Der einfachste Weg, einen WordPress-Call-to-Action hinzuzufügen
WordPress Call to Action oder CTA ist meistens eine Schaltfläche auf einer Website, die den Benutzer auffordert, eine bestimmte Aktion auszuführen. Aber ein CTA kann auch in Form eines Bildes, eines Inhalts, eines Textes und was auch immer vorliegen.
WordPress CTAs sind eine großartige Möglichkeit, die Interaktion auf Ihrer Website zu fördern, den Verkauf zu fördern, den Benutzer zu einer bestimmten Aktion zu inspirieren und vieles mehr. Im Gegensatz zu Werbespots, Popups und ähnlichen Marketingmitteln sind sie einfach, unaufdringlich und führen zu greifbaren Ergebnissen. Sie können eine große Hilfe dabei sein, die Navigation durch Ihre Website unkompliziert und kristallklar zu gestalten. Die wesentliche Rolle eines WordPress Call To Action besteht darin, Besucher dazu zu bringen, die von Ihnen gewünschte Aktion auszuführen – und dies kann buchstäblich alles sein, vom Kauf und Abonnieren Ihrer E-Mail-Liste bis hin zur Einladung, den gesamten Text zu lesen.
Zu wissen , wo man einen CTA platziert, ist eine Kunst für sich. Wenn Sie Ihre Website mit zu vielen CTAs überhäufen, kann dies den Benutzer überwältigen und davon abhalten, überhaupt etwas zu unternehmen. Auf der anderen Seite lässt das Fehlen von CTAs den Benutzer in einer passiven Position zurück und macht Ihre Website sogar weniger attraktiv.
Es gibt viele Möglichkeiten, Ihrer Website einen WordPress-Call-to-Action hinzuzufügen. Fast jeder Seitenersteller ermöglicht es Ihnen, einen CTA mit einem Bild, einer Schaltfläche und einem Text zu erstellen, und es stehen auch viele effektive WP-CTA-Plugins zur Auswahl. Aber der schnellste und einfachste Weg, schöne und effektive CTAs hinzuzufügen, ist mit Qi Addons für das Elementor-Plugin.
Warum Qi zum Hinzufügen von CTAs wählen?
Qi Addons for Elementor ist eine hervorragende, abgerundete Lösung für jede Art von Elementor-Website. Es enthält 60 kostenlose und über 40 Premium-Widgets, mit denen Sie alle Elemente erstellen können, die für eine funktionale und schöne Website erforderlich sind. Es ist intuitiv und äußerst benutzerfreundlich – es ist nicht einmal ein Tutorial erforderlich, und nachdem Sie ein wenig mit seinen Optionen experimentiert haben, werden Sie feststellen, dass es unglaublich vielseitig und leistungsstark ist.
Wenn es um CTAs geht, können wir auf der Seite des Qi-Addons großartige Beispiele für CTAs sehen, die von den Autoren des Tools erstellt wurden und die auch als Inspiration dienen können.
Es ist wichtig, von Anfang an zu verstehen, was ein CTA enthalten kann. Der Titel ist optional, Sie können ihn haben oder nicht. Text ist ebenfalls optional und dient dazu, mehr Informationen über die Aktion selbst zu geben. Die Aktionsschaltfläche kann auf verschiedene Arten gestaltet werden und verfügt über eine eigene Animation. Bei diesem Widget muss nicht nur der Link anklickbar sein, sondern auch das gesamte CTA-Feld. Das nächste, was Teil des CTA sein kann, ist der Hintergrund, der ebenso wie der Rahmen optional ist.
So erstellen Sie einen WordPress-Call-to-Action mit Qi-Addons
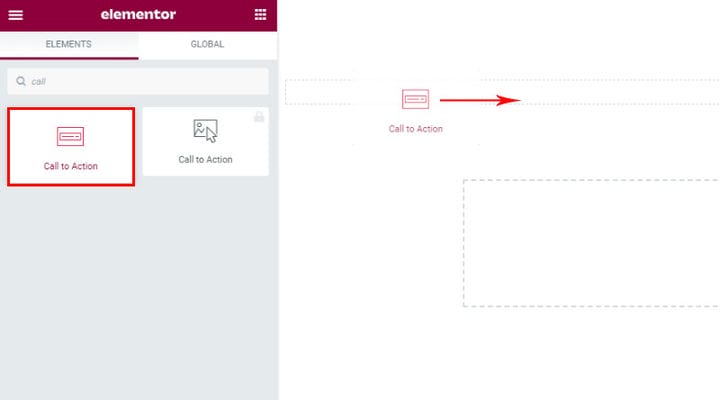
Nachdem Sie die Qi-Addons installiert haben, finden Sie alle Elemente in den Widgets. Suchen Sie einfach das CTA-Element und ziehen Sie es per Drag-and-Drop dorthin, wo Sie den CTA haben möchten.
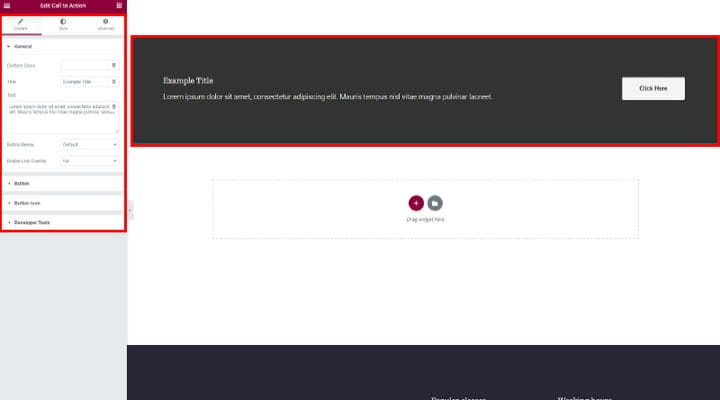
Nachdem Sie es eingefügt haben, finden Sie wie bei jedem Widget auf der linken Seite die Einstellungen. Nach dem Einfügen des CTA-Widgets stehen Ihnen einige Standardformulare zur Verfügung, die Sie ändern und an den Stil Ihrer Seite anpassen können.
Die Registerkarten Inhalt und Stil sind die Einstellungen des CTA-Widgets. Hier legen Sie fest, welche Elemente Sie sehen möchten, und gestalten Ihr CTA-Feld. Die Registerkarte „Erweitert” ist, wie Sie wissen, die Standardelement-Registerkarte mit Einstellungen, die sich auf die Einstellungen der Spalte selbst oder eines anderen Elements beziehen.
Einstellungen der Registerkarte „Inhalt”.
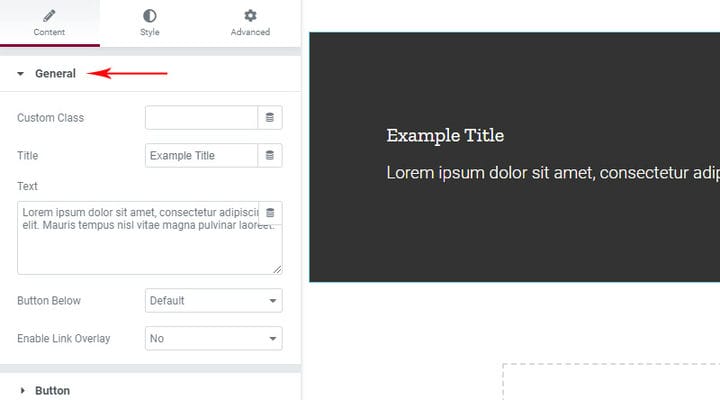
Beginnen wir mit den allgemeinen Einstellungen auf der Registerkarte Inhalt.
Hier fügen wir Titel und Text ein. Wie wir bereits erwähnt haben, sind dies keine Pflichtfelder, wenn Sie sie nicht eingeben, haben Sie einfach keinen Text. Dies ist kaum jemals notwendig, da der Call-to-Action-Button erfordert, dass der Benutzer auf irgendeine Weise aufgefordert wird, eine Aktion durchzuführen. Wenn die leere Schaltfläche selbst ausreichen würde, um den Benutzer zum Ausführen der Aktion zu inspirieren, würde jede Schaltfläche die Arbeit erledigen, aber das ist nicht der Fall.
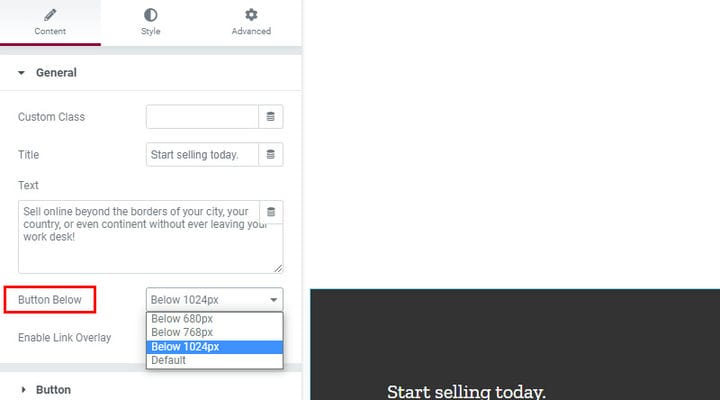
Die nächste Option ist Button Below und wir haben bestimmte Werte im Angebot. Was bedeutet das eigentlich?
Das bedeutet, dass wir die Größe des Bildschirms definieren, nach der die Schaltfläche unter dem Titel und dem Text angezeigt wird und nicht wie bei großen Bildschirmen in einer Linie mit dem Text. Dies ist eine großartige Option, da es keinen Grund gibt, dieses Layout auch auf Mobilgeräten zu verwenden. Es wäre viel schwerer zu lesen und zu verstehen und würde weniger Aufmerksamkeit erregen.
Hier können wir eine wichtige Sache bemerken und das ist, dass die Schaltfläche ziemlich mit dem Text verklebt ist. Dies ist natürlich einfach zu beheben, und wir werden später zeigen, wie es behoben werden kann. Beachten Sie dies vorerst nur, um die Reaktionsfähigkeit für kleinere Geräte zu überprüfen.
Link-Overlay aktivieren, die letzte Option im allgemeinen Teil bezieht sich darauf, ob nur die Schaltfläche oder der gesamte Call-to-Action-Bereich anklickbar sein soll. In unserem Fall ist derzeit der gesamte schwarze Bereich anklickbar. Achtung, am Anfang haben wir den Link, zu dem die Aktion führen soll, nicht definiert und bis der Link gesetzt ist, ist nichts klickbar.
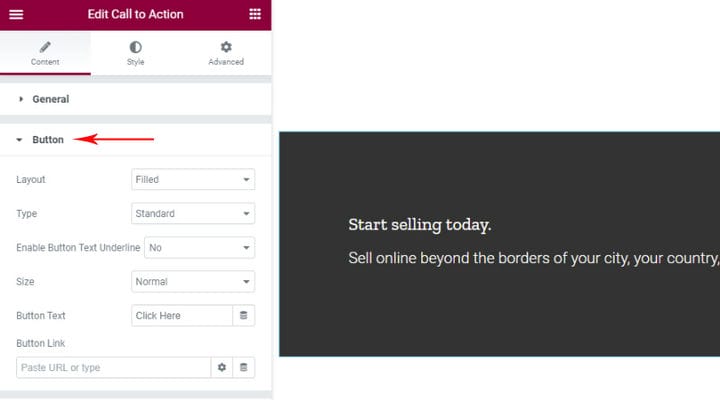
Das nächste Kapitel befasst sich mit Button. Hier passen wir an, woraus unser Button bestehen wird, aber nicht, wie er gestylt wird. Auch hier wählen wir den Text aus, der darauf zu finden ist, und fügen einen Link hinzu.
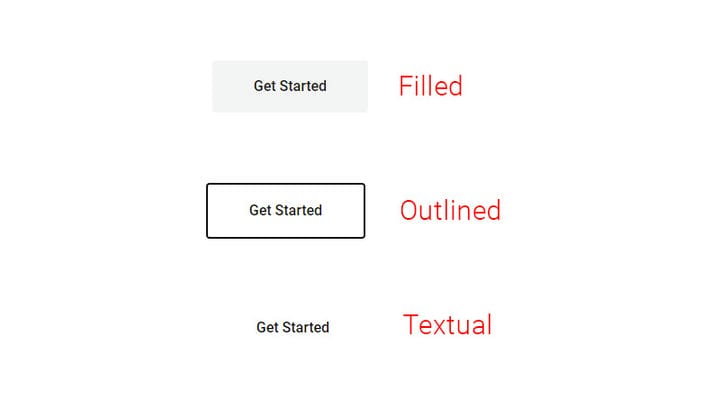
Für Layouts stehen drei Optionen zur Verfügung.
Das gefüllte Layout hat einen Hintergrund und eine Textschaltfläche. Mit dieser Schaltfläche können wir später in den Stiloptionen einen Rahmen hinzufügen. Das skizzierte Layout hat nur Rahmen und Text, es ist nicht möglich, die Farbe des Hintergrunds nachträglich zu ändern. Das Textlayout enthält nur Text und es kann kein Hintergrund oder Rahmen hinzugefügt werden.
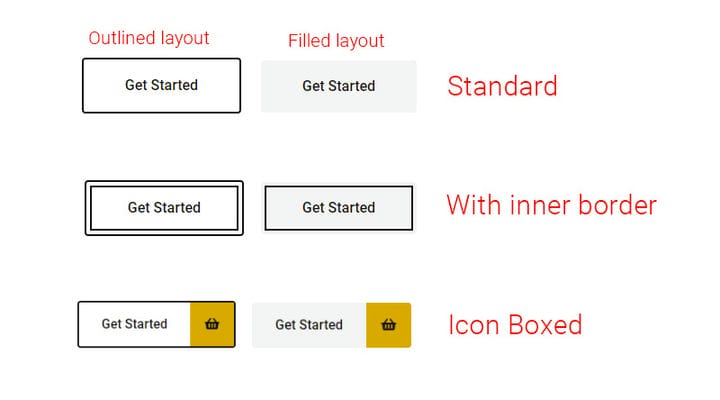
Außerdem gibt es drei verschiedene Schaltflächentypen, die für gefülltes und umrissenes Layout verfügbar sind, aber nicht für Text.
Der Standardtyp ist die Vorgabe. Die Option innerer Rahmentyp fügt dem ausgewählten Layout den inneren Rahmen hinzu. Iconed Boxed-Typ wird nur für die Schaltfläche verwendet, die ein Symbol hat und wo wir ein spezielles Feld für das Symbol wie dieses platzieren möchten. Achtung, wir haben das Symbol und seinen Hintergrund unten hinzugefügt und stilisiert.
Hier haben wir auch die Option Unterstreichung von Schaltflächentext aktivieren, wenn wir möchten, dass der Text unterstrichen wird, die Unterstreichung hat auch eine Animation.
In den Schaltflächeneinstellungen können wir auch die Größe auswählen, aber später im Stil können wir sie genauer festlegen und erreichen, dass die Größen zu anderen Elementen auf der Website passen. Wir geben auch Button-Text und Link ein.
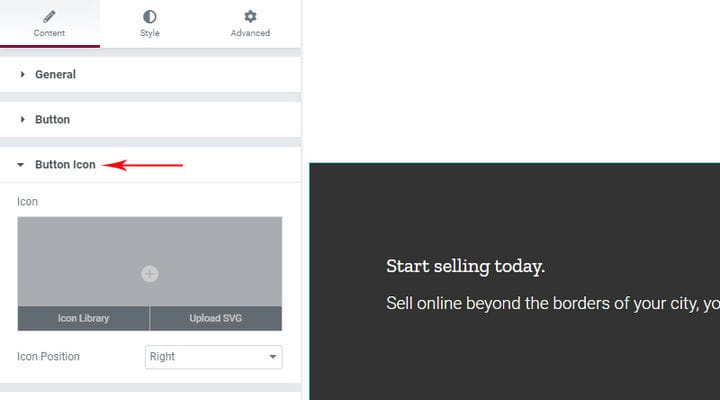
Schaltflächensymboleinstellungen werden verwendet, um ein Symbol aus der Symbolbibliothek oder durch Hochladen Ihres SVG-Symbols hinzuzufügen, wir geben hier auch die Symbolposition (rechts/links) an.
Wie wir bereits gesehen haben, können wir das Symbol mit dem Typ Iconed Boxed verwenden, aber dies gilt nur für die Schaltfläche, wo das Symbol in unserer Box sein soll, ansonsten können wir allen anderen Typen und Layouts ein beliebiges Symbol hinzufügen.
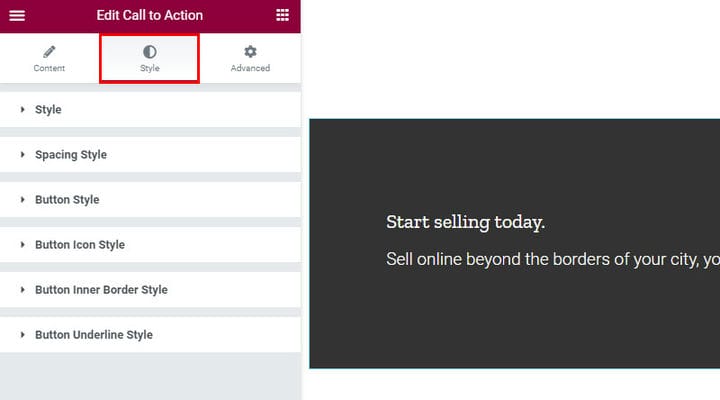
Einstellungen der Registerkarte "Stil".
Dies sind die Styling-Einstellungen. Alle Einstellungen sind nach Gruppen und es ist ziemlich offensichtlich, worauf sich jede Einstellung bezieht. Wenn wir für unsere Schaltfläche die Option Unterstreichen nicht ausgewählt haben, haben wir natürlich nicht einmal Einstellungen dafür.
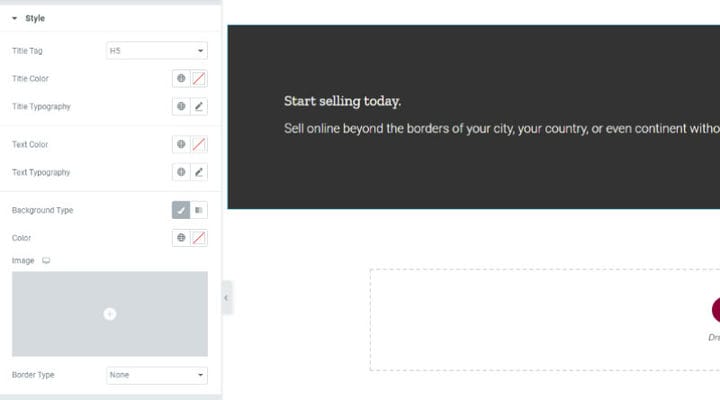
Stil wird verwendet, um die Typographie und Farbe des Textes und des Titels festzulegen.
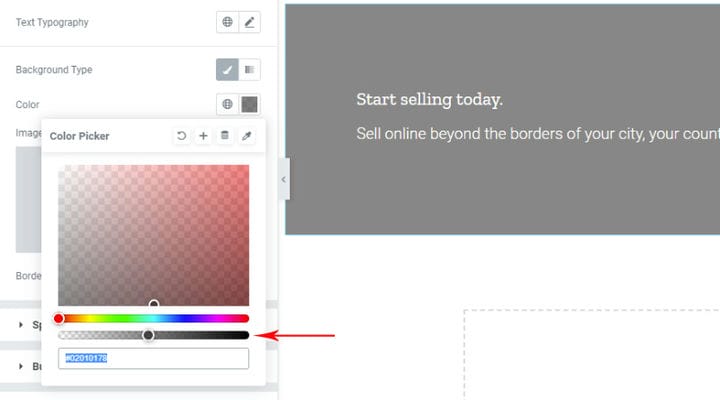
Hier legen wir auch den Hintergrund des Call-to-Action-Feldes fest. Sie können eine Farbe oder einen Farbverlauf auswählen, und was nützlich ist, wenn Sie keinen Hintergrund möchten, dh transparent, ist dies eine Option dafür. Dieser Tisch ist mit einem Pfeil markiert, lege diesen Ball einfach an den Anfang. Nur das Standardfeld hat eine Farbe, und wenn Sie den Hintergrund ändern und die Hintergrundfarbe der Website anpassen, bedeutet dies, dass Sie den Hintergrund benötigen, wenn Sie die Farbe der Seite ändern. Wenn Sie einen transparenten Hintergrund verwenden, ist es nicht erforderlich, den Hintergrund des Felds mit der Änderung des Hintergrunds der Seite zu ändern.
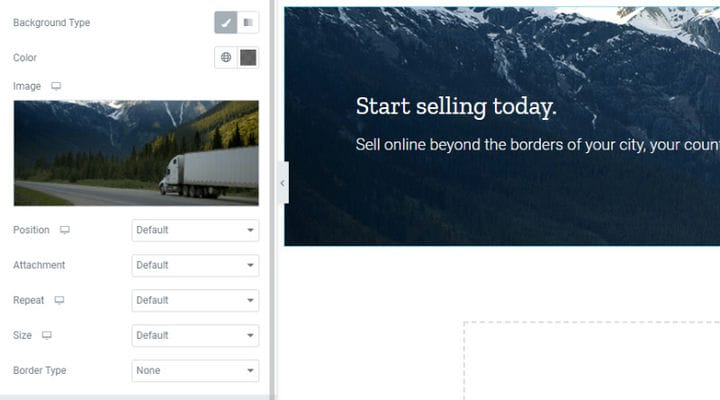
Wir können auch einen Hintergrund hinzufügen, es gibt ein paar Bildoptionen.
Abstandsstile sind Optionen zum Festlegen des Abstands zwischen Untertiteln, Text und Schaltflächen.
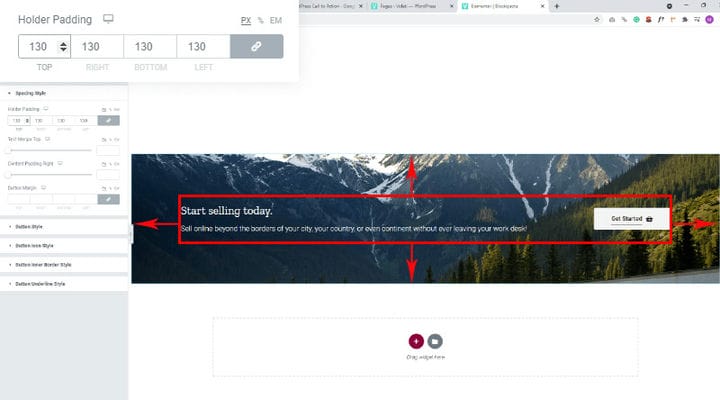
Die Halterungspolsterung bezieht sich auf den Raum um den Inhalt herum.
Textrand oben – der Rand über dem Text wird bestimmt, dh wir ordnen den Abstand zwischen Text und Titel an.
Content Padding Right – Padding um den Text rechts herum, dient dazu, den Text von der Schaltfläche zu trennen, wenn er zu lang ist.
Schaltflächenrand – durch Festlegen des Werts können wir die Schaltflächenposition festlegen und die Ränder um die Schaltfläche bestimmen. Hier müssen wir besonders auf den responsiven und beabstandeten Text-Button achten. Der obere Schaltflächenrand wird verwendet, um diesen Abstand anzupassen.
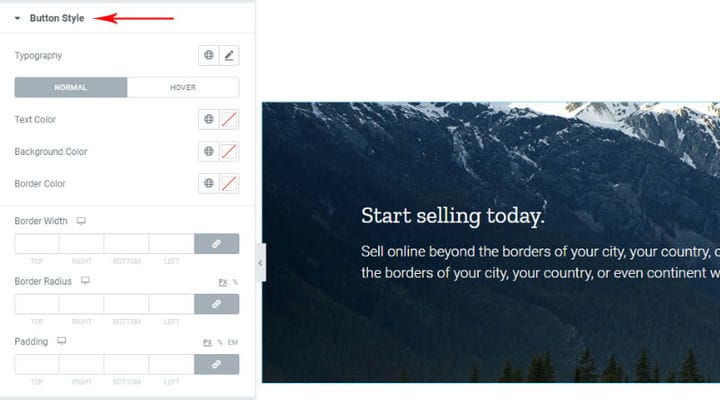
Mit dem Schaltflächenstil- Menü können Sie eine Vielzahl von Details Ihrer Schaltflächen festlegen, z. B. Schriftfarbe, Rahmenfarbe, Breite und Radius sowie Hintergrundfarbe und Polsterung. Die wichtigste Einstellung hier ist, ob Ihre Schaltfläche beim Hover funktionieren soll, was bedeutet, dass es zum Klicken ausreicht, den Mauszeiger darüber zu bewegen. Wenn Sie hier die Option Normal wählen, funktioniert die Schaltfläche, wenn Sie darauf klicken.
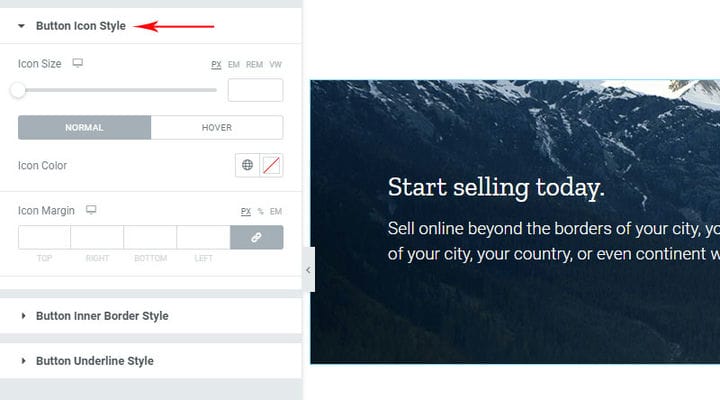
In den Einstellungen für den Schaltflächensymbolstil können Sie die Symbolgröße mit einem Schieberegler festlegen, Sie können auch zwischen der normalen und der Hover-Option wählen und auch die Symbolfarbe und den Rand festlegen.
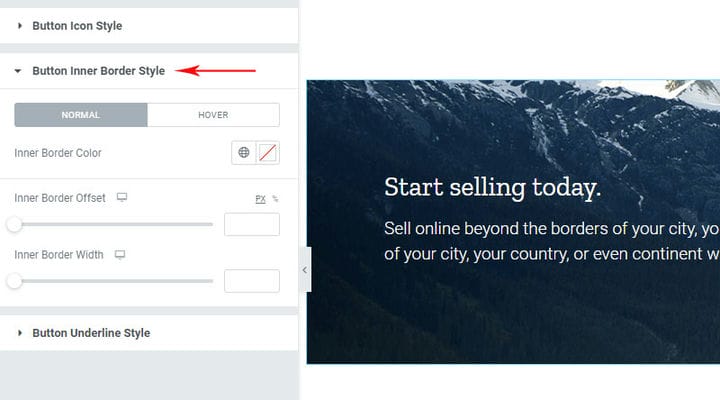
Mit den Einstellungen für den inneren Rand der Schaltfläche können Sie Farbe, Breite und Versatz des inneren Rands festlegen.
Mit den Einstellungen für den Unterstreichungsstil von Schaltflächen können Sie Farbe, Breite, Versatz, Dicke und Ausrichtung der Unterstreichung der Schaltfläche festlegen. Es ist sehr praktisch, dass Sie alle Änderungen, die Sie vornehmen, sofort sehen können.
Das ist praktisch alles. Wenn Sie mit dem Aussehen Ihrer Schaltfläche zufrieden sind, können Sie den Editor schließen und überprüfen, wie sie live auf der Seite aussieht.
Jetzt, da Sie wissen, wie einfach es ist, CTAs überall auf Ihrer Website hinzuzufügen, müssen Sie nur noch sorgfältig überlegen, wo genau Sie CTAs auf Ihrer Website platzieren können. Wenn Sie Ihr Publikum gut kennen, können Sie die effektivsten CTAs erstellen, und es gibt auch viele Tools, mit denen Sie die Eigenschaften und das Verhalten Ihres Publikums besser verstehen können. Wenn Sie Fragen zur Verwendung von Qi Addons haben, können Sie diese gerne im Kommentarbereich stellen – wir teilen gerne unsere Erfahrungen und unser Wissen.