Детальне пояснення сторінки та рядка повної ширини Elementor
Макети на всю ширину можуть здаватися дуже вражаючими, і вони часто використовуються на веб-сайтах, які більше зосереджені на зображеннях, ніж на інших типах вмісту. Цей тип макета займає весь простір на сторінці та зазвичай адаптивний, тому зображення не втрачає своєї якості незалежно від розміру екрана. Замість створення сітки на основі встановлених пікселів, у випадку макета на всю ширину сітка базується на відсотках і пропорціях ширини екрана.
У фотографіях, дизайні та різноманітних креативних веб-сайтах використовується повноширотний макет сторінки Elementor. Це дозволяє повністю зосередитися на зображеннях, і оскільки ми є істотами візуальними, такі веб-сайти зазвичай справляють дуже сильне враження. Хоча зазвичай вважається, що текст та інші типи вмісту перебувають у тіні зображень на веб-сайтах із повноширокими макетами, це не обов’язково так. Навпаки, якщо слова доповнюють зображення і навпаки, швидше за все, відвідувачі запам’ятають ваш сайт не лише зображеннями. Звичайно, завжди варто розглянути правила веб-дизайну та тенденції веб-дизайну, перш ніж вибрати стиль, який найкраще підійде вам.
З цієї статті ви дізнаєтеся:
Переваги та проблеми повноширинного макета Elementor
Що добре в повноширокому веб-дизайні, так це те, що він, як правило, більш зручний, оскільки природним чином підлаштовується під налаштування користувача. Це часто забезпечує дуже захоплюючий досвід користувача, хоча це значною мірою залежить від якості фотографій, які ви використовуєте. Ще один плюс полягає в тому, що він часто може усунути горизонтальні смуги прокрутки на екрані з меншою роздільною здатністю, якщо його добре спроектовано .
З іншого боку, це факт, що дизайнер не має такого контролю над тим, що бачить користувач, як він може мати в інших типах макетів. Нам також потрібно пам’ятати, що для відео, зображень та інших типів вмісту із встановленою шириною може знадобитися встановити кілька ширин, щоб відповідати різним роздільним здатностям екрана. А оскільки розміри зображення означають, що чим ширше зображення, тим воно стає вищим, що впливає на положення вмісту, проштовхуючи його глибше на сторінці, оскільки зображення займає більшу частину екрана. Ви також повинні взяти до уваги, що занурювальні зображення можуть захопити увагу користувача настільки, що вони ускладнять користувачеві швидкий пошук потрібної інформації.
Якщо ви все ще вважаєте, що сторінка чи рядок на всю ширину Elementor буде чудовим рішенням для вашого веб-сайту, важливо зрозуміти, що таке макет сторінки та які варіанти для рядка на всю ширину.
Типи макетів сторінок у Elementor
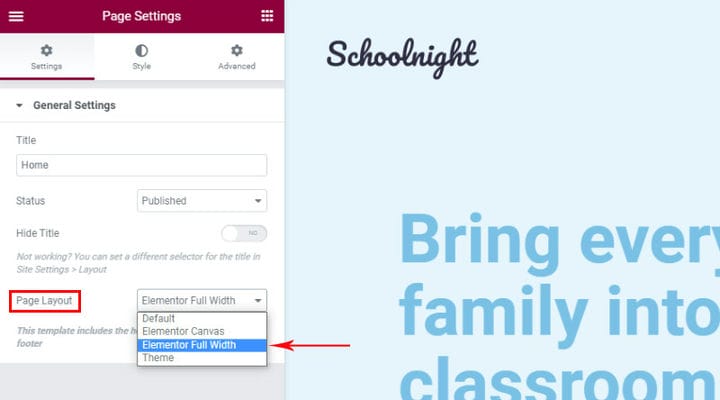
Макет сторінки стосується організації візуальних елементів на сторінці. Загальне розташування тексту та зображень залежить від вибраного типу макета. Існує багато різних типів макетів, і вони зазвичай вибираються відповідно до типу вмісту, який ви хочете зосередити на своєму веб-сайті.
Макет за замовчуванням може бути під контролем активної теми або стилю теми Elementor і глобальних умов відображення шаблону. Він включає верхній колонтитул, нижній колонтитул, вміст і бічну панель.
Макет Elementor Canvas відображає лише створений Elementor вміст без вмісту, верхнього колонтитула, нижнього колонтитула чи бічної панелі.
Макет Elementor Full Width відображає вміст, створений Elementor, включаючи верхній і нижній колонтитули.
Макет теми відображає попередньо визначений макет активної теми. Зауважте, що макет теми може складатися з кількох типів макета. Усі макети, окрім макета теми, фактично є макетами за замовчуванням, тоді як тема та всі інші типи макетів залежать від активної теми.
Як налаштувати сторінку Elementor на всю ширину
Якщо ви створюєте сторінку, починаючи з чистого аркуша, і вам потрібен макет на всю ширину, виберіть цей тип макета з самого початку.
Деякі теми містять власні типи макетів на всю ширину, що дає вам більше можливостей вибору.
Якщо ви змінюєте тему або бажаєте, щоб сторінка або якась її частина була на повну ширину з будь-якої іншої причини, і макет повної ширини не дає бажаних результатів, вам потрібно встановити повну ширину в тому рядку, де ви хочете мати повну ширину.
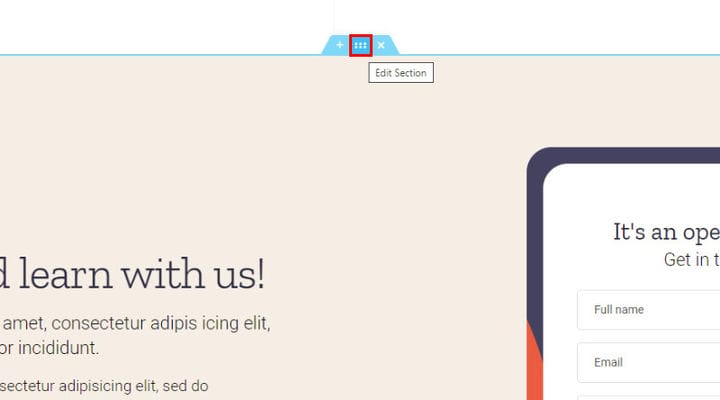
Як встановити Elementor Full – Width Row
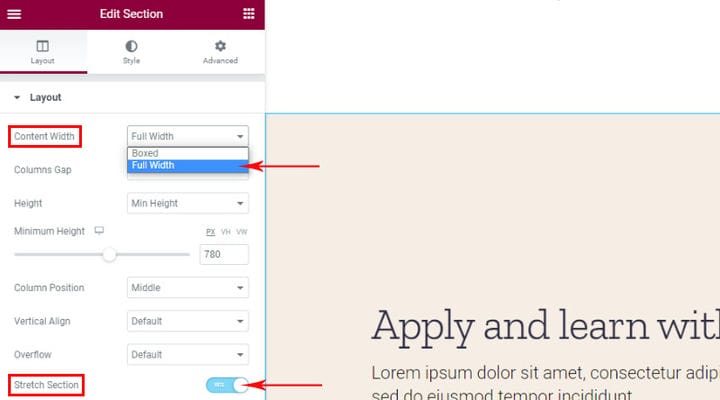
Ви знайдете параметри для встановлення рядка повної ширини в налаштуваннях рядка.
Є два важливі параметри – «Ширина вмісту», для якої має бути встановлено значення «Повна ширина», і параметр «Розтягнути розділ », який допомагає розширити рядок до рядка повної ширини, якщо використаний макет сторінки не є типом повної ширини. Позначивши цей параметр, ми гарантуємо, що рядок розширюється на всю ширину незалежно від використовуваного макета.
Коли ви знаєте, як користуватися цими параметрами, ви можете налаштувати будь-яку сторінку чи рядок на повну ширину.
На закінчення
Повнорозмірний макет Elementor зазвичай виглядає дуже вражаюче та легко занурює користувача у вміст веб-сайту. Його легко налаштувати, але ви все одно повинні переконатися, що він добре виглядає на екранах усіх розмірів, оскільки оптимізація швидкості сайту, наприклад, може вплинути на те, щоб зображення виглядали помітно стиснутими на великих екранах. Якщо у вас виникнуть запитання чи запити щодо цієї теми, зв’яжіться з нами та опублікуйте запитання чи коментар у розділі коментарів.