Kuidas määrata kohandatud WooCommerce’i ostukorvi lisamise link
Tänu kuulsale WooCommerce’i pistikprogrammile võib mis tahes tüüpi WordPressi veebisaitidest kergesti saada suurepärane veebipood. Kui olete selle populaarse e-kaubanduse tööriista installinud ja aktiveerinud, lisab see kõik e-kaubanduse platvormi seadistamiseks vajalikud elemendid ja saate vaid paari hiireklõpsuga käivitada täisväärtusliku veebipoe . Mõned WooCommerce’i tohutu populaarsuse põhjused on see, et seda on uskumatult lihtne kasutada, see võimaldab teil kontrollida oma poe kõiki aspekte ja see on täielikult skaleeritav. Teie pood võib teie ettevõtte kasvades kasvada, toodete ja ostude haldamine on võimalikult lihtne, olenemata sellest, millist niši te katete ja millist tüüpi tooteid müüte.
Kuigi kvaliteetse e-kaubanduse WordPressi teema ja WooCommerce’i pistikprogrammi kombinatsioon on eduka veebipoe võiduretsept, on palju üksikasju, millele peaksite oma poe seadistamisel ka mõtlema. Mida paremat üldist kasutajakogemust pakute, seda rohkem kliente meelitate ja hoiate. Kui teie kliendid leiavad, et teilt ostmine on liiga keeruline, lahkuvad nad teie saidilt ja otsivad kliendisõbralikumat poodi, hoolimata sellest, kui head teie tooted on. Selles artiklis räägime ühest ostu sooritamise olulisest etapist – toodete ostukorvi lisamisest. Siit leiate teavet erinevate valikute Lisa ostukorvi ja nende seadistamise kohta:
Vaikimisi lisamine ostukorvi WooCommerce’is
Enne kui näeme, kuidas saame teha tootele nupu Lisa ostukorvi, vaatame, millised on WooCommerce’i vaikevalikud. Mõnikord erinevad WordPressi mallis määratud valikud WooCommerce’i vaikevalikutest, kuid see on erijuhtum ja me ei käsitle seda selles artiklis.
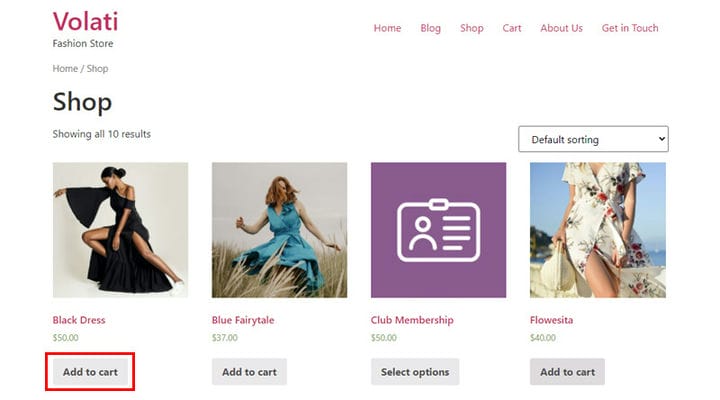
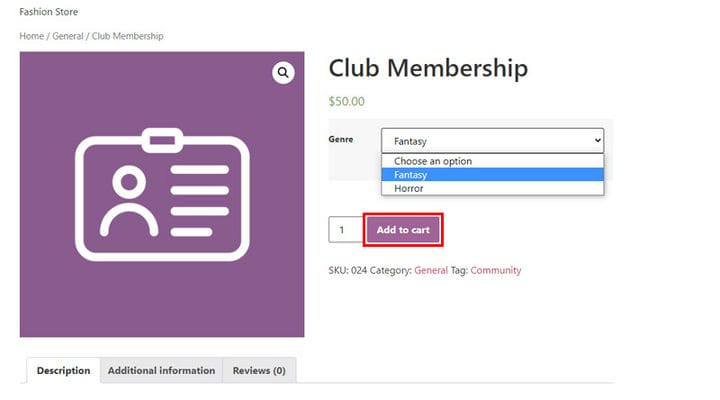
Poe lehel, kus kõik tooted on kirjas, on nupp Lisa ostukorvi – et kliendid saaksid ostu sooritada kohapeal. Kuid ärgem unustagem, et WooCommerce’is on erinevat tüüpi tooteid ning ei tasu imestada ega muretseda, kui mõne toote all pole ostukorvi lisamise nuppu. Näiteks kui toode on muutuva tootetüübiga, kuvatakse alloleval nupul Vali suvandid, kuna tootel on mitu varianti ja klient peab valima, millise ta soovib esimesena osta. Välise/sidusettevõtte tootetüübi puhul, kuvatakse nupul Osta toode, kuna selle link suunab välisele allikale, kust toode ostetakse. Nuppude pealkirjad võivad olenevalt mallist erineda, kuid need kaks meie poolt mainitud tootetüüpi on kõige levinumad juhud, kus toodet ei saa otse poe lehelt osta.
Tootelehel on alati nupp Lisa ostukorvi ja see on kohustuslik, kuna tooteleht on koht, kus ostmine toimub, seega poleks tootelehte ilma selle nuputa mõtet omada. Sellisel juhul on muutuva tootetüübi juures ka nupp Lisa ostukorvi, sest seal on ka toote variandi valiku võimalus ning ostu saab reaalselt sooritada alles peale seda, kui klient on variatsiooni valinud. Välisel/sidusettevõtte tootetüübil on nupp, mis viib välislehele, kust toode reaalselt ostetakse, ostukorvi lisamise nuppu ei ole, sest oleme ostul vaid vahendajad.
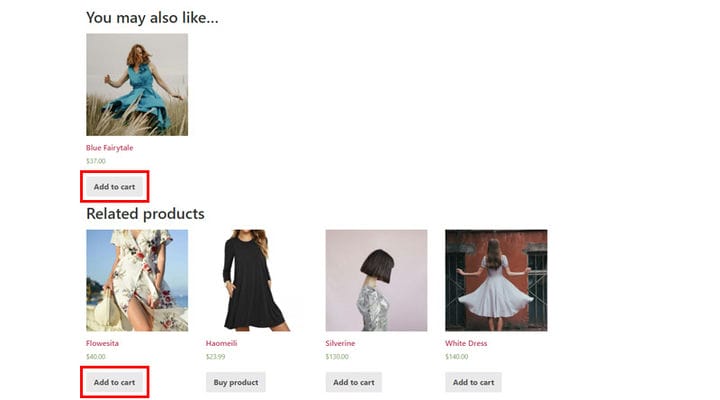
Lisa ostukorvi leiab vaikimisi ka seotud toodete rubriikidest, olenemata sellest, kas seotud toote rubriik on teie kasutatava WP-teema lahutamatu osa või olete seotud tooteid ise lisanud.
Nupu Lisa ostukorvi leiate ka WooCommerce’i tootetabelitest ja erinevatest tootenimekirjadest, kui need kuuluvad WP teemasse. Kus see nupp täpselt kuvatakse, sõltub ka teie WP teema valikutest ja teema autoritest. Me tahame rääkida sellest, kuidas lisada nuppu Lisa ostukorvi kuhu iganes soovite.
Mis on kohandatud ostukorvi lisamise link
Nagu me juba mainisime, pakub WooCommerce’i pistikprogramm tohutuid võimalusi ja see, millele selles artiklis keskendume, on võimalus luua link Lisa ostukorvi, mis võimaldab kliendil osta toodet mis tahes meie määratud kohast. Selle mõte on loomulikult müügi suurendamine.
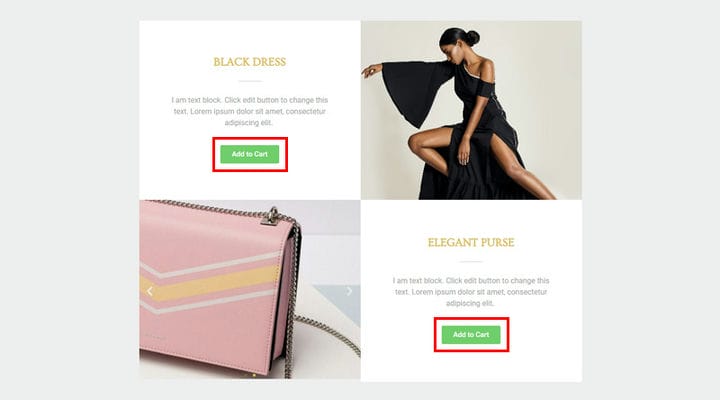
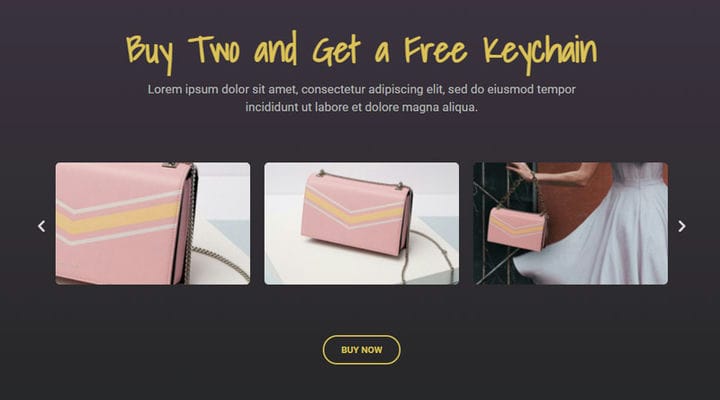
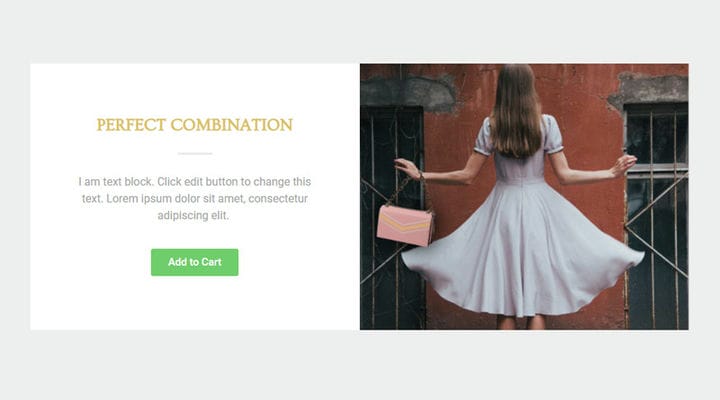
Võtke näiteks järgmine jaotis:
See on klassikaline näide sellest, kuidas saame toodet huvitavalt eksponeerida ja kutsuda klienti kohapeale kaupa ostma. Sel juhul pole vaja muud, kui õppida looma URL-i, mis lisatakse nupule Lisa ostukorvi ja mis võimaldab kliendil kuvatud toodet osta. Lingi loomine on uskumatult lihtne, peate lihtsalt pöörama tähelepanu toote tüübile, mille jaoks linki loote.
Lingi loomisel saate seda kasutada ka tekstis, pildil (näiteks bänneril) või peaaegu kõikjal, mitte ainult nupul. Oluline on vaid selgeks teha, et valitud elemendid sisaldavad linki ja ostu saab sooritada.
Teine suurepärane asi on see, et saate URL-i kaudu määrata ostukorvi lisatavate toodete arvu. Seda valikut sageli ei kasutata ja siin on üks näide, kus on mõistlik kogus lisada lingile Lisa ostukorvi:
Kirjeldus ise ütleb, et ostes 2, saad tasuta ripatsi, seega on loogiline, et klient klikib Osta kohe, et lisada 2 tükki, et saada kingitus. Arvestada tuleks kogusega, arusaamatuste vältimiseks tuleb märkida, kui palju ostukorvi lisatakse.
Sellest näitest näeme, et alati ei pea lingil olema kirjas Lisa ostukorvi. Teie otsustate, mis lingile kirjutatakse, see peab lihtsalt selgelt näitama, mis sellel klõpsates toimub, olenemata sellest, kas see on nupul, pildil, tekstil …
Kuidas lisada kohandatud lisamise ostukorvi Elementoris kohandatud lingi ja nupu abil
Sel viisil saate luua nupu Lisa ostukorvi, mis lisab automaatselt ostukorvi üksiku toote, muutuva toote (teatud toote variatsioon) ja rühmitatud toote (või mõne toote rühmast). Kui vajate kohandatud nuppu Lisa ostukorvi vaid ühe toote jaoks ehk ühe konkreetse toote koheseks lisamiseks ostukorvi, soovitame kasutada Qi Addonsi.
Lisa ostukorvi link ühe toote jaoks
Nüüd, kui saate aru, mille jaoks on kohandatud link Lisa ostukorvi, vaatame, kuidas see luuakse. Nagu me mainisime, sõltub selle loomise viis toote tüübist.
Kui vajate grupivälise toote jaoks kohandatud linki Lisa ostukorvi, millel pole variatsioone (st link lihtsale tootetüübile, virtuaalsele tootetüübile ja allalaaditavale tootetüübile ), tehakse see konkreetse skeemi järgi. Kõik, mida vajate, on WooCommerce’i toote ID.
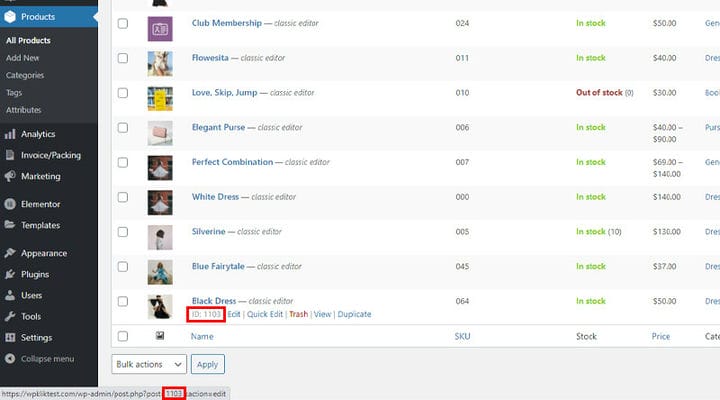
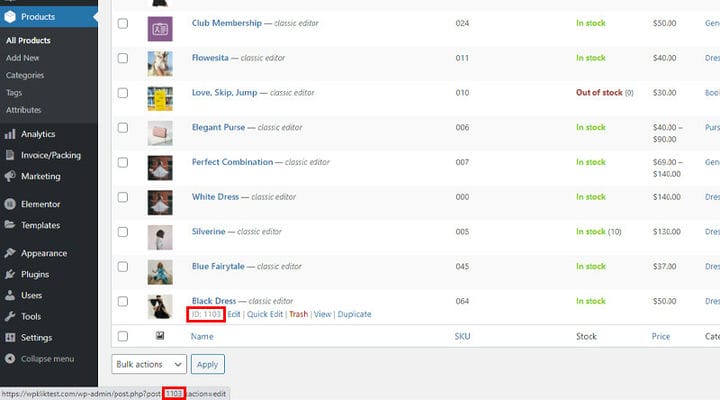
ID leiate hõlpsalt , kui lähete tooteloendisse (Tooted > Kõik tooted) ja hõljutate kursorit soovitud toote kohal. ID kuvatakse.
URL-i loomiseks peate lisama oma domeeninime ja seejärel lisama strong>?add-to-cart=X, kus X tähistab toote ID-d:
https://yourdomain.com/?add-to-cart=X _
Sel viisil loodud lingi saab lisada mis tahes nupule, tekstile või mõnele muule elemendile ning sellele klõpsates lisatakse selle ID-ga toode ostukorvi.
Kui soovite lisada tootekoguse, on ka see võimalik, peate lihtsalt URL-ile lisama veel ühe elemendi:
https://yourdomain.com/?add-to-cart=X&quantity=Y _
Pärast domeeni lisamist lisage ?add-to-cart=X lihtsalt &quantity=Y, kus Y tähistab toote numbrit/kogust.
Sellise lingi paigutamisel ja kui klient valib toote sellest kohast osta ehk lisab vaikimisi ostukorvi, lisatakse toode ostukorvi, kuid klient jääb samale lehele. Kui soovite, et klient jõuaks automaatselt Teie ostukorvi lehele, lisage lihtsalt lingile ostukorvi element.
https://yourdomain.com/cart/?add-to-cart=X
Kui soovite saata kliendi hoopis kassalehele, lisage lihtsalt kassasse:
https://yourdomain.com/checkout/?add-to-cart=X
Nii saate suunata kliendi mis tahes soovitud lehele :
https://yourdomain.com/any-page-url/?add-to-cart=X
Muidugi saate ka nendele linkidele lisada koguse.
Lisa ostukorvi link muutuva toote jaoks
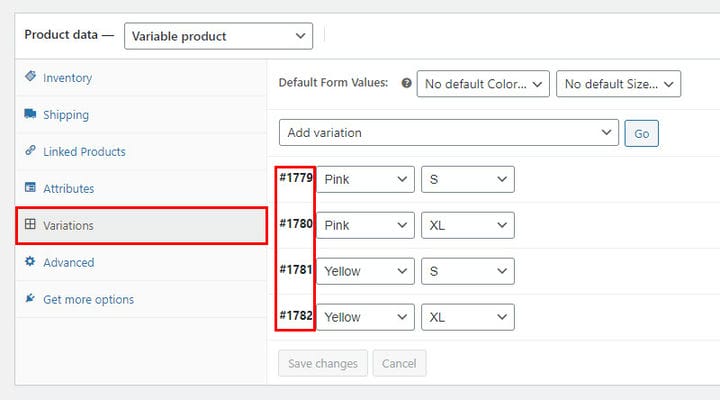
Lisa ostukorvi kohandatud lingi loomise protseduur on muutuva tootetüübi puhul täpselt sama, ainus erinevus on see, et sel juhul tuleb leida variatsiooni ID-number. Selleks peate minema toote juurde ja leidma variatsiooni ID vahekaardilt Variatsioonid.
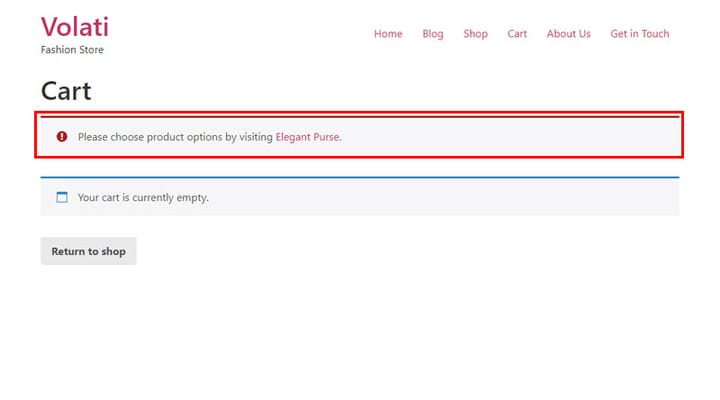
Kui leiame Toote lehel ID nagu ülaltoodud näites üksikute toodete puhul, siis link ei ole hea ja ostukorvi ei lisata midagi, vaid kuvatakse teade, et külastage tootelehte ja valige üks variantidest.
Kui leiame õige ID, koostatakse URL samamoodi nagu ülaltoodud näites.
Ostukorvi lisamiseks:
https://yourdomain.com/?add-to-cart=X _
Sama kehtib ka koguse lisamise kohta:
https://yourdomain.com/?add-to-cart=X&quantity=Y _
Klientide ostukorvilehele suunamiseks:
https://yourdomain.com/cart/?add-to-cart=x
Klientide kassalehele suunamiseks:
https://yourdomain.com/checkout/?add-to-cart=x
Klientide suunamiseks mõnele teisele lehele:
https://yourdomain.com/any-page-url/?add-to-cart=X
Lisateabe saamiseks minge tagasi eelmisesse jaotisesse.
Lisa ostukorvi link grupeeritud tootetüübi jaoks
Rühmatoote lingi loomiseks vajate nii rühmatoote ID-d kui ka selles sisalduvat toote ID-d. Võtame näiteks selle osa, kus ostukorvi lisamine tähendab kogu grupi (kleit ja kott) ostmist.
Sellise lingi lisamiseks peame teadma rühma toote ID-d, koti ID-d ja kleidi ID-d. Kõik see leiate jaotisest Tooted > Kõik tooted.
See link näeb välja selline:
https://yourdomain.com/?add-to-cart=X&quantity[Y]=1&quantity[Z]=1
X on grupi toote ID, Y on grupi ühe toote ID, Z on rühma teise toote ID. Loomulikult võib grupis olla rohkem tooteid ja need lisatakse lingile lisades &quantity[X]=1. 1 kogust saab vastavalt vajadusele muuta.
Kui soovite mõne toote ostukorvist välja jätta, lisage lihtsalt &quantity[x]=0.
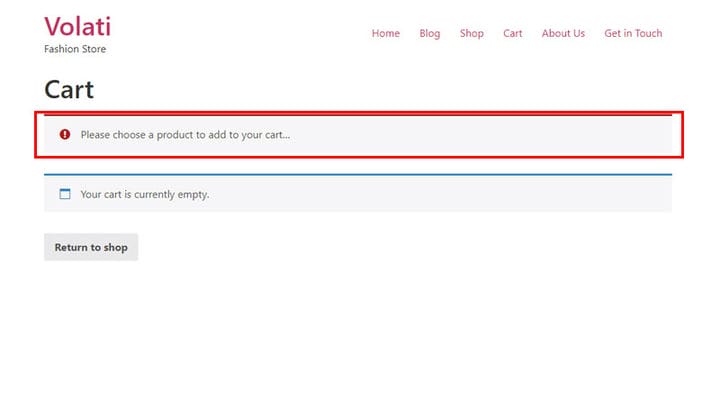
Grupitoodete puhul ei ole URL-i ilma koguseta, seetõttu kuvatakse tõrge, kuna WooCommerce ei tunne ära, millist toodet grupist klient osta soovis. Nii teeme selgeks, millist toodet ja millises koguses ostetakse.
Ostukorvi lehele suunamine:
https://yourdomain.com/cart/?add-to-cart=X&quantity[Y]=1&quantity[Z]=1
Ümbersuunamine kassalehele:
https://yourdomain.com/checkout/?add-to-cart=X&quantity[Y]=1&quantity[Z]=1
Ümbersuunamine mõnele teisele lehele:
https://yourdomain.com/any-page-url/?add-to-cart=X&quantity[Y]=1&quantity[Z]=1
Automaatne ümbersuunamine ostukorvi lehele
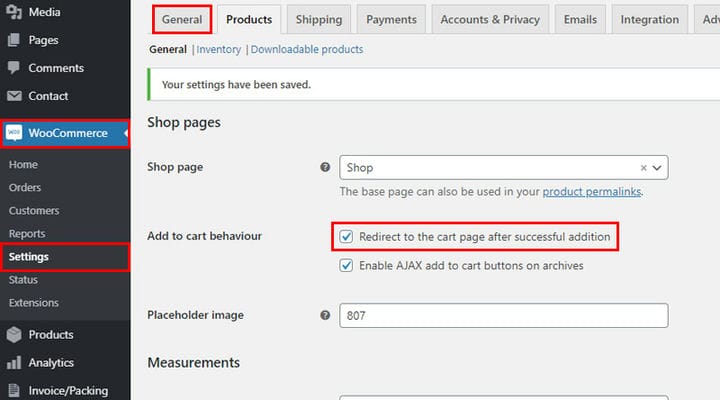
Kui Sinu eesmärk on saata klient kohe peale toote ostukorvi lisamist ostukorvi lehele, saad selle valiku määrata ka WooCommerce’i seadetes. Nii ei pea te seda lingile määrama, kliendid suunatakse pärast toote ostukorvi panemist automaatselt ostukorvi lehele.
Woocommerce > Seaded > vahekaart Tooted:
Kuidas lisada kohandatud ostukorvi lisamise nuppu Elementoris Qi lisandmoodulitega
Ülalmainitud meetodeid saab rakendada igas ehitajas, kuid kui kasutate Elementorit ja soovite ostukorvi nuppu lisada, on üks lihtne lahendus. Qi Addons for Elementor ja selle vidina Lisa ostukorvi abil on protsess kiirem ja lihtsam. See tööriist võimaldab sisestada ostlemisnupu kõikjal lehel. Muidugi, kui soovite, et link oleks osa lõigust, lause osana, peate seda tegema ülalkirjeldatud viisil, see vidin annab teile võimaluse teha ostukorvi lisamise nupp. Samuti, kui soovite toote kogust automaatselt määrata, peate kasutama ülalkirjeldatud meetodit.See nupp võimaldab lisada ühe toote koheselt ostukorvi ning juhul kui valik Lisa ostukorvi on seatud grupitootele või tootele, millel on rohkem variatsioone, siis suunab nupp Lisa ostukorvi toote sellele lehele, kus klient saab valida tootevariatsiooni, pole võimalik määrata, milline pakutavatest lisatakse automaatselt.
Selle lisandmooduli puhul on suurepärane see, et see on suurim tasuta lisandmoodul, millel on 60 vidinat, mis võivad saidi välimusele ja funktsionaalsusele palju kaasa aidata. Kõik vidinad on väga kohandatavad, nii et kõike saab kohandada vastavalt kasutatava teema stiilile ja vajadustele.
Selgitame, kuidas see töötab.
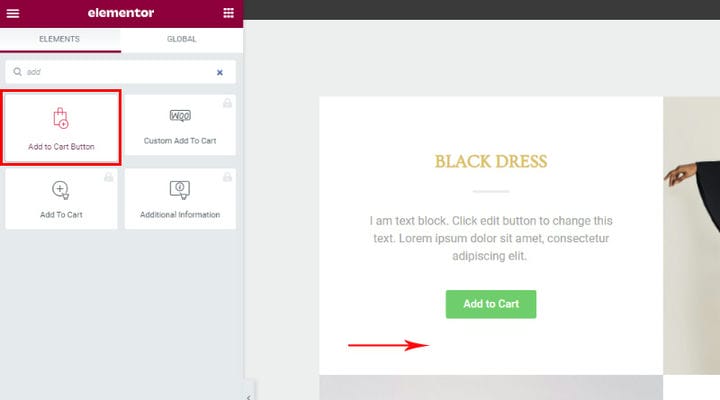
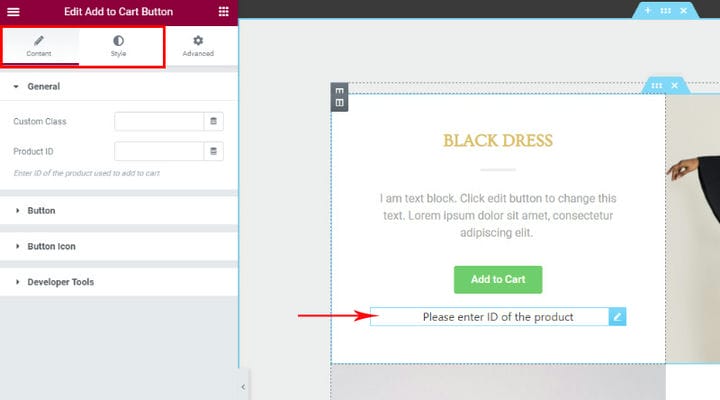
Leidke vidin Lisa ostukorvi ja lisage see soovitud asukohta. Lisame selle olemasoleva alla, et näidata, kuidas saame selle hõlpsalt teemaga sobivaks kujundada.
Selle lisamisel leitakse vasakult sätted Customize ja Style ning küljel on näha, et on ilmunud väli. Hetkel on teatis ja taotlus toote ID lisamiseks.
Sisu vahekaart viitab nupuelementide seadistusele, st kas sellel on ikoon, ääris vms, ja stiliseerimine ise toimub vahekaardil Stiil.
Nagu tavaliselt, otsige ID -d, avage Tooted > Kõik tooted ja leidke ID-teave hõljutades.
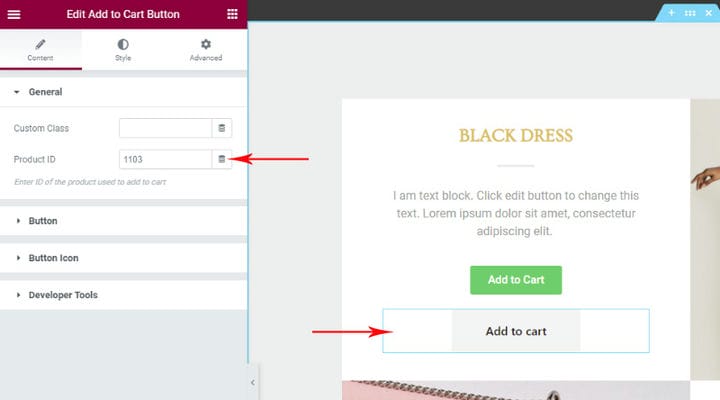
Üldseadetes lisame toote ID. Ilmub automaatselt nupp , mis viitab konkreetsele toimingule tootega, mille ID sisestasime.
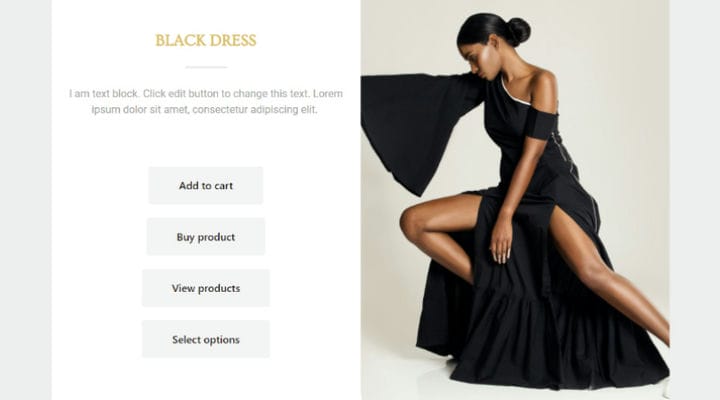
Nagu me juba teame, pakub WooCommerce mitut tüüpi tooteid. Järgmine pilt illustreerib, kuidas erinevate tootetüüpide nupp enne stiilimist välja näeb.
Nupp Lisa ostukorvi on laos oleva üksiku toote nupp , mis lisatakse automaatselt ostukorvi klikkides.
Osta toode on sidusettevõtte toote nupp, mis viib lehele, kus toode asub, seda ei saa automaatselt ostukorvi lisada.
Nupp Vaata tooteid on grupi tootetüübi jaoks. See viib toote lehele ja ostja saab valida, mida ta osta soovib. Pidage meeles, et ülaltoodud lingi Lisa ostukorvi lisamisel saame luua lingi, mis määrab, milline grupi toode ostukorvi lisatakse ja toote kogus.
Nupp Vali suvandid on mõeldud mitme muutujaga toodete jaoks, mis viib jällegi toote lehele, kust klient valikud edasi valib.
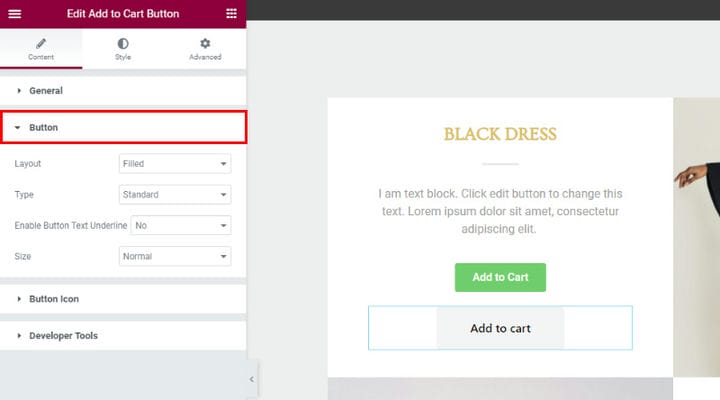
Nüüd, kui oleme selle selgeks teinud ja toote ID lisanud, läheme nuppude seadetesse. Saate nende valikutega katsetada, teil on erinevad paigutused ja tüübid, saate valida allajoonitava nupu teksti ja määrata nupu suuruse.
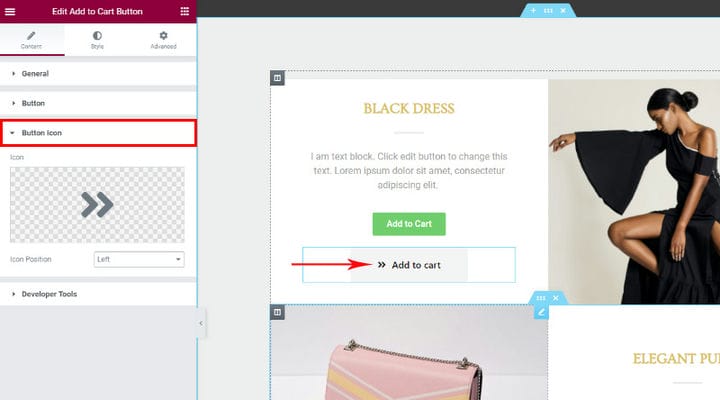
Veel üks huvitav võimalus on ikooni lisamise võimalus. Saate lisada SVG-d vastavalt oma soovile või valida selle ikooniteegist. Samuti saate määrata ikooni asukoha sõltuvalt teksti asukohast.
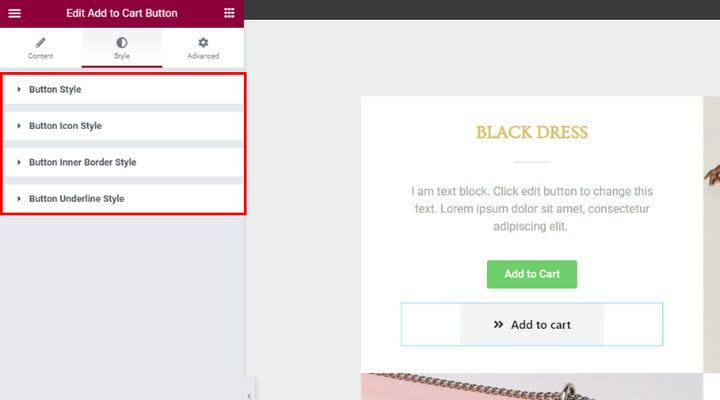
Kui oleme elemendid valinud, liigume edasi stiliseerimise juurde. Seda tehakse vahekaardil stiil ja näete, et valikud on jagatud nuppude stiiliks, nupu ikooni stiiliks, sisemise äärise stiiliks ja allajoonitud stiiliks.
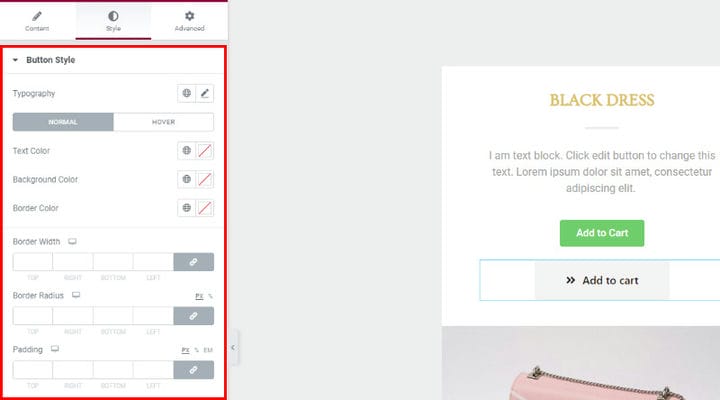
Nupu stiil viitab teksti stiili, selle värvi, aga ka tausta ja ääriste värvide kohandamisele. Äärise laius aitab meil tegelikult äärise lisada. Selle väärtuse määramisel ilmub ka ääris ja saame valida selle värvi. Meil on ka piirderaadius, kui tahame selle servi kärpida.
Täidis viitab ruumile teksti ümber.
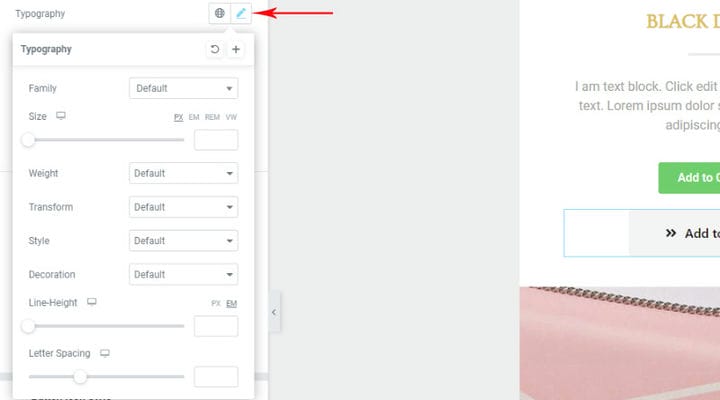
Mis puutub tüpograafia tekstivalikutesse, siis see on veel üks koht, kus saab katsetada. Vaikimisi tõmbab see vidin fondi teemast välja, kuid saate seda hõlpsalt muuta, kohandada teist suurust, laiust, joone kõrgust ja nii edasi.
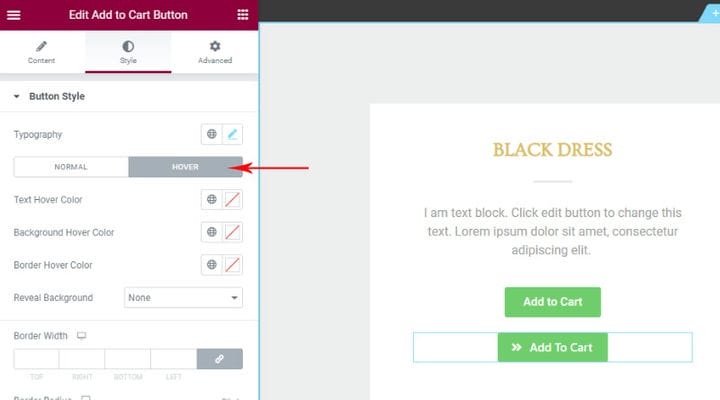
Siin on oluline hõljumise seadistus. Tavaline on nupu olek, kui hiirt pole peal, ja hõljutus, kui see on. Vajadusel saame kursorile määrata erineva teksti, tausta ja äärise värvi.
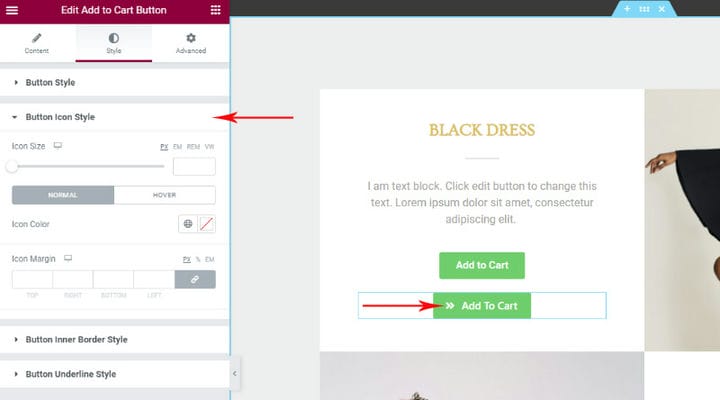
Nupuikooni stiil mõjutab ikooni, selle suurust, värvi ja veerisi. Samuti on seadistatud kursorit hõljutavate ikoonide jaoks.
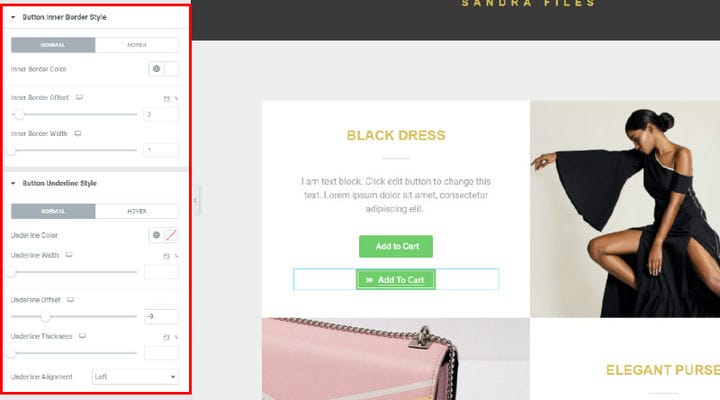
Väga sarnased sätted on sisemise äärise ja allajoonimise jaoks. Katsetage, uurige ja katsetage – oleme kindlad, et leiate oma tee hõlpsalt.
Loodame, et oleme selle lisandmooduli kasutamise teie jaoks lihtsaks teinud. Peame seda suurepäraseks lahenduseks nupule Lisa ostukorvi. Proovige järele ja andke meile kommentaarides teada, kuidas teile meeldib.
Kokkuvõtteks
Nüüd peate hoolikalt läbi mõtlema, millised võimalused teie poe jaoks kõige paremini sobiksid. Universaalset edu retsepti ei ole, seega veenduge, et tunneksite oma niši, tooteid ja kliente hästi. Kui mõistate oma sihtrühma vajadusi, loote hõlpsalt hea kasutajakogemuse. Kas olete mõnda selle artikli valikut juba kasutanud? Postitage julgelt küsimusi ja jagage meiega oma kogemusi kommentaaride jaotises! Ootame teid huviga!