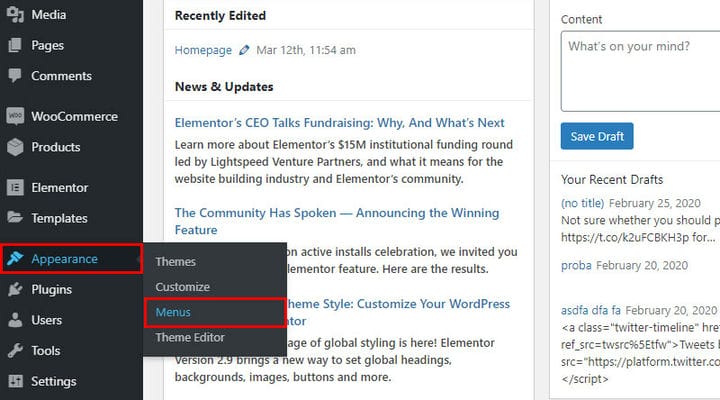
Kuinka rakentaa yksisivuinen WordPress-verkkosivusto Elementorilla
Helppokäyttöisyys on tärkein syy siihen, miksi WordPress on suosituin sisällönhallintajärjestelmä. Myös ihmiset, joilla ei ole vahvaa teknistä taustaa, voivat helposti luoda ja ylläpitää verkkosivustoja yksin. Tällä opetusohjelmalla osoitamme juuri sen käyttämällä Elementor -sivunrakennustyökalua yhden sivun WordPress-verkkosivuston rakentamiseen.
Aloitetaan selittämällä, mikä yksisivuinen verkkosivusto itse asiassa on. Toisin kuin nimi antaa ymmärtää, se ei välttämättä rajoitu yhdelle sivulle. Haluat esimerkiksi luoda etusivun, jossa on osiot, kuten Etusivu, Tietoja, Yhteystiedot ja vastaavat, ja linkittää sieltä galleriaan, portfolioon tai blogiin.
Liikkuminen pääsivusi osien välillä ilman, että sinun tarvitsee selata kaikkia osioita, voidaan tehdä helposti käyttämällä sivulla olevia linkkejä tai ankkureita. Elementorissa on myös valmis elementti ankkurin asettamista varten, ja se on erittäin helppokäyttöinen.
Tietenkin voit käyttää ankkureita sivun eri osien yhdistämiseen käyttämällä Menu Anchor -elementtiä yhdessä eri linkitettävien elementtien kanssa, mutta tässä opetusohjelmassa keskustelemme siitä, kuinka se tehdään valikon avulla.
Aloitetaan
Luomme sivun, jossa on neljä osiota, ja käytämme valikkoa linkittääksemme kaikkiin näihin. Koska Etusivu-osio tulee joka tapauksessa olemaan sivumme yläosassa, ei ankkuria tarvita. Linkki sivullesi vie sinut sivun yläosaan, joten voit käyttää sitä vain valikon Etusivu-vaihtoehdossa.
Tämä tarkoittaa , että tarvitsemme kolme muuta ankkuria, yhden kullekin muulle osiolle: Tietoja meistä, Ruokalistamme ja Yhteystiedot.
Voit sijoittaa ankkurin yksinkertaisesti etsimällä Menu Anchor -elementin Elementorin sivupalkin valikosta ja vetämällä ja pudottamalla sen haluamaasi kohtaan, esimerkiksi jokaisen osion yläpuolelle.
Huomaa, että ankkuri on vain auttamaan navigoinnissa, eikä se siksi näy vierailijalle millään tavalla, se näkyy vain editorissa, jotta voimme nähdä missä se on, kun rakennamme verkkosivustoamme.
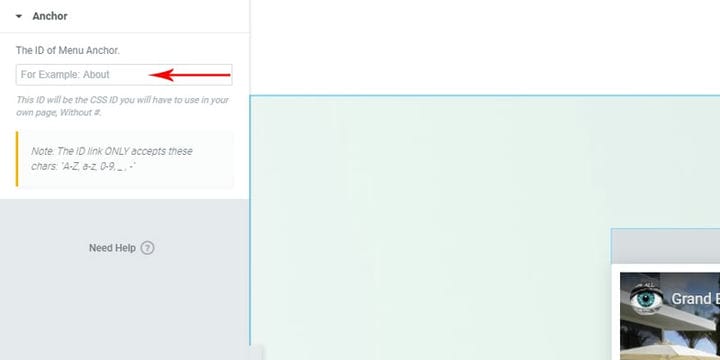
Seuraavaksi meidän on nimettävä jokainen ankkureista ja annettava niille heidän yksilölliset tunnuksensa. Näiden on oltava yksi merkkijono, jossa käytetään isoja ja pieniä kirjaimia, numeroita, väliviivoja ja alaviivoja, mutta ei välilyöntejä.
Linkin luominen valikosta
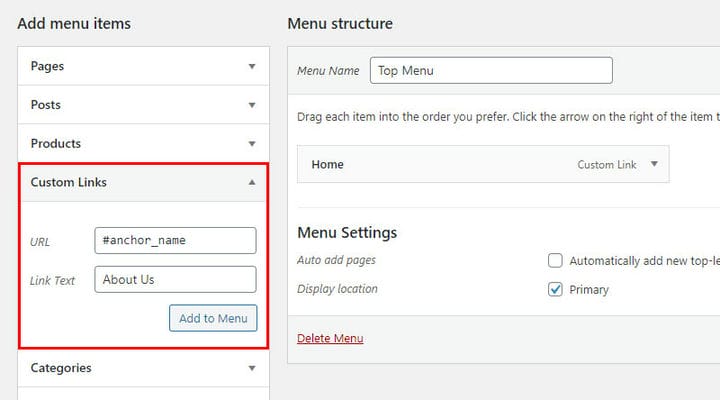
Seuraavaksi aiomme rakentaa mukautetun valikon käyttämällä WordPressin oletuseditoria ja noudattamalla näitä helppoja ohjeita.
Luomme sitten valikkoon kolme mukautettua linkkiä. Syötämme URL – kenttään ankkurin nimemme, jonka alussa on #, kuten kohdassa #ankkurin_nimi. Linkin tekstikenttä on valikkovaihtoehdon teksti. Tässä tapauksessa, koska haluamme ankkurilinkin vievän meidät Tietoja meistä -osioon, syötämme tämän. Toistamme tämän myös Menu- ja Yhteystiedot-osioissa: lisää ankkuri ja linkitä sitten valikon kautta.
Huomaa, että nämä ankkurilinkit toimivat vain samalla sivulla, jolla ankkurit ovat. Jos sinulla on toinen sivu, jolla on sama valikko, ankkurilinkki ei toimi. Ankkurilinkit menevät vain niiden kohdeankkureiden jälkeen sivulla, jolla linkitetyt elementit ovat.
Näin määritettynä ankkurilinkki toimii kaikille ankkureille riippumatta siitä, millä sivulla linkki on.
Kuten olet nähnyt, sinulla on täysin toimiva, helposti navigoitava yksisivuinen verkkosivusto muutamassa minuutissa, nopeasti ja helposti, lähes nollalla vaivalla ja tarkalleen nollalla koodaustiedolla. Tarvitset vain Elementor-sivunrakennustyökalun ja tämän kätevän opetusohjelman, ja olet valmis. Älä myöskään unohda pitää sisältösi tuoreena ja kiinnostavana. Valitse kuvat huolellisesti ja kiinnitä huomiota sivuston järjestykseen. Samalla tiedolla voi olla erilainen merkitys sen mukaan, mihin ne on sijoitettu. Käytä siis eri värejä sisällöllesi tai vaihda fonttia kiinnittääksesi huomion ammattimaisesti.