So erstellen Sie Ihre eigene Elementor WooCommerce Shop-Seite
In der Online-Welt werden Sie im Handumdrehen zum Shop-Inhaber. Alles, was Sie zum Starten brauchen, ist eine Internetverbindung, ein Laptop und eine lukrative Geschäftsidee. Sie müssen nicht einmal ein konkretes Produkt haben – Sie können Ideen verkaufen! Spaß beiseite – Sie können ziemlich einfach einen fantastischen Webshop einrichten, auch wenn Sie keinerlei technische Kenntnisse haben. Sie können damit beginnen, ein hochwertiges WooCommerce -Thema auszuwählen, da nischenspezifische Themen normalerweise viele praktische und nützliche Funktionen enthalten, die Ihr Shop benötigen wird, und dann mit der Erstellung eines Geschäftsplans fortfahren!
Es gibt viele großartige Elemente, die Sie verwenden können, um Ihren Webshop erfolgreicher zu machen, und eine maßgeschneiderte Shop-Seite von Elementor WooCommerce ist unerlässlich.
In diesem Artikel zeigen wir Ihnen, wie Sie mühelos Ihre eigene, schöne Elementor WooCommerce-Shopseite erstellen. Bleiben Sie dran, um mehr zu lesen über:
WooCommerce Shop-Seiten
Wir wissen sehr gut, dass die Erstellung eines Webshops bestimmte Elemente umfasst, die erforderlich sind, damit der Benutzer alle relevanten Informationen über das Produkt erhält. Jeder Shop wird Seiten haben, die ein Produkt oder eine Produktgruppe auf eine bestimmte Weise präsentieren, und diese gut gestalteten Seiten führen Sie einem erfolgreichen Webshop einen Schritt näher. Weitere für den Shop wichtige Seiten sind solche mit Informationen zur Lieferung, Zahlung, zum Unternehmen, Warenkorbseiten und ähnliches.
Hier beschäftigen wir uns mit Seiten, die Listen der im Shop verfügbaren Produkte anzeigen, und wir helfen Ihnen, diese wie ein Profi zu erstellen.
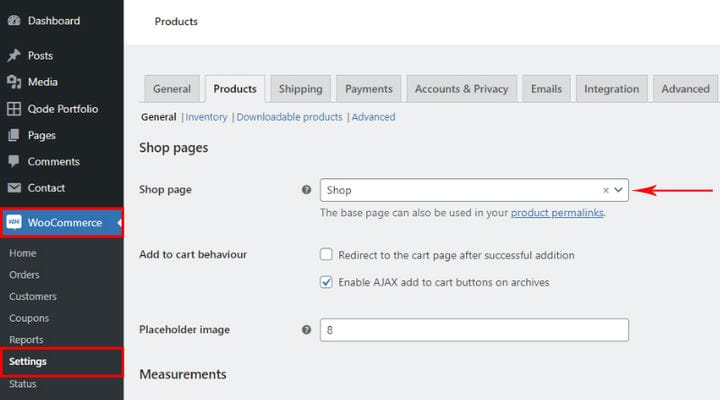
Die Shop-Seite von Elementor WooCommerce ist eine Archivseite, auf der alle Produkte eines Shops angezeigt werden. Sie können diese Seite ganz einfach mit dem WooCommerce-Plugin erstellen. Nachdem Sie Ihrer Website Produkte hinzugefügt haben, müssen Sie die Seite ohne Inhalt öffnen und in den WooCommerce-Einstellungen angeben, dass die Seite Ihre Shop-Seite ist.
Was haben wir auf diese Weise? Wir haben WooCommerce darüber informiert, dass wir diese Seite der Archivseite für alle Produkte gewidmet haben und WooCommerce sie entsprechend anzeigen wird. Das Styling des Produkts auf dieser Seite hängt weitgehend von dem von Ihnen gewählten Thema ab. Wenn das Thema für Geschäfte geeignet ist, können Sie davon ausgehen, dass es sofort gut aussieht und möglicherweise über einige Filter verfügt. Falls dies nicht der Fall ist, gibt es Möglichkeiten, die WooCommerce-Shopseite mit dem kostenlosen Elementor zu bearbeiten.
Aber was ist, wenn nicht alles perfekt ist und was, wenn etwas repariert werden muss? Dies schafft ein Problem für diejenigen, die nicht wissen, wie man den Code selbst bearbeitet. Natürlich haben wir eine Lösung. Wenn Sie aus irgendeinem Grund der Meinung sind, dass die Standardseite unten unangemessen erscheint, zeigen wir Ihnen, wie Sie sie anpassen können.
Verwenden von Qi Addons Widgets für Ihre WooCommerce-Shop-Seite
Qi-Shop-Widgets als Teil eines Qi-Addons für Elementor sind stilvolle Widgets, die sich perfekt in den Stil Ihrer Website einfügen, da sie sich an das von Ihnen standardmäßig verwendete Thema anpassen. Sie bieten jedoch auch viele Anpassungsoptionen, sodass Sie sie nach Ihren Wünschen weiter gestalten können.
Um die gewünschte Shopseite zu erstellen benötigen Sie:
- Zur Eingabe der gewünschten Produkte (natürlich ggf. deren Kategorien und Tags)
- Dazu haben Sie den kostenlosen Elementor Page Builder installiert
- Um Qi Addons für Elementor installiert zu haben (wir zeigen Ihnen, was Sie kostenlos tun können und was Sie mit Premium-Widgets bekommen können).
Lassen Sie uns das jetzt erklären. Natürlich können Sie keine Shop-Seite ohne Produkt erstellen, das ist also der erste Schritt. Was Qi Addons angeht, wählen wir es aus mehreren Gründen. Das erste ist, dass es ein Widget zum Erstellen von Produktlisten hat, und das zweite ist, dass es auch viele andere nützliche Widgets bietet, die Sie auf Ihrer Website verwenden können.
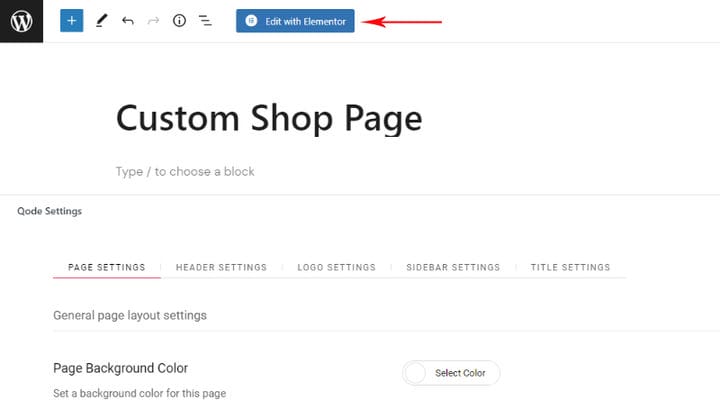
Wir werden zuerst eine neue Seite erstellen. Meine wird nur als Beispiel eine benutzerdefinierte Shop-Seite genannt, aber Sie können sie einfach einen Shop nennen.
Es wird wie jedes andere hinzugefügt. Ich gebe den Seitennamen ein, speichere ihn und gehe zu Bearbeiten mit Elementor. Natürlich kannst du, je nach Theme, bevor du vom Blockeditor zu Elementor wechselst , grundlegende Einstellungen für die Seite selbst vornehmen. In dem Beispiel verwende ich das Qi-Theme, das oft meine Wahl ist, da es eine Vielzahl von Einstellungen für verschiedene Teile der Website enthält, was mir viel bedeutet, da ich den Code nicht ändern muss und viele Optionen habe zum Gestalten verschiedener Teile der Website.
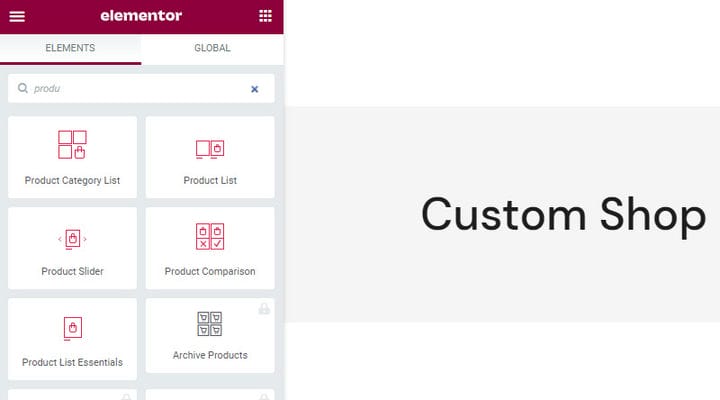
Wenn Sie Elementor betreten, müssen Sie zunächst Produkt-Widgets finden, indem Sie „Suchen” in das Suchfeld eingeben. Sie erkennen Qi-Widgets an ihren inhärenten roten Symbolen.
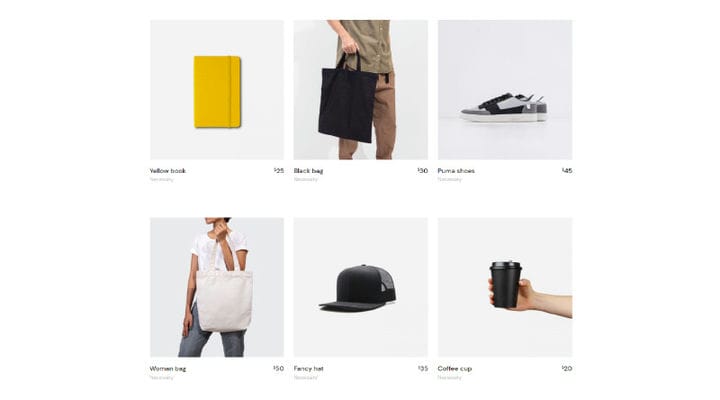
Das vielleicht wichtigste für uns ist die Produktliste, die es uns ermöglicht, eine Liste von Produkten anzuzeigen – alle oder Produkte, die basierend auf bestimmten Kriterien ausgewählt wurden. Dies ist ein kostenloses Widget.
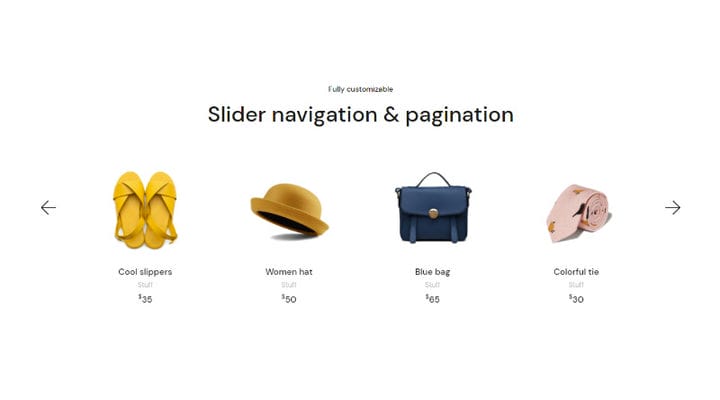
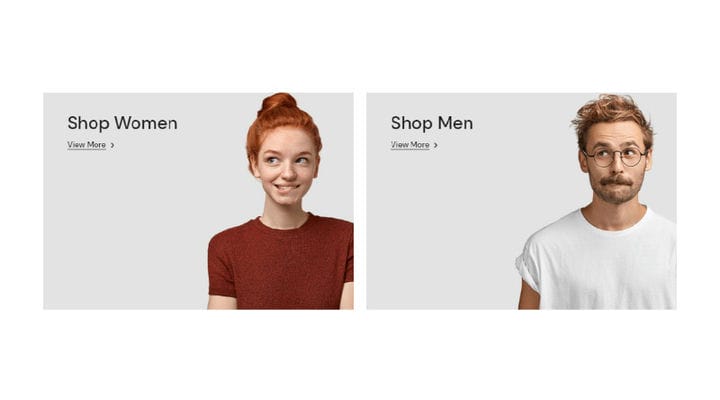
Und vergessen wir die anderen nicht. Die Produktkategorieliste dient dazu, die Kategorien unseres Shops anzuzeigen, sie ist ebenfalls kostenlos. Das Produkt-Slider-Widget bietet eine interessante Möglichkeit, Produkte mithilfe von Schiebereglern anzuzeigen, es ist außerdem kostenlos. Der Produktvergleich hilft uns, ausgewählte Produkte anzuzeigen und ihre Eigenschaften zu vergleichen – dies ist ein Premium-Widget. Falls Sie das Qi-Design verwenden, haben Sie auch Product List Essentials, das eine Möglichkeit bietet, Produktlisten bestimmter Design-Demos anzuzeigen, sodass wir uns nicht darauf konzentrieren.
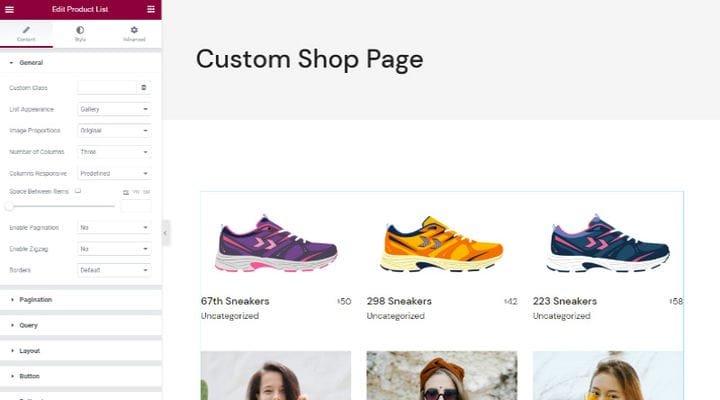
Wie ich bereits sagte, ist die Produktliste das wichtigste Widget für mich und ich füge es der Seite hinzu.
Wie Sie bereits wissen, finden Sie beim Hinzufügen von Widgets auf der Seite links dessen Einstellungen und rechts können Sie live sehen, wie das Widget auf Ihrer Seite aussehen wird.
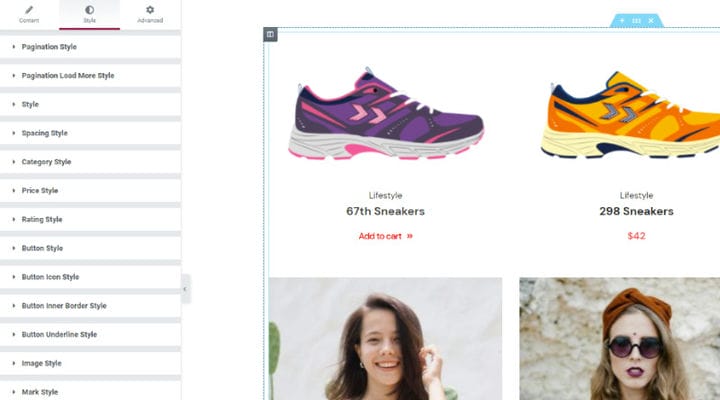
Die Registerkarten „Allgemein” und „Stil” sind mit dem Widget selbst verknüpft, während sich die Registerkarte „Erweitert” in den Registerkarteneinstellungen von Elementor befindet und Ihnen bereits vertraut ist, wenn Sie jemals ein Widget zu einer Seite hinzugefügt haben. In jedem Fall ist Elementor so einfach zu bedienen, dass Sie keine besonderen Erklärungen benötigen, insbesondere für dieses Widget, bei dem alles intuitiv und einfach zu navigieren ist.
Warum gefällt uns das Qi-Addons-Widget? Da wir selbst bestimmen können, wie viele Spalten die Liste haben soll, können wir den Abstand zwischen den Elementen selbst verwalten. Wir können die Größe der Bilder bestimmen, wir können wählen, wie viele Produkte auf unserer Seite sein werden, ob wir Paginierung verwenden und welche Art, wenn wir mehr als eine Produktseite haben. Auch bei der Auswahl von Schriftarten und Hover-Einstellungen geht Qi ins Detail. Es gibt mehrere Layouts für Listen. Wir können auch nur Produkte einer bestimmten Kategorie, Tag, Autor anzeigen und es stehen verschiedene Anzeigekriterien zur Verfügung. Mit Qi wird das Hinzufügen von Widgets oft zu einem freudigen, kreativen Prozess, und wir sind sicher, dass Sie neugierig sein werden, die Fülle der damit verbundenen Optionen selbst zu erkunden.
Auf den ersten Blick auf die Registerkarte Stil werden Sie erstaunt sein, wie detailliert die Einstellungen sind. Sie werden sehen, dass die Stilisierung in Kategorien unterteilt ist, was die Navigation erleichtert.
Andere Widgets werden auf die gleiche Weise verwendet. Fühlen Sie sich frei zu spielen und zu experimentieren, da alle Änderungen, die Sie vornehmen, in Echtzeit sichtbar sind und Sie jeden Zug leicht rückgängig machen können.
Sie können sich jederzeit auf der Zielseite des Widgets mit dem Autor inspirieren lassen, wenn Sie sich fragen, wie Sie Ihre Liste gestalten sollen, aber spielen Sie noch einmal.
Eine tolle Ergänzung zu Ihrer Shop-Seite kann auch das Slider-Widget sein. Es kann die Seite dynamischer und interaktiver aussehen lassen, ein Element, das sich bewegt, zieht immer die Aufmerksamkeit des Benutzers auf sich, besonders wenn er damit interagieren kann.
Die Kombination des Produktlisten-Widgets und des Produkt-Slider-Widgets kann sehr interessant sein.
Ein weiteres Widget, das ich gerne auf der Shop-Seite und auf anderen verwende, ist die Produktkategorieliste. Es dient dazu , bestimmte Kategorien auf interessante Weise darzustellen und Benutzern zu helfen, eine Gruppe von Produkten zu erreichen, die sie interessieren.
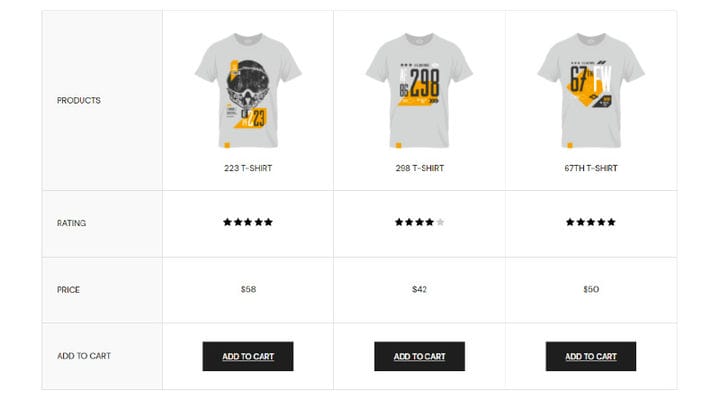
Das Produktvergleichs- Widget ist auch sehr interessant und nützlich, zumal die Käufer heutzutage gerne fundierte Entscheidungen über den Einkauf treffen und gerne Produkte vergleichen, um sicherzustellen, dass sie die beste Wahl treffen. Das Hinzufügen des WooCommerce-Produktvergleichs ist ebenfalls sehr einfach und kann ohne spezielle technische oder Programmierkenntnisse durchgeführt werden.
Abschließend
Wie Sie sehen können, ist das Erstellen einer Elementor WooCommerce Shop-Seite kein Hexenwerk und Sie können alles selbst machen. Sie können auch ganz einfach lernen, wie Sie die WooCommerce-Shopseite bearbeiten und perfekt an Ihre Bedürfnisse anpassen. Sollten Sie Fragen zum Thema dieses Artikels haben, können Sie sich gerne im Kommentarbereich an uns wenden. Wir freuen uns auf Ihre Erfahrungen mit Qi Addons für Elementor!