Самый простой способ добавить призыв к действию WordPress
Призыв к действию WordPress или CTA чаще всего представляет собой кнопку на веб-сайте, которая предлагает пользователю выполнить определенное действие. Но CTA также может быть в виде изображения, фрагмента контента, текста и всего, что у вас есть.
CTA WordPress — отличный способ поощрить взаимодействие на вашем веб-сайте, стимулировать продажи, вдохновить пользователя на определенное действие и многое другое. В отличие от рекламных роликов, всплывающих окон и подобных маркетинговых средств, они просты, ненавязчивы и приводят к ощутимым результатам. Они могут существенно помочь сделать навигацию по вашему сайту простой и кристально ясной. Важнейшая роль призыва к действию WordPress заключается в том, чтобы спровоцировать посетителей на действия, которые вы хотите, чтобы они совершили, и это может быть буквально что угодно, от покупки и подписки на ваш список адресов электронной почты до приглашения их прочитать весь текст.
Знать , где разместить CTA, — это искусство. Разбрызгивание вашего веб-сайта со слишком большим количеством CTA может ошеломить и отбить пользователя от каких-либо действий вообще. С другой стороны, отсутствие призывов к действию вообще оставляет пользователя в пассивном положении и даже делает ваш сайт менее привлекательным.
Есть много способов добавить призыв к действию WordPress на ваш сайт. Почти каждый конструктор страниц позволяет создавать CTA с использованием изображения, кнопки и текста, а также существует множество эффективных плагинов WP CTA на выбор. Но самый быстрый и простой способ добавить красивые и эффективные призывы к действию — использовать Qi Addons для плагина Elementor.
Почему стоит выбрать Qi для добавления CTA
Qi Addons for Elementor — отличное комплексное решение для любого веб-сайта Elementor. Он включает в себя 60 бесплатных и более 40 премиальных виджетов, позволяющих создавать все элементы, необходимые для функционального и красивого сайта. Он интуитивно понятен и чрезвычайно удобен для пользователя — даже учебник не требуется, и после небольшого эксперимента с его параметрами вы обнаружите, что он невероятно универсален и мощен.
Когда дело доходит до CTA, мы можем увидеть отличные примеры CTA, сделанные авторами инструмента на странице Qi Addon, которые также можно использовать в качестве вдохновения.
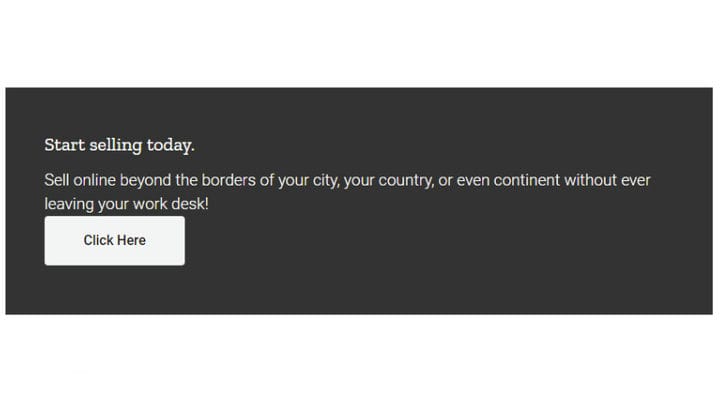
Что важно понять с самого начала, так это то, что может содержать CTA. Заголовок не является обязательным, он может быть или не быть. Текст также является необязательным и служит для предоставления дополнительной информации о самом действии. Кнопка действия может быть стилизована по-разному и имеет собственную анимацию. В этом виджете кликабельной должна быть не только ссылка, но и все поле CTA. Следующее, что может быть частью CTA, — это фон, и он необязателен, как и рамка.
Как создать призыв к действию WordPress с помощью надстроек Qi
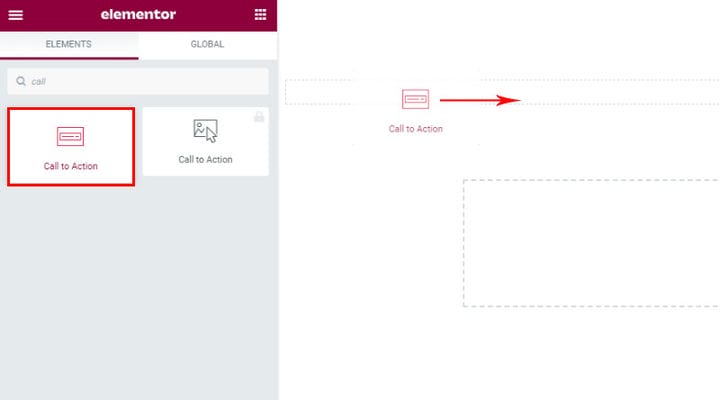
После установки дополнений Qi вы найдете все его элементы в виджетах. Просто найдите элемент CTA и перетащите туда, где вы хотите разместить CTA.
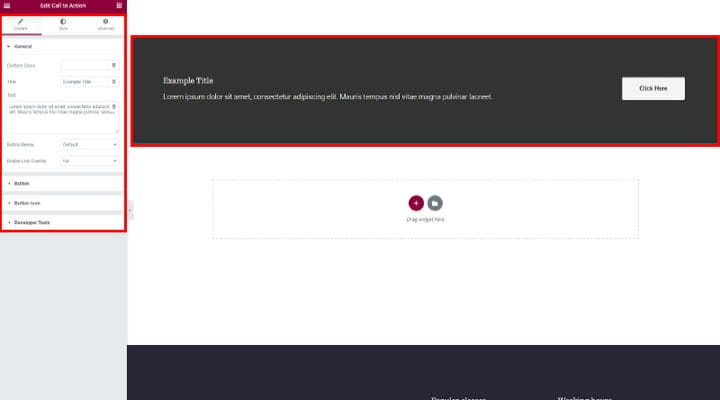
После того, как вы вставите его, как и любой виджет, вы найдете настройки слева. После вставки виджета CTA в вашем распоряжении будут некоторые формы по умолчанию, и вы можете изменить и выровнять их, чтобы они соответствовали стилю вашей страницы.
Вкладка «Контент и стиль» — это настройки виджета CTA, здесь вы можете указать, какие элементы вы хотите видеть, и стиль вашего поля CTA. Вкладка «Дополнительно» — это, как вы знаете, вкладка элемента по умолчанию с настройками, связанными с настройками самого столбца или любого другого элемента.
Настройки вкладки «Содержимое»
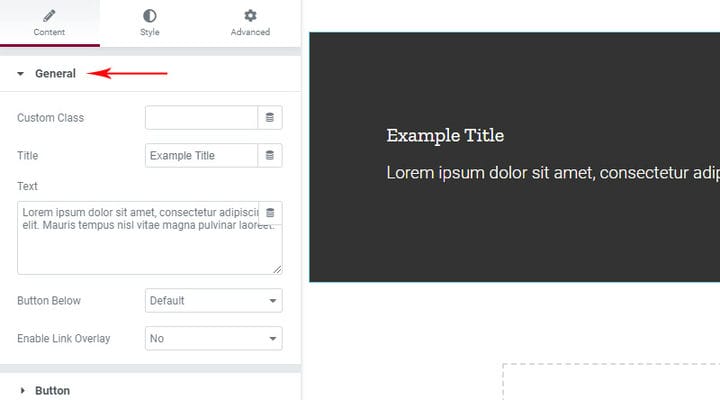
Начнем с общих настроек во вкладке Content.
Здесь мы вставляем заголовок и текст. Как мы уже упоминали, это необязательные поля, если вы их не заполните у вас просто не будет текста. Это вряд ли когда-либо необходимо, потому что кнопка призыва к действию требует, чтобы пользователь каким-либо образом побуждался предпринять какое-либо действие. Если бы самой пустой кнопки было достаточно, чтобы вдохновить пользователя на действие, тогда любая кнопка выполняла бы эту работу, но это не так.
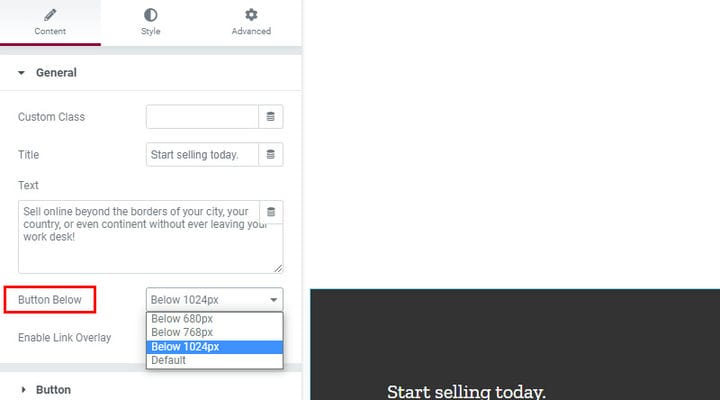
Следующая опция — «Кнопка ниже», и у нас есть определенные значения. Что это на самом деле означает?
Это значит, что мы определяем размер экрана, после которого кнопка будет находиться под заголовком и текстом, а не на одной линии с текстом, как это бывает на больших экранах. Это отличный вариант, потому что нет причин использовать этот макет и на мобильных устройствах. Его было бы гораздо труднее читать и понимать, и он привлек бы меньше внимания.
Здесь мы можем заметить одну важную вещь, а именно то, что кнопка полностью приклеена к тексту. Конечно, это легко исправить, и мы покажем, как это исправить позже, а сейчас просто запомните это, чтобы обязательно проверить отзывчивость для небольших устройств.
Enable link-overlay, последний параметр в общей части относится к тому, будет ли кликабельно только кнопка или все пространство призыва к действию. В нашем случае в данный момент кликабельна вся черная секция. Обратите внимание, в начале мы не определили ссылку, на которую будет вести действие, и пока ссылка не установлена, ничего не кликабельно.
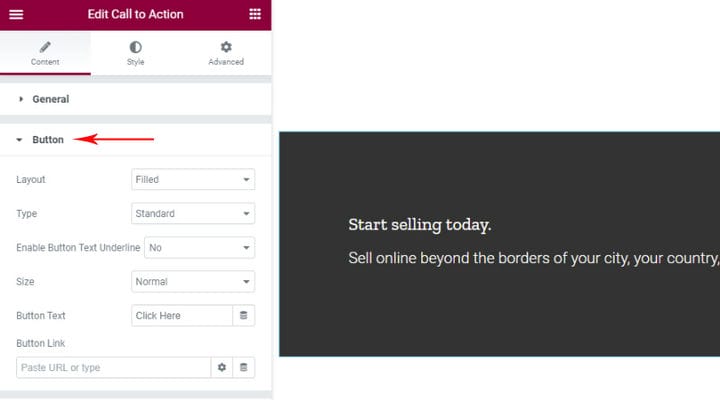
Следующая глава посвящена кнопке. Здесь мы настраиваем то, из чего будет сделана наша кнопка, но не то, как она будет оформлена. Также здесь выбираем текст, который будет на нем находиться и добавляем ссылку.
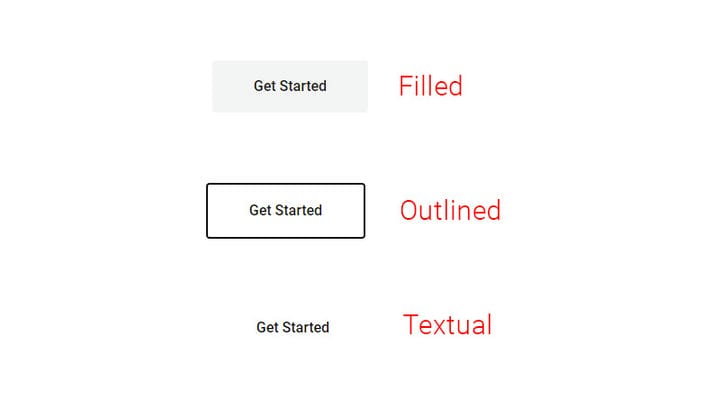
Что касается макетов, то здесь доступны три варианта.
Заполненный макет имеет фон и текстовую кнопку. С помощью этой кнопки мы можем добавить границу позже в параметрах стиля. Контурный макет имеет только рамку и текст, изменить цвет фона позже невозможно. Текстовый макет содержит только текст, и к нему нельзя добавить фон или границу.
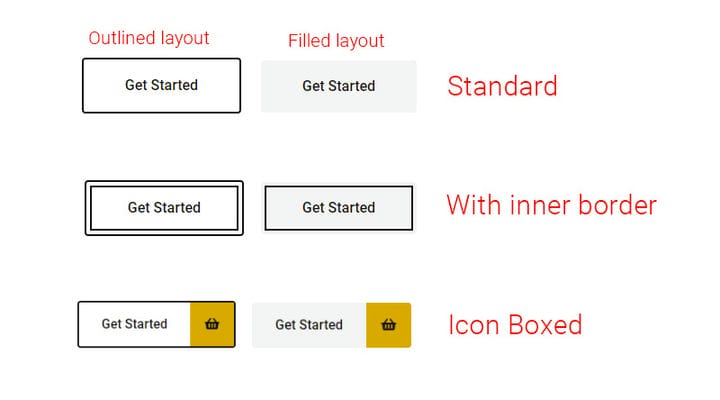
Кроме того, есть три разных типа кнопок, которые доступны для макета с заливкой и контуром, но не для текстового.
Стандартный тип используется по умолчанию. Опция типа внутренней границы добавляет внутреннюю границу к выбранному макету. Iconed Boxed type используется только для кнопки со значком и там, где мы хотим поместить специальное поле для такого значка. Обратите внимание, ниже мы добавили и стилизовали иконку и ее фон.
Здесь у нас также есть опция «Включить подчеркивание текста кнопки», если мы хотим, чтобы текст был подчеркнут, подчеркивание также имеет анимацию.
В настройках кнопки мы также можем выбрать размер, но позже в стиле мы можем задать его более точно и добиться, чтобы размеры соответствовали другим элементам на сайте. Мы также вводим текст кнопки и ссылку.
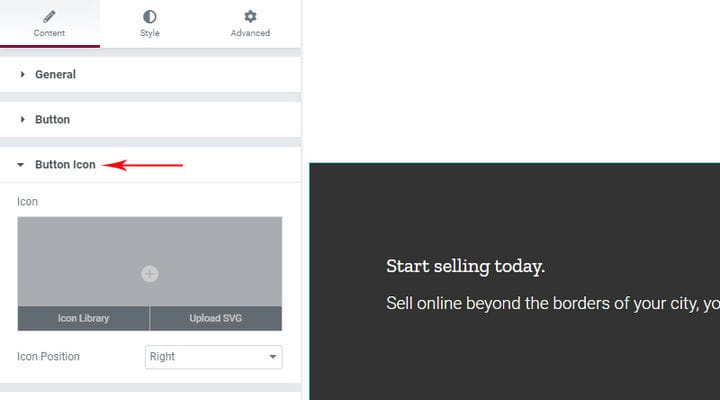
Настройки значка кнопки используются для добавления значка из библиотеки значков или путем загрузки вашего значка svg, мы также указываем здесь положение значка (справа/слева).
Как мы уже видели, мы можем использовать иконку с типом Iconed Boxed, но это относится только к той кнопке, где мы хотим, чтобы иконка находилась в нашем поле, в противном случае, мы можем добавить любую иконку ко всем другим типам и макетам.
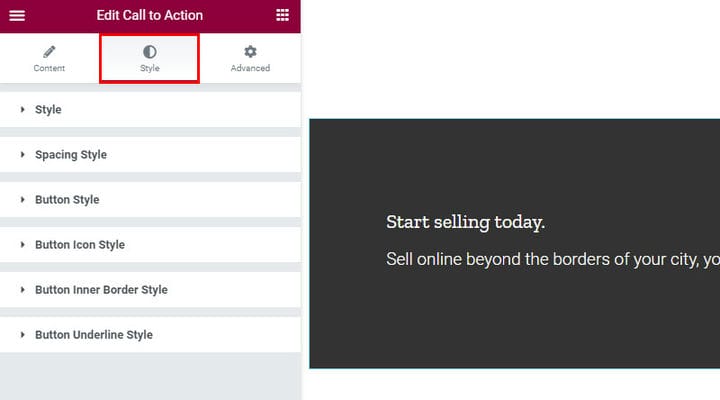
Настройки вкладки «Стиль»
Это настройки стиля. Все настройки разделены по группам, и совершенно очевидно, к чему относится каждая настройка. Конечно, если у нас не выбрана опция кнопки подчеркивания для нашей кнопки, у нас даже не будет настроек для нее.
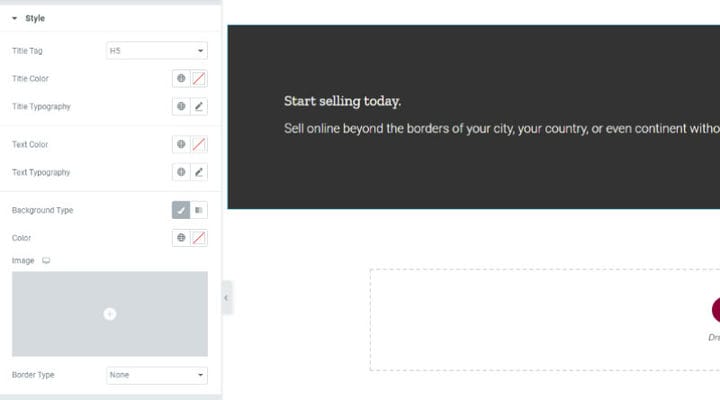
Стиль используется для установки типографики и цвета текста и заголовка.
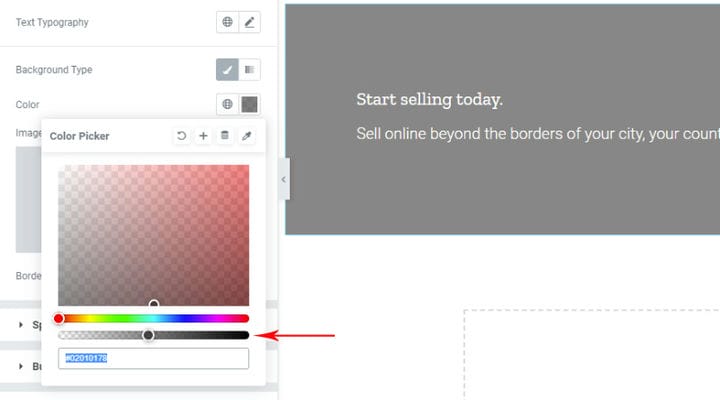
Здесь же мы устанавливаем фон поля призыва к действию. Вы можете выбрать какой-либо цвет или градиент, и что полезно, так это то, что если вы не хотите никакого фона, то есть прозрачного, это вариант для этого. Этот стол отмечен стрелкой, просто поставьте этот шарик в начало. Только поле по умолчанию имеет цвет и если вы меняете фон и ставите цвет фона такой же как на сайте, то это значит, что если вы меняете цвет страницы вам нужен фон. Если поставить прозрачный фон, то нет необходимости менять фон поля при смене фона страницы.
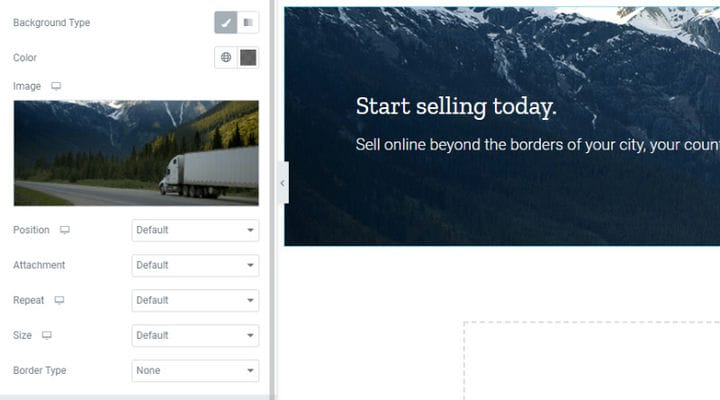
Мы также можем добавить фон, есть несколько вариантов изображения.
Стили интервалов — это параметры для определения интервала между субтитрами, текстом, кнопками.
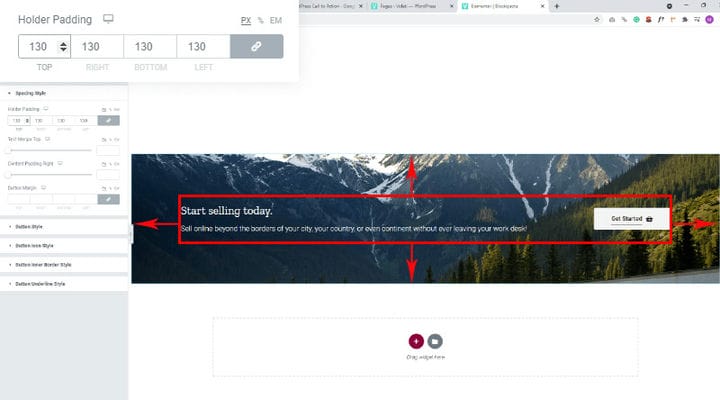
Подкладка держателя относится к пространству вокруг содержимого.
Text Margin Top – определяется поле над текстом, т.е. устраиваем пространство между текстом и заголовком.
Content Padding Right — отступ вокруг текста справа служит для отделения текста от кнопки, если он слишком длинный.
Button Margin — установив значение, мы можем установить положение кнопки, определить поля вокруг кнопки. Здесь нам особенно нужно обратить внимание на отзывчивую текстовую кнопку с интервалом. Верхнее поле кнопки используется для регулировки этого интервала.
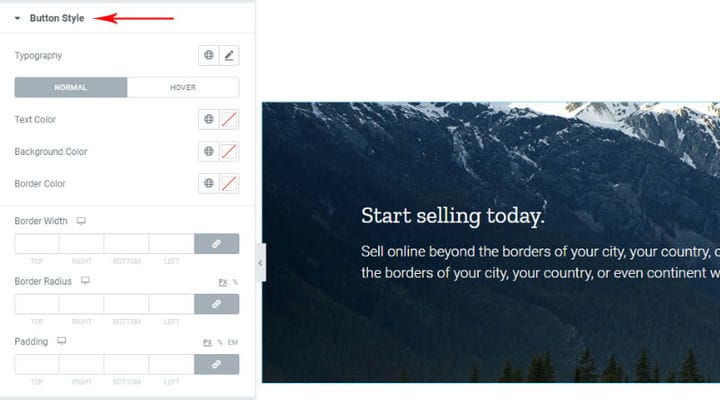
Меню «Стиль кнопки» позволяет вам установить различные детали ваших кнопок, такие как цвет шрифта, цвет границы, ширину и радиус, а также цвет фона и отступы. Наиболее важным параметром здесь является то, хотите ли вы, чтобы ваша кнопка работала при наведении, что означает, что достаточно навести на нее курсор для нажатия. Если вы выберете здесь вариант «Обычный », кнопка будет работать при нажатии на нее.
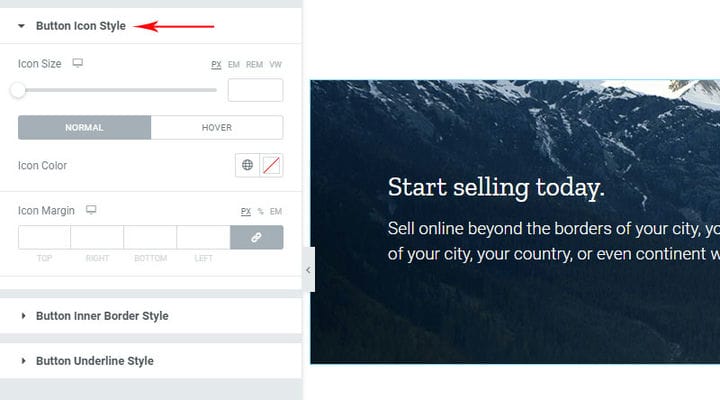
В настройках стиля значка кнопки вы можете установить размер значка с помощью ползунка, вы также можете выбрать между обычным режимом и параметром наведения, а также установить цвет значка и поля.
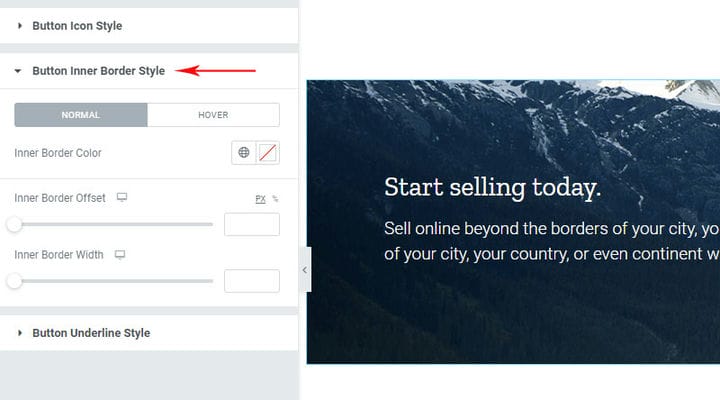
Настройки кнопки «Внутренняя граница» позволяют установить цвет, ширину и смещение внутренней границы.
Настройки стиля подчеркивания кнопки позволяют вам установить цвет, ширину, смещение, толщину и выравнивание подчеркивания кнопки. Очень удобно, что вы можете сразу увидеть все изменения, которые вы делаете.
Это практически все. Если вас устраивает внешний вид вашей кнопки, вы можете закрыть редактор и проверить, как она выглядит на странице.
Теперь, когда вы знаете, как легко добавить призыв к действию в любом месте вашего веб-сайта, все, что осталось сделать, — это тщательно продумать, где именно на вашем веб-сайте вы можете разместить призыв к действию. Хорошее знание своей аудитории поможет вам создать наиболее эффективные призывы к действию, а также есть множество инструментов, которые помогут вам лучше понять черты и поведение вашей аудитории. Если у вас есть какие-либо вопросы относительно использования Qi Addons, не стесняйтесь задавать их в разделе комментариев — мы более чем рады поделиться своим опытом и знаниями.