Optimieren Sie Bilder in WordPress, um die Website-Geschwindigkeit zu erhöhen
Visuelle Elemente wie Bilder oder Vektorgrafiken eignen sich hervorragend, um den Inhalt der Website aufzuwerten. Ihre Fähigkeit, Beiträge oder Seiten aufzupeppen, ist der Grund, warum sie auf Websites eine so wichtige Rolle spielen. Unabhängig davon, welche Art von Website Sie betreiben, welche Art von Markenimage Sie erstellen möchten und welche Strategie Sie gegenüber dem Wettbewerb verfolgen, die richtige Verwendung der Bilder ist großartig, um die Benutzererfahrung zu verbessern. Beispielsweise werden auffällige Bilder die Aufmerksamkeit der Menschen auf sich ziehen oder sogar dazu beitragen, Benutzer länger an bestimmten Inhalten zu halten. Darüber hinaus sind Bilder ein fester Bestandteil von Artikeln und Texten. Sie dienen nicht nur der Illustration, sondern ergänzen die Geschichte, indem sie ihre wichtigsten Aspekte hervorheben. Außerdem können die richtigen Bilder die Präsenz der Website vollständig verändern, um sie für die Benutzer ansprechender zu machen. WordPress-Galerie-Plugins sind das beste Werkzeug, um Bilder stilvoll anzuzeigen. Dank ihnen kann das Erscheinungsbild der Website authentischer und moderner werden. Andererseits können Bilder mit niedriger Auflösung oder falscher Größe dem Ruf Ihrer Website schaden. Aus diesem Grund haben wir eine detaillierte Anleitung zur Optimierung von Bildern in WordPress erstellt, damit Sie das Design und die Funktionalität Ihrer Website optimal nutzen können.
Warum sollten Sie die Website-Bilder optimieren?
Sie wissen wahrscheinlich bereits, dass zu viele Plugins die Ladegeschwindigkeit Ihrer Website beeinträchtigen können. Auch die Bilder können auf Ihrer Website viel Platz einnehmen. Riesige Bilder können der Hauptgrund dafür sein, dass Ihre Website langsam ist. Daher kann die richtige Optimierung der Bilder Wunder wirken, um die Ladegeschwindigkeit der Seite zu erhöhen. Sie können jederzeit die Seitengeschwindigkeit überprüfen, um zu sehen, wie Sie die Bilder verwalten und optimieren können, um die besten Ergebnisse zu erzielen. Warum ist das wichtig? Die Mehrheit der Website-Besucher wird die Website nicht einmal betreten, wenn sie zu langsam lädt. Dies erhöht die Absprungrate, was bedeutet, dass Ihr Besucher die von Ihnen geteilten Inhalte nicht einmal sieht. Darüber hinaus ist eine begrenzte Website-Geschwindigkeit schlecht für das Google-Ranking. Vergessen Sie dies nicht, um SEO optimal zu nutzenFügen Sie eine WordPress-Bildunterschrift hinzu und optimieren Sie die Bilder, bevor Sie sie auf die Website hochladen. Schließlich benötigen Sie durch die Optimierung der Bilder in WordPress weniger Speicherplatz auf Ihren Servern, was Ihnen Geld sparen kann.
So optimieren Sie Bilder für das Web
Das erste, worauf Sie bei der Bildoptimierung achten sollten, ist die Bildqualität. Niemand mag unscharfe Bilder, die es erschweren, den gesamten Inhalt zu genießen. Eine weitere wichtige Sache, die Sie im Auge behalten sollten, ist die Bildgröße. Der häufigste Fehler ist die Verwendung extrem großer Bilder. Verwenden Sie für Anzeigen in voller Breite immer größere Bilder. Bei Seitenleisten hingegen müssen Sie nicht auf eine große Breite setzen. Abhängig von Ihren Anforderungen können Sie die Größe der Bilder so ändern, dass sie perfekt zu jedem einzelnen Teil Ihrer Website passen. Sie können Ihr Bild entweder in WordPress bearbeiten oder andere Programme wie Photoshop verwenden, um dies zu tun. Außerdem können Sie sich auf Plugins verlassen. Zu diesem Zweck können Sie das Imsanity-Plugin verwenden. Dieses Werkzeugverkleinert hochgeladene Bilder automatisch auf eine Größe, die hervorragend für die Anzeige im Browser geeignet ist, während sie groß genug für die typische Website-Nutzung bleibt.
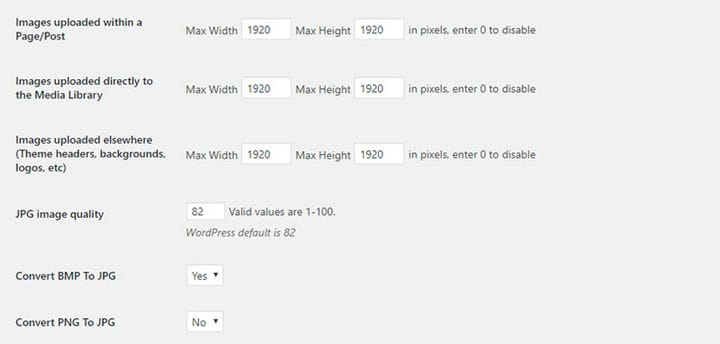
Mit Imnasity können Sie die Breite und Höhe vordefinieren, auf die Sie die Größe der zuvor hochgeladenen Bilder ändern möchten. Nachdem Sie das Plugin installiert und aktiviert haben, finden Sie seine Optionen, indem Sie zu Einstellungen > Imsanity navigieren.
Hier können Sie auch die Bildqualität einstellen, PNG in JPG konvertieren oder BMP in JPG konvertieren.
Sehen wir uns nun an, welche Arten von Bilddateien Sie in WordPress verwenden können.
PNGs werden häufig für Designelemente verwendet. Es ist größer und erzeugt Bilder in höherer Qualität. PNG reduziert die Dateigröße basierend auf der verlustfreien Komprimierung. Grundsätzlich kann es die Dateigröße nicht auf herkömmliche Weise reduzieren, sondern zerlegt Ihre Bilder in kleinere Teile. PNG ist großartig, wenn Sie eine höhere Bildqualität sicherstellen möchten, aber es impliziert auch eine größere Dateigröße. Verwenden Sie PNGs für transparente Hintergründe oder spezielle Website-Elemente wie CTA-Buttons, Werbebanner, Logos, Illustrationen usw.
JPG wird hauptsächlich für Fotos verwendet, da es ein breites Farbspektrum unterstützt. Es verwendet sowohl verlustbehaftete als auch verlustfreie Optimierung und kann auf kleinere Größen komprimiert werden. Im Grunde werden die Hintergrunddaten entfernt, um die Dateigröße weiter zu reduzieren, ohne die Qualität zu beeinträchtigen.
Wenn Sie also mit kleineren Dateigrößen arbeiten möchten, ist JPG die richtige Wahl.
Basierend auf verlustfreier Komprimierung ist GIF die beste Option für animierte Bilder. Es ist großartig, wenn Sie dynamischere Inhalte benötigen, aber Ihren Server nicht verlangsamen möchten. Als Alternative zu Videos sind GIFs ziemlich leichtgewichtig und eine gute Wahl, wenn Sie die Geschwindigkeit Ihrer Website nicht beeinträchtigen möchten. Dieser sehr beliebte Dateityp kann eine schöne Bereicherung für Ihre Website sein, wenn er mit der richtigen Strategie verwendet wird.
Minimalismus ist überall. Aus diesem Grund nimmt dieser Dateityp im Webdesign einen besonderen Stellenwert ein. Kurz gesagt, SVG ist ein skalierbares Vektorbild. Es ist flexibel, leicht und ideal für kleine Website-Elemente. Verwenden Sie SVGs für Logos, Favicons oder Icons.
Achten Sie am Ende auf die Dateigröße. In WordPress wird empfohlen, dass größere Bilder zwischen 60.000 und 100.000 groß sind. Wenn es um kleine Bilder geht, sollten sie nicht größer als 30k sein.
Beste Bildoptimierungs-Plugins zur Beschleunigung von WordPress
Smush Bildoptimierung, Komprimierung und Lazy Load
Das Smush-Plugin ist ein superstarkes Bildoptimierungstool. Basierend auf verlustfreier Komprimierung entfernt dieses Plugin ungenutzte Daten, ohne die Bildqualität zu beeinträchtigen. Damit können Sie schnell und einfach bis zu 50 Bilder optimieren. Eine weitere großartige Sache an diesem Plugin ist die Erkennung falscher Bildgrößen. Mit anderen Worten, es findet die Bilder, die Ihre Website verlangsamen. So können Sie sicher sein, welche Bilder unbedingt verkleinert werden sollten. Außerdem können Sie damit sogar Bilder optimieren, die sich nicht in der Mediathek befinden. Schließlich können Sie mit Smush eine maximale Breite und Höhe festlegen, damit Bilder beim Komprimieren verkleinert werden.
Funktionen, die Smush zum besten Plugin für die Optimierung von Bildern in WordPress machen:
- Verlustfreie Kompression
- Fauler Lader
- Bulk-Smush
- Bildgröße ändern
- Bilderkennung inkorrekter Größe
- Verzeichnis Smush
Imagify – WebP & Bildkomprimierung und -optimierung
Das Imagify-Plugin ist eine großartige Option, um hellere Bilder zu erhalten und gleichzeitig ihre Qualität beizubehalten. Nach der Installation werden alle Bilder automatisch optimiert, wenn sie in WordPress hochgeladen werden. Imagify ist mit WooCommerce und NextGen Gallery Plugin kompatibel. Imagify bietet drei Komprimierungsstufen. Normale verlustfreie Komprimierung, bei der die Bildqualität in keiner Weise verändert wird. Zweitens gibt es eine aggressive Komprimierung, die auf einem verlustbehafteten Algorithmus basiert. Das ist bei stärkerer Komprimierung ein winziger Qualitätsverlust. Am Ende steht die Ultrakompression, die stärkste dieser drei.
Funktionen, die Imagify zum besten Plugin für die Optimierung von Bildern in WordPress machen:
- Kompatibilität mit WooCommerce
- Kompatibilität mit NextGen
- Drei Arten der Komprimierung
- Benutzerfreundlichkeit
Komprimieren Sie JPEG- und PNG-Bilder
Wenn Sie die Geschwindigkeit Ihrer Website verbessern möchten, optimieren Sie Ihre JPEG- und PNG-Bilder mit dem Plugin von TinyPNG. Es optimiert automatisch neue Bilder, die Sie hochladen, oder die einzelnen Bilder aus der Mediathek. Dieses Plugin passt auch die Größe großer Bilder an, indem es die maximale Breite und Höhe begrenzt. Was wirklich großartig daran ist, ist die Tatsache, dass es die Komprimierung von animiertem PNG unterstützt.
Funktionen, die Compress JPEG & PNG images zum besten Plugin für die Optimierung von Bildern in WordPress machen:
- Hintergrundoptimierung
- Automatische Bildoptimierung
- Unterstützt die Komprimierung von animiertem PNG
- Einfache Massenoptimierung
ShortPixel-Bildoptimierung
Dieses kostenlose, beliebte Plugin mit über 100.000 Installationen wird Ihnen helfen, wenn Sie Ihr Google-Ranking verbessern möchten. Wie? Durch die Optimierung von Bildern oder PDF-Dokumenten auf Ihrer Website. Das Shortpixel -Plugin ist einfach zu bedienen, sodass Sie alle Ihre Bilder mit nur einem Klick optimieren können. Damit können Sie auch Thumbnails sowie Beitragsbilder optimieren. Und die Liste seiner Funktionalitäten hört hier nicht auf. Verwenden Sie es, um jedes JPEG, PNG oder GIF in WebP zu konvertieren, um bei Google erfolgreich zu sein.
Funktionen, die ShortPixel zum besten Plugin für die Optimierung von Bildern in WordPress machen:
- Komprimieren Sie JPG, PNG, GIF
- Keine Dateigrößenbeschränkung
- Konvertieren Sie jedes JPEG, PNG oder GIF in WebP
- Funktioniert hervorragend mit NextGEN Gallery
Optimus – WordPress-Bildoptimierer
Das Optimus-Plugin ist ein WordPress-Bildoptimierer, mit dem Sie die Bildgröße um bis zu 70 % reduzieren können. Die Bildqualität bleibt jedoch unbeeinflusst. Nachdem Sie die Bilder in Ihre Medienbibliothek hochgeladen haben, sendet das Plugin sie an den Optimus-Server, wo sie optimiert und zurückgesendet werden. Außerdem speichert es das in der Größe veränderte Bild in der Medienbibliothek.
Funktionen, die Optimus zum besten Plugin für die Optimierung von Bildern in WordPress machen:
- Reduzierung der Dateigröße während des Uploads
- Optimierung aller Vorschaubilder eines Fotos
- Keine Anpassungen am Code erforderlich
- Schnellere Ladezeiten für Blogseiten
- Unterstützung für Woocommerce
Lass es uns einwickeln
Um sicherzustellen, dass Ihre Website bei Google gut rankt, achten Sie auf ihre Geschwindigkeit. Dies verstärkt, dass Sie niemals die Optimierung von Bildern in WordPress überspringen sollten. Unsere Empfehlung ist, einige großartige Plugins zu verwenden, um die besten Ergebnisse zu erzielen.