Kuidas WordPressis parallaksiefekti hõlpsalt lisada
Igaüks, kes on kunagi otsinud WordPressi teemat või uurinud erinevaid teemaga kaasnevaid funktsioone ja funktsioone, on ilmselt märganud teema peamiste funktsioonide hulgas midagi, mida nimetatakse parallaksi kerimiseks. Mitte igaüks pole kursis sellega, mis parallaksi kerimine tegelikult on, ja isegi need, kes selle veebisaidil nähes ära tunnevad, ei tea sellest ilmselt palju muud. Seetõttu arvasime, et oleks hea mõte teile sellest populaarsest tehnikast veidi rohkem rääkida ja näidata, kuidas saate selle oma veebisaidile lisada, kasutades pistikprogrammi või valides parallaksi WP teema. Parallaksi kerimisega veebisaididon populaarsed mõjuval põhjusel ja kui soovite olla kursis veebimaailma viimaste trendidega, peate lihtsalt teadma kõike, mis selle kohta on.
Kui te pole kindel oma veebisaidile parallaksiefekti lisamises, aitame teil teha õige otsuse:
Mis on parallaksi kerimine?
WordPressi parallaksi kerimise ja üldiselt parallaksi mõiste määratlemiseks on palju võimalusi. Selle võimalik definitsioon võib olla see, et parallaksikerimine on tehnika, mille puhul nii taust kui ka esiplaan on animeeritud, välja arvatud juhul, kui need liiguvad erineva kiirusega. Taust liigub aeglasemalt kui esiplaanil olevad objektid, mis loob sügavuse illusiooni. Seda tehnikat kasutatakse laialdaselt WordPressi teemades, kuid ilmselgelt ei piirdu see sugugi selle populaarse CMS-iga.
Lühike ajalugu
Sõna parallaks pärineb tegelikult astronoomiast. See kirjeldab näivat nihkumist või ebakõla objekti suunas, kui seda vaadatakse kahest erinevast vaatepunktist. Teate, kuidas mõnikord näivad objektid ruumis liikuvat erineva kiirusega, kuna üks neist on teile lähemal? Esiplaanil olevate objektide dünaamika näib alati olevat kiirem ja energilisem kui taustal olevate objektide dünaamika. "Päris elus" on see mõttekas, sest päriselu on kolmemõõtmeline. Aga kuidas on disainiga? Noh, me saame muuta selle päriseluks ja see on tegelikult üks peamisi efekte, mida disainerid parallaksiga saavutada soovivad .
Parallax, nagu me seda teame, võeti esmakordselt kasutusele videomängude kujundamise kuldajastul, täpsemalt külgkerimisega arkaadmängudega. Selle eesmärk oli lisada stseenile sügavust ja dünaamikat ning parandada jutuvestmist, seda kõike lootuses pakkuda mängijatele kaasahaaravamat ja kaasahaaravamat kogemust.
See oli 1980ndate alguses. Kerige edasi 2010. aastate algusesse ja teil on esimesed parallaksikerimise katsed veebidisainis. Täna, aastaid hiljem, pole maailmas peaaegu ühtegi inimest, kes poleks kohanud WordPressi parallaksi kerimist ühel või teisel kujul.
See võib tunduda keeruline, kuid parallaksiefekti lisamine saidile on üsna lihtne. Parallaksi kerimine järgib tegelikult väga lihtsat disainikontseptsiooni. Võtate tausta ja esiplaani ning paned need animatsiooni abil erineva kiirusega liikuma. Kui kasutaja lehte alla kerib, ilmub taust lihtsalt aeglasemalt kui esiplaanil olevad objektid, mis võivad sisaldada pilte, galeriisid, videoid, teksti või mis tahes muud sisu. Tulemuseks on see, et kõik näib hõljuvat ruumis, selle asemel, et lihtsalt taustal istuda.
Pange tähele, et WordPressi parallaksikerimise kujundus ei ole üks universaalne tehnika. Tänapäeval kasutatakse erinevaid parallaksi kujundusstiile, kuid enamik neist põhinevad mitme kihi kasutamisel. Igale kihile on määratud kerimisfunktsioon ja määratud kiirus. Pärast seda rakendatakse erinevatele brauseritele ja vaatajatele sobivad CSS- või HTML-parandused, kasutades selleks kindlasti nende ressursside uusimate versioonide õiget süntaksit, vastasel juhul ei tööta kogu asi lihtsalt hästi.
Miks see on hea
Parallaksi kerimine on tänapäeval muutunud nii tohutult populaarseks, et tundub, et maailmas pole sõna otseses mõttes ühtegi veebisaiti, mis seda mingil viisil, kujul või vormis ei kasutaks. See muidugi ei vasta tõele, kuid tõsiasi jääb faktiks – seda tehnikat kasutatakse laialdaselt, eriti WordPressi saitidel. Mis siis parallaksi kerimise juures teeb selle veebidisainerite jaoks nii ahvatlevaks?
Vastus võib peituda kasutajakogemuses. Parallakskerimine loob dünaamilise ja põneva viisi, kuidas me veebisaidi sisu tajume. See tõmbab meid endasse, luues illusiooni sügavusest ja liikumisest. Parallax on ka suurepärane lugude jutustamise tööriist, kuna see juhib kasutajat läbi erinevate sisuelementide. Muidugi eeldusel, et kasutate seda õigesti. Parallaksi kasutamise kohta on palju halbu näiteid. Mõnikord tundub, et disainerid panevad selle välja lihtsalt sellepärast, et nad teavad, kuidas, kuigi tegelikult pole sellega midagi öelda.
Kasutajatele meeldib meelelahutust saada. Lisaks tõestatud retseptidele, nagu videotaustad, mida saate WordPressi videotaustapluginate abil hõlpsasti lisada, on parallaksi kerimine ka suurepärane viis seda teha. See on ka suurepärane võimalus ettevõtetele tõmmata vaatajad oma veebisaidi nendesse osadesse, kuhu nad soovivad keskenduda. Näiteks toote või teenuse lehed.
Igal juhul sisaldab kerimiskäitumine kindlasti üllatusmomenti. Kui see on õigesti tehtud, rõõmustab see kasutajat ja see on veebisaidi jaoks alati hea.
Lisage plugina abil parallaksiefekt
Algajatele ja kesktaseme kasutajatele on parim viis parallaksi lisamiseks kasutada pistikprogrammi. Turul on nii palju suurepäraseid parallaksi pluginaid ja enamik neist teeb suurepärast tööd, aidates teil oma WordPressi veebisaidile parallaksi lisada. Selle artikli jaoks kasutame pistikprogrammi Advanced WordPress Backgrounds.
Kuigi see on loodud peamiselt parallaksiefekti lisamiseks, hõlmab see tööriist palju muid huvitavaid funktsioone. Näiteks saate seda kasutada teksti taha staatilise tausta lisamiseks. Lisaks aitab see lisada ka konkreetsele reale tausta. Kui soovite ühe lõigu värvida tausta lisamisega, võimaldab see pistikprogramm seda teha ühe klõpsuga.
Plugina installimine
Esiteks peate ilmselt installima ja aktiveerima pistikprogrammi tavapärasel viisil. Esimene asi, mida teha, on minna oma taustaprogrammi ja otsida pistikprogrammi. Klõpsake nuppu Pluginad ja seejärel nuppu Lisa uus. Tippige otsinguväljale Advanced WordPress Backgrounds ja kui olete selle leidnud, klõpsake nuppu Installi. Kui installiprotsess on lõppenud, klõpsake nuppu Aktiveeri. Teie uus pistikprogramm peaks nüüd olema loendis teie pluginate menüüs.
Plugina kasutamine parallaksi lisamiseks klassikalise redaktoriga
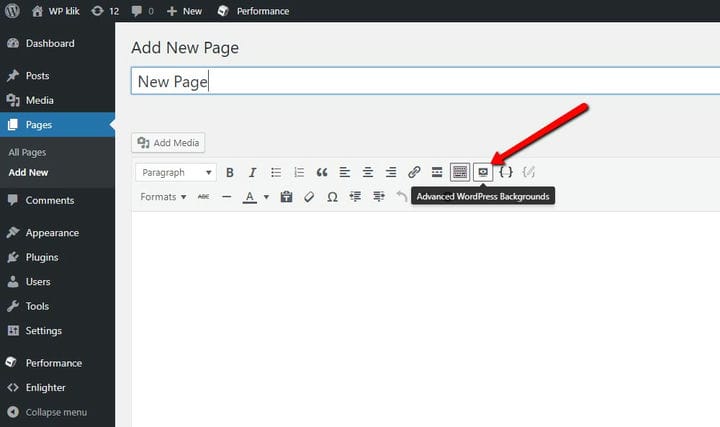
Parallaksi lisamiseks minge lehele või postitage, kuhu soovite selle lisada. Märkate oma redaktoris uut nuppu. Sellele hõljutades kuvatakse tekst Advanced WordPress Backgrounds. Klõpsake sellel ja avage hüpikaken, kus saate määrata erinevad väärtused ja muuta parallaksiefekti sätteid.
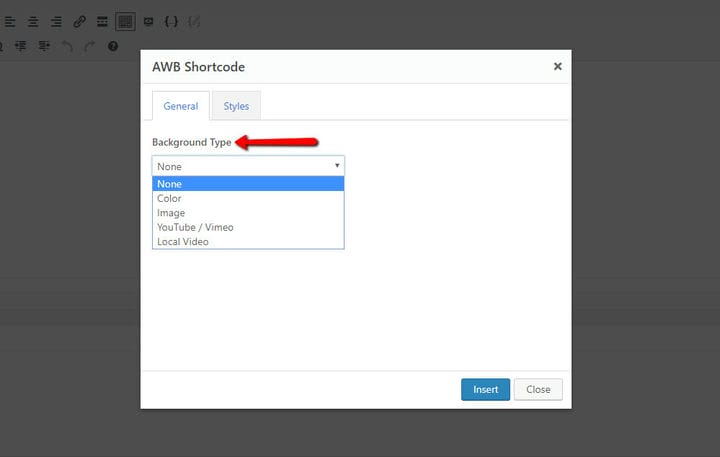
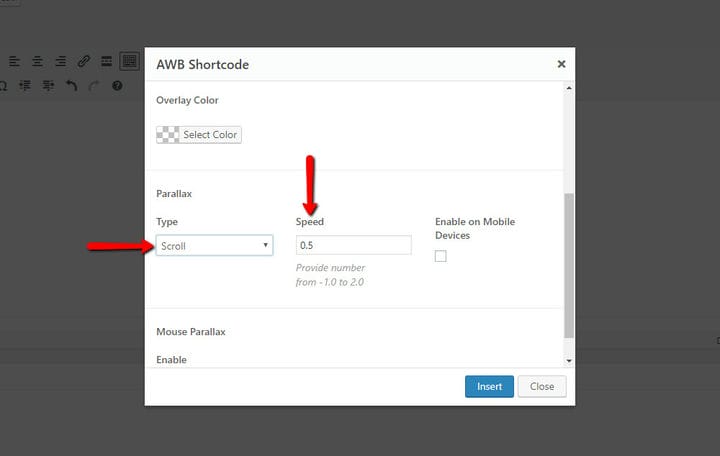
Esmalt valige tausta tüüp. Selles näites kasutame pilti.
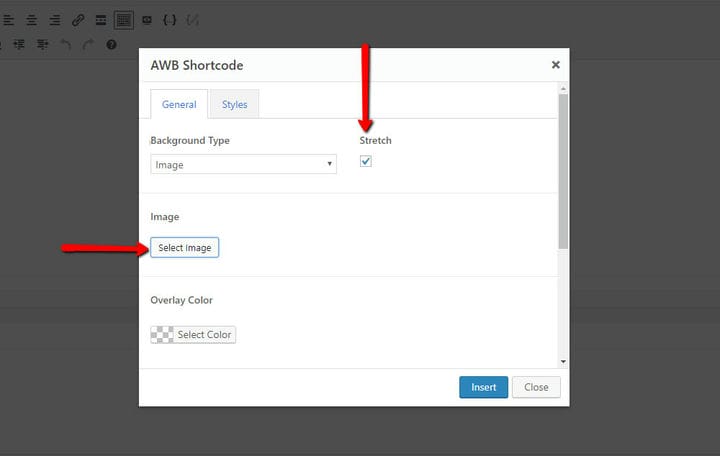
Järgmine asi, mida teha, on valida pilt, mida soovite kasutada. Täislaiuses pildi jaoks märkige ruut Venitage .
Pärast seda valige parallaksiefekt. Me läheme Scrolli juurde. Siin saate määrata ka soovitud kerimiskiiruse.
Lisaks parallaksile on mainimist väärt hiireefekt. Tänu sellele saate luua hiirekursori all olevale pildile aegluubis efekti. Suurepärane on see, et saate samale pildile kombineerida parallaksi ja hiireefekte. Valige lihtsalt see, mis sobib teie vajadustega paremini, sõltuvalt teie konkreetsetest vajadustest ja eesmärkidest.
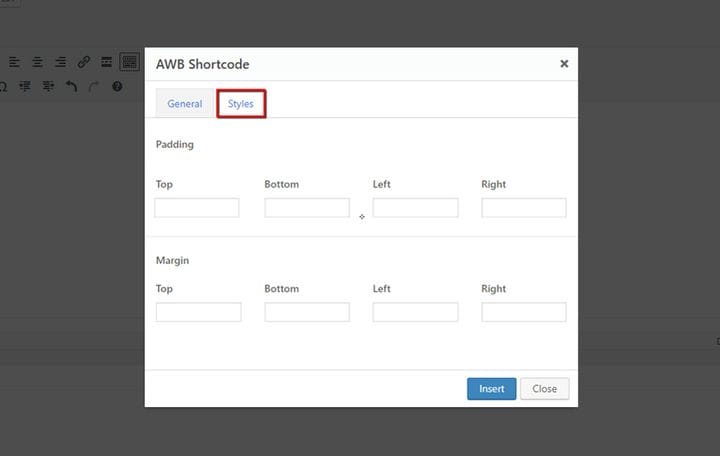
Parallakskujutise mõõtmeid ja kõrgust saab määrata vahekaardil Stiilid.
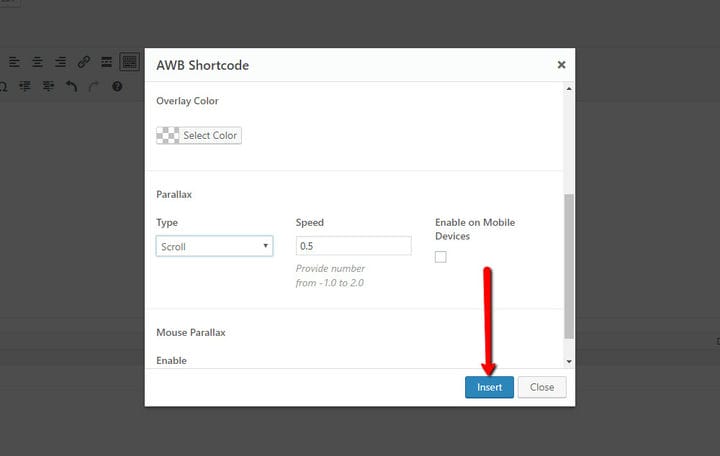
Lõpuks klõpsake nuppu Lisa.
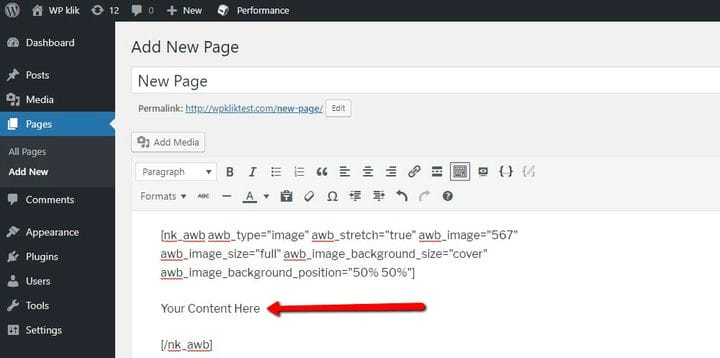
Teie redaktoris peaks nüüd ilmuma järgmine lühikood:
[nk_awb awb_type="image" awb_stretch="true" awb_image="22″ awb_image_size="full" awb_parallax="scroll" awb_parallax_speed="0.5″ awb_mouse_parallax="true" awb_mouse_parallax_size="30″ awb_mouse_parallax_speed="10000″]
Your Content Here
[/nk_awb]Peate asendama sõnad "Teie sisu siin" oma tegeliku sisuga (tekst, pilt, video jne). Ärge unustage klõpsata nuppu Salvesta.
Minge oma veebisaidile ja kontrollige äsja parallaksi lisatud postitust või lehte, et näha, kas kõik töötab korralikult.
Plugina kasutamine parallaksi lisamiseks Gutenbergi redaktoriga
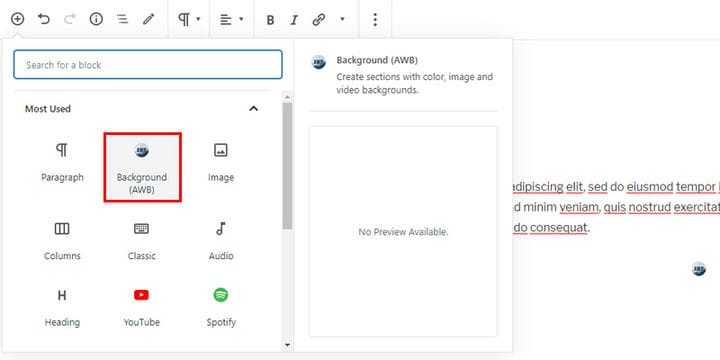
See pistikprogramm on samuti Gutenbergi sõbralik. Selle kasutamiseks klõpsake parallaksiefekti lisamiseks nuppu Taust (AWB).
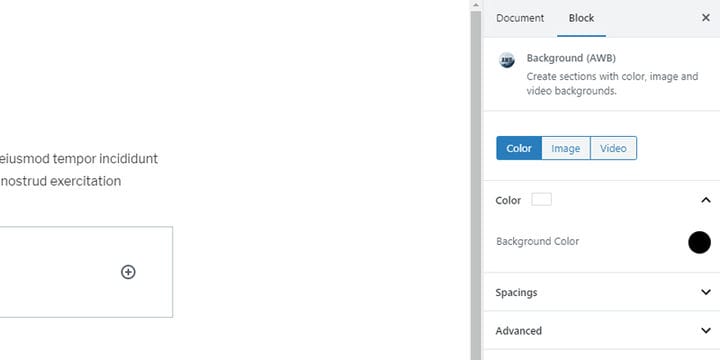
Nagu igal teisel plokil, on taustal (AWB) oma valikud, mis on peaaegu samad, mis klassikalises redaktoris.
Suurepärane osa on see, et saate parallaksiefektiga jaotisele lisada värvi, pildi või isegi video. Samuti saate määrata parallaksi suuruse, lisades polstri, selle kiiruse või parallaksi tüübi. Lõpuks toetab Gutenberg varem mainitud hiireefekti.
WordPressi parallaksi teemad ja mallid
Parallaksi kerimine on tegelikult raskem, kui see võib tunduda. Eriti kui olete WordPressi algaja, võib parallaksiefekti lisamine tunduda teile liiga keeruline. Seetõttu arvasime, et sellest võib abi olla, kui lisame lühikese nimekirja parimatest parallaksi WordPressi teemadest, mida praegu turul saada on.
1 Bazaar – kaasaegne ja terav e-kaubanduse teema
Moeteemad, eriti veebipoed, on need, mis parallaksi kerimisest kõige rohkem kasu saavad. Tegelikult on ilma selleta raske ette kujutada moe- ja rõivasaiti, poodi või ajaveebi. Bazaar on üks teemadest, mis näib olevat saanud selle õigeks. Selle suurepärase teemaga on kaasas mõned vapustavad lehed, sealhulgas kaunilt kujundatud lookbook. Asümmeetriline poeleht on ideaalne oma toodete esitlemiseks viisil, mis tõmbab külastajad ostlemise tuju.
Bazaar sisaldab võimsat pluginat Select Core, kohandatud toote lühikoode, video tausta sektsioone, sotsiaalseid vidinaid ja kohandatavat Google’i kaarti. Teema on loomulikult täielikult reageeriv ja sisaldab võimsat WPBakery lehe koostajat.
Funktsioonid, mis muudavad Bazaari parimaks parallaksi WordPressi teemaks:
- Sujuv kerimine
- SEO optimeeritud
- Tõlge valmis
- Tasuta Slider Revolutioni pistikprogramm
- 1-klõpsake demosisu import
Laadi alla / Rohkem infot Demo Hankige hostimine
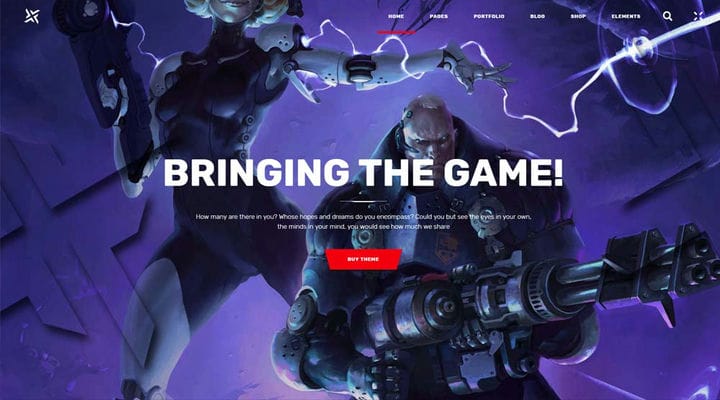
2 PlayerX – võimas teema mängude ja e-spordi jaoks
See põnev teema mängude, mängijate, e-spordi ja stuudiote jaoks on suurepärane näide õigesti tehtud parallaksi kerimisest. Mängutööstuse olemus nõuab just sellist dünaamilist ja põnevat kasutajakogemust, mille PlayerX lauale toob.
Lisaks lahedatele parallaksikerimistele ja liuguritele sisaldab PlayerX kõiki edukaks mängusaidiks vajalikke funktsioone ja funktsioone. Kohandatud elemendid hõlmavad suurepärast infograafikat, rikkalikku tüpograafiat, esitlusi meeskonnale, iseloomustusi, matšide loendit ja vookasti.
Kokkuvõttes on PlayerX teema, mis tõesti näitab, mida parallaksi kerimine endast kujutab ja kuidas seda kasutada.
Funktsioonid, mis muudavad PlayerX-i parimaks parallaksi WordPressi teemaks:
- Mängude ja voogesituse lühikoodid
- Meeskonna karussell
- Integreeritud otsing
- 7 ikoonifondipaketti
- WooCommerce’iga ühilduv
Laadi alla / Rohkem infot Demo Hankige hostimine
3 Azalea – moefotograafia teema
Azalea on suurepärane ja keerukas WordPressi fotograafia teema, millel on eelnevalt koostatud kodulehe paigutus, millest üks põhineb suuresti parallaksikerimisel. Ideaalne moefotograafia jaoks, Azalea saab kasutada ka muudel eesmärkidel, alates elustiilist ja ilutoodetest kuni ajaveebi ja poodi, kus saate oma fotosid müüa. Kõik kodulehed on lihtsalt vapustavad, kuid peame ütlema, et parallaksil on eriline võlu, mida me oleme kindlad, et enamik moefotograafe hindaks.
Azalea on väga vastupidav, kuid see ei tähenda, et seda oleks raske kasutada. Isegi WordPressiga täiesti kogenematul inimesel peaks olema lihtne see teema üles seada ja väga edukat moe-, ilu- ja elustiilifotograafia veebisaiti hallata.
Funktsioonid, mis teevad Azaleast parima parallaksi WordPressi teema:
- Läbipääsukaitsega galeriid
- Parallaksi lühikood
- Klientide karussell
- CTA lühikood
- 5 päise stiili
Laadi alla / Rohkem infot Demo Hankige hostimine
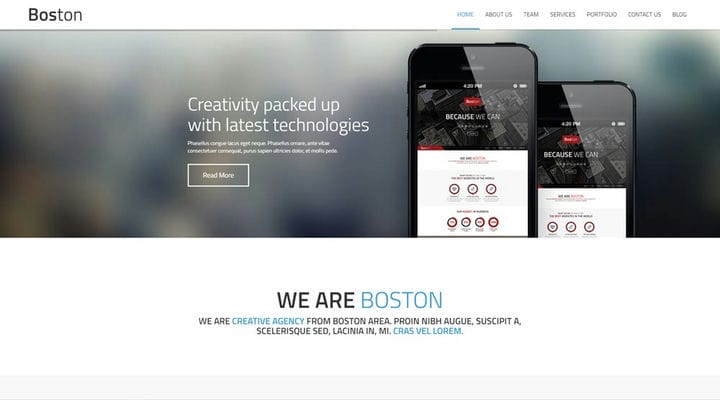
4 Boston – Corporate Parallax WordPressi teema
Väga lahe asi Bostoni juures on see, et see võimaldab teil valida ühelehelise veebisaidi ja mitme leheküljelise veebisaidi vahel. Lisaks sellele paindlikkusele saate ka ulatuslikke kohandamisvõimalusi ja loomulikult mõningaid muljetavaldavaid parallaksilehti.
Boston on parallaksi WordPressi teema, mis on loodud spetsiaalselt ettevõtetele, suurettevõtetele ja agentuuridele. Olenemata sellest, kas valite ühelehelise või mitmelehelise veebisaidi, saate väga nutika ja professionaalse välimusega veebisaidi, mis ei kasuta parallaksit mitte uhkeldamiseks, vaid külastajatele kaasaegse mulje avaldamiseks. Teema töötati välja kontseptsiooni „kõigepealt mobiilside" alusel, mis on oluline, kuna teie kliendid ja kliendid sirvivad suure tõenäosusega oma käeshoitavates seadmetes. Pro-kasutajatele on hea meel teada saada, et on olemas spetsiaalselt nende jaoks loodud versioon, mis sisaldab vähem faile, seega palju kergem.
Funktsioonid, mis muudavad Bostoni parimaks parallaksi WordPressi teemaks:
- Valguskasti eelvaade
- Twitteri otseülekanne
- Piiramatu hulk portfellitöid
- Flexslider ja Revolution Slider
- Töökorras kontakt- ja uudiskirja vorm
Laadi alla / Rohkem infot Demo Hankige hostimine
5 Hypnost – OnePage Parallax WordPressi teema
Kui otsite väga funktsionaalset, kõikehõlmavat ja kaasaegset ühelehelist veebisaiti, võib Hypnos olla just teie jaoks õige teema. See tundlik teema on tõesti mitmeotstarbeline. Saate seda kasutada kõige jaoks alates väikesest ja keskmisest ettevõttest, agentuurist või stuudiost kuni portfelli, ajaveebi ja poe jaoks. Kaasas hele ja tume versioon, mis mõlemad näevad suurepärased välja ja millel on suurepärased parallaksiefektid.
Lisaks on Hypnos väga intuitiivne, sellel on suurepärane klienditugi ja palju funktsioone. Selle teemaga kaasas olev leheehitaja sisaldab kohandatud jaotisi ning saate muu hulgas ka sorteeritava portfelli, töötava kontaktivormi, Revolution Slideri ja Google’i fondid.
Funktsioonid, mis muudavad Hypnost parimaks parallaksi WordPressi teemaks:
- WPML-iga ühilduv
- SEO optimeeritud
- Retina-valmis
- Kohandatud eellaadija
- Reaalajas vestluse tugi
Laadi alla / Rohkem infot Demo Hankige hostimine
Kokkuvõtteks
Parallaksi kerimine parandab kindlasti teie WordPressi veebisaiti, kuid ainult siis, kui teete seda õigesti. Parallaksi lisamine lihtsalt parallaksi omamise huvides on lihtsalt rumal. Kuna seda efekti kasutavad nii paljud veebisaidid, võime jõuda üleküllastusele ja punktile, kus see muutub tüütuks, aegunuks ja nüriks.
Teiseks tuleb parallaksi kerimine teha õigesti. See peab töötama ilma tõrgeteta, vastasel juhul on teie saidi külastajad ilmselgelt tüütud.
Kolmandaks võib parallakskerimise kasutamine oma ühelehelisele veebisaidile elu andmiseks olla väga võrgutav, kuid veenduge, et teil oleks kasutajatele ka midagi öelda ja sisu, mida kasutajatele sirvida.
Neljandaks, kui teil on õnnestunud oma külastajaid kaasata mõjuva, hästi läbimõeldud parallaksi kerimise efektiga, ärge unustage seda enda kasuks tööle panna. Planeerige oma CTA-d hoolikalt, et neid veelgi rohkem meelitada.
Muidugi, kui valite esmaklassilise parallaksi WP teema, ei pea te nende asjade pärast muretsema, kuna teema autorid on selle teie jaoks hästi läbi mõelnud.
Lõpptulemus on see, et parallaksi kerimine on päris vinge. Jah, on viise, kuidas seda segamini ajada ja jah, võib esineda üleküllastust. Siiski on see võimas tööriist saidi liikluse suurendamiseks ja konversioonimäärade optimeerimiseks. Lisaks näeb see suurepärane välja ja lisab teie veebisaidile lahedat hõngu.
Mida arvate WordPressi parallaksi kerimise kohta? Meil oleks hea meel kuulda teist allpool olevas kommentaaride jaotises!
Loodame, et see artikkel oli teile kasulik. Kui teile see meeldis, vaadake ka mõnda neist artiklitest!