Wie man Elementor-Spalten hinzufügt, bearbeitet und anpasst
Das Elementor WordPress-Plugin ist aus gutem Grund einer der beliebtesten Seitenersteller. Das Erfolgsgeheimnis von Elementor liegt in seiner Benutzerfreundlichkeit und intuitiven, benutzerfreundlichen Oberfläche. In erster Linie ist Elementor ein visueller Live-Seiteneditor. Das bedeutet, dass Sie sofort sehen können, wie Ihre Website aussehen wird, nachdem Sie Änderungen vorgenommen haben – Sie müssen nicht in einen speziellen Vorschaumodus wechseln. Zweitens bietet Elementor eine Drag-and-Drop-Funktion, mit der Sie Elemente mit einem Klick aus dem Menü auswählen und positionieren können. Außerdem erfordert Elementor keine Programmierkenntnisse, da Sie Elemente nach Ihren Bedürfnissen hinzufügen und sofort ändern können. Vor diesem Hintergrund ist es offensichtlich, dass jeder eine reaktionsschnelle Elementor WordPress-Website erstellen kann. Mit anderen Worten, egal wie Sie Ihre Inhalte organisieren möchten, mit diesem Seitenersteller können Sie dies schnell und einfach tun. Wenn Sie Ihre Inhalte jedoch speziell in unterschiedlich gestalteten Elementor-Spalten organisieren möchten, ist dieser Artikel genau das Richtige für Sie.
Elementor-Spalten
Wenn Sie separate Abschnitte erstellen möchten, die Ihrer Geschäftsgeschichte, Ihren Dienstleistungen oder Ihren Markenmitgliedern gewidmet sind, helfen Ihnen die Elementor-Spalten dabei, dies mit Leichtigkeit zu tun. Spalten können über die Optionen im Elementor-Bedienfeld auf der linken Seite manipuliert werden. Sie können Spalten auch erstellen, indem Sie mit der rechten Maustaste auf den Spaltengriff klicken und aus dem Kontextmenü auswählen, das angezeigt wird.
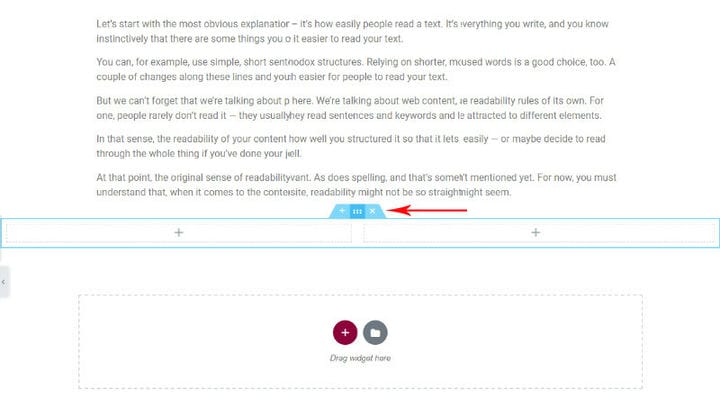
Vor allem anderen müssen wir eine Zeile erstellen. Klicken Sie auf das + Zeichen, wie im Bild unten gezeigt.
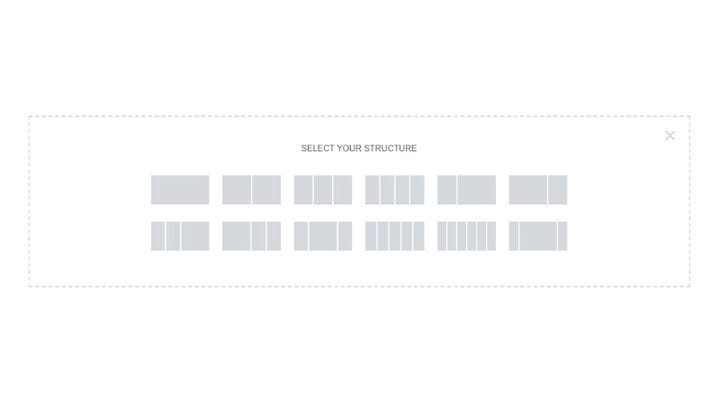
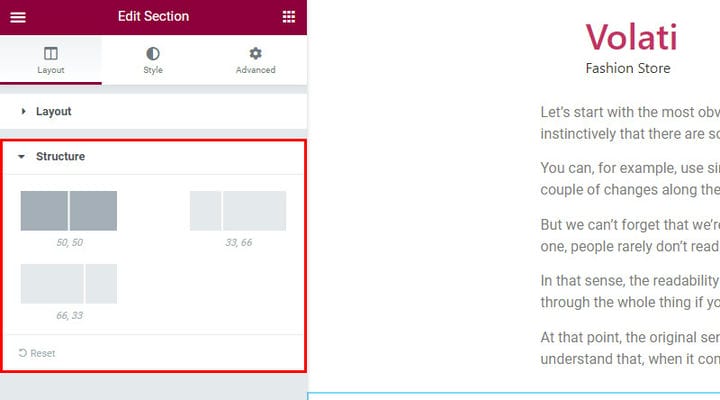
Wählen Sie nun die gewünschte Struktur basierend auf Ihrer Designrichtung und Ihrem Inhaltstyp aus. Diesmal gehen wir mit zwei Spalten vor.
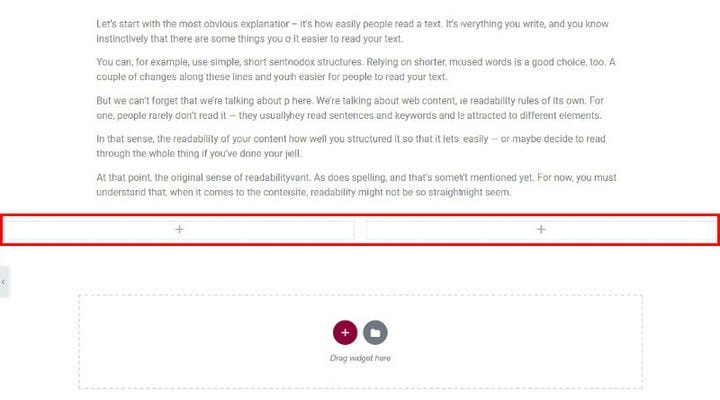
Die ausgewählte Struktur wird sofort angezeigt und Sie können sofort mit dem Hinzufügen von Widgets beginnen. Sie können entweder das gewünschte Widget aus dem Menü ziehen oder auf + klicken, um Inhalte zu Ihrer Spalte hinzuzufügen. Von Textabschnitten und Bildern bis hin zu bestimmten Widgets – Sie können Ihrer Spalte alles hinzufügen, was Sie möchten.
Aber bevor Sie damit beginnen, Ihre Inhalte/Widgets zu Ihren Spalten hinzuzufügen, können Sie die Zeile und ihre Spalten an Ihre Bedürfnisse anpassen. Wie Sie vielleicht bemerken, wird die Zeile blau markiert, nachdem wir den Mauszeiger darüber bewegt haben.
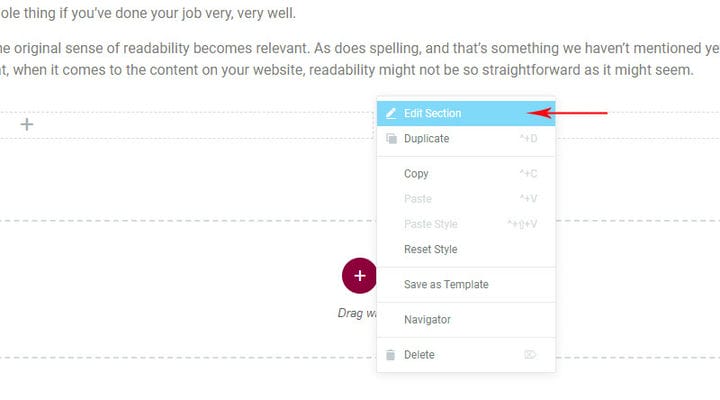
Um unsere Zeile zu ändern, klicken wir mit der rechten Maustaste auf die Zeile und klicken anschließend auf den Abschnitt Bearbeiten.
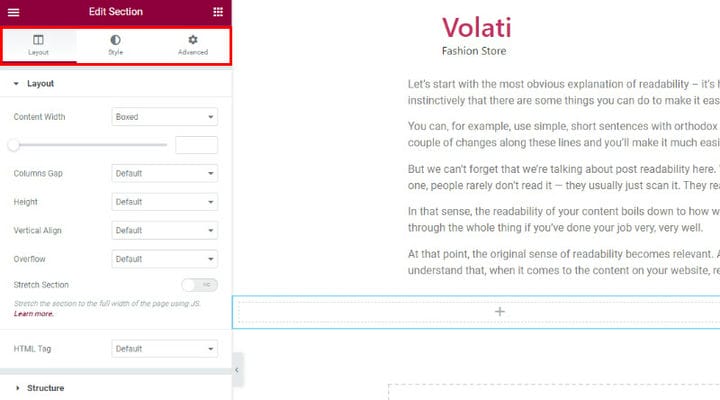
Das Feld „Abschnitt bearbeiten” bietet 3 Registerkarten für die Zeilenanpassung. Sie können den Layouttyp festlegen, gestalten oder die erweiterten Optionen zur Feinabstimmung verwenden.
Beginnen wir mit den Layoutoptionen. Hier können Sie die Spaltenstruktur basierend auf verschiedenen Arten von Proportionen festlegen. Auf diese Weise können Sie Ihre Reihe basierend auf Ihren Designanforderungen nach Ihren persönlichen Vorlieben organisieren.
Lassen Sie uns nun die Spalte bearbeiten. Wenn Sie den Mauszeiger über die Spalte bewegen, wird das Zeichen angezeigt, mit dem Sie die Bearbeitung fortsetzen können (wie im Bild unten gezeigt).
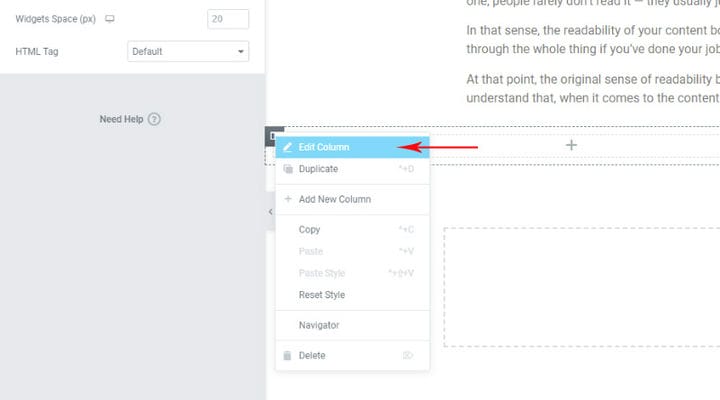
Klicken Sie mit der rechten Maustaste auf das eben erwähnte Feld und klicken Sie auf Spalte bearbeiten.
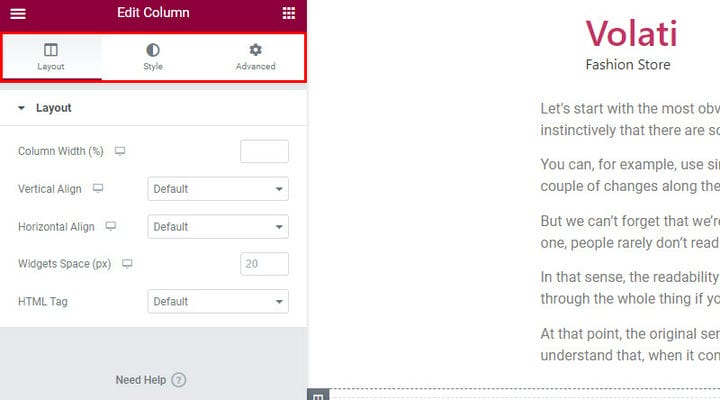
Wieder sehen wir drei Anpassungsregisterkarten (Layout, Stil und erweiterte Optionen). Zuerst müssen wir unser Spaltenlayout festlegen.
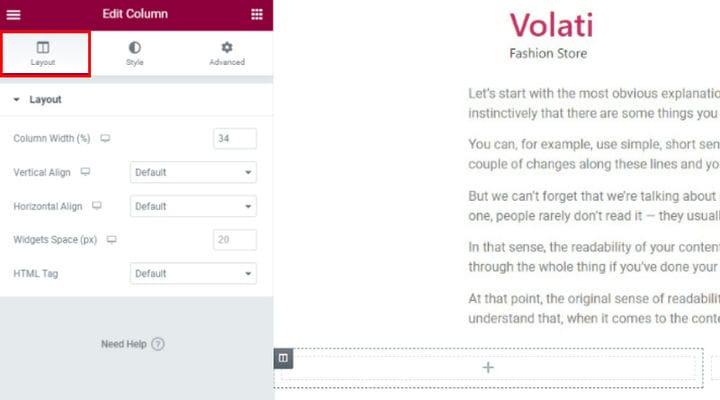
Beginnen Sie mit der Einstellung Ihrer Spaltenbreite. Mit dieser Option können Sie Ihre Spalten ändern, falls Sie mit den zuvor festgelegten Zeilenabmessungen nicht zufrieden sind. Als Nächstes können Sie die vertikale Ausrichtung Ihres Spalteninhalts festlegen. Sie können zwischen den Optionen „Oben”, „Mitte”, „Unten”, „Abstand zwischen”, „Abstand umher” und „Abstand gleichmäßig” wählen. Dadurch wird Ihr Inhalt an der vordefinierten Stelle in einem Spaltenabschnitt platziert. Außerdem können Sie die Option Horizontale Ausrichtung verwenden, mit der Sie die Inline-Widgets in derselben Zeile horizontal ausrichten können. Hier können Sie verschiedene Inline-Positionen auswählen, einschließlich Start, Mitte, Ende, Abstand zwischen, Abstand um und Abstand gleichmäßig. Darüber hinaus gibt es eine Widget-Space-Optionwo Sie den Abstand zwischen den Widgets festlegen können, die Sie hinzufügen möchten. Zuletzt können Sie das HTML-Tag für Ihre Spalte festlegen.
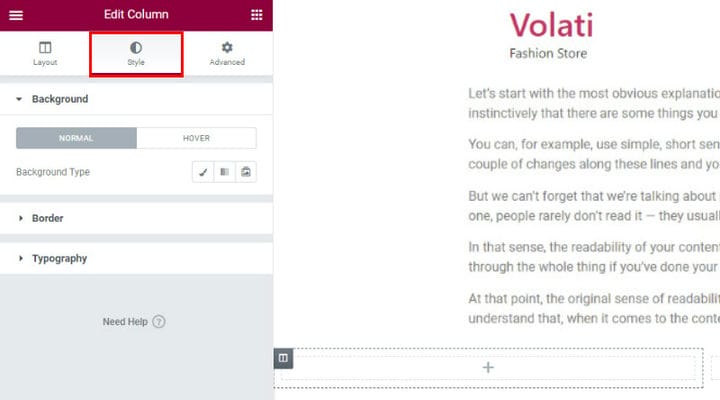
Jetzt ist es an der Zeit, Ihre Kolumne zu stylen. Wählen Sie vor allem den Hintergrundtyp – Klassisch, Farbverlauf oder Diashow-Hintergrund. Mit dem klassischen Hintergrundlayout können Sie eine Hintergrundfarbe oder ein Bild festlegen. Auf der anderen Seite können Sie mit einem Hintergrund mit Farbverlauf einen Hintergrund mit Farbverlauf festlegen. Wie der Name schon sagt, können Sie mit einem Diashow-Hintergrund einen Diashow -Hintergrund erstellen. Darüber hinaus können Sie die Hintergrundüberlagerung und den Mischmodus festlegen oder mit CSS-Filtern spielen – wählen Sie zwischen Unschärfe, Helligkeit, Kontrast und Sättigung.
Wenn der Spaltenhintergrund festgelegt ist, können Sie den Spaltenrahmen gestalten. Legen Sie zunächst einen Rahmentyp und einen Rahmenradius fest. Zweitens fügen Sie einen Box-Schatten hinzu, wenn Ihr Design dies erfordert.
Da Typografie einen echten Unterschied machen kann, vergessen Sie nicht, Typografiefarben für Ihren Spaltenabschnitt festzulegen.
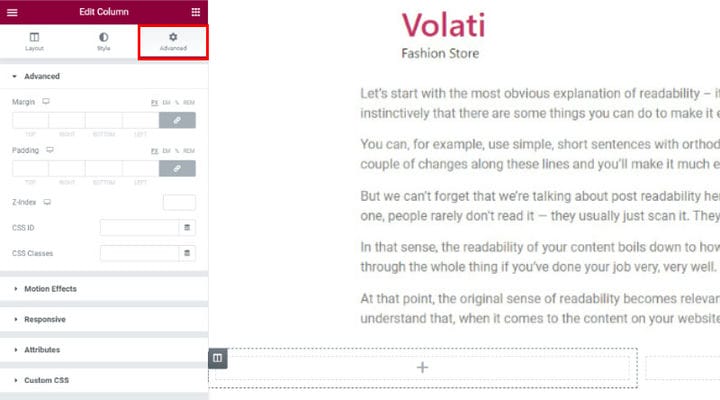
Wie Sie wissen, bestimmt der Rand, wie viel Platz außerhalb des Rands des Elements ist, das Sie bearbeiten. Auf der anderen Seite steuert die Polsterung, wie viel Platz innerhalb des Rahmens ist, und den Inhalt des Elements, das Sie bearbeiten. Beide Optionen können auf der Registerkarte Erweiterte Optionen eingestellt werden. Obwohl dieses Feld viele andere erweiterte Optionen enthält, empfehlen wir Ihnen, auf das Responsive-Feld zu achten. Hier können Sie Spalten auf dem Desktop, Tablet oder Mobilgerät ein- oder ausblenden, was die Benutzererfahrung in vielerlei Hinsicht beeinflussen kann.
Lass es uns einwickeln
Das Hinzufügen von Elementor-Spalten ist aus vielen Gründen praktisch. Es ermöglicht Ihnen, Ihre Inhalte flexibler zu organisieren und ihre Elemente einfach anzupassen. Dank der intuitiven Funktionen von Elementor benötigen Sie keine Vorkenntnisse, um Elementor-Spalten innerhalb von Minuten zu erstellen. Wir hoffen, dass dieser Artikel Ihnen hilft, es noch schneller zu machen!