Як додати піктограму WordPress на свій сайт
Ви, мабуть, помітили, що на кожному великому сайті, який ви коли-небудь відвідували, у верхньому лівому куті рядка заголовка веб-переглядача є маленький значок сайту. Ця піктограма сайту або favicon допомагає кожній компанії підвищити впізнаваність бренду. Відвідувачі сайту легко пов’язують це крихітне зображення з брендом. Усі знають, що фавікон Facebook має білу букву f у синьому квадраті, чи не так? У цьому посібнику ми навчимо вас, як додати піктограму сайту на ваш сайт WordPress, незалежно від того, використовуєте ви класичний редактор або редактор Gutenberg. Якщо ви не маєте уявлення про те, як має виглядати ваш значок, ми пропонуємо вам ознайомитися з деякими популярними генераторами значків і знайти натхнення.
Чому Favicons важливі
Як ми вже зазначали, фавікон важливий для брендів, які намагаються створити свою присутність в Інтернеті. Зрештою, відвідувачі вашого веб-сайту повинні мати можливість пригадати щось про бренд, який ви створюєте. Наявність цікавого та унікального фавікону допомагає людям запам’ятати бренд. Крім того, якщо у вас є загальний значок веб-сайту або взагалі немає значка веб-сайту, ваш сайт не буде виділятися як унікальний, якісний веб-сайт. Незважаючи на важливе значення, піктограми не є єдиним елементом вашого брендингу. Не забудьте додати логотип на свій веб-сайт і змінити заголовок і слоган.
Як додати значок Favicon на ваш сайт WordPress крок за кроком
Як створити Favicon
Якщо ви не хочете використовувати один із генераторів піктограм зі списку вище, ви можете створити піктограму веб-сторінок самостійно.
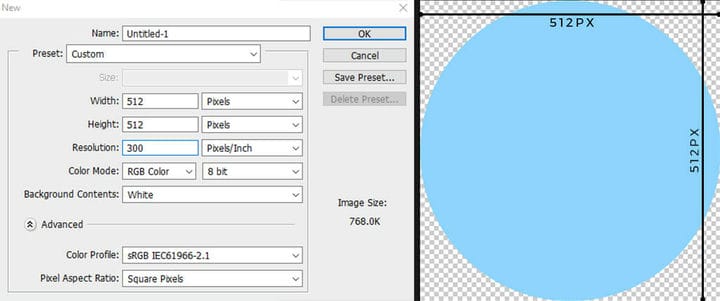
Як ви можете бачити на малюнку вище, розміри вашого фавікону повинні бути не менше 512×512 пікселів. Ви можете використовувати Gimp, щоб легко масштабувати зображення до потрібних розмірів. Крім того, вам слід використовувати файл GIF або PNG, якщо ви хочете мати альфа-прозорість. Таким чином, коли ваш фавікон з’явиться на вкладці веб-переглядача, позаду нього не буде квадратного фону. Якщо ви використовуєте формат зображення JPG, з’явиться квадрат.
Обидві версії підходять, але вирішувати, яка з них краще підходить для вашого конкретного випадку.
Як додати значок Favicon в адмінку WordPress
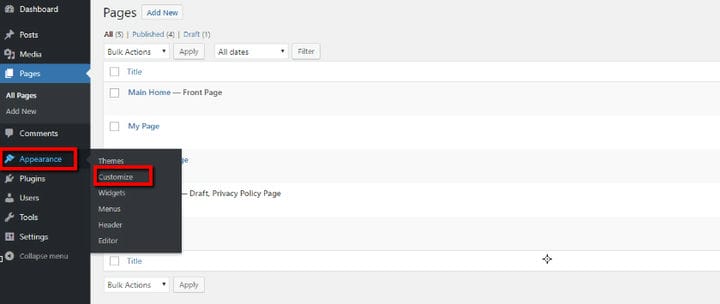
Якщо у вас готова піктограма сайту, ви можете завантажити її на свій сайт WordPress. Знову ж таки, не має значення, чи використовуєте ви редактор Classic чи Gutenberg. Перейдіть до свого адміністратора WordPress і в меню ліворуч на екрані виберіть Вигляд. У спадному меню натисніть Налаштувати, як показано на малюнку нижче:
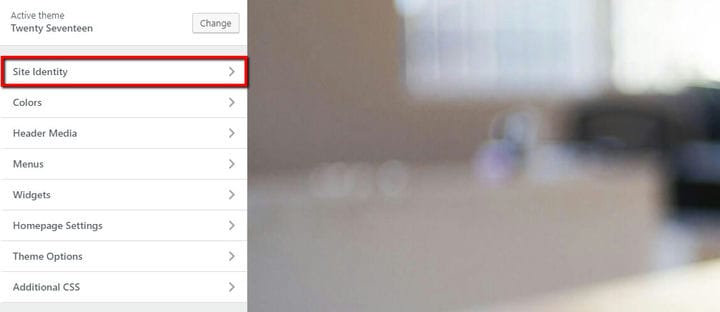
Після цього ви побачите нове меню, де ви повинні натиснути на ідентифікатор сайту, як показано на малюнку нижче:
Відразу після цього виберіть раніше створений фавікон за допомогою кнопки Вибрати зображення:
Коли ви закінчите, просто натисніть кнопку «Опублікувати», і ви зможете побачити свій фавікон у лівому куті рядка заголовка.
Як вибрати найкращий значок Favicon для вашого сайту WordPress
Тепер, коли ви знаєте, що фавікон є важливою частиною вашого бренду, ви також знаєте, що не найкраща ідея завантажувати безкоштовний загальний фавікон з якогось випадкового сайту. Перш ніж вибрати напрямок дизайну, першим кроком, який ви повинні зробити, є подумати про свою галузь. Ви повинні грати за правилами чи можете бути креативними та дати волю своїй уяві? Чи є якісь передумови, яким має відповідати ваш фавікон, перш ніж ви зможете завершити дизайн?
Відповідаючи на ці запитання, ви повинні поглянути на значки сторінок ваших конкурентів. Чим більше значків ви запам’ятаєте, тим кращим і унікальнішим має бути ваш значок.
Створення ідеальної піктограми для вашого бізнесу не завершує творчий процес. Перш ніж зупинитися на дизайні, слід перевірити, як він виглядає на різних платформах і веб-браузерах. Якщо у вас немає доступу до всіх пристроїв і браузерів, скористайтеся безкоштовною програмою перевірки піктограм і дозвольте їй вирішити за вас.