Como Usar o Plug-in do Construtor de Páginas Elementor
E se você pudesse controlar cada pixel do design do seu site sem escrever código?
Bem, essa é a missão em que Elementor embarcou, e quer saber?
Eles fizeram isto!
Elementor é uma ferramenta de criação de página extremamente robusta que permite criar páginas personalizadas e até mesmo sites inteiros. E você não precisa nem mesmo olhar para uma linha de código, muito menos escrever sua própria linha.
Neste tutorial do Elementor, você aprenderá como usar o construtor de páginas para criar designs de página totalmente customizados.
Como usar o Elementor
Se você preferir assistir a um vídeo, este tutorial passo a passo cobre tudo:
Inscreva-se nos Temas do Compete no Youtube
A primeira etapa para começar é instalar o plugin Elementor.
Instalar Elementor
Elementor é um plugin gratuito e pode ser instalado como qualquer outro plugin que você adicionou ao seu site.
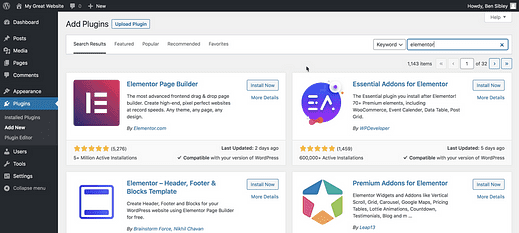
Visite o menu Plug-ins> Adicionar novo e use a barra de pesquisa no canto superior direito para pesquisar “elementor".
Clique no botão Instalar agora e, em seguida, clique em Ativar após a conclusão da instalação.
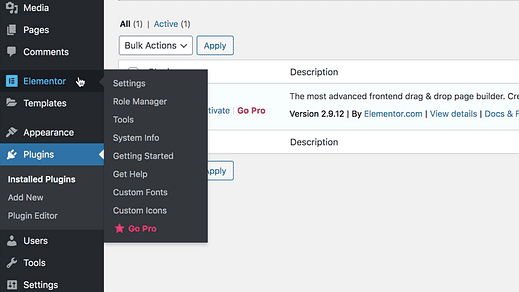
Com o Elementor instalado, você verá dois novos menus adicionados ao seu site.
O menu principal do Elementor tem algumas configurações globais, mas você honestamente não vai usá-las muito. Além disso, são principalmente links para recursos de suporte e recursos do Elementor Pro.
O menu Modelos é muito útil, e vamos dar uma olhada nele mais tarde no tutorial.
Como editar uma página com Elementor
A maior parte do trabalho que você faz com o Elementor será feito no editor do Elementor.
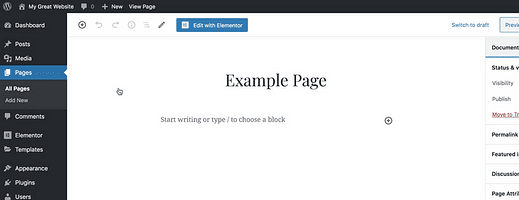
Para chegar ao editor, você pode visitar o menu Postagens ou Páginas e clicar na página que deseja editar. Dentro do editor, você verá um novo botão “Editar com Elementor” que o levará ao editor Elementor.
Embora você possa usar o editor Elementor e o conteúdo normal da página juntos, ele tende a ficar confuso e confuso. Por esse motivo, eu recomendo colocar todo o seu conteúdo no Elementor para qualquer página em que você o usar.
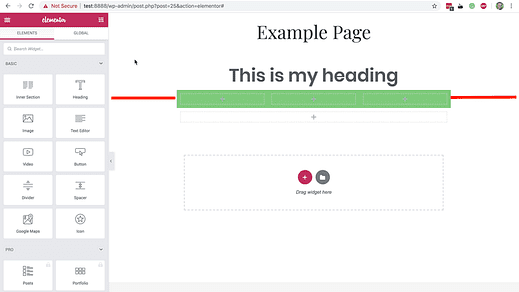
Depois de clicar no botão azul de edição, você será levado ao editor.
Como você pode ver, ele é configurado como o Live Customizer. Há uma prévia à direita e à esquerda você pode ver os widgets.
Os widgets são os blocos de construção básicos das páginas do Elementor, portanto, aprender como usá-los é fundamental.
Dentro do menu de widgets, você encontrará algumas seções diferentes.
A seção Básica na parte superior inclui elementos práticos, como os widgets Editor de Texto, Título e Ícone.
Se você continuar rolando, verá que existem mais algumas seções:
- Pro: widgets mais avançados, como post-grids (apenas Elementor Pro)
- Geral: widgets mais usados (grátis)
- Site: para construir sites inteiros com Elementor (apenas Elementor Pro)
- WooCommerce: para criar uma loja WC com Elementor (apenas Elementor Pro)
- WordPress: todos os seus widgets WP normais
A seção WordPress é legal porque permite que você use todos os 17 widgets padrão incluídos no WordPress, além de quaisquer widgets adicionados por plug-ins.
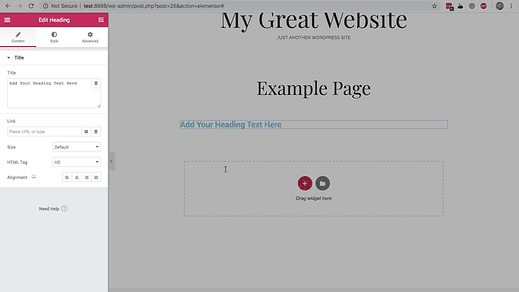
Para adicionar um widget à página, basta arrastá-lo e soltá-lo na caixa de contorno na visualização.
Depois de adicionar o widget, você encontrará todos os tipos de opções de personalização disponíveis na barra lateral.
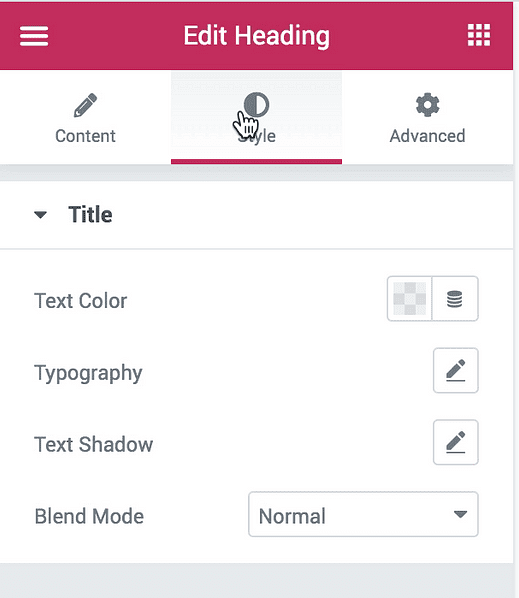
Cada widget tem uma seção de Conteúdo, Estilo e Avançado. Aqui está uma rápida olhada em algumas das opções de estilo disponíveis para um título:
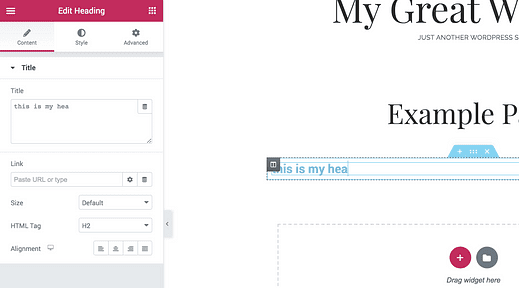
Embora você possa editar o conteúdo de qualquer widget na guia Conteúdo na barra lateral, também pode editá-lo diretamente na visualização.
Isso deve lhe dar uma boa idéia dos fundamentos dos widgets. Como você viu, há uma grande variedade de widgets. Além disso, existem até add-ons disponíveis que incluem widgets que normalmente não estão disponíveis no Elementor.
Agora, você provavelmente está animado com o que pode fazer com o Elementor, mas acredite em mim, há muito mais.
Crie layouts de página personalizados
Até agora, você só viu como arrastar e soltar widgets na página, o que resulta em um design simples de coluna única.
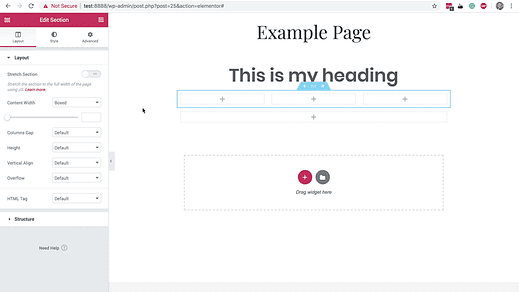
Você também pode clicar no botão de adição na visualização para criar uma nova estrutura de página.
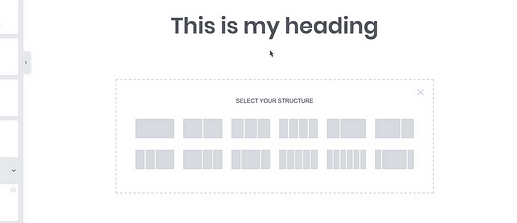
Depois de clicar nele, você verá 12 estruturas diferentes para escolher.
Depois de escolher um, a seção da página será criada e você pode arrastar e soltar widgets em qualquer uma das colunas. Isso permite que você agrupe widgets em seções lógicas e pode até estilizar a seção também.
Se você clicar na alça na parte superior da seção da página, verá as atualizações da barra lateral com novas opções.
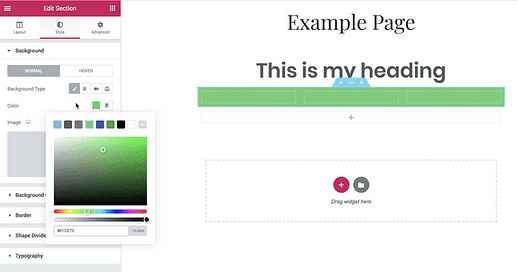
Dentro da guia Estilo, você encontrará muitas opções excelentes, incluindo a opção de plano de fundo que é especialmente prática.
Você pode usar uma cor, gradiente, imagem, vídeo ou apresentação de slides como plano de fundo de qualquer seção da página.
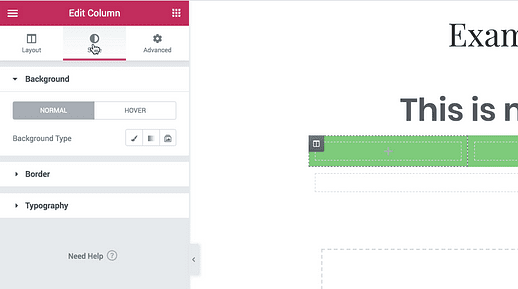
E como se isso não bastasse, você pode até mesmo alterar os planos de fundo e o estilo de colunas individuais na seção da página.
A capacidade de estilizar widgets, colunas e seções separadamente fornece uma quantidade imensa de controle.
Só existe um problema.
Você notará rapidamente (se ainda não o fez) que os planos de fundo nas seções da página parecem estranhos porque estão restritos ao centro da página. Veja como consertar isso.
Consertando o espaço do layout
Estou usando o tema Escolhido em meu exemplo e, como você pode ver, o plano de fundo da seção da página que fiz para abruptamente no meio da página.
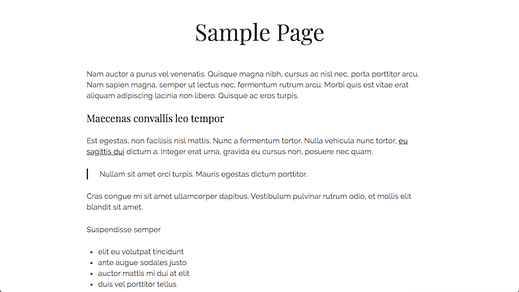
Isso ocorre porque o conteúdo do Elementor ocupa o mesmo espaço no tema que o conteúdo da postagem. Esta é a aparência de uma página normal no tema escolhido:
Para postagens e páginas padrão, parece ótimo, mas com Elementor, pode tornar o design estranho. A solução é usar um modelo de página.
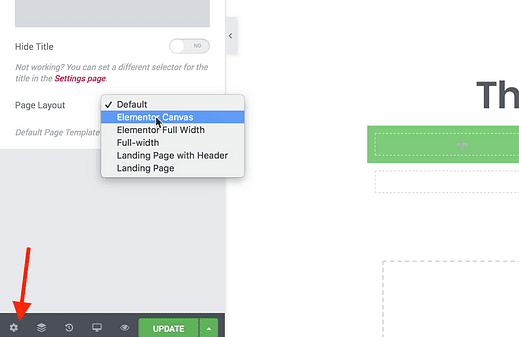
Para alterar o modelo da página, você pode visitar o editor, abrir a seção Atributos da página e, em seguida, usar este menu suspenso do modelo:
Embora muitos temas, como Chosen, incluam seus próprios modelos de página, o Elementor sempre adicionará dois modelos ao seu site:
- Elementor Canvas: largura total sem cabeçalho ou rodapé
- Elementor Full Width: largura total com cabeçalho e rodapé
Você também pode alterar o modelo de página no editor Elementor clicando no ícone Configurações de página na parte inferior e, em seguida, usando esta opção de Layout de página:
Com isso resolvido, vamos mergulhar de volta na criação de páginas lindas com o Elementor.
Adicionar blocos pré-fabricados
O que você viu até agora de Elementor é impressionante. Você pode criar qualquer coisa que imaginar usando as ferramentas que viu.
Dito isso, o desafio é assustador. Você realmente deseja criar uma página da web inteira do zero? Se você não tem experiência com web design, é provável que crie uma página que pareça amadora.
Criar belas páginas é um trabalho árduo!
Felizmente, Elementor também se preparou para essa situação.
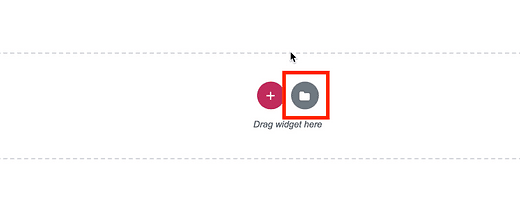
Anteriormente, você aprendeu que pode clicar no botão de adição para adicionar uma estrutura de página, mas se clicar no ícone de pasta, poderá adicionar um novo bloco.
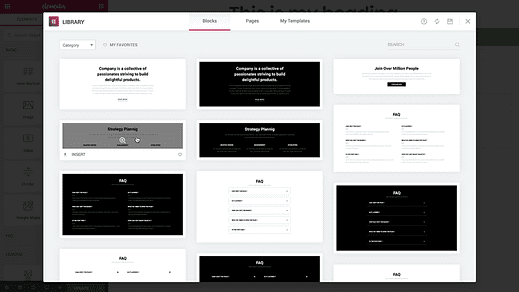
Você verá esta janela pop-up com centenas de seções de página pré-projetadas:
Você pode simplesmente clicar em qualquer um desses blocos para inseri-los em sua página. É aqui que o Elementor realmente começa a brilhar.
Em vez de construir uma página inteira do zero, você pode simplesmente inserir blocos pré-fabricados até ter o design e o layout corretos. Isso é ainda mais fácil com as opções de classificação.
Usando o menu suspenso Categoria, você pode filtrar blocos com base em seu uso específico.
Veja como um dos blocos fica depois de inserido na minha página:
Como você pode ver, ele é composto de widgets para que você possa editar cada aspecto do bloco, desde a estrutura da coluna até o texto.
Os blocos são incríveis e tornam a construção de páginas da web muito mais fácil, mas o próximo recurso os deixa boquiabertos.
Adicionar páginas pré-fabricadas
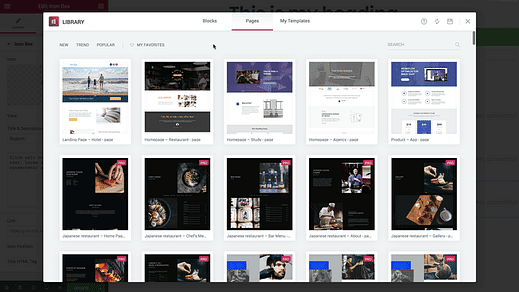
Dentro da janela pop-up, também há uma guia Páginas. Clique nele e você encontrará esta tela:
O que você está vendo são centenas de páginas pré-projetadas construídas com Elementor. Você pode clicar em qualquer um deles para inseri-los imediatamente em sua página.
Isso é incrível?
Claro, você pode criar seus próprios designs do zero, mas, honestamente, por que faria isso? A abordagem mais rápida e fácil é encontrar um modelo existente que você goste e, em seguida, simplesmente inseri-lo em sua página.
Esse processo torna a construção de páginas da web com o Elementor incrivelmente rápida, fácil e agradável.
Embora a versão gratuita do Elementor inclua apenas alguns modelos, você pode desbloquear todos os mais de 200 com o Elementor Pro.
Themeforest lançou recentemente Elementor Template Kits em seu site, e você pode encontrar muito mais modelos e blocos pré-concebidos lá.
Eu também reuni uma coleção dos melhores Kits de modelo Elementor que você pode gostar.
Reutilize seus blocos e páginas
Agora você viu a maior parte do que o Elementor pode fazer, mas há mais um recurso a ser abordado.
Você pode criar páginas personalizadas usando o que aprendeu até agora. No entanto, se você deseja construir um site inteiro com Elementor ou usá-lo para sites de clientes, você precisará de um fluxo de trabalho melhor. É aí que entra o menu Modelos.
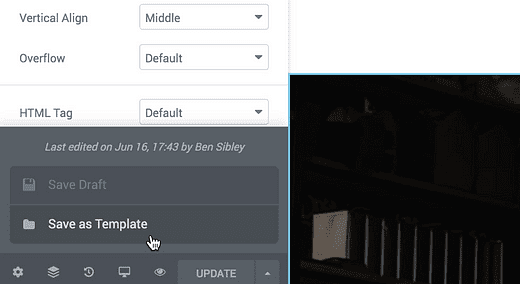
Na parte inferior do editor, você verá o botão verde Atualizar que pode ser usado para salvar suas alterações.
Se você clicar na seta ao lado dela, verá a opção de salvar a página como um novo modelo.
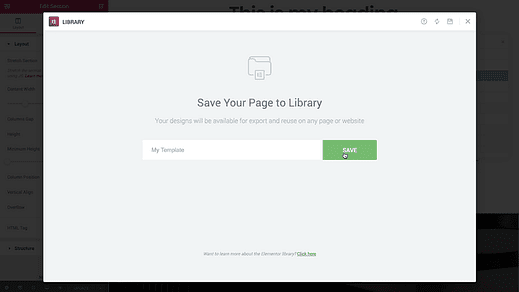
Tudo o que você precisa fazer é dar um nome e clicar em “Salvar”.
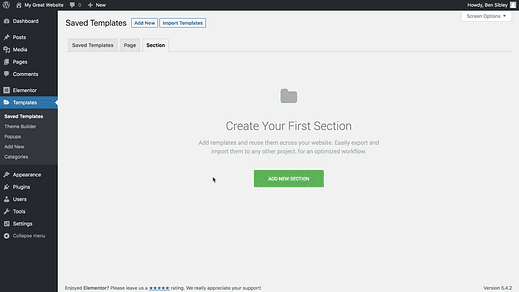
Então, de volta ao painel do WordPress, você encontrará seu modelo listado aqui no menu Modelos:
Você pode criar e editar modelos aqui sem editar as páginas em que estão inseridos. Você pode até mesmo visitar a guia Seções e criar suas próprias seções de página.
Então, quando estiver trabalhando em uma página, você pode inserir qualquer uma de suas páginas ou blocos pré-concebidos da guia Meus modelos na janela pop-up.
Embora você não precise dessa funcionalidade se estiver criando apenas uma ou duas páginas de destino, ela se torna indispensável ao criar sites para clientes.
Comece a usar o Elementor
Ufa!
Foi um longo tutorial e incluiu muitas informações novas, mas espero que tenham gostado.
Com o Elementor, você pode:
- Faça páginas de vendas
- Crie belos modelos para páginas regulares
- Crie sites totalmente personalizados
Embora seja uma ferramenta complicada, os desenvolvedores a tornaram intuitiva e acho que alcançaram esse objetivo de “web design sem código” de forma mais eficaz do que qualquer outro produto feito antes.
Se você quiser ir mais longe, dê uma olhada no Elementor Pro e alguns dos recursos adicionais que ele inclui:
Existem pop-ups, mais widgets e até mesmo um recurso de “criador de temas” que ainda não falei aqui.
Se você aprendeu muito, compartilhe este artigo com outra pessoa antes de ir. Muito obrigado pela leitura!