Beispiele für Website-Layouts, die Sie sich ansehen sollten
Was macht eine unvergessliche Website aus? Ist es ein Farbschema, eine Typografie, ein Inhalt oder ein auffälliges Bild? Oder ist es eine Mischung aus allem? Wenn wir diese Elemente abreißen, bleibt nur der Kern übrig. Der Kitt, der alle Elemente zusammenhält, ist ein Website-Layout. Kurz gesagt, ein Website-Layout ist ein Designschema, das die Struktur einer Website definiert. Es ist eine vollständige Struktur einer Website-Seite, die Navigation, Inhaltshierarchie und Benutzererfahrung definiert. Ein Website-Layout konzentriert sich auf das Hauptziel Ihres Unternehmens oder die wichtigste Botschaft, die Ihre Marke kommunizieren möchte. Außerdem bringt es Ihren einzigartigen Markencharakter und Ihre Geschäftspersönlichkeit zum Ausdruck. Wenn es richtig gestaltet ist, konvertiert das Website-Layout, zieht neue Besucher an und hält die Leute am Ball, während sie durch Ihre Inhalte scrollen.
Wie Sie vielleicht annehmen, sollte ein Website-Layout bestimmte Elemente enthalten, um die Ergebnisse zu erzielen und eine Website zum Erfolg zu führen. Obwohl Unternehmen ihre Authentizität durch Design ausdrücken sollten, sind die meisten Layouts, die wir online sehen, ähnlich. Wieso den? Denn Millionen von Nutzern kennen bereits einen bestimmten Website-Layout-Typ. Obwohl Menschen gerne überrascht werden, fühlen sie sich wohl, wenn sie vertraute Merkmale sehen. Dies ermöglicht es den Menschen, sich auf den Inhalt statt auf das Design zu konzentrieren. Abgesehen davon, wenn Sie die bekannten Website-Layout-Beispiele verwenden, sparen Sie Ihre Ressourcen – Geld und Zeit. Egal, ob Sie einen Designer beauftragen oder ein WordPress-Theme verwenden möchten, müssten Sie nicht mit Layouts experimentieren und alles testen, bevor Sie Ihre Website starten. Bekannte Website-Layout-Beispiele haben sich bewährt, sodass Sie sie bedenkenlos verwenden können.
Warum sollten Sie ein Layout über einem anderen verwenden?
Das richtige Layout kann Ihrem Unternehmen in vielerlei Hinsicht zugute kommen. Aus diesem Grund ist es wichtig, mit Bedacht zu wählen. Das gute Layout ist intuitiv und benutzerfreundlich. Es ermöglicht eine einfache Navigation und macht Informationen zugänglich. Auf der anderen Seite ist ein schlechtes Layout unübersichtlich, schlecht organisiert und frustrierend. Darüber hinaus wird das professionelle Layout die Besucher fesseln und das Engagement steigern. Mit dem richtigen Set an CTA-Buttons, Nachrichten, Farbkombinationen und praktischen Funktionen wie Kontaktformularen und Abonnementfunktionen; Das richtige Layout wird sicherlich Ergebnisse liefern. Wenn das Website-Layout richtig gemacht wird, zieht es die Aufmerksamkeit als Ganzes auf sich– Details werden Ihren Inhalten nicht den Fokus nehmen, sondern die wichtigen Botschaften hervorheben. Halten Sie sich von Layouts fern, die um zu viele Details herum aufgebaut sind – weniger ist in den meisten Fällen definitiv mehr.
Machen Sie sich mit Best Practices für das Layoutdesign vertraut
Um das ideale Layout für Ihr Unternehmen auszuwählen, müssen Sie mit grundlegenden Designregeln und Best Practices vertraut sein. Glücklicherweise müssen Sie Ihre Zeit nicht mit der Suche nach den relevanten Informationen verbringen. Hier haben wir unsere bevorzugten Designkonzepte handverlesen, die Ihnen helfen werden, das für Ihre Bedürfnisse maßgeschneiderte Beispiel zu finden.
Visuelles Gewicht und negativer Raum
Wenn Sie keine Designkenntnisse haben, wissen Sie wahrscheinlich nichts über visuelles Gewicht und negativen Raum auf einer Webseite. Grundsätzlich erscheint visuelles Gewicht, wenn einige Elemente auf der Website eine stärkere visuelle Kraft haben, während negativer Raum die Aufmerksamkeit auf Elemente stiehlt, die den Rest überwiegen. Klingt kompliziert? Keine Sorge, professionelle Designer haben sich bereits in Beispielen für das Website-Layout darum gekümmert, die wir später analysieren werden.
Ausgewogene Elemente
Wenn verschiedene Elemente auf ausgewogene Weise verbunden werden, wird das Layout sicherlich Ergebnisse bringen. Manchmal geht es bei der Balance um Symmetrie, manchmal sind starke Kontraste erforderlich. Abhängig von Ihrer Nische wählen Sie eine andere Art von Design-Balance.
Funktionen für bestimmte Zielgruppen/Nischen
Die Kenntnis Ihrer Zielgruppe ist für die Auswahl des richtigen Layouts für Ihre Website unerlässlich. Wenn Sie beispielsweise sowohl männliche als auch weibliche Zielgruppen ansprechen, sollte Ihre Website Optionen enthalten, die es Besuchern ermöglichen, zu verschiedenen Website-Bereichen zu wechseln. Dies ist besonders wichtig bei Modeseiten oder E-Commerce-Shops, die sowohl Männer als auch Frauen ansprechen. Sie haben wahrscheinlich schon Layouts mit separaten Abschnitten für Frauen, Männer oder Kinder gesehen. Auch wenn Sie ein Schönheitszentrum betreiben, sollten Sie die Terminbuchung auf Ihrer Website zulassen. Andererseits sollte Ihr Layout einen einfachen Sprachwechsel ermöglichen, falls Sie in verschiedenen Ländern auf der ganzen Welt tätig sind.
Authentizität, aber Zeitlosigkeit
Das richtige Layout macht Eindruck. Die Kombination aus universellen Farben, eleganten Schriftarten, optisch ansprechenden Grafiken und mutigen Details funktioniert am besten. Zeigen Sie Ihre Authentizität durch Details, aber halten Sie die Dinge einfach. Denken Sie daran – zeitloses Design funktioniert auch dann, wenn sich Trends ändern. Übertreiben Sie Animationen nicht und halten Sie Ihre Farbpalette einfach. Die Leute bevorzugen elegante und dennoch einzigartige Designs, also nehmen Sie sich Zeit und planen Sie jedes Detail sorgfältig.
Visuell anregende Details
Die goldene Regel erfolgreichen Designs – sei nicht langweilig! Die visuelle Spannung hält die Menschen konzentriert, weckt Interesse und steigert das Engagement. Kontraste von Räumen, Farben oder Schriftarten erzeugen eine visuelle Spannung, die sich ideal zum Hervorheben wichtiger Informationen eignet. Wenn Sie wissen, wie Sie Benutzer visuell zu einer bestimmten Aktion anregen, sind Sie einer unvergesslichen Website einen Schritt näher gekommen. Viele farbenfrohe WordPress-Themes sind bereits vollgepackt mit unzähligen Layouts, die Sie sofort ausprobieren können.
Die Macht der Brennpunkte
Der Schwerpunkt ist ein Inhalt, der im Mittelpunkt der Aufmerksamkeit steht. Es kann alles sein, von einem Call-to-Action-Button bis hin zu einem Bild. Schwerpunkte können Aufmerksamkeit erregen, daher sollten sie sorgfältig geplant und auf bestimmten Website-Teilen platziert werden. Dank Schwerpunkten können Sie bestimmte Inhalte hervorheben oder Besucher zum Handeln motivieren.
Beispiele für Website-Layouts, die immer funktionieren
Wenn Ihnen Webdesign-Ideen fehlen, werden Sie diese Website-Layout-Beispiele mit Sicherheit inspirieren! Wenn Sie also nicht viel über das Design von Website-Layouts wissen, werfen Sie einen Blick auf die beliebtesten und bekanntesten Seitenlayout-Designs. Denken Sie auch daran, dass Ihr ideales Website-Layout Ihre Werte vermitteln und den Charakter Ihrer Marke auf den ersten Blick zum Ausdruck bringen sollte. Da jedes Designelement ein bestimmtes Benutzerverhalten auslösen kann, wählen Sie nur das Layout, das alle Ihre Anforderungen abdeckt. Lassen Sie uns nun tiefer in Website-Layout-Beispiele eintauchen, die fehlerfrei funktionieren.
Das Zick-Zack-Layout
Einigen Untersuchungen zufolge scannen Menschen eine Webseite, indem sie einer Z-letzteren Richtung folgen. Mit anderen Worten, das Auge geht von links nach rechts, und dann geht das Auge nach unten und nach links. Schließlich wandert das Auge nach rechts zurück. Designer verwenden diese Layoutform häufig, um Inhalte so zu organisieren, dass sie wirklich die Aufmerksamkeit auf sich ziehen. Dank seines universellen Charakters kann dieses Layout für jede Branche und jeden Website-Typ verwendet werden. Wählen Sie das Zick-Zack-Layout, wenn Sie eine sichere Lösung wünschen, die sich bewährt hat.
Dies ist ein weiteres Layout, das auf einem bestimmten Scanverhalten basiert. Hier bewegen sich die Augen in einem F-Later-Muster über die Seite. In diesem Fall beginnen unsere Augen in der oberen rechten Ecke der Seite, scannen dann horizontal, gehen weiter nach unten zur nächsten Zeile und wiederholen dies, bis wir die Information finden, die unsere Aufmerksamkeit erregt. Dieser Layouttyp ist ideal für Websites mit vielen Textinhalten wie Blogs oder Nachrichtenmagazinen.
Vollbild-Fotolayout
Einfachheit funktioniert manchmal am besten. Wenn Sie stilvoll und dennoch minimalistisch sein möchten, entscheiden Sie sich für einen Foto-Layouttyp im Vollbildmodus. In diesem Fall ist alles um ein Foto/Bild im Vollbildmodus herum organisiert. Das Menü wird oben platziert oder in „Hamburger”-Form versteckt, sodass Benutzer andere Seiten direkt vom Menü aus besuchen können. Kreative Fotografen und Designer verwenden dieses Layout häufig, um bestimmte Arbeiten, Fotos oder Illustrationen ins Rampenlicht zu rücken, während andere Projekte über das Menü angezeigt werden.
Wenn Sie professionell, gut organisiert und modern sein möchten, versuchen Sie es mit einem Grid-Layout. Hier werden Informationen in Rastern organisiert, die eine gleichmäßige Verteilung von Text, Bildern, Videos usw. ermöglichen. Dadurch haben die Menschen die Freiheit zu entscheiden, welche Inhaltseinheit für sie am wichtigsten ist. Das Rasterlayout ermöglicht es Ihnen, eine große Menge an Informationen übersichtlich zu organisieren. Was uns am Grid-Layout am besten gefällt, ist seine Flexibilität. Gitter können unterschiedliche Größen, Abstände, Anzahl der Spalten, Farbgebung haben. Wenn Sie also planen, einen Blog, eine Zeitungswebsite oder eine Geschäftspräsentation zu starten, ist dieses Layout eine gute Wahl.
Einspaltiges Layout
Wer den minimalistischen Ansatz mag, wird sicherlich Gefallen an einem einspaltigen Layout finden. Es ermöglicht Ihnen, Ihre Inhalte in einer einzelnen, vertikalen Spalte zu organisieren. Das einspaltige Layout eignet sich für verschiedene Arten von Geschäftspräsentationen und ermöglicht eine einfache Navigation. Benutzer konsumieren Inhalte, indem sie nach unten scrollen, daher sind sie heute besonders beliebt, wenn mobile Benutzer dominieren. Egal, ob Sie Ihr Unternehmen präsentieren, Ihre Dienstleistungen präsentieren oder Ihre Werke vorstellen möchten, diese Layoutart ist eine gute Option.
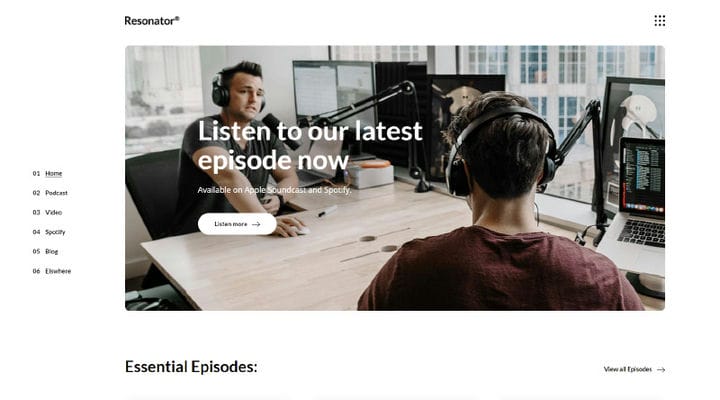
Vorgestelltes Bildlayout
Dies ist eines der beliebtesten Website-Layout-Beispiele, die Sie im Internet sehen werden. Wie der Name schon sagt, ist das Featured-Image- Layout um das Featured-Image herum organisiert, das den Hauptpunkt jeder Seite darstellt. Aus diesem Grund verwenden Profis hervorgehobene Bildbereiche, um wertvolle Informationen und CTA-Botschaften zu platzieren. Wenn Sie also nicht zu viel experimentieren möchten, entscheiden Sie sich für ein Featured-Image-Layout, da es eine sichere Lösung für Blogger, Freiberufler oder Profis ist.
Asymmetrisches Layout
Im Gegensatz zur Symmetrie ist die Asymmetrie der Mangel an Gleichheit zwischen zwei Seiten des Layouts. Das asymmetrische Layout, das häufig von Künstlern und kreativen Freiberuflern verwendet wird, die auffallen möchten, schafft Dynamik und hilft Ihnen, Ihre Inhalte auf originelle Weise zu organisieren. Wenn Sie ein außergewöhnliches Portfolio erstellen oder Ihre Beauty-Produkte, Ihren Friseursalon, Ihre Modemarke usw. auf unvergessliche Weise präsentieren möchten, ist dies der richtige Weg. Das asymmetrische Layout gibt Ihnen die Freiheit, mit Farben, Schriftarten und Bildbreite oder Typografiegröße zu experimentieren. Infolgedessen wird Ihre Website mit Sicherheit wahrgenommen. Viele WordPress-Themes für Künstlerportfolios enthalten diese Art von Vorlagen.
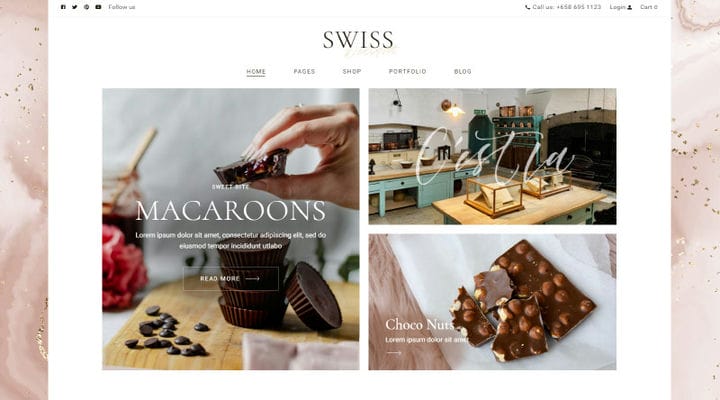
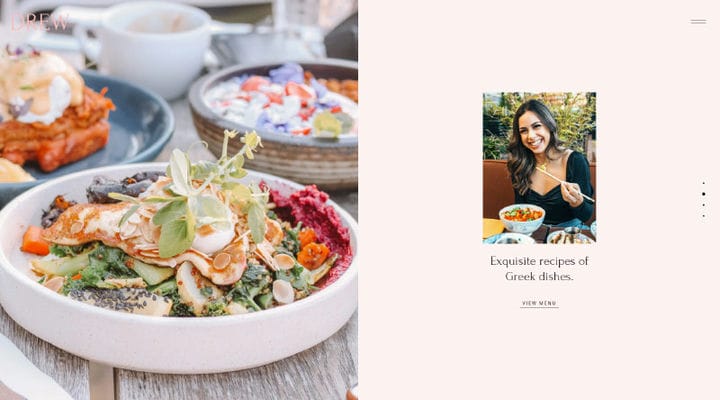
Split-Screen-Layout
Es gibt zwei Arten von Split-Screen-Layouts – vertikal und horizontal. Geteilter Bildschirm ist eine gute Wahl für Online-Shops, die viele Produkte oder Portfolio-Websites anbieten, die viele Werke enthalten. Als innovative Methode zur Präsentation von Artikeln/Werken bieten Split-Screen-Layouts ein großartiges Benutzererlebnis und ermöglichen es Ihnen, jeden Inhalt gleichermaßen hervorzuheben. Wenn Sie also verschiedene Produktkategorien verkaufen oder Produkte präsentieren möchten, die gleichermaßen wichtig sind, verwenden Sie diesen Layouttyp für die besten Ergebnisse.
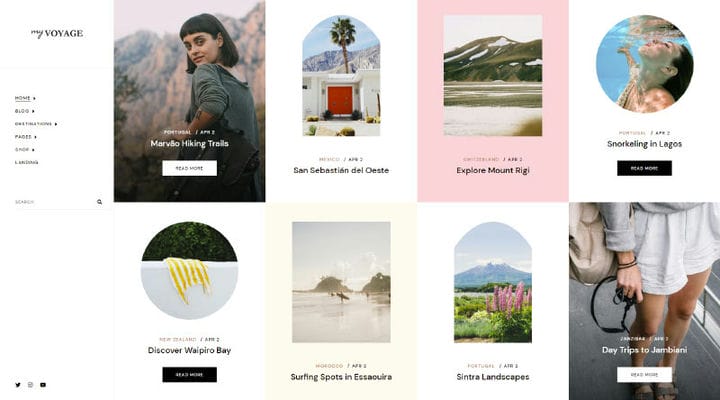
Titel- und Miniaturbild-Galerie-Layout
Dieser Layout-Typ ist ideal für Reise-Websites, Blogs und Zeitschriften und besteht aus Bildminiaturen, die zu vollständigen Beschreibungen dieser Themen führen, und den Überschriften, die zusätzliche Informationen liefern. Dieses Layout ist perfekt, wenn Ihre Website einen starken visuellen Fokus hat.
Kartenlayout / Blocklayout
Dies ist ein weiteres Layout mit breiter Flexibilität. Das Kartenlayout hat einen modularen Charakter, was bedeutet, dass jede Inhaltseinheit in einer Karte mit einem eigenen dedizierten Bereich organisiert ist. Wenn Sie einen stimmigen, professionellen Website-Look wünschen, ist dies die richtige Richtung. Wir empfehlen Ihnen, es in erster Linie für Business-Sites und Firmenpräsentationen zu verwenden. Sie können sich auch WordPress-Designs für Unternehmen ansehen, da sie unzählige Kartenlayouts integrieren.
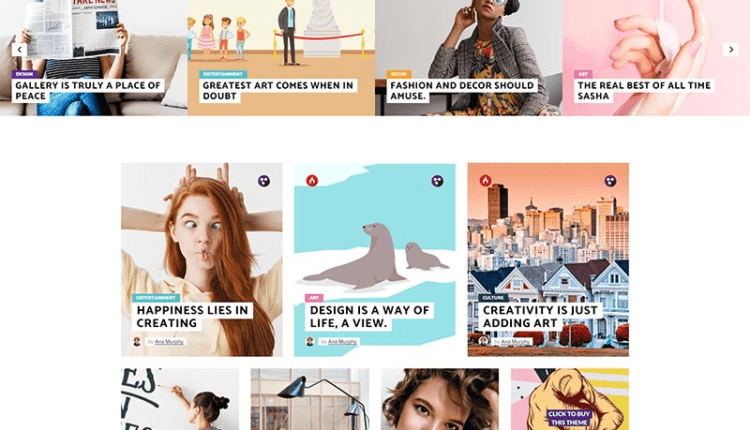
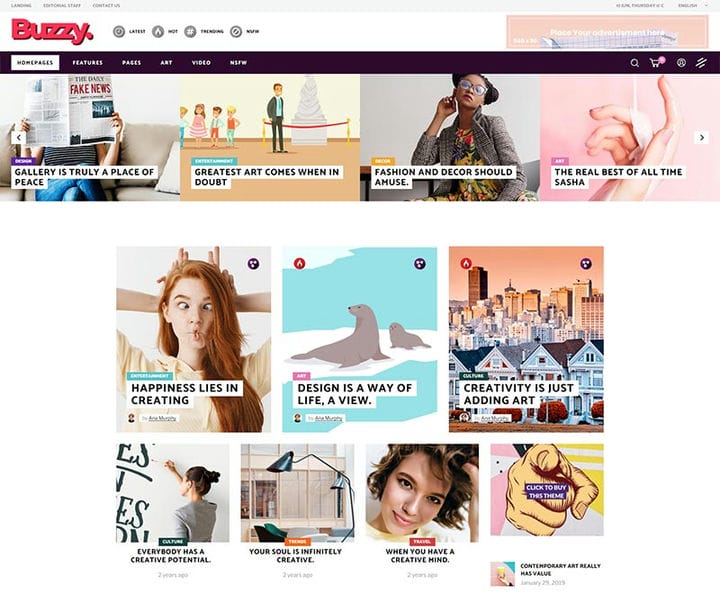
Magazin-Layout
Wenn es um Zeitschriftenseiten geht, ist das Design einer Website normalerweise sehr vorhersehbar. Heutzutage kann ein Zeitschriftenlayout jedoch eine interessante Mischung aus verschiedenen Designelementen, Abschnitten und Details sein, die ein erstaunliches Leseerlebnis bieten. In den meisten Fällen kombiniert das Magazin-Layout Überschriften- und Thumbnail-Galerie-Layout, Featured-Image-Layout und F-förmiges Layout. Der Hauptzweck dieses Layouts besteht darin, eine einfache Navigation, ein reibungsloses Leseerlebnis und eine praktische Suchoption bereitzustellen, damit Benutzer die benötigten Informationen leicht finden können. Wenn Sie ein Nachrichtenmagazin oder einen Business-Blog betreiben, können Sie mit diesem keinen Fehler machen.
Einzelseitenlayout
Das einseitige Layout hat viele Vorteile. Grundsätzlich ermöglicht es Ihnen, jeden Aspekt Ihres Unternehmens auf einer einzigen Seite zu präsentieren. Daher ist es mit verschiedenen Funktionen, Website-Abschnitten und Feldern ausgestattet, die Benutzer sofort verwenden können. Hier sind Inhalte in verschiedenen Abschnitten organisiert und Benutzer können mehrere Aktionen in verschiedenen Seitenteilen ausführen.
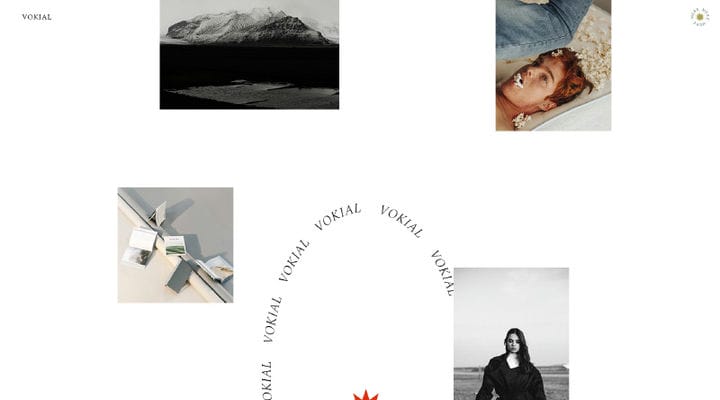
Radialsymmetrie-Layout
Wenn Sie Ihre neue App, Software oder Ihr Startup-Projekt bewerben möchten, ist dieses Layout möglicherweise die richtige Wahl. Bei einem radialsymmetrischen Layout gibt es einen zentralen Punkt, von dem aus verschiedene Elemente in abgerundeter Form ausstrahlen.
Kuratierte Visuals
Der beste Weg, authentisch zu sein und sich von Mitbewerbern abzuheben, ist die Verwendung kuratierter, maßgeschneiderter Visuals. Kuratierte Visuals sind einzigartige Illustrationen, die speziell für Ihre Unternehmens- oder Produktpräsentation erstellt wurden. Sie sind eine gute Wahl, wenn Sie Ihre Marke stärken, eine bestimmte Botschaft senden oder Markenbekanntheit aufbauen möchten. Wenn Sie also Ihr Unternehmen gründen, sich aber nicht anpassen möchten, nehmen Sie sich etwas Zeit und arbeiten Sie an dieser Art von Layout.
Lass es uns einwickeln
Originelle Webdesign-Ideen sind der erste Schritt unter originellen Websites. Allerdings sind nicht alle von uns erfahrene Designer, die wissen, was für unterschiedliche Zielgruppen am besten funktioniert. Falls Sie eine Website starten möchten, sich aber nicht sicher sind, welches Layout die perfekte Wahl ist, vergessen Sie nicht, sich die besten Website-Layout-Beispiele anzusehen. Diese Beispiele geben Ihnen einen Einblick, was am besten funktioniert und Ihnen Zeit und Energie spart. Finden Sie einfach das Beispiel, das die richtige Wahl für Ihre Branche und Nische ist, und beginnen Sie mit dem Aufbau Ihrer Online-Präsentation!