Як налаштувати тему за допомогою спеціального CSS
Хочете повністю контролювати дизайн свого сайту?
Хоча існує багато зручних інструментів налаштування для WordPress, трохи CSS може вам надзвичайно допомогти.
Наприклад, ви можете збільшити розмір шрифту заголовків публікацій або змінити колір ваших посилань. Встановлювати абсолютно новий плагін для чогось такого простого здається зайвим.
CSS – це рішення.
За допомогою кількох рядків CSS ви можете швидко подбати про невеликі налаштування стилю. І хоча це код, він не такий складний, як мова програмування, як-от Javascript або PHP.
Якщо ви написали трохи CSS тут і там, ви отримаєте велику користь від цього посібника, але навіть зовсім новачки можуть знайти тут кілька практичних порад.
Psst! Прочитайте до кінця, якщо ви є клієнтом Compete Themes. У нас є для вас бонусна халява (особливо корисна для новачків).
Швидке введення в CSS
Якщо ви вже знайомі з CSS, я не хочу турбувати вас довгим оглядом. Якщо ви ніколи не працювали з CSS або навіть не впевнені, що таке CSS, спершу перегляньте нашу статтю на цю тему:
Що таке CSS і як він впливає на WordPress?
Це охоплює основи того, чому CSS використовується для стилізації сайтів і як він застосовується.
Як додати CSS на свій сайт WordPress
Є одна велика помилка, яку роблять користувачі WordPress, які незнайомі з CSS:
Вони налаштовують файли теми.
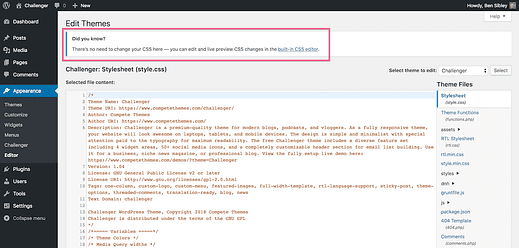
Наприклад, хтось, хто використовує тему Challenger, може розмістити свої редагування CSS безпосередньо у файлі style.css, доступ до якого можна отримати з меню Зовнішній вигляд > Редактор.
WordPress тепер містить попередження, що не можна редагувати тут
Проблема з редагуванням файлу style.css полягає в тому, що ви втратите всі свої зміни, якщо оновите Challenger до нової версії. Повірте, втрата змін у коді, які зайняли багато часу, може бути неймовірно засмучує.
Кращий спосіб
Існує кращий спосіб додати CSS на свій сайт, де він ніколи не буде перезаписаний. Крім того, цей код додається на ваш сайт таким чином, щоб легше було замінити стилі теми.
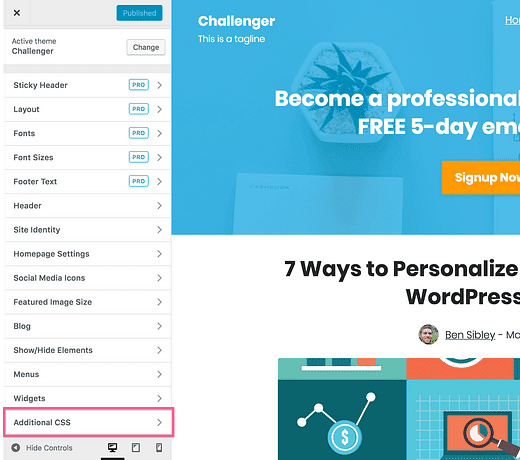
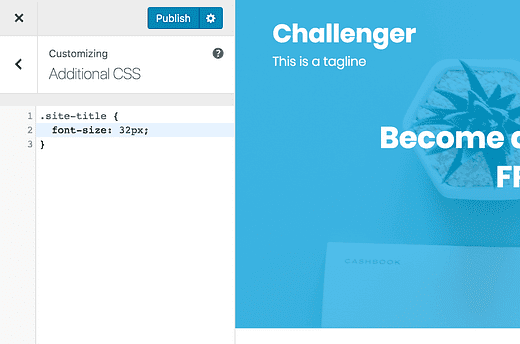
Щоб додати CSS на свій сайт, потрібно відкрити настройку (Зовнішній вигляд > Налаштувати) і натиснути розділ Додатковий CSS.
Зазвичай це останній розділ у налаштуванні
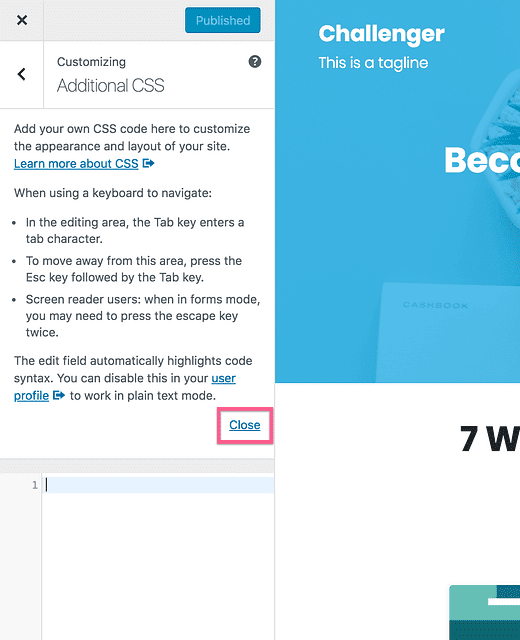
Якщо ви відкриєте цей розділ, ви побачите текстову область, куди можна додати свій код. WordPress включатиме деякі поради, але ви можете натиснути посилання «Закрити», щоб видалити його, і покаже лише введений код.
Ви можете ввести та зберегти будь-який CSS, який хочете додати сюди.
Код, який ви додаєте тут, оновить зовнішній вигляд сайту одразу під час попереднього перегляду. Коли ви задоволені внесеними змінами, ви можете зберегти зміни.
Додатковим бонусом розміщення CSS тут є те, що ви можете спостерігати за оновленнями в прямому ефірі, тож ви можете швидко випробувати інший код, щоб дізнатися, що вам подобається.
Тепер, коли ви дізналися, як безпечно додати CSS на свій сайт, давайте розглянемо основи написання CSS!
Порада професіонала: не турбуйтеся про зламати свій сайт. Якщо ви зробили неправильні зміни, ви можете просто видалити CSS, який ви додали. Неможливо повністю зламати ваш сайт або втратити доступ до меню адміністратора, додавши CSS таким чином.
Як знайти селектори CSS
Якщо ви коли-небудь писали CSS, ви знаєте, що першим кроком є вибір селектора, щоб вказати веб-переглядачу, на який елемент сайту ви націлюєтеся. На знімку екрана вище я націлююсь на всі елементи, які мають клас «site-title».
Якщо ви не впевнені, як використовувати селектори CSS, ознайомтеся з цим чудовим вступом до селекторів CSS із SitePoint.
Тепер ось що…
Навіть багато досвідчених користувачів WordPress знаходять неправильні селектори. Вони перевіряють файл style.css, щоб знайти селектор, який уже використовується темою. Це нудно, і ви навіть можете не знайти відповідний селектор для налаштування.
Дозвольте запропонувати вам набагато продуктивніший процес.
Як професіонали WP знаходять селектори CSS
Під час написання CSS вам спочатку потрібен селектор, щоб вказати браузеру, який елемент ви хочете відредагувати. Хоча ви можете перевірити таблицю стилів у своїй темі, набагато простіше просто скористатися інструментами веб-розробника вашого браузера, щоб знайти їх.
Ось приклад того, що я маю на увазі:
Це знімок екрана Chrome із відкритими інструментами розробника
Ви можете побачити класи та ідентифікатори кожного елемента у відкритих інструментах розробника. Потім ви можете використовувати будь-яку комбінацію доступних класів та ідентифікаторів, щоб написати власні користувацькі селектори.
У цьому підручнику я детальніше розгляну цей процес:
Як знайти селектори CSS на сайтах WordPress
Ви дізнаєтеся, як отримати доступ до інструментів розробника вашого браузера, як переміщатися по HTML і як знайти потрібні селектори CSS.
Властивості та значення CSS
Тепер, коли у вас є набагато швидший спосіб отримати будь-який селектор, який ви хочете, і ви знаєте, як додати код до розділу Додатковий CSS у налаштуванні, залишається лише вибрати властивості, які ви хочете змінити.
Наприклад, якщо ви хочете націлити назву сайту в Challenger і збільшити шрифт, ви можете зробити це за допомогою font-sizeвластивості. Цей оператор CSS може виглядати так:
.site-title {
font-size: 32px;
}Якщо ви не дуже знайомі з CSS, ви знайдете цей список властивостей CSS особливо корисним. Ви можете шукати в цьому списку будь-яку якість, яку хочете відредагувати (колір фону, розмір шрифту, межі тощо).
БЕЗКОШТОВНИЙ попередньо написаний CSS для наших користувачів
Новачок чи майстер CSS, я думаю, що вам сподобається щось…
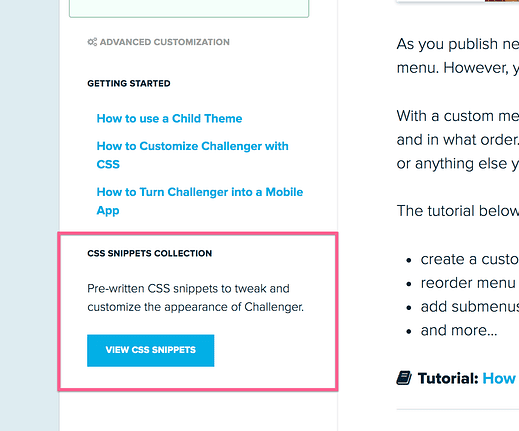
Якщо ви використовуєте будь-яку з наших тем, вам сподобаються попередньо написані бібліотеки фрагментів CSS, які ми створили. Наприклад, колекція фрагментів CSS Tracks містить десятки фрагментів, які ви можете скопіювати та вставити в розділ Додатковий CSS, щоб налаштувати свій сайт:
Це дозволяє дуже легко налаштувати свій сайт за допомогою CSS, навіть якщо ви ніколи раніше не писали CSS. Ви можете просто скопіювати та вставити будь-який фрагмент, який хочете, а потім змінити значення на будь-яке.
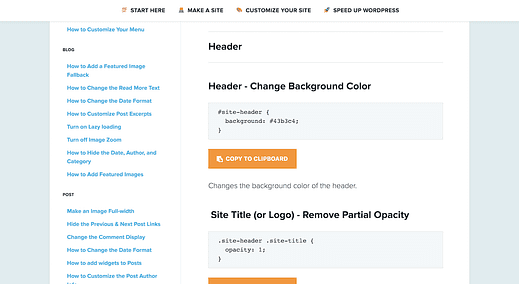
Щоб знайти фрагменти CSS для своєї теми, відвідайте Центр підтримки та виберіть тему, яку ви використовуєте. Потім натисніть кнопку Переглянути фрагменти CSS внизу бічної панелі:
На наступній сторінці ви знайдете купу попередньо написаних фрагментів для будь-якої теми, яку ви вибрали.
Висновок
Я не очікую, що всі користувачі Competi Themes будуть майстрами CSS, і для тих, хто все ще опановує основи WordPress, я розумію, наскільки страшним міг бути цей підручник.
Тим не менш, безумовно, корисно знати про можливості налаштування за допомогою CSS. Крім того, колекції фрагментів дозволяють дуже легко зануритися в них за допомогою коду копіювання та вставки.
Ви можете повернутися до цього в майбутньому, коли відчуєте себе більш підготовленим до налаштування свого сайту за допомогою коду. У такому випадку додайте цю сторінку в закладки на потім, щоб ви могли повернутися і спробувати.