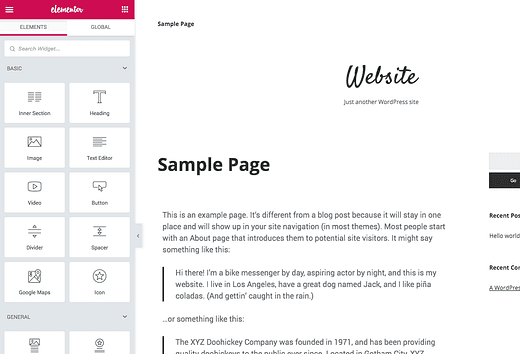
Você será levado a esta interface:
No lado esquerdo da tela estão todos os vários widgets disponíveis que você pode arrastar e soltar na área de conteúdo da página.
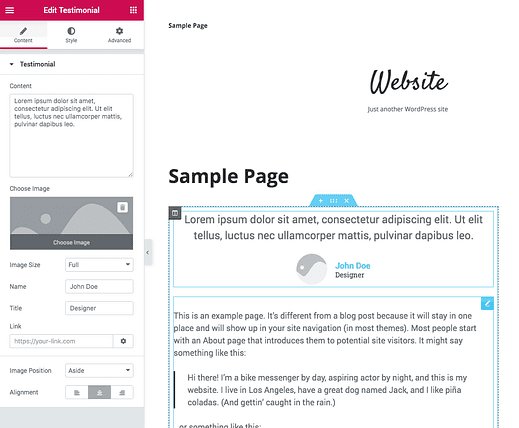
Para fazer uma página personalizada, tudo o que você precisa fazer é adicionar os widgets que deseja ao conteúdo da página. Cada um tem uma tonelada de opções personalizáveis incluídas, como esta:
Este é o widget de depoimento do cliente
Gutenberg tem blocos semelhantes, mas os widgets no Elementor são muito mais personalizáveis.
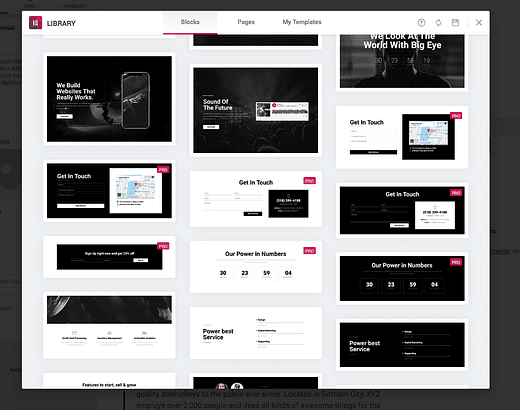
Mas adicionar e personalizar cada widget um de cada vez pode parecer muito trabalhoso. Para tornar as coisas mais fáceis, Elementor tem blocos pré-fabricados elegantes que você pode colocar em qualquer página:
Existem centenas de blocos pré-fabricados disponíveis
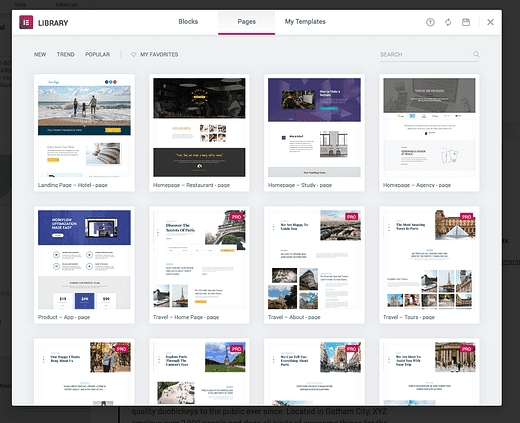
Melhor ainda, Elementor completou páginas de vendas que você pode inserir em sua página com apenas um clique.
Você pode navegar nas páginas iniciais predefinidas, inserir seus favoritos e, em seguida, trocar o texto e as imagens para um ajuste perfeito.
Existem algumas páginas de vendas gratuitas, mas a maioria das melhores só está disponível no Elementor Pro.
Então, para resumir como tudo isso funciona …
Você confiará no seu tema para a maioria das páginas do seu site, mas quando precisar de uma página totalmente personalizada como a sua página inicial, este é um ótimo momento para usar o Elementor. Na verdade, mesmo como um desenvolvedor de temas, comecei a criar páginas com o Elementor em vez de codificá-las porque é muito rápido e simples.
Agora que você conhece os construtores de páginas, vamos voltar às personalizações globais de sites.
4 Mude sua fonte
A fonte que você escolhe tem um grande impacto no caráter do seu site.
É por isso que você pode ficar aborrecido se não tiver escolhido a fonte.
Bem, suponho que seu tema não tenha fontes personalizadas se você estiver lendo isso, então aqui está uma solução simples e gratuita:
Instale o plug-in Google Fonts Typography.
Este plugin lhe dará acesso completo à biblioteca Google Fonts, que é a fonte de fontes de fato para a web.
Eu uso Google Fonts em todos os meus temas e não conheço nenhum desenvolvedor de tema que use qualquer outra coisa.
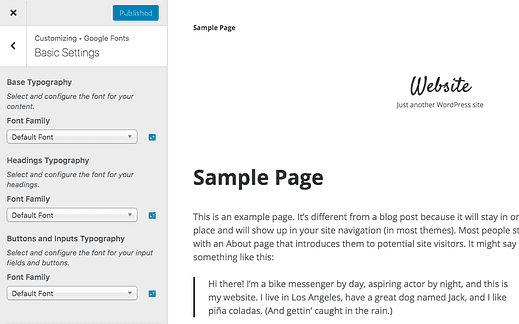
Depois de instalar o plug-in Google Fonts Typography, você encontrará um novo painel no Customizer onde pode alternar rapidamente a fonte em todo o seu site.
Estes são os controles de fonte principais, mas há mais opções incluídas
Eu tenho um tutorial em vídeo detalhado sobre como alterar sua fonte com o Google Fonts Typography se você quiser instruções passo a passo.
Se estiver usando algum de nossos temas, você também encontrará o Google Fonts totalmente integrado na atualização PRO do seu tema .
Agora aqui está outra vitória rápida para ajustar a apresentação do seu site.
5 Altere o número de postagens por página
Por padrão, o WordPress exibe dez postagens na página principal do blog e arquivos (categorias, tags, autor e arquivos de data).
Dez é um bom padrão, mas e se você tiver um layout de várias colunas como os layouts do Challenger Pro?
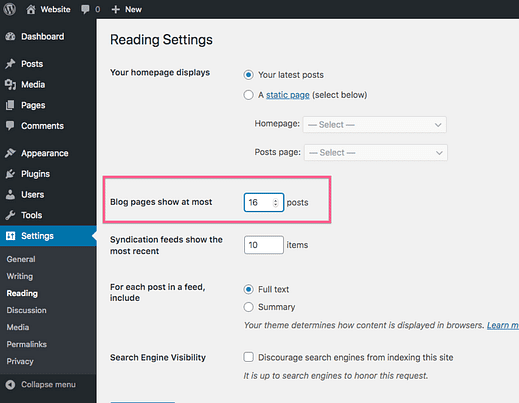
Os visitantes passarão por todas as dez postagens com um único deslize. Seu site terá um desempenho melhor se você incluir mais postagens como 16 ou 20.
Você pode visitar o menu Configurações de leitura (Configurações> Leitura) e alterar rapidamente o número de postagens por página com esta configuração:
20 é um bom limite superior para postagens por página
Simples, certo?
Quando alguém chega ao final de suas postagens, pode clicar na paginação para saber mais, mas há outra personalização que é melhor do que a simples paginação.
Seja honesto.
Com que frequência você realmente clica nos links de paginação na parte inferior de um blog?
Eu faço às vezes, mas tudo que eu clico é no link para a próxima página de postagens. Sabendo disso, você realmente precisa de algo mais do que um botão “mais postagens”?
A rolagem infinita permite que os visitantes percorram uma página e carreguem automaticamente as postagens à medida que rolam. Embora isso possa funcionar bem para alguns sites, há um pequeno ajuste que tende a funcionar melhor. Essa solução é incluir um botão “carregar mais” após suas postagens, como este:
Os visitantes podem clicar no botão para carregar as postagens automaticamente sem recarregar a página inteira.
O plug-in gratuito WordPress Infinite Scroll faz um excelente trabalho, mas você precisará se sentir confortável para editar algum código em seu tema.
Se você deseja uma solução livre de código, há um recurso de rolagem infinita incluído no Jetpack. Nem todos os temas são compatíveis, mas todos os 19 temas funcionam com o Jetpack.
A rolagem infinita fará com que seus visitantes leiam mais postagens e passem mais tempo em seu site. Na verdade, já que estamos neste assunto, aqui estão mais duas maneiras de personalizar seu site para que os visitantes leiam mais de suas postagens.
7 Use imagens em destaque consistentes
Você usa imagens em destaque, certo?
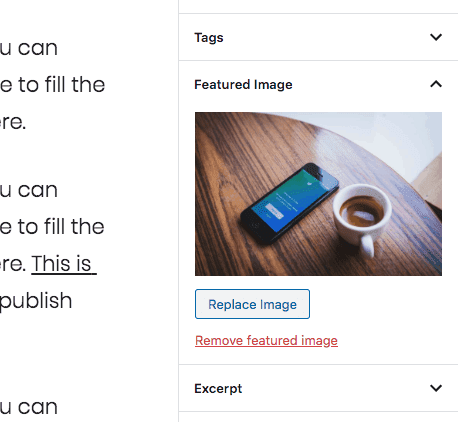
Apenas para ter certeza de que estamos na mesma página, você pode usar esta opção na barra lateral de qualquer postagem ou página para adicionar uma Imagem em destaque:
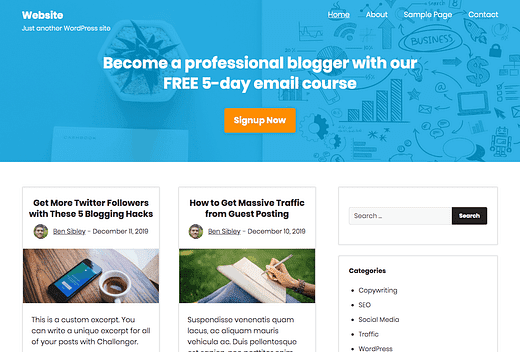
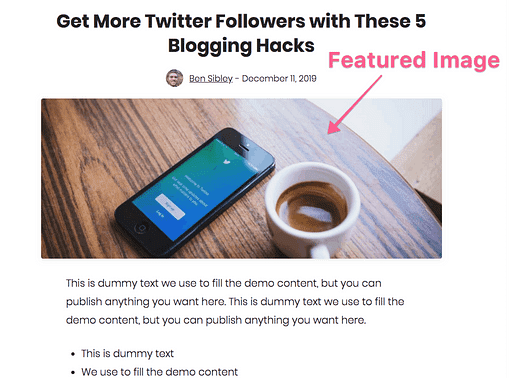
E a imagem aparecerá no blog e na página de postagens assim:
Este é um exemplo do tema Challenger
As imagens em destaque ajudarão cada postagem a receber mais atenção e mais cliques, o que significa mais leitores e assinantes.
Mas há mais do que isso.
Alguns usuários do WordPress só pensam em uma postagem por vez ao selecionar Imagens em destaque e isso faz com que seu blog pareça desarticulado.
Ao escolher as Imagens em destaque, certifique-se de manter uma aparência consistente.
Por exemplo, costumo limitar-me à arte vetorial para as Imagens em destaque aqui no blog de Temas do Compete.
Escolha uma estética consistente para as Imagens em destaque em seu site e ela terá um design mais bonito.
Eu uso o Vecteezy para gráficos vetoriais e Unsplash é a melhor fonte de fotografias profissionais gratuitas. Você também pode gostar do Canva para adicionar um título de postagem por cima de suas imagens.
Se você quer que seu blog seja ainda mais atraente, siga a próxima dica.
8 Escreva um trecho personalizado para cada postagem
Eu não posso acreditar como poucas pessoas escrevem trechos personalizados!
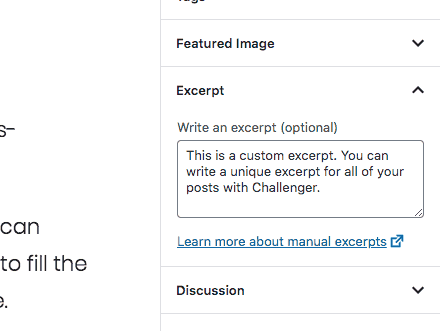
Na barra lateral direita do editor, você encontrará esta caixa de trecho:
Contanto que você esteja usando um tema bem codificado, o trecho que você escrever lá aparecerá na página principal do blog e nos arquivos.
Existem dois motivos para escrever um trecho personalizado para cada postagem.
Primeiro, seu tema provavelmente usa as primeiras 25 palavras. Você não acha que pode escrever um teaser mais atraente para o seu post do que apenas pegar as primeiras 25 palavras? Os visitantes clicarão mais se você escrever trechos atraentes.
Em segundo lugar, você pode ter certeza de que o trecho se encaixa bem no design ao escrever trechos personalizados. Se o comprimento padrão parecer muito longo ou curto, escrever trechos manuais corrigirá o problema.
Além disso, também fará com que seu site tenha um melhor desempenho nas redes sociais se você seguir a próxima tática de personalização.
9 Personalize a aparência do seu site no Facebook
Se você seguiu minhas duas últimas dicas, vai adorar a aparência de suas postagens quando compartilhadas no Twitter e no Facebook.
Mas!
Você precisa adicionar tags “Open Graph” ao seu site. A maneira mais fácil é instalar o plugin Yoast SEO.
Yoast SEO vai otimizar seu site para ter uma melhor classificação no Google. Não quero me desviar muito porque este post é sobre web design e não sobre otimização de mecanismos de pesquisa, então você pode ler esses tutoriais de SEO se quiser mais informações sobre tudo isso.
A outra coisa que Yoast SEO faz é adicionar tags Open Graph ao seu site 😁
As tags Open Graph aparecem no código-fonte de cada página do seu site e informam aos sites de mídia social como o Facebook qual conteúdo usar quando alguém compartilha seu site.
Se você adicionar uma Imagem em destaque e escrever um trecho personalizado, esse é o conteúdo que o Facebook exibirá quando a postagem for compartilhada, mas apenas se você tiver as tags Open Graph adicionadas.
Com Yoast SEO, você também tem a opção de adicionar uma imagem diferente apenas para Facebook e / ou Twitter.
Quão legal é isso?
Você pode usar uma fotografia simples como sua imagem em destaque, mas ter uma versão diferente com o título sobreposto apenas para quando as pessoas compartilharem a postagem no Facebook.
Enquanto estamos falando sobre mídia social, esta próxima personalização é essencial para construir seu público.
DICA DE BÔNUS: para economizar tempo, eu escrevo uma meta descrição personalizada para cada postagem, insiro-a no Yoast e a reutilizo como o trecho personalizado da postagem.
Esta personalização do WordPress é muito simples.
Se você quer que as pessoas o sigam, você precisa tornar isso mais fácil!
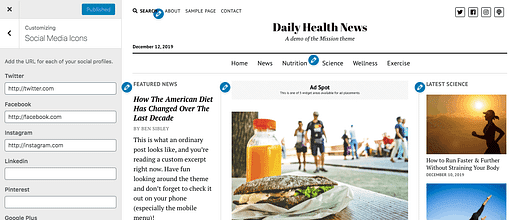
A maioria dos temas hoje em dia tem ícones sociais integrados, como o tema Mission News, que inclui ícones para mais de 50 sites de mídia social.
Quando alguém clica em um dos ícones, leva o visitante direto para o seu perfil social. Essa é uma ótima maneira de fazer com que as pessoas o sigam em qualquer plataforma de sua preferência.
Embora adicionar ícones sociais ao cabeçalho e / ou rodapé de seu site seja ótimo para construir seu público, você também deve considerar a adição de botões de compartilhamento social.
Não quero confundi-lo, então deixe-me deixar isso bem claro.
Na última etapa, recomendei adicionar ícones vinculados aos seus perfis sociais no cabeçalho do site. Esses são apenas links.
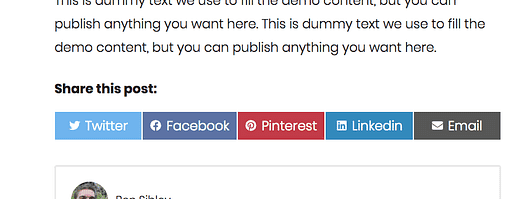
Os botões de compartilhamento social devem ser adicionados às suas postagens, assim:
Quando alguém clica em um desses botões, uma nova guia é aberta com a postagem preenchida e pronta para ser compartilhada.
Existem muitos plug-ins para escolher, mas meu novo favorito é o compartilhamento social sem script.
O problema que tenho com a maioria dos plug-ins de botão de compartilhamento é que eles deixam seu site muito lento. O compartilhamento social sem script inclui os recursos essenciais e nada mais. Ele carrega super rápido e funciona muito bem no desktop e no celular.
Com todo o novo tráfego que você receberá, você desejará fazer mais algumas personalizações para tornar seu site mais lucrativo.
Se você vende serviços em seu site, é óbvio adicionar um formulário para que os clientes possam entrar em contato.
Mas um formulário de contato é uma parte essencial de todo site. Você nunca sabe quais oportunidades podem surgir em seu caminho.
Quando se trata de adicionar um formulário de contato, WPForms é meu plugin favorito.
É incrivelmente personalizável e fácil de usar. Além disso, as atualizações premium realmente levam as coisas para o próximo nível.
Meu guia sobre como adicionar um formulário de contato ao WordPress irá guiá- lo por todas as etapas.
Se você não vende serviços ou já tem um formulário de contato, pode criar uma nova página de destino.
13 Crie uma página inicial
Uma página de destino é uma página do seu site que os visitantes acessam. Em outras palavras, você envia novo tráfego aqui para convertê-los em assinantes e / ou clientes.
Se você conseguir direcionar o tráfego para seu site, é hora de colocar uma oferta em uma página de destino e enviar visitantes para lá.
Eu recomendo usar o plugin Elementor para criar uma landing page customizada. Eles concluíram as páginas de destino e os kits de sites que você pode usar como ponto de partida.
Um truque com as páginas de destino é remover toda a navegação ou restringir a navegação nessa página. Para fazer isso, você precisará saber como criar menus personalizados.
Embora dependa do tema escolhido, seu site provavelmente produzirá todas as “Páginas” do menu principal.
Isso não é o ideal.
Você desejará criar um conjunto personalizado de links para o seu menu e, potencialmente, alguns menus que você exibe em diferentes páginas do seu site.
Para criar um menu personalizado, siga as etapas neste tutorial em vídeo:
Você aprenderá como adicionar links a quaisquer postagens, páginas ou mesmo URLs externos em seu menu. Você também pode reordená-los e criar menus suspensos com facilidade.
Adicione esta próxima personalização para tornar seu site ainda mais fácil de navegar.
Você já rolou para baixo neste post até agora, mas se olhar para o topo da tela, verá que o menu principal ainda está visível.
Manter o menu fixo na parte superior da tela o tempo todo torna o seu site muito mais fácil de navegar, porque os visitantes não precisam rolar totalmente de volta para cima sempre que decidem navegar para uma nova página.
Existem duas maneiras simples de tornar sua navegação fixa (se o seu tema ainda não incluir essa opção).
Primeiro, você pode instalar o plugin gratuito Sticky Menu on Scroll.
Este plugin funciona muito bem, mas você precisa saber como encontrar um seletor CSS para usar. Para todos os nossos temas, você pode usar #site-headerou, #menu-primary-itemsse quiser que todo o cabeçalho ou apenas o menu principal seja fixo.
A segunda alternativa é usar a opção de menu aderente disponível no Elementor Pro. Este método não requer o uso de nenhum seletor CSS e você pode personalizar completamente o design do menu enquanto estiver nele.
Tenho mais uma dica para deixar seu site ainda mais fácil de navegar.
16 Adicionar uma trilha de localização atual
Você provavelmente já ouviu falar do conto de fadas, Hansel & Gretel.
Como você deve se lembrar, eles deixam cair migalhas de pão enquanto viajam pela floresta, deixando uma trilha que podem seguir para encontrar o caminho de volta para casa.
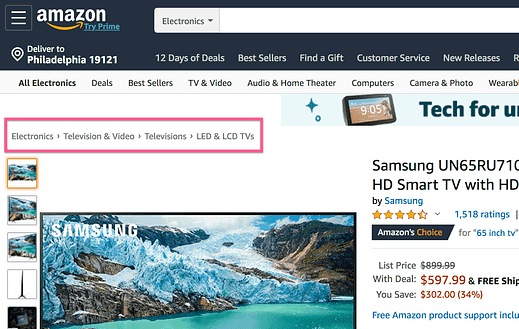
Web designers adotaram esse mesmo termo para a trilha de links às vezes adicionados abaixo do cabeçalho, como neste exemplo na Amazon.
Cada link leva você um passo para trás na navegação dos sites.
Embora seu site seja, sem dúvida, menor e menos complexo do que a Amazon, provavelmente ainda se beneficiaria com o uso de migalhas de pão.
Se você instalou o plugin Yoast SEO recomendado anteriormente neste post, não precisa fazer muito mais. Basta clicar nesta opção para ativá-la no menu de configurações:
Todos os nossos temas são compatíveis com a trilha de navegação do Yoast, mas você pode precisar verificar com o desenvolvedor do tema se a trilha não aparece em seu site.
Com essas últimas dicas, você fez todas as personalizações mais importantes em sua navegação.
Agora, vamos avançar para a marca do seu site para um efeito visual consistente.
17 Personalize suas cores
Esta é uma etapa simples e talvez óbvia para criar uma marca no seu site.
Alterar a cor de destaque em todo o site criará um efeito visual consistente.
Se o seu tema não inclui cores personalizadas e você não sabe como personalizar seu site com código, deixe-me apresentar a você uma ferramenta incrível: CSS Hero.
Aqui está um pouco de fundo …
CSS é o nome da linguagem de codificação que os web designers usam para estilizar páginas da web. CSS Hero é um plugin para WordPress que permite que você personalize seu tema sem escrever uma única linha de CSS.
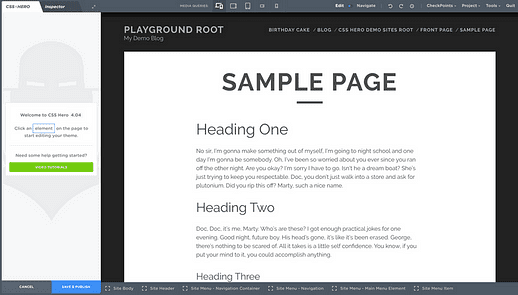
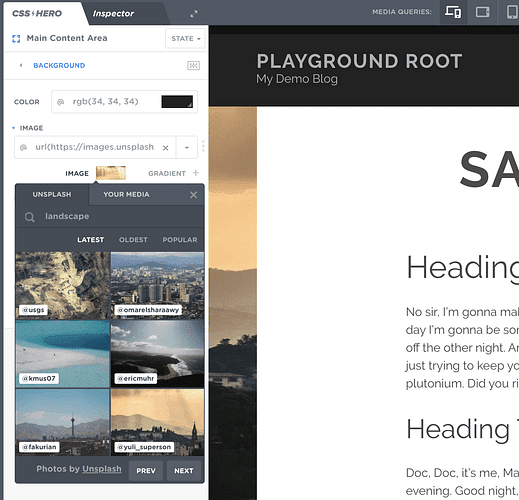
Por exemplo, você pode alterar facilmente a cor de fundo do seu site com CSS Hero. Você começaria abrindo o editor visual que se parece com isto:
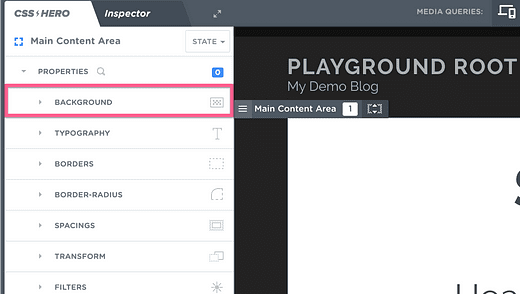
Em seguida, você clica no plano de fundo revelando um conjunto de opções de personalização na barra lateral esquerda.
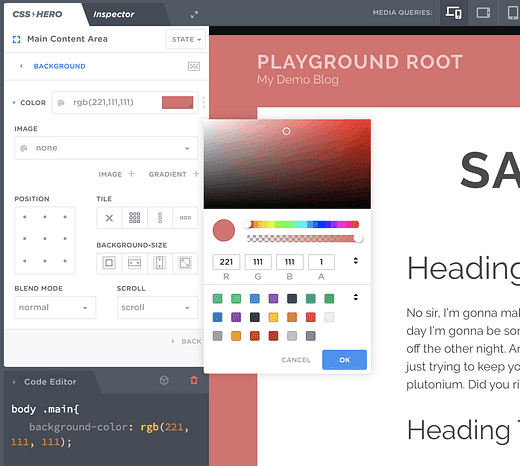
Por último, você usaria a opção de cor de fundo para defini-la com qualquer cor desejada e, em seguida, salvaria suas alterações.
CSS Hero pode ser usado para alterar a cor de qualquer elemento em seu site, bem como as fontes, espaçamento e muitos outros aspectos de design.
A próxima técnica de personalização é obrigatória para todos os sites profissionais.
Tenho certeza que seu logotipo já está no topo do seu site. Cada tema que já vi inclui uma opção simples para isso.
Mas você não deve parar por aí!
Você também deve adicionar seu logotipo à própria guia do navegador, assim:
Esse pequeno ícone é normalmente conhecido como favicon, mas a interface do WordPress o chama de “Ícone do site”.
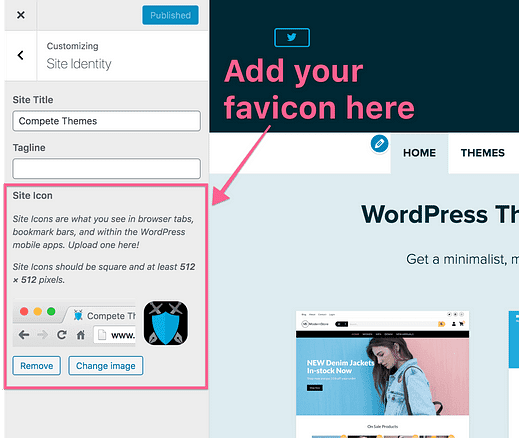
No entanto, você pode encontrar esta opção no Customizer (Appearance> Customize).
Dentro do personalizador, abra a seção Identidade do site e você encontrará a opção Ícone do site na parte inferior.
Tudo que você precisa fazer é enviar a imagem do logotipo do seu computador e clicar no botão Publicar.
Ao escolher uma imagem para o favicon, é melhor usar um ícone se o seu logotipo incluir um. Para Compete Themes, eu uso o ícone de caneta e escudo, mas se eu não tivesse, eu simplesmente faria o logotipo um quadrado azul com “CT” em texto branco.
Você também pode se surpreender ao ver o WordPress recomendar que sua imagem seja de 512x512px. Isso parece meio grande, não é?
Além do ícone na guia do navegador, seu favicon também será reutilizado em favoritos que podem aparecer muito maiores. Por exemplo, alguém que usa um iPad Pro pode salvar seu site na tela inicial do Safari, onde o ícone será exibido bem grande.
Você pode acompanhar nosso tutorial completo sobre como adicionar um favicon ao WordPress se quiser uma orientação mais detalhada (há um tutorial em vídeo também)
Outra maneira de dar ao seu site uma aparência distinta é usar uma imagem de fundo com a marca.
19 Adicionar uma imagem de fundo
Você não vê mais imagens de fundo com tanta frequência.
Atualmente, a maioria dos sites mantém um plano de fundo branco ou cinza claro. Se você quiser realmente se destacar, tente adicionar uma imagem de fundo que seja bonita e de marca.
Podemos recorrer ao CSS Hero mais uma vez para essa personalização.
Selecione o plano de fundo, mas em vez de definir uma cor, você deve escolher a opção de imagem.
Você pode fazer upload de qualquer imagem que desejar e até mesmo importar uma diretamente do Unsplash.
Agora, vamos levar sua marca para o próximo nível.
20 Crie uma página de login de marca
Se você tem membros fazendo login em seu site, criar uma página de login de marca é uma obrigação.
Na verdade, mesmo que seja apenas você se conectando ao seu site, a marca da tela de login fornece uma sensação real de profissionalismo e satisfação. Confie em mim!
Eu marquei o login do Compete Themes e agora ele está incrível:
Fiz isso usando o plug-in Custom Login Page Customizer gratuito .
Se você quiser seguir os mesmos passos, escrevi um post para o WP Newsify com tudo sobre isso.
Se você tem acompanhado, então seu site e a tela de login estão totalmente marcados, mas não há razão para parar por aí!
Vamos levar a marca para o painel do site para levar a personalização do seu site WordPress ainda mais longe.
21 Personalize o administrador do WP
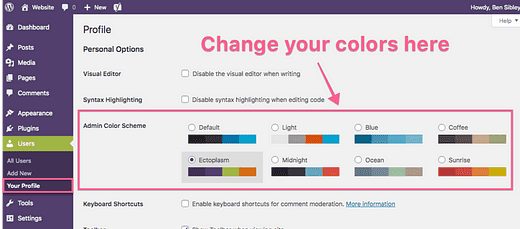
Em primeiro lugar, caso você não saiba disso, você pode alterar a paleta de cores do painel de administração no menu Seu perfil.
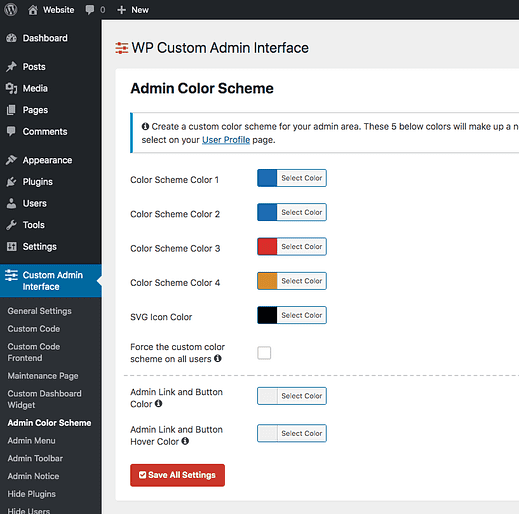
Continuando, os esquemas de cores provavelmente não combinam perfeitamente com a sua marca. Para obter controle total sobre sua interface de administração, verifique o plugin WP Custom Admin Interface.
Você terá um grande controle sobre o design da interface de administração do seu site. Por exemplo, você pode criar uma nova paleta de cores que pode ser selecionada no menu Seu perfil.
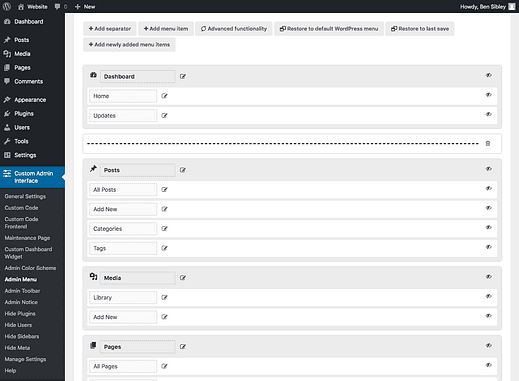
E você pode até mesmo renomear e reordenar seus itens de menu, ocultar menus e adicionar novos itens de menu totalmente personalizados.
Se você deseja controle total sobre a interface administrativa, esta é a maneira de fazê-lo.
Agora que você conhece todas as melhores maneiras de criar uma marca em seu site para uma empresa, vamos abordar algumas personalizações de marca pessoal.
22 Atualize seu nome de exibição
Vejo isso o tempo todo em novos sites WordPress:
Quem é admin?
Deixar seu nome dessa forma não torna seu site muito profissional e certamente não ajuda sua marca pessoal.
A boa notícia é que é muito fácil mudar.
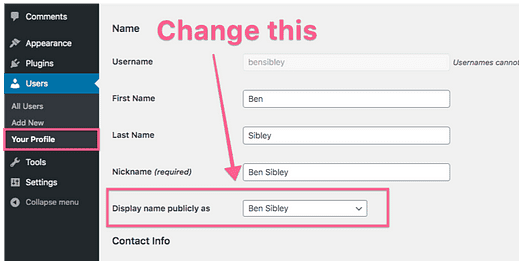
O nome que aparece na assinatura e nos comentários de sua postagem é conhecido como Nome de exibição e você pode alterá-lo no menu Usuários> Seu perfil.
Depois de salvo, ele será atualizado instantaneamente em todo o site.
Este vídeo explica como usar nomes de exibição em mais detalhes:
Com o seu nome definido, você também deseja adicionar um avatar personalizado.
23 Exibir um avatar personalizado
Você não quer que um avatar padrão seja exibido ao lado do seu novo nome de exibição, como este:
A maioria dos temas do WordPress se integra ao Gravatar, portanto, no momento em que você adicionar uma imagem lá, ela aparecerá instantaneamente no seu site.
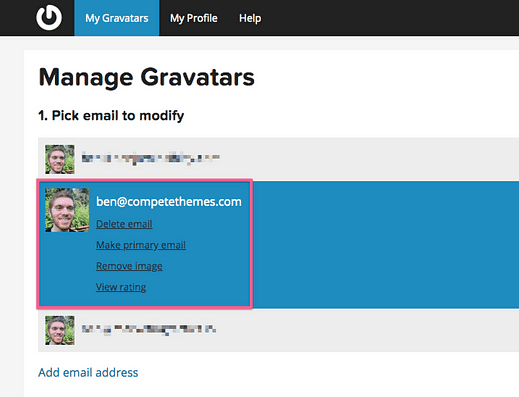
Caso você não esteja familiarizado com o Gravatar, é um serviço muito simples.
Basta adicionar um endereço de e-mail e enviar uma imagem para associá-lo. É isso 🙂
Eu uso o Gravatar como meu avatar do Compete Themes que aparece na web
Você verá a imagem do Gravatar aparecer no seu site e em quaisquer outros sites que se integrem ao serviço (muitos o fazem).
Alternativamente, você pode instalar o plugin Simple User Avatar para fazer o upload de uma imagem de perfil para o seu site sem usar o Gravatar.
Colocar seu nome e foto em todas as suas postagens é um ótimo começo, e adicionar uma “caixa de autor” pode levar as coisas para o próximo nível.
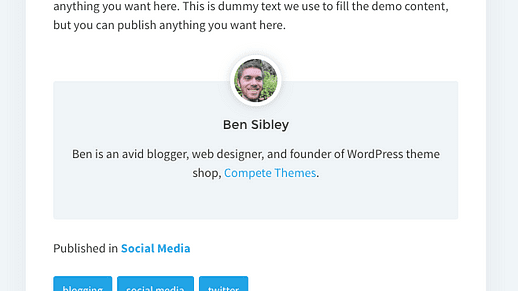
Por “caixa do autor”, quero dizer algo assim:
Esta é uma captura de tela do tema Startup Blog.
As caixas de autor são ótimas para construir sua marca por dois motivos.
Primeiro, eles colocam seu nome e rosto na frente dos visitantes.
Em segundo lugar, você pode adicionar uma pequena biografia que o ajude a adicionar ainda mais personalidade e capacidade de identificação. Além disso, você pode criar um link para qualquer página que desejar.
Como a caixa do autor aparece após o conteúdo da postagem, os visitantes que a veem acabam de ler uma postagem, o que é um ótimo momento para se associar a esse conteúdo.
Se o seu tema não tiver uma caixa de autor incluída, recomendo instalar o plugin Simple Author Box.
Existem alguns plug-ins disponíveis para o autor, mas esse oferece o melhor equilíbrio entre flexibilidade e qualidade pronta para uso, na minha opinião.
Este tutorial em vídeo lhe dará uma visão dos bastidores se você quiser ver como funciona primeiro. Ou você pode seguir este guia sobre como adicionar uma caixa de biografia do autor.
A próxima maneira de personalizar seu site o ajudará a construir sua marca pessoal ainda mais rápido.
Se o seu site tiver uma barra lateral, uma das melhores personalizações para construir sua marca é incluir um widget Sobre mim na parte superior.
Isso manterá seu nome e avatar visíveis em todas as páginas que você publicar.
Você pode usar o widget de texto ou widget de HTML para criar um layout como este você mesmo ou instalar o plugin Easy Profile Widget.
Quanto mais você expor os visitantes ao seu nome, avatar e biografia, mais familiarizado você se tornará com eles e melhor será o desempenho do seu marketing.
Falando em widgets, aqui está outra maneira incrível de personalizar seu site WordPress.
26 Controle em quais páginas os widgets são exibidos
Os widgets são fantásticos, mas há um problema.
Às vezes, você deseja adicionar um widget à barra lateral, mas não deseja que ele seja exibido em todas as páginas do seu site.
E se você pudesse escolher exatamente em quais postagens e páginas cada widget será exibido?
Com o plug-in Opções do widget, você pode.
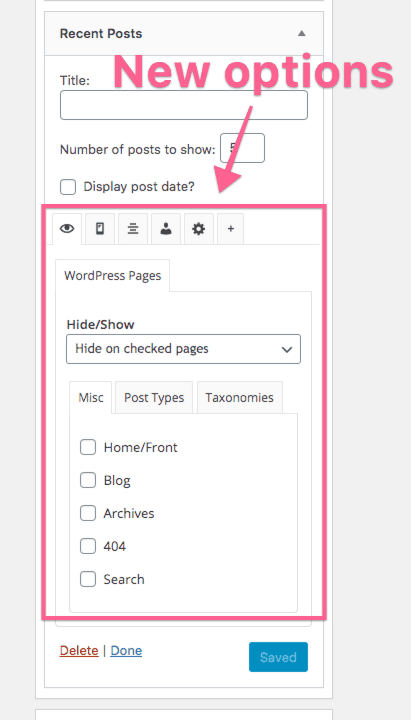
Depois de instalar as opções de widget, você verá esta nova seção adicionada a cada widget.
Você pode adicionar widgets a tipos de página inteiros de uma só vez, como todas as categorias, ou escolher categorias específicas ou até mesmo páginas individuais.
Como você pode facilmente inverter as regras entre incluir VS excluindo o widget nas páginas selecionadas, este plug-in oferece ao seu site uma flexibilidade incrível.
Esta é outra maneira de atualizar a personalização do seu site.
27 Adicionar descrições de categoria
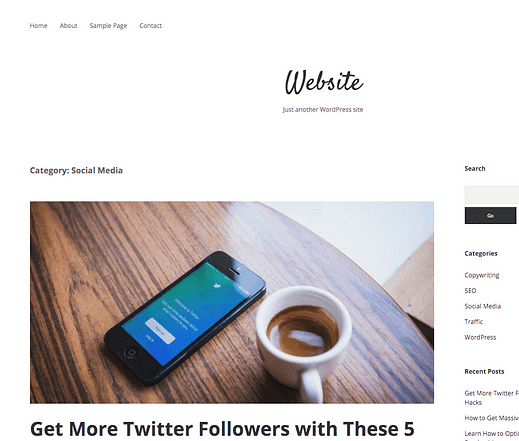
Um título de categoria normal em seu site pode ter a seguinte aparência:
Embora isso funcione bem por si só, você pode adicionar uma descrição única para cada categoria.
Com uma descrição adicionada, você pode ajudar os visitantes a entender exatamente o que encontrarão na página e também é bom para SEO.
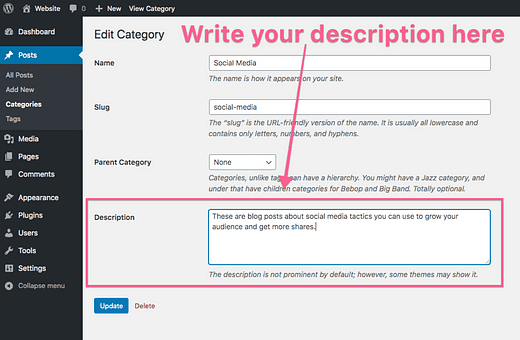
Você pode visitar a página Categorias (Postagens> Categorias) e clicar em qualquer categoria para editá-la. Então, na próxima página, digite a descrição nesta caixa:
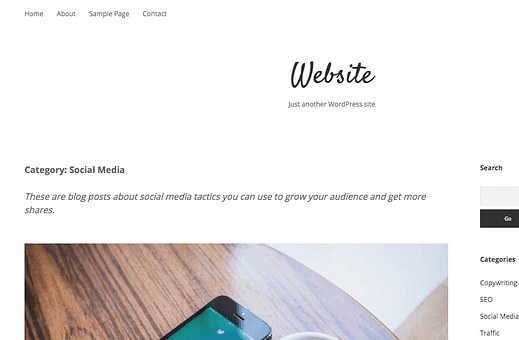
A maioria dos temas exibirá a descrição na página da categoria abaixo do título, como este:
É assim que o tema Apex exibe as descrições das categorias
Você pode concluir essa personalização em questão de minutos e dar ao seu site uma aparência mais profissional.
Outra forma de aumentar o profissionalismo do seu site é personalizar o texto do rodapé.
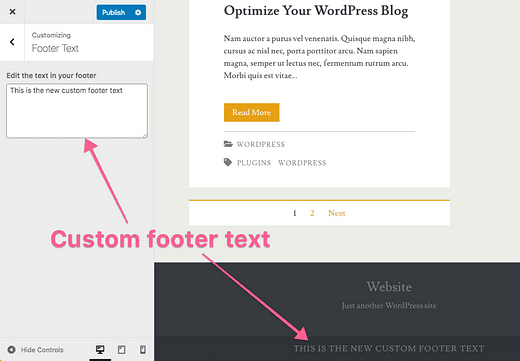
A maioria dos temas do WordPress inclui um pequeno crédito de design na parte inferior do site.
Embora muitas vezes não seja possível remover esse texto sem escrever o código, alguns temas, como o Ignite, incluem uma opção simples no Customizador para alterar o texto do rodapé.
Você pode incluir qualquer texto que desejar, mas muitos sites optam por incluir o nome da empresa, o ano atual e um ícone de copyright. Você pode usar seus emojis para adicionar um símbolo de direitos autorais ou apenas copiar este para sua área de transferência – ©
29 Personalize os e-mails que o WordPress envia
Isso pode ser enorme para você se você tiver membros ingressando no seu site.
O WordPress tem muitas mensagens pré-escritas que envia. Por exemplo, existem e-mails para quando alguém entra no seu site ou altera a senha.
Nenhuma dessas mensagens será de marca para você, portanto, você pode instalar o plug-in de Notificação para obter controle total sobre a cópia do e-mail.
Este plugin é incrivelmente personalizável e permite que você altere a cópia de e-mails existentes e adicione eventos completamente novos para o envio de e-mails.
Normalmente pensamos na personalização de um site como mudanças visuais em um site, mas escrever uma cópia personalizada para seus e-mails levará sua personalização ainda mais longe.
Se você realmente deseja que todos os aspectos de seu site sejam personalizados, uma das últimas etapas é editar sua página 404.
30 Personalize sua página 404
Se você cancelar a publicação de uma página ou alterar o URL e alguém visitar o endereço antigo, verá uma tela 404 como esta:
Embora você queira limpar links quebrados e erros 404 em seu site, é uma ocorrência perfeitamente natural para um site.
Como você sabe que as pessoas ocasionalmente verão sua página 404, esta é outra chance de criar uma página de marca personalizada.
Para isso, recorreremos ao plugin 404page.
Com este plugin, você pode criar uma página 404 totalmente personalizada para o seu site. Ele foi projetado de uma forma muito inteligente.
Com o 404page, você pode simplesmente publicar uma página normal com qualquer conteúdo que desejar e, em seguida, atribuí-la como sua página 404. Isso é muito mais fácil e flexível do que usar um editor personalizado para a página de erro.
Aqui está uma dica final que lhe dará muito mais controle sobre o seu site.
Aprender a escrever código é um grande trabalho, mas há uma coisa …
HTML não é uma linguagem de programação como PHP ou Javascript. HTML é apenas marcação.
Isso significa que você pode aprender HTML muito rapidamente e, depois de saber o básico, descobrirá que tem muito mais controle sobre seu site.
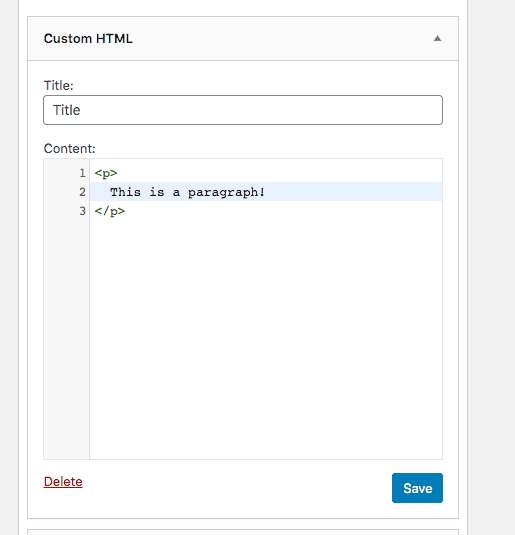
Com o widget HTML que vem incluído no WordPress, você pode criar virtualmente qualquer conteúdo ou layout que desejar, sem adicionar novos plug-ins.
Por exemplo, eu recomendei um widget anteriormente para criar um widget “Sobre mim” na barra lateral, mas isso pode ser feito facilmente sem adicionar um novo plugin se você souber escrever HTML.
É um ótimo primeiro passo para o código e eu o recomendo fortemente para usuários do WordPress que desejam obter mais informações técnicas.
Conclusão
Em primeiro lugar, parabéns por chegar tão longe!
Este post foi ficando cada vez mais longo à medida que descobri maneiras adicionais de personalizar um site WordPress.
Para ser honesto, eu ainda apenas arranhei a superfície nesta postagem – há muitas outras mudanças que você pode fazer no seu site.
Voltando ao meu primeiro ponto, uma das melhores maneiras de começar a personalizar seu site é escolher um tema personalizável, então, antes de ir, dê uma olhada em nossos principais temas e visualize-os em seu dispositivo. Eles são totalmente gratuitos para usar – para sempre!
Se você tiver perguntas ou outras ideias para compartilhar, poste na seção de comentários abaixo.