Kuinka löytää CSS-valitsimia WordPress-sivustoilta
Jossain vaiheessa työskennellessäsi WordPressin kanssa sinun on harrastettava CSS:ää. Laajennus voi pyytää sinua toimittamaan CSS-valitsimen/-luokan, tai haluat ehkä mukauttaa osan sivustostasi CSS:llä.
Tämä viesti on tarkoitettu kaikille, joiden on löydettävä CSS-valitsin sivustostaan.
Jos olet täysin epävarma, mitä CSS on ja mihin sitä käytetään, tutustu ensin CSS with WordPress -yleiskatsausimme.
Kuinka löytää CSS-valitsimia
Tarvitset vain yhden työkalun ja sinulla on se jo: selain!
Jokaisessa selaimessa on joukko kehittäjätyökaluja, joita voidaan käyttää verkkosivuston tutkimiseen. Käytän Chromea, mutta voit käyttää mitä tahansa nykyaikaista selainta. Heillä kaikilla on erittäin samanlainen työkalusarja.
Tarkastele sivustosi HTML-koodia
Avaa ensin kotisivusi uudessa välilehdessä.
Napsauta hiiren kakkospainikkeella mitä tahansa sivun kohtaa ja valitse Näytä lähde. Tämä avaa tältä näyttävän sivun uudessa välilehdessä:
Sivuston www.competethemes.com lähdekoodi
Tämä on verkkosivun raaka-HTML. Tämän Google, selaimesi ja kaikki muut ohjelmistot näkevät vieraillessaan sivustollasi. Se on koodi, jonka selaimesi hahmontaa verkkosivustoksi, jonka kanssa voit olla vuorovaikutuksessa.
On tärkeää ymmärtää, että jokainen sivustosi sivu on tehty tällaisesta HTML:stä.
Vaikka on hienoa nähdä koodi verkkosivuston takana, meillä on parempi ja hyödyllisempi tapa tarkastella sitä.
Saat paremman kuvan HTML:stä
Palaa etusivullesi, napsauta hiiren kakkospainikkeella mitä tahansa sivun osaa ja valitse tällä kertaa "Tarkista" -vaihtoehto (saattaa sanoa "Tarkista elementti"). Tämä avaa selaimesi kehittäjätyökalut ja näyttää seuraavanlaisen ikkunan:
Tämä on toinen tapa tarkastella samaa HTML-koodia, jonka näit juuri tarkastellessasi lähdekoodia. Erona on, että meillä on nyt hierarkia, jonka kanssa voimme navigoida ja olla vuorovaikutuksessa.
Jos tämä kaikki näyttää oudolta ja ylivoimaiselta, se ei haittaa. Tavoitteena ei ole hallita selaimesi kehittäjätyökaluja, vaan löytää yksi CSS-valitsin sivustolta.
Kehittäjätyökaluissasi on vasen puoli ja oikea puoli. Vasemmalla puolella on HTML-koodin hierarkia, jossa voimme navigoida. Oikean puolen voi jättää kokonaan huomiotta.
Jos nyt viet hiiren osoittimen HTML-elementtien päälle kehittäjätyökaluissa, huomaat jotain todella siistiä. Jokainen elementti korostuu sivulla, kun viet hiiren sen päälle.
Näin pääset helposti haluamaasi elementtiin. Itse asiassa sinun ei todellakaan tarvitse ymmärtää HTML-koodia löytääksesi etsimäsi elementin.
On kaksi tapaa päästä nopeasti suoraan kohdistettavaan elementtiin.
Oletetaan, että minun täytyy päästä linkkiin sivusivullani. Voin napsauttaa hiiren kakkospainikkeella jotakin sivun kohtaa ja käyttää sitten avattavan valikon nuolia päästäkseni linkkiin.
Joka kerta kun napsautan nuolta, se paljastaa elementin sisältämät elementit. Tätä tarvitaan usein, mutta seuraava menetelmä voi olla vieläkin helpompi ja nopeampi.
Tapa 2: Napsauta elementtiä hiiren kakkospainikkeella
Joskus voit valita juuri haluamasi elementin. Voit tehdä tämän napsauttamalla elementtiä hiiren kakkospainikkeella ja kehittäjätyökalut avautuvat jo korostaen elementtiä.
Näin voit navigoida samaan sivutuslinkkiin tällä nopeammalla menetelmällä.
Hanki CSS-valitsin
Kun olet löytänyt etsimäsi HTML-elementin, viimeinen vaihe on kopioida CSS-valitsin.
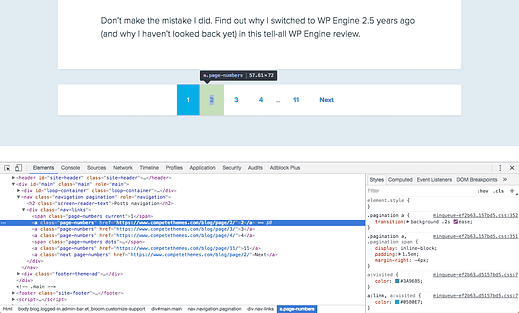
Alla olevassa kuvakaappauksessa näet, että siirrän hiiren toisen sivun linkin päälle.
Linkkielementissä on luokka nimeltä "sivunumerot", ja luokkaa voidaan käyttää CSS-valitsimena. Jos joudut kohdistamaan sivutuslinkkeihin, voit käyttää luokkaa "sivunumerot", koska jokaisessa linkissä on kyseinen luokka.
Vinkki: Kun kirjoitat CSS:ää, kohdistat luokkiin, joiden nimen edessä on piste, kuten ".page-numbers". Kun annat laajennukselle luokan, sinun on ehkä sisällytettävä piste tai ei.
Löydä helposti CSS-valitsimia
Yllä olevien vaiheiden avulla voit löytää CSS-luokan mistä tahansa sivustosi elementistä. Tästä on hyötyä, kun muokkaat sivustoasi, ja sitä tarvitaan, jotta tietyt laajennukset saadaan toimimaan.
Jos sinulla on kysyttävää tästä opetusohjelmasta, lähetä se alla oleviin kommentteihin.
Paljastus: Tämä viesti saattaa sisältää kumppanilinkkejä. Tuotteen ostaminen jonkin näistä linkeistä tuottaa meille palkkion ilman lisäkuluja.