Optimice las imágenes en WordPress para aumentar la velocidad del sitio web
Los elementos visuales como imágenes o ilustraciones vectoriales son excelentes para mejorar el contenido del sitio web. Su poder para arreglar publicaciones o páginas es la razón por la que tienen un papel tan importante en los sitios web. Independientemente del tipo de sitio web que ejecute, el tipo de imagen de marca que desee crear y cuál sea su estrategia frente a la competencia, el uso adecuado de las imágenes es excelente para mejorar la experiencia del usuario. Por ejemplo, las imágenes llamativas atraerán la atención de las personas o incluso ayudarán a retener a los usuarios por más tiempo en un contenido específico. Además, las imágenes son una parte integral de los artículos y textos. No solo sirven como ilustración, sino que también complementan la historia al resaltar sus aspectos más importantes.. Además, las imágenes correctas pueden transformar por completo la presencia del sitio web para que sea más atractivo para los usuarios. Los complementos de la galería de WordPress son la mejor herramienta para mostrar imágenes con estilo. Gracias a ellos, la apariencia del sitio web puede volverse más auténtica y moderna. Por otro lado, las imágenes con baja resolución o tamaño incorrecto pueden dañar la reputación de tu sitio web. Por eso, preparamos una guía detallada sobre cómo optimizar imágenes en WordPress, para que puedas aprovechar al máximo el diseño y la funcionalidad de tu sitio web.
¿Por qué debería optimizar las imágenes del sitio web?
Probablemente ya sepa que demasiados complementos pueden afectar la velocidad de carga de su sitio web. En cuanto a las imágenes, también pueden ocupar un espacio considerable en su sitio web. Las imágenes enormes pueden ser la razón principal por la que su sitio web es lento. Por lo tanto, optimizar las imágenes de la manera correcta puede hacer maravillas para aumentar la velocidad de carga de la página. Siempre puede verificar la velocidad de la página para ver cómo puede administrar y optimizar las imágenes para obtener los mejores resultados. ¿Porque es esto importante? La mayoría de los visitantes del sitio web ni siquiera ingresarán al sitio web si se carga demasiado lento. Esto aumenta la tasa de rebote, lo que significa que su visitante ni siquiera verá el contenido que comparte. Además, la velocidad limitada del sitio web es mala para el ranking de Google. Para aprovechar al máximo el SEO, no olvidesagregue un título de imagen de WordPress y optimice las imágenes antes de cargarlas en el sitio web. Por último, al optimizar las imágenes en WordPress, necesitará menos almacenamiento en sus servidores, lo que puede ahorrarle dinero.
Cómo optimizar imágenes para la web
Lo primero a lo que debe prestar atención cuando se trata de la optimización de imágenes es a la calidad de la imagen. A nadie le gustan las imágenes borrosas que dificultan el disfrute de todo el contenido. Otra cosa importante que debes tener en cuenta es el tamaño de la imagen. El error frecuente es utilizar imágenes extremadamente grandes. Para pantallas de ancho completo, elija siempre imágenes más grandes. Para las barras laterales, por otro lado, no tienes que ir con un gran ancho. Dependiendo de sus necesidades, puede cambiar el tamaño de las imágenes para que se ajusten perfectamente a cada parte separada de su sitio web. Puedes editar tu imagen en WordPress o usar diferentes programas, como Photoshop para hacerlo. Además, puede confiar en los complementos. Para este propósito, puede usar el complemento Imsanity. Esta herramientacambia automáticamente el tamaño de las cargas de imágenes a un tamaño que funcionará muy bien para mostrar en el navegador, mientras se mantiene lo suficientemente grande para el uso típico del sitio web.
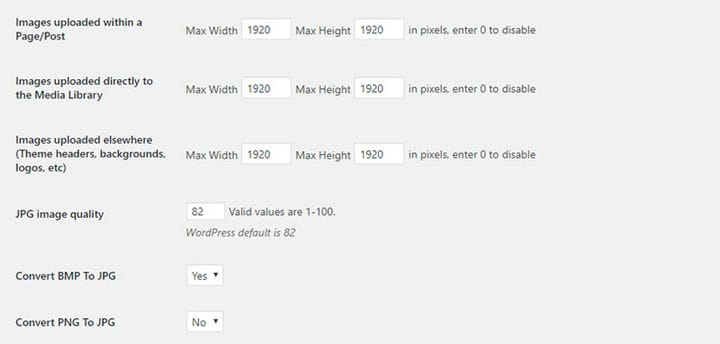
Imnasity le permite predefinir el ancho y el alto al que desea cambiar el tamaño de las imágenes cargadas previamente. Después de instalar y activar el complemento, puede encontrar sus opciones navegando a Configuración> Imsanity.
Aquí también puede configurar la calidad de la imagen, elegir convertir PNG a JPG o convertir BMP a JPG.
Ahora veamos qué tipos de archivos de imagen puede usar en WordPress.
Los PNG se usan comúnmente para elementos de diseño. Tiene un tamaño más grande y produce imágenes de mayor calidad. PNG reduce el tamaño del archivo en función de la compresión sin pérdidas. Básicamente, no puede reducir el tamaño del archivo de manera tradicional, sino que divide sus imágenes en partes más pequeñas. PNG es excelente si desea garantizar una mayor calidad de imagen, pero también implica un tamaño de archivo más grande. Elija PNG para fondos transparentes o elementos especiales del sitio web como botones CTA, banners promocionales, logotipos, ilustraciones, etc.
JPG se usa principalmente para fotos, ya que admite una amplia gama de colores. Utiliza optimización con pérdida y sin pérdida y se puede comprimir a tamaños más pequeños. Básicamente, lo que hace es eliminar los datos de fondo para crear una mayor reducción en el tamaño del archivo, sin comprometer la calidad.
Como tal, si está buscando trabajar con tamaños de archivo más pequeños, JPG es el que debe usar.
Basado en la compresión sin pérdida, GIF es la mejor opción para imágenes animadas. Es genial si necesita contenido más dinámico, pero no quiere ralentizar su servidor. Como alternativa a los videos, los GIF son bastante livianos y son una buena opción si no desea afectar la velocidad de su sitio web. Este tipo de archivo muy popular puede ser un buen activo para su sitio web cuando se usa con la estrategia correcta.
El minimalismo está en todas partes. Por este motivo, este tipo de archivo tiene un lugar especial en el diseño web. En pocas palabras, SVG es una imagen vectorial escalable. Es flexible, liviano e ideal para elementos pequeños de sitios web. Use SVG para logotipos, favicons o íconos.
Al final, preste atención al tamaño del archivo. En WordPress se recomienda que las imágenes más grandes tengan entre 60k y 100k. Cuando se trata de imágenes pequeñas, no deben tener más de 30k.
Los mejores complementos de optimización de imágenes para acelerar WordPress
Smush Image Optimization, Compresión y Lazy Load
El complemento Smush es una herramienta de optimización de imágenes súper poderosa. Basado en la compresión sin pérdidas, este complemento elimina los datos no utilizados sin afectar la calidad de la imagen. Con él puedes optimizar hasta 50 imágenes de forma rápida y sencilla. Otra gran cosa acerca de este complemento es la detección de imágenes de tamaño incorrecto. En otras palabras, localizará las imágenes que están ralentizando tu sitio. De esta manera, puede estar seguro de qué imágenes definitivamente deben cambiar de tamaño. Además, puede usarlo incluso para optimizar imágenes que no se encuentran en la biblioteca de medios. Por último, Smush le permite establecer un ancho y una altura máximos para que las imágenes se reduzcan cuando se comprimen.
Características que hacen de Smush el mejor complemento para optimizar imágenes en WordPress:
- Compresión sin perdidas
- Cargador perezoso
- Smush a granel
- Cambio de tamaño de imagen
- Detección de imagen de tamaño incorrecto
- Smush de directorio
Imagify: WebP y compresión y optimización de imágenes
El complemento Imagify es una excelente opción para obtener imágenes más claras y mantener su calidad. Después de instalarlo, todas las imágenes se optimizarán automáticamente cuando se carguen en WordPress. Imagify es compatible con WooCommerce y el complemento NextGen Gallery. Imagify ofrece tres niveles de compresión. Compresión normal sin pérdida donde la calidad de la imagen no cambiará de ninguna manera. En segundo lugar, existe una compresión agresiva, basada en un algoritmo con pérdida. Esta es una compresión más fuerte, una pequeña pérdida de calidad. Al final está la ultracompresión, la más fuerte de estas tres.
Características que hacen de Imagify el mejor complemento para optimizar imágenes en WordPress:
- Compatibilidad con WooCommerce
- Compatibilidad con NextGen
- Tres tipos de compresión
- Facilidad de uso
Comprimir imágenes JPEG y PNG
Si desea mejorar la velocidad de su sitio web, optimice sus imágenes JPEG y PNG con el complemento creado por TinyPNG. Optimizará automáticamente las nuevas imágenes que cargue o las imágenes individuales de la biblioteca de medios. Este complemento también cambia el tamaño de imágenes enormes al limitar el ancho y la altura máximos. Lo realmente bueno de esto es el hecho de que admite la compresión de PNG animados.
Características que hacen de Compress JPEG & PNG images el mejor complemento para optimizar imágenes en WordPress:
- Optimización de fondo
- Optimización automática de imágenes
- Admite la compresión de PNG animados
- Fácil optimización masiva
Optimizador de imágenes de píxeles cortos
Este complemento gratuito y popular con más de 100k instalaciones será su ayuda si desea mejorar su clasificación en Google. ¿Cómo? Al optimizar cualquier imagen o documento PDF en su sitio web. El complemento Shortpixel es fácil de usar, por lo que puede optimizar todas sus imágenes con un solo clic. Con él también puede optimizar las miniaturas, así como las imágenes destacadas. Y la lista de sus funcionalidades no acaba aquí. Úselo para convertir cualquier JPEG, PNG o GIF a WebP para prosperar en Google.
Características que hacen de ShortPixel el mejor complemento para optimizar imágenes en WordPress:
- Comprimir JPG, PNG, GIF
- Sin límite de tamaño de archivo
- Convierta cualquier JPEG, PNG o GIF a WebP
- Funciona muy bien con la galería NextGEN
Optimus – Optimizador de imágenes de WordPress
El complemento Optimus es un optimizador de imágenes de WordPress que le permite reducir el tamaño de la imagen hasta en un 70%. Sin embargo, mantiene la calidad de la imagen intacta. Después de cargar las imágenes en su biblioteca de medios, el complemento las enviará al servidor Optimus, donde se optimizarán y se enviarán de vuelta. Además, guarda la imagen redimensionada en la biblioteca multimedia.
Características que hacen de Optimus el mejor complemento para optimizar imágenes en WordPress:
- Reducción del tamaño del archivo durante la carga
- Optimización de todas las imágenes de vista previa de una foto
- No se necesitan ajustes al código
- Tiempos de carga más rápidos para páginas de blog
- Soporte para Woocommerce
Vamos a envolverlo
Para asegurarse de que su sitio web tenga una buena clasificación en Google, preste atención a su velocidad. Esto amplifica que nunca debe omitir la optimización de imágenes en WordPress. Nuestra recomendación es utilizar algunos complementos excelentes para obtener los mejores resultados.