Hur man hittar CSS-väljare på WordPress-webbplatser
Vid någon tidpunkt när du arbetar med WordPress måste du pyssla med CSS. Ett plugin kan be dig att tillhandahålla en CSS-väljare/klass för att fungera, eller så kanske du vill anpassa en del av din webbplats med CSS.
Det här inlägget är för alla som behöver hitta en CSS-väljare på sin webbplats.
Om du är helt osäker på vad CSS är och vad det används till, kolla in vår CSS med WordPress-översikt först.
Hur man hittar CSS-väljare
Du behöver bara ett verktyg och du har det redan: en webbläsare!
Varje webbläsare har en uppsättning utvecklarverktyg som kan användas för att undersöka en webbplats. Jag kommer att använda Chrome, men du kan använda vilken modern webbläsare du vill. De har alla en extremt liknande uppsättning verktyg.
Visa din webbplats HTML
Öppna först din hemsida på en ny flik.
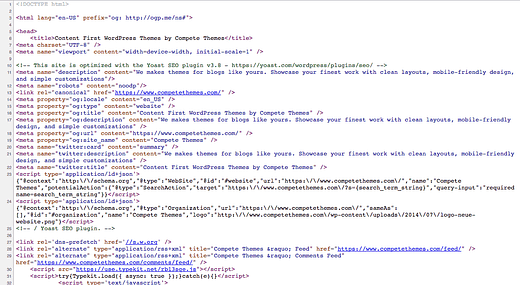
Högerklicka var som helst på sidan och välj alternativet "Visa källa". Detta öppnar en sida som ser ut så här på en ny flik:
Källkoden för www.competethemes.com
Detta är webbsidans rå HTML. Detta är vad Google, din webbläsare och all annan programvara kommer att se när den besöker din webbplats. Det är koden som din webbläsare återger till en webbplats som du kan interagera med.
Det är viktigt att förstå att varje sida på din webbplats är gjord av HTML som denna.
Även om det är coolt att se koden bakom webbplatsen, finns det ett bättre och mer användbart sätt för oss att se den.
Få en bättre bild av HTML
Gå tillbaka till din startsida, högerklicka på valfri del av sidan och välj den här gången alternativet "Inspektera" (det kan stå "Inspektera element"). Detta öppnar din webbläsares utvecklarverktyg och presenterar ett fönster så här:
Detta är ett annat sätt att visa samma HTML som du precis såg när du tittade på källkoden. Skillnaden är att vi nu har en hierarki vi kan navigera och interagera med.
Om allt detta ser konstigt och överväldigande ut är det okej. Målet här är inte att bemästra din webbläsares utvecklarverktyg, det är att hitta en CSS-väljare på webbplatsen.
I dina utvecklarverktyg finns det en vänstersida och en högersida. Den vänstra sidan har en hierarki av HTML som vi kan navigera i. Du kan ignorera högersidan helt.
Nu, om du håller musen över HTML-elementen i utvecklarverktygen, kommer du att märka något riktigt coolt. Varje element markeras på sidan när du håller muspekaren över den.
Detta gör det enkelt att komma till det element du vill ha. Faktum är att du inte riktigt behöver förstå HTML för att hitta elementet du letar efter.
Det finns två sätt att snabbt komma direkt till det element du behöver rikta in dig på.
Låt oss säga att jag behöver komma till en länk i min paginering. Jag kan högerklicka någonstans på sidan och sedan använda rullgardinsmenyn för att ta mig till länken.
Varje gång jag klickar på en pil avslöjar den elementen som finns i det elementet. Detta krävs ofta, men nästa metod kan vara ännu enklare och snabbare.
Metod 2: Högerklicka på elementet
Ibland kan du välja exakt det element du vill ha. För att göra detta, högerklicka på elementet och utvecklarverktygen öppnas redan och markerar det elementet.
Så här navigerar du till samma pagineringslänk med den här snabbare metoden.
Skaffa CSS-väljaren
När du har hittat HTML-elementet du letar efter är det sista steget att kopiera CSS-väljaren.
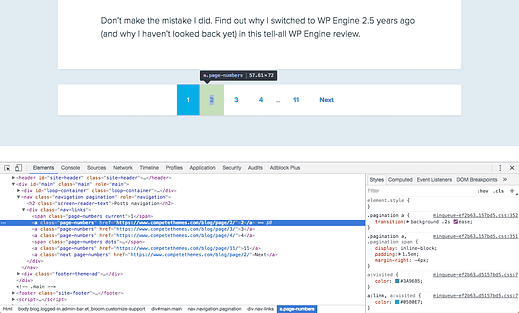
På skärmdumpen nedan kan du se att jag svävar över länken sida två.
Länkelementet har en klass som kallas "page-numbers", och en klass kan användas som en CSS-väljare. Om du behövde rikta in länkarna i sidnumren kan du använda klassen "sidnummer" eftersom var och en av länkarna har den klassen.
Tips: När du skriver CSS riktar du dig mot klasser med en punkt framför namnet, som ".page-numbers". När du tillhandahåller en klass för ett plugin, kanske du behöver inkludera perioden.
Hitta enkelt CSS-väljare
Med stegen ovan kan du hitta en CSS-klass på alla element på din webbplats. Detta kommer att vara praktiskt när du anpassar din webbplats och krävs för att få vissa plugins att fungera.
Om du har några frågor om denna handledning, skriv i kommentarerna nedan.
Avslöjande: Det här inlägget kan innehålla affiliate-länkar. Att köpa en produkt via en av dessa länkar genererar en provision till oss utan extra kostnad för dig.