Cómo agregar enlaces de descarga en cualquier lugar de WordPress
Este es el tipo de publicación que me encanta escribir.
Algunos tutoriales contienen pasos complicados y, a veces, me pregunto si la gente estará contenta con la solución final.
Pero hoy, aprenderá una forma realmente simple y versátil de agregar enlaces de descarga a WordPress.
La mejor parte de este método es que puede reutilizarlo en cualquier lugar de su sitio. Siguiendo estos mismos pasos, puede agregar enlaces de descarga a su:
- Publicaciones
- Paginas
- Widgets
- Menú
Esos son los cuatro lugares en los que tiene control de contenido en un sitio de WordPress.
Ya basta de la acumulación, profundicemos en los pasos para crear estos enlaces.
Cómo hacer un enlace de descarga
Los mismos pasos están cubiertos en este video tutorial si prefiere aprender de esa manera.
Suscríbete para competir temas en Youtube
Para agregar un enlace de descarga (o botón), lo primero que necesita es una URL que apunte al archivo que la gente descargará.
Obtener la URL del archivo
Si ya tiene un archivo alojado en algún lugar en línea, puede usar esa URL, pero de lo contrario, puede cargar el archivo en su Biblioteca de medios.
Puede pensar que la biblioteca multimedia es solo para imágenes, pero ese no es el caso. Puede cargar archivos zip, MP3, PDF, cualquier tipo de archivo que desee.
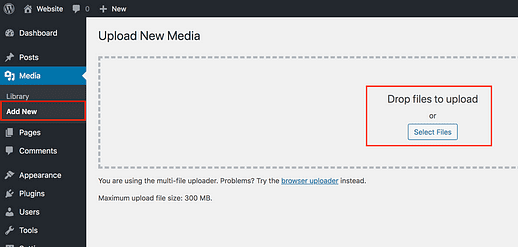
Visite el menú Biblioteca de medios> Agregar nuevo y use el botón Seleccionar archivos o arrastre y suelte su archivo en la pantalla para cargarlo.
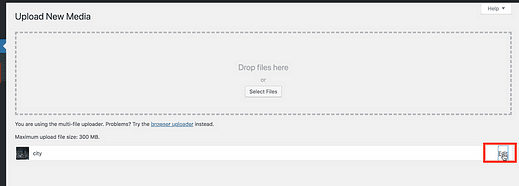
Una vez que cargue el archivo, verá un enlace Editar en el lado derecho de la pantalla.
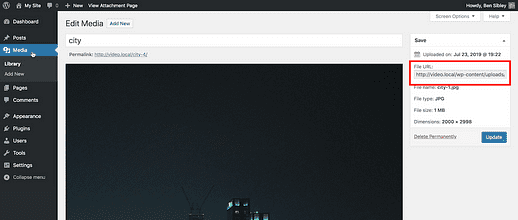
Haga clic en ese enlace y se lo dirigirá a la página Editar medios.
Dado que ha subido su archivo a su sitio, ahora tiene una dirección de acceso público. En la página Editar medios, puede encontrar esa dirección en la sección URL del archivo que se muestra aquí:
Si bien es posible que no se vea la URL completa, puede hacer clic tres veces para resaltar la URL completa y luego copiarla en el portapapeles.
Consejo profesional: al hacer doble clic se seleccionará una palabra completa, pero al hacer doble clic se seleccionará un campo completo. Puede utilizar este truco en la mayoría de sitios web y aplicaciones.
Ahora que tiene la URL que apunta a su archivo, el siguiente paso es vincularlo en algún lugar de su sitio.
Puede repetir los siguientes pasos para cualquier parte de su sitio, pero usaré una publicación como mi ejemplo.
Agrega un enlace a tu publicación
Estoy seguro de que ya ha agregado toneladas de enlaces regulares en sus publicaciones y páginas. El proceso para crear un enlace de descarga es solo un poco diferente.
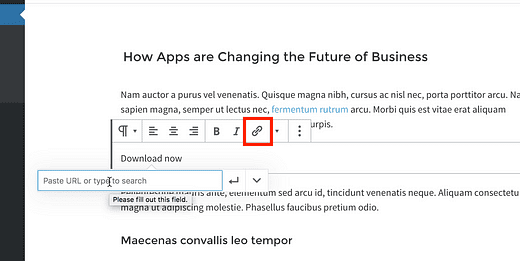
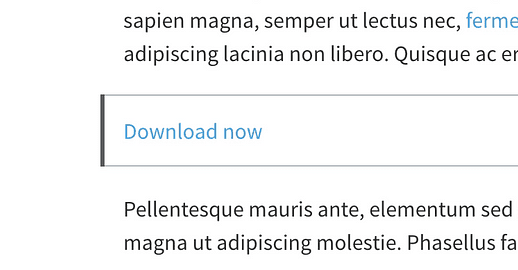
Comience creando un nuevo bloque de párrafo y agregue algo de texto como "Descargar ahora". Luego haga clic en el ícono de enlace para abrir el cuadro de entrada de URL.
A continuación, pegue la URL del archivo y presione Enter.
En este punto, tiene un enlace regular que apunta a su descarga.
Ahora hay dos caminos diferentes que puedes tomar.
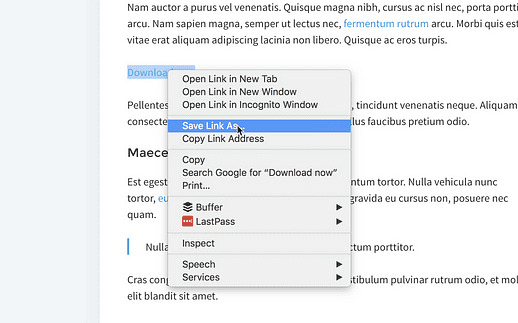
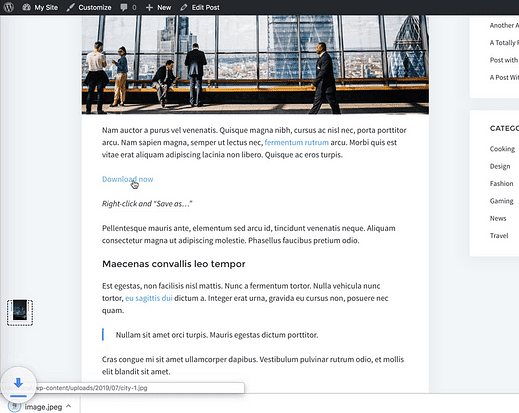
Primero, puede dejar el enlace así y simplemente agregar un mensaje a continuación que indique a sus visitantes que hagan clic con el botón derecho y elijan la opción "Guardar enlace como …" para descargar el archivo.
Este enfoque puede ser excelente para los archivos PDF porque brinda a los visitantes la opción de hacer clic en el enlace para ver el PDF en el navegador o hacer clic con el botón derecho para descargarlo.
Además, si enlaza a un archivo zip, en particular, se descargará automáticamente cuando hagan clic en él, por lo que no se necesitan más pasos.
Si ha subido un PDF u otro tipo de archivo que no se descarga automáticamente, aquí le mostramos cómo puede hacer que el archivo se descargue cuando un visitante hace clic en el enlace.
Cómo hacer que el archivo se descargue automáticamente
WordPress no tiene una opción para esta siguiente parte, por lo que tendremos que hacer una pequeña edición en el HTML por nuestra cuenta.
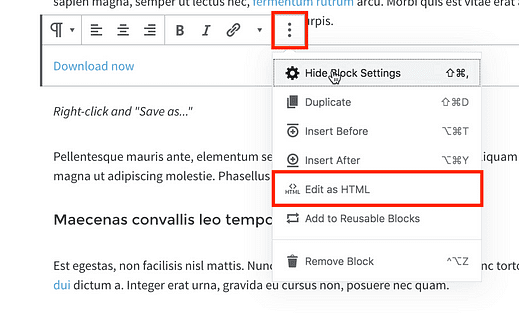
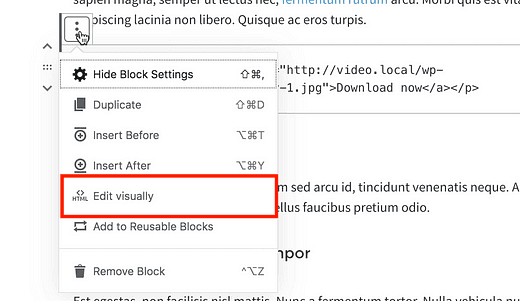
Comience seleccionando el bloque de párrafo con su enlace de descarga. A continuación, haga clic en el icono Más opciones (los tres puntos) y luego seleccione la opción Editar como HTML.
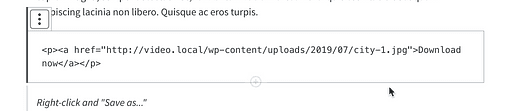
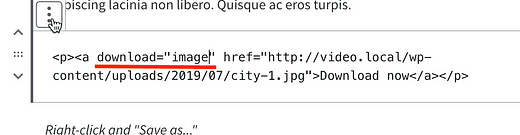
Esto expondrá el HTML para el bloque que se verá así:
Puedes ver las etiquetas "p" envolviendo todo porque es un párrafo, y el elemento "a" está dentro del cual está el elemento de enlace.
Honestamente, si te parecen un montón de tonterías raras, está bien porque solo necesitas hacer una pequeña edición.
Vas a agregar un atributo de descarga en el elemento de enlace, como este:
Comience escribiendo exactamente el mismo texto en su elemento de enlace. Asegúrese de que aparezca justo después de la "a" y que tenga un espacio en ambos lados.
La palabra "imagen" dentro de las comillas será el nombre del archivo. Entonces, si cargó un PDF llamado "Informe financiero 2020", entonces querrá ingresar el texto "Informe financiero 2020". Luego, cuando alguien haga clic en este enlace, descargará automáticamente un PDF llamado 2020-financial-report.pdf.
Cuando haya terminado, vuelva a hacer clic en el icono Más opciones y elija la opción Editar visualmente.
Esto devolverá el párrafo a su presentación normal en el editor.
Ahora, cuando visite su sitio, el enlace de descarga se verá idéntico, pero si alguien hace clic en él, el archivo se descargará automáticamente sin importar qué tipo de archivo sea.
Puede utilizar esta técnica para agregar tantos enlaces de descarga a su publicación como desee. Y ahora que ha visto cómo funciona el HTML, puede usar HTML simple en el widget HTML personalizado para agregar un enlace de descarga a su barra lateral o en cualquier otro lugar donde su tema permita widgets.
En cuanto a su menú, no puede editar el HTML directamente, por lo que si desea agregar un enlace de descarga allí, use la URL que apunta a un archivo zip para forzar una descarga automática.
Bono: crea un botón de descarga
La siguiente parte podría volar tu mente.
Un botón es solo un enlace diseñado para parecerse a un botón.
Básicamente, agrega un color de fondo, algo de relleno y tal vez algunas esquinas curvas y listo, su enlace ahora es un botón.
Por lo tanto, no debería sorprendernos que los mismos pasos que se comparten aquí también funcionen para los botones.
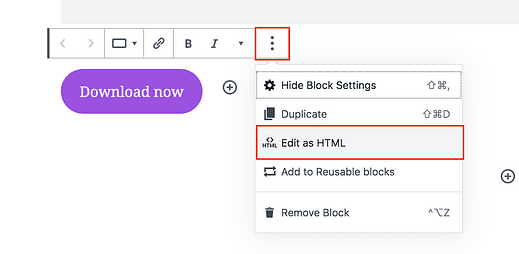
Todo lo que necesita hacer es agregar un bloque de botones a su sitio y repetir los mismos pasos. Los botones tienen un campo de enlace y la misma opción Editar como HTML.
Mientras que un enlace normal funciona bien, un botón es más claro ya que la gente está acostumbrada a hacer clic en ellos para descargar archivos. Además, se ve mucho mejor.
Qué sigue
Como ha aprendido, agregar enlaces de descarga a WordPress es bastante fácil. De hecho, si está enlazando a archivos zip, los pasos son los mismos que para enlazar a una página web normal.
Con este conocimiento, puede crear enlaces de descarga en sus publicaciones y páginas, y sus widgets. Esto le permite colocar descargas prácticamente en cualquier lugar de su sitio.
Y si quieres ponerte realmente elegante, puedes reemplazar tu antiguo enlace aburrido con un bloque de botones de aspecto nuevo. Ahora que WordPress admite varios botones en un solo bloque, puede jugar con diferentes diseños y opciones de descarga para sus visitantes.
Si está en una buena racha, lea esta publicación a continuación para encontrar algunas formas más increíbles de personalizar su sitio web:
31 formas sencillas de personalizar su sitio web de WordPress
Si este tutorial le ayudó a agregar un enlace de descarga a su sitio web de WordPress, compártalo antes de ir.