Як виправити розмитий логотип на вашому сайті WordPress
Ваш логотип розмитий, що б ви не намагалися?
Ти не один.
Це проблема для тонн людей.
І ось чому це все ще проблема…
Розробники тем, які подають теми на wordpress.org (як і ми), повинні використовувати вбудований логотип у WordPress. Але вбудована опція логотипу не має другої версії Retina для логотипу.
Як розробник теми, я поняття не маю, як буде виглядати ваш логотип, тому я не можу створити заздалегідь визначений розмір, не погіршивши ситуацію.
Результатом є логотип, який відображається лише зі стандартною роздільною здатністю, який виглядає розмитим на екранах з високою роздільною здатністю.
WordPress потрібно буде додати версію retina для логотипів у Customizer, але наразі у мене є простий обхідний шлях для вас.
Ця настройка працює для всіх наших тем і повинна працювати для більшості інших тем WordPress.
Як виправити піксельний логотип
Це рішення трохи технічне, але я окреслив кроки максимально чітко.
Що ви збираєтеся зробити, це завантажити версію свого логотипу, яка в 2 рази перевищує звичайний розмір, а потім використовувати CSS, щоб зменшити його до звичайного розміру (я вже написав код для вас).
Наприклад, якщо зображення логотипу, яке ви зараз відображаєте, має ширину 300 пікселів, ви завантажите версію з шириною 600 пікселів. Коли ваш файл зображення рівно вдвічі більший, ніж він відображається на вашому сайті, воно відображається ідеально чітко на екранах з високою роздільною здатністю. Якщо ви подивитеся на логотип на цьому веб-сайті прямо зараз, це, по суті, те, що я роблю.
Тепер перейдемо до кроків.
Дізнайтеся, який ваш ідеальний розмір
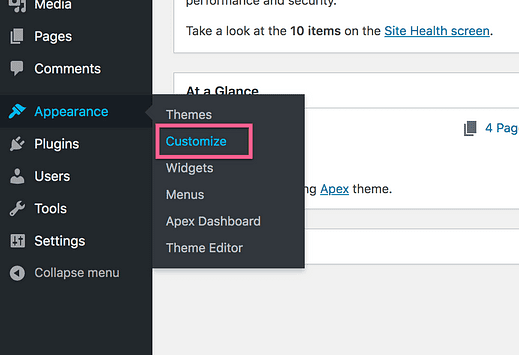
Перший крок – увійти на свій сайт і відкрити Live Customizer.
Ось як отримати доступ до Live Customizer
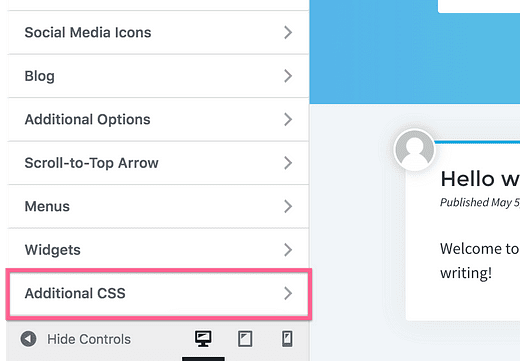
Опинившись у Настроювачі, натисніть на розділ Додатковий CSS внизу.
Далі скопіюйте та вставте цей код у розділ:
.custom-logo,
.site-header .logo {
max-width: 100% !important;
width: 300px !important;
height: auto !important;
}Ви побачите, що ваш логотип миттєво оновиться до 300 пікселів у ширину. Не звертайте уваги на те, чи розмито воно чи ні – ми виправимо це на наступному кроці.
У CSS змінюйте значення «300px», доки ваш логотип не відобразиться у потрібному вам розмірі. Знову ж таки, не турбуйтеся про розмиття, просто відредагуйте його, доки він не займе потрібну кількість місця на сайті.
Я знаю, що це може бути ваш перший раз, коли редагуєте код, тому ось короткий приклад того, як виглядав би код, якби ви вирішили, що ваш логотип виглядає найкраще, коли ширина 450 пікселів:
.custom-logo,
.site-header .logo {
max-width: 100% !important;
width: 450px !important;
height: auto !important;
}Мати сенс?
Коли логотип займе потрібну кількість місця в заголовку, ви можете опублікувати зміни або наразі зберегти його як чернетку.
Наступним кроком є зміна розміру самого файлу зображення.
Змініть розмір зображення
Щоб ваш логотип чітко відображався на вашому сайті, вам знадобиться версія, яка точно вдвічі більша за розмір, який ви ввели в CSS.
Наприклад, якщо код CSS робить логотип шириною 450 пікселів, вам знадобиться копія зображення логотипу шириною 900 пікселів.
Якщо у вас недостатньо велика версія файлу зображення, вам потрібно буде зв’язатися з дизайнером логотипу або отримати доступ до оригінального документа дизайну, щоб експортувати достатньо великий розмір.
В іншому випадку, якщо у вас є лише оригінальна копія шириною 600 пікселів, тоді, коли ви розтягнете її до 900 пікселів, зображення буде розмитим, навіть коли ви переглядаєте його на своєму комп’ютері.
Коли ви отримаєте версію зображення в 2x розмірі, ви готові до останнього кроку.
Завантажте своє нове зображення
У настроювачі знайдіть опцію завантаження логотипу. Для більшості тем він буде всередині розділу Ідентифікація сайту.
Завантажте нову 2-кратну версію логотипу, і він буде виглядати гарно й чітко на сайті.
Підсумовуючи, ви змінюєте розмір логотипу за допомогою CSS, доки він не заповнює потрібну кількість місця в заголовку. Потім ви завантажуєте зображення, яке вдвічі перевищує розмір, і воно виглядатиме чітко на екранах з високою роздільною здатністю.
По суті, це робить підтримка Retina для зображень в Інтернеті за кадром, і це простий спосіб реалізувати це самостійно.
Ось і все!
Висновок
Шкода, що WordPress не має гарного способу відображення логотипів з високою роздільною здатністю, але обхідний шлях досить простий.
Ви також можете завантажити SVG-версію свого логотипу, але для цього також потрібно додати підтримку SVG.
Хоча ви, можливо, нічого не знаєте про CSS, кроки тут в основному вимагають копіювання та вставки, і я сподіваюся, що вам сподобалося опанувати деякі нові технічні навички, дотримуючись цього посібника.
Якщо ви хочете дізнатися більше про використання CSS для налаштування вашого сайту, перегляньте цей посібник:
Як налаштувати тему за допомогою спеціального CSS
І якщо ця стаття допомогла вам сьогодні, будь ласка, поділіться нею з кимось іншим, перш ніж піти.
Дякую, що прочитали!