Hur man enkelt lägger till Image Hotspot i WordPress
Människor är visuella varelser och det är svårt att föreställa sig ett kraftfullare verktyg än en bild för att locka din målgrupps uppmärksamhet. Men det kan finnas ett element som är ännu mer lockande än en vacker bild – en bild-hotspot för WordPress. En bildhotspot är en typ av bild med interaktiva hotspots. När användaren håller muspekaren över en hotspot visas en popup som kan innehålla nästan allt du vill.
En bild-hotspot på din WordPress-webbplats är ett vackert sätt att dela mer information om ett givet ämne – från kulinariska bloggar till byggwebbplatser och allt däremellan. Du kan visa måltidsingredienser och mått, typer av material som används, namn och titlar samt all annan information om din webbplats innehåll. Popup-fönstret kan innehålla text, en annan, bild, en video eller en länk. Förutom att ge dina användare mer finjusterade detaljer, gör du också din webbplats mer interaktiv genom att använda bildhotspots.
Om du tror att du behöver en professionell webbdesigner för att lägga till det här snygga elementet på din webbplats, har vi fantastiska nyheter! Du kan enkelt lägga till allt själv. Håll ögonen öppna för att läsa mer om hur du lägger till en bildhotspot i WordPress med ett plugin:
Varför vi valde Qi-tillägg för Elementor för att skapa bildhotspot WordPress Elemen
Baserat på vår erfarenhet är Qi Addons för Elementor en av de bästa Elementor-tilläggen. Den innehåller 60 gratis och 40+ premium-widgets och många alternativ för att lägga till olika element till webbplatsen med massor av anpassnings- och stilalternativ så att du kan vara säker på att de passar in i din webbplats övergripande design. Utöver det hela är det otroligt enkelt att använda – det är därför vi väldigt ofta väljer detta tillägg, vilket avsevärt förbättrar webbplatsen.
Image Hotspots anpassad widget är en premiumwidget. Det låter dig lägga till en specifik bild och placera hotspots med specifik information om dem. Användaren får sedan informationen genom att hålla muspekaren över hotspot. Det fantastiska är att vi kan bestämma de responsiva positionerna så att det inte händer att på olika enheter inte stämmer överens med hotspoten med objektet som den refererar till. På själva widgetdemon kan du se några konceptuella lösningar av författaren som kan inspirera dig.
Hur man lägger till WordPress-element för bildhotspot
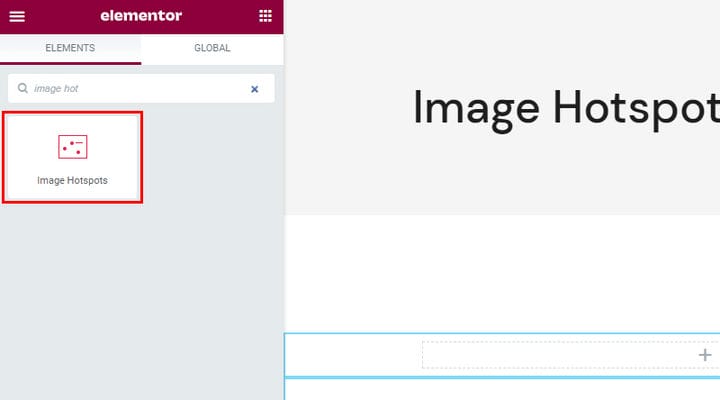
När du har lagt till Qi-tillägg på din webbplats, hitta den anpassade widgeten Image Hotspots genom att skriva in "image hotspot" i sökfältet, eller helt enkelt genom att bläddra bland elementen. Du kommer att märka att alla Qi-widgets har igenkännbara röda ikoner.
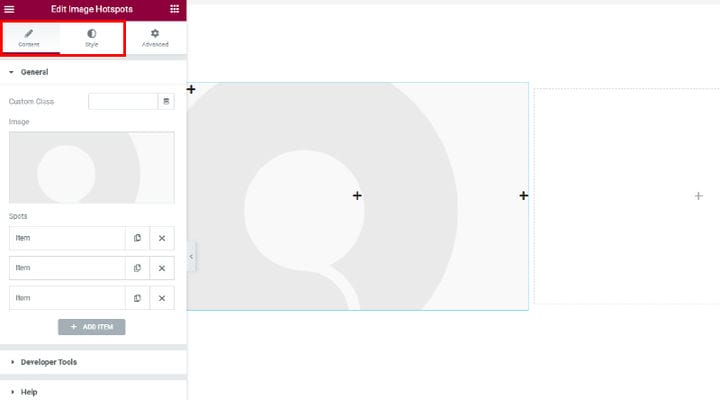
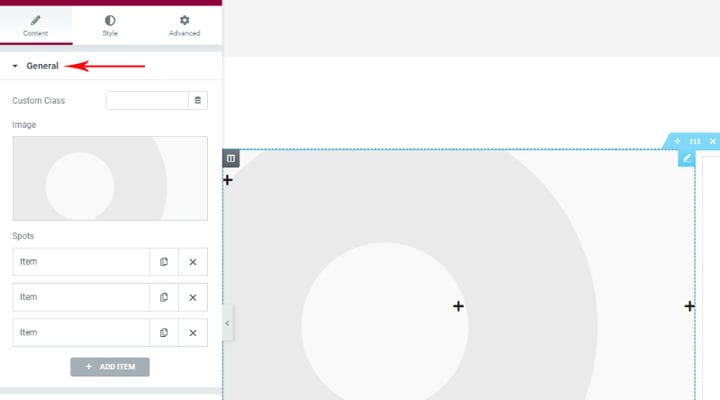
När du drar widgeten till önskad plats kommer du att se några av dess standardvärden. Widget har två flikar – Anpassa och Stil som innehåller en mängd olika alternativ för att justera elementet, medan fliken Avancerat är en Elementor-flik som kommer med alla element.
Låt oss börja med de allmänna alternativen för den anpassade fliken. Det du först kommer att märka här är var bilden och de tre objekten är infogade. Dessa objekt är faktiskt hotspots och deras position och innehållsinställningar. Som standard finns det tre hotspots, men du kan ta bort befintliga eller lägga till nya.
När du har infogat en bild, från ett bibliotek eller genom att ladda upp en ny, är det dags att placera hotspots och lägga till innehåll till dem.
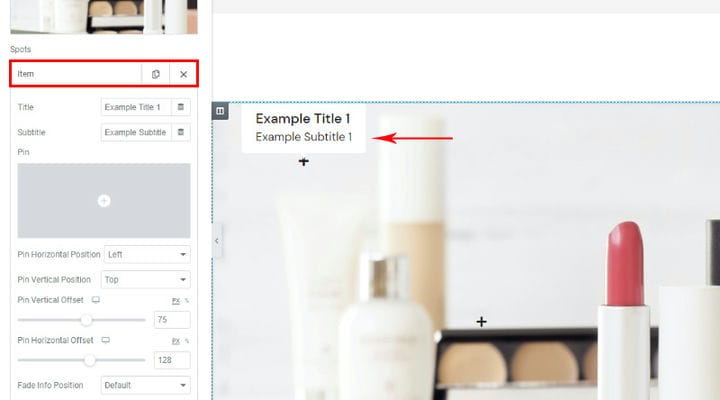
När det gäller innehållet har du alternativet Titel och undertext att ställa in och så snart du börjar ändra dem kommer du att se hur innehållet förändras live.
Det finns även ett pinfält här där du kan välja en ikon för din pin, det behöver inte vara en standard. Ikonbiblioteket står till ditt förfogande, men du kan också lägga till din egen SVG-ikon. Till exempel – SVGREPO erbjuder ett stort antal gratis ikoner som är tillgängliga för kommersiellt bruk.
När det gäller den horisontella positionen och den vertikala positionen tjänar de till hotspots orientering på vänster/mitten/höger och övre/mitten nedre positionerna, medan alternativet Offset faktiskt tillåter oss att finjustera positionerna. Vi kommer inte att förklara detta i detalj eftersom vi är säkra på att du själv kommer att se hur dina videor rör sig genom att ändra offsetvärdena. Det som är viktigt att tänka på är att när du anpassar hotspots bör du också observera förhandsgranskningssidan som inte har ett inställningsfält, så att du kan se hur allt ser ut på en skärm i full storlek.
Utöver förskjutningen kommer du också att märka skärmikoner med titeln, dvs klassiska ikoner som indikerar att responsiva alternativ är tillgängliga för denna inställning. Se till att kolla in dem också. Det är bäst att inte placera hotspots längs kanten av en bild eftersom du måste tänka på hur popup-fönstret för bildhotspot kommer att se ut på olika skärmstorlekar.
Alternativet Tona infoposition är där informationen för den hotspot som svävar över visas.
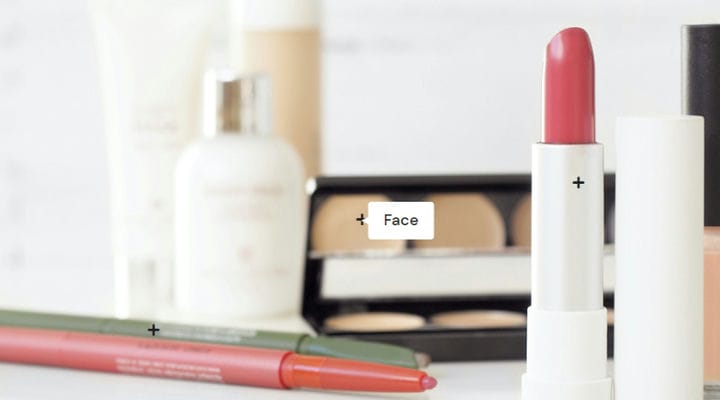
Detta är resultatet efter att vi lagt till bilden och nålarna, nu kan vi fortsätta att styla det hela så att det ser ut precis som vi vill.
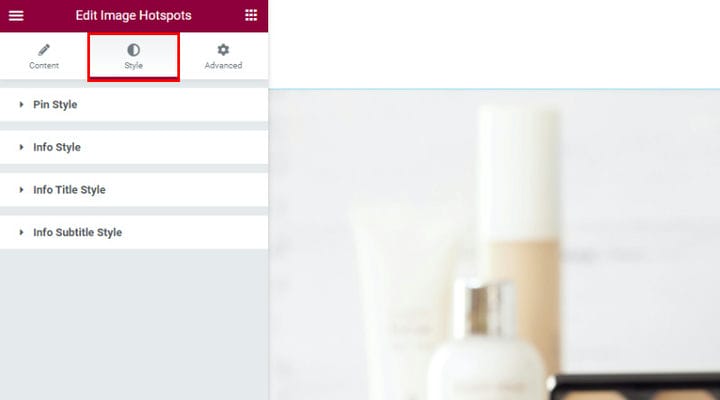
Justera Hotspot-bildstilen
När det gäller stilisering är en mängd olika alternativ kategoriserade inom en speciell stilflik, så att du kan se var vi stiliserar Pins, Info, Title och Subtitle.
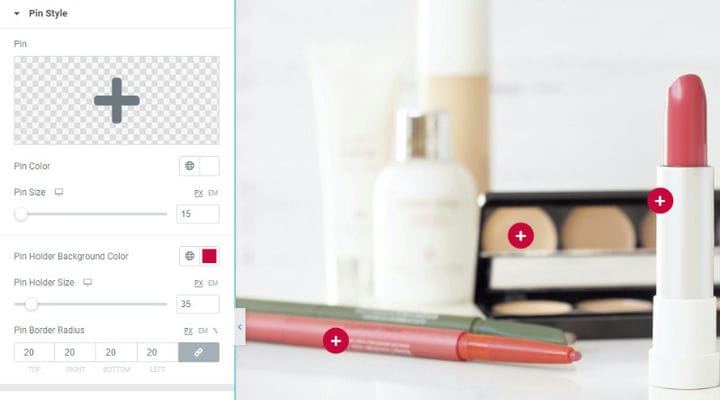
När det gäller stiftet är alla inställningar lätta att förstå. Du kan välja en ikon som kommer att gälla för alla stift, till skillnad från inställningarna i objekten där du kan välja en separat för varje. Du kan också ange storlek och färg för den. Du kan lägga till en bakgrundsikon med storleken på stifthållaren. Vår bakgrund är röd och 15px storlek.
Alternativet Border radie tillät oss att få bakgrunden att se ut som en cirkel eftersom radien appliceras på bakgrunden.
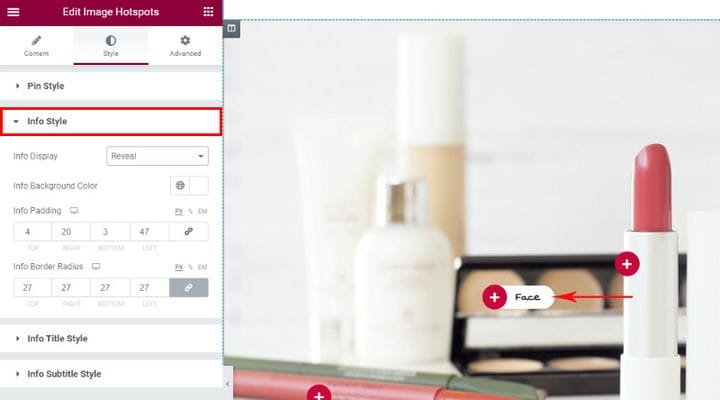
Infostil hänvisar till utseendet på fältet där informationen visas. Infovisning är ett alternativ som bestämmer hur hovringen visas. Det kan vara Fade and Reveal, vi valde Reveal. Fältfärg och stoppning är vad du också kan anpassa här. Info Border Radius är ett särskilt intressant alternativ för avslöjningslayouten vi använde eftersom radien hjälper till att passa infofältet och själva stiftikonen. Om vi inte lade till en radie här skulle det vita infofältet hamna ovanför stiftet på den röda ikonrutan.
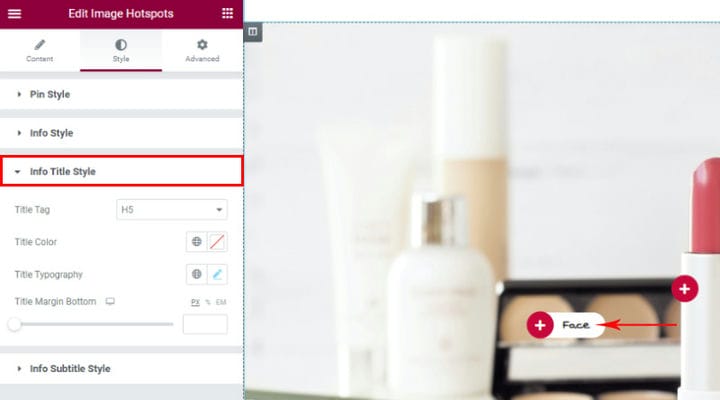
Info Titelstilsalternativ hänvisar till titeln vi lagt till varje nål. Inställningarna här kommer att gälla för alla titlar i denna bildhotspot. Du är förmodligen bekant med alternativen och vid första anblicken kan du ange titeltaggen, färg, finjustera titeltypologin. Title Margin Bottom är ett viktigt alternativ när du även har undertexter i ditt infofält för då kan du lägga till denna marginal för att skapa ett mellanslag mellan titeln och undertexten.
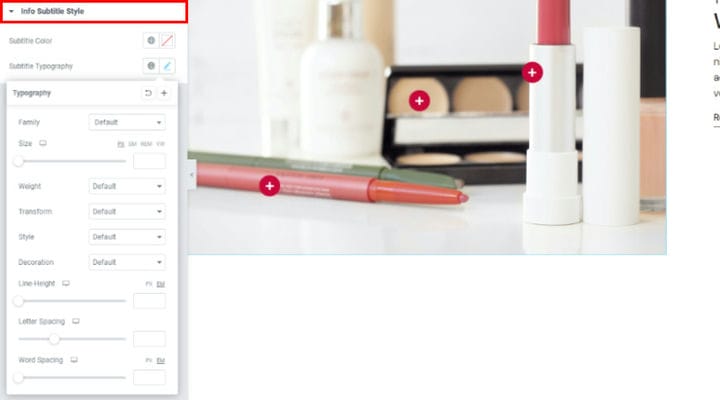
När det gäller undertextstilen Info, om du lägger till en undertext här, kan du stilisera dess utseende mer detaljerat. I typografialternativ kan du spela med olika inställningar.
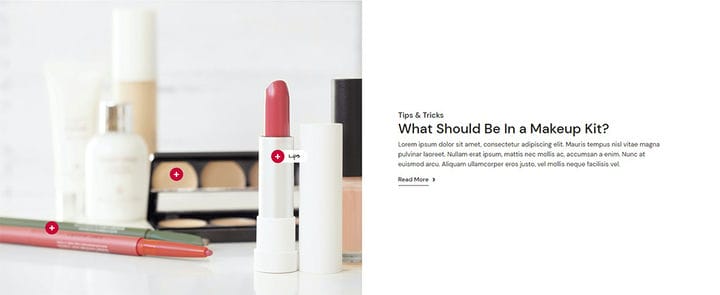
Så här ser slutresultatet ut. text som vi lade till med Vi använde sektionstiteln Qi-widgeten för att lägga till texten och gjorde denna webbplatssektion mycket mer intressant för framtida användare.
Sammanfattningsvis
Qi Addons är ett mycket intuitivt verktyg som alla kan använda med fullständig lätthet och utan kodning eller annan teknisk kunskap. Känn dig fri att utforska den här widgetens alternativ på egen hand, experimentera, spela och njut av den kreativa processen att göra din webbplats mer attraktiv för dina användare. Om du har några frågor, tveka inte att kontakta oss i kommentarsfältet – vi ser fram emot att höra om dina erfarenheter av Qi och hotspot-bilder!