Modèles Elementor – Une brève introduction
Depuis qu’il a rejoint le monde WordPress en 2016, Elementor l’a pris d’assaut. Son attrait réside dans son incroyable convivialité – il a commencé comme le premier constructeur de pages frontales de WordPress et n’a cessé de s’affiner depuis. Maintenant, il sert d’outil de création de page assez complet avec de nombreuses innovations intéressantes. Parmi les modèles les plus récents et les plus frappants figurent les modèles Elementor et le kit de modèles Elementor. Si vous n’avez pas déjà Elementor, vous devez vous occuper de l’installation du plugin maintenant afin de pouvoir suivre.
Nous avons rassemblé cet article pour vous guider dans la familiarisation avec les modèles Elementor – ce qu’ils sont, comment les trouver et les utiliser, ainsi que comment faire des choses plus avancées comme créer vos propres modèles. Ne vous inquiétez pas, ce n’est ni effrayant ni difficile du tout. En fait, lorsque vous les essayez, vous pourriez les trouver assez amusants. Alors plongeons !
Que sont les modèles Elementor et pourquoi devrais-je les utiliser ?
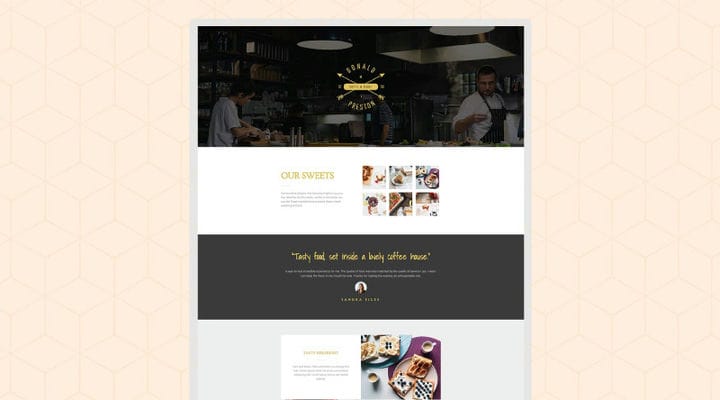
On pourrait penser aux templates Elementor comme des ajouts aux thèmes WordPress. Ils vous aident à créer des pages rapidement et facilement. Fondamentalement, un modèle Elementor vous fournit un plan de page conçu et prédéfini qu’il vous suffit d’insérer et de remplir avec votre contenu. Il existe toutes sortes de pages dans la bibliothèque de modèles Elementor – pages d’archives, accueil, contact, à propos de nous, etc. Ainsi, lorsque vous utilisez des modèles, la seule chose à faire est de choisir un design que vous aimez, de l’importer et de remplacer le texte et les images. avec la vôtre pour obtenir une page de haute qualité en un clin d’œil.
Les modèles sont là pour simplifier le processus de création de votre site Web. Cependant, ils n’affecteront rien en dehors de la page, ce qui signifie que des zones telles que votre en-tête et votre pied de page ne seront pas affectées, ainsi que d’autres zones de widgets sur votre site. En fait, ceux-ci suivront vos paramètres de thème globaux, comme toujours. C’est pourquoi nous avons dit plus tôt que les modèles Elementor sont des ajouts aux thèmes – ils ne peuvent pas remplacer un thème et vous avez besoin d’un thème pour pouvoir les utiliser.
Cependant, vous n’aurez probablement pas besoin de modèles Elementor si vous utilisez un thème Elementor premium. L’idée derrière les thèmes premium est que vous les achetez précisément, vous n’aurez donc pas beaucoup de travail à faire et vous obtiendrez des mises en page incluses dans le contenu de la démonstration. Et tous les éléments dont vous avez besoin pour un site Web seront regroupés avec le thème. Néanmoins, cela ne vous empêchera pas d’utiliser des modèles Elementor si vous le souhaitez vraiment – tout thème compatible Elementor vous permettra de les ajouter.
Quels thèmes sont compatibles avec les modèles Elementor
Comme nous l’avons établi, les modèles ne remplacent pas un thème. Alors, quels thèmes pouvez-vous utiliser ?
En fait, tout thème compatible Elementor ou tout thème qui a été construit à l’aide du plugin Elementor fera l’affaire. En fait, il existe d’excellents thèmes Elementor gratuits que vous pouvez essayer juste pour vous donner une idée des possibilités. Et cette liste n’est en aucun cas limitative ; Elementor compte plus de 4 millions d’installations actives, ce qui signifie qu’il existe des dizaines de milliers de thèmes compatibles avec lui.
Les modèles sont là pour vous aider à créer votre site Web, mais vous avez toujours besoin d’un cadre de thème pour que tout fonctionne. Les modèles vous éviteront de créer chaque section de chaque page séparément ou d’essayer d’assurer une stylisation fiable sur votre site. Pour rendre ce processus plus rapide et plus cohérent, les modèles sont conçus pour correspondre aux différentes catégories de pages dans des niches définies (par exemple, restaurant, agence numérique, architecte…). Par conséquent, vous n’aurez pas à lutter pour faire correspondre les couleurs ou organiser les éléments et les marges pour qu’ils soient les mêmes partout.
L’important avec les modèles Elementor est que vous devez choisir un bon thème WordPress, car ce sera la base sur laquelle votre site sera construit. Vous devriez essayer de choisir un thème dont toutes les zones de widgets sont stylisées à la fois pour l’ensemble du thème et pour les éléments utilisés dans le thème. Les choix sont nombreux car il existe de nombreux thèmes intégrés à Elementor et encore plus de thèmes compatibles avec Elementor. Donc, si vous décidez de suivre cette voie pour la conception de votre site Web, l’ important est de trouver un thème dont la conception correspond quelque peu au modèle. De cette façon, vous pouvez les assembler sans avoir à apporter de modifications importantes. Et l’équipe derrière le plugin Elementor a également créé une excellente base sur laquelle vous pouvez utiliser leurs modèles – le thème Hello. Il est simplifié, léger et entièrement gratuit.
Où puis-je trouver des modèles ?
Il y a un nombre toujours croissant de nouveaux modèles créés jour après jour par des tiers. L’augmentation de l’offre ainsi que la facilité d’utilisation inhérente à Elementor affecteront probablement la façon dont les gens utilisent WordPress à l’avenir. Après tout, littéralement n’importe quel utilisateur, avec aucune connaissance en codage et une expérience WordPress limitée, peut travailler avec ces modèles grâce à l’éditeur glisser-déposer.
Actuellement, vous pouvez trouver des modèles soit directement dans la bibliothèque Elementor, soit en les achetant auprès de concepteurs tiers. Les modèles trouvés dans la bibliothèque sont développés par Elementor et peuvent être ajoutés à une page grâce à l’accès du plugin à la bibliothèque. D’autre part, les modèles de concepteurs tiers peuvent être achetés directement auprès des auteurs ou sur des marchés en ligne. Dans ce cas, vous obtenez un fichier .json ou un package .zip que vous importez de votre ordinateur vers votre site Web WordPress en utilisant le plugin Elementor. Après l’importation, vous pourrez ajouter ces modèles sur n’importe laquelle des pages de votre site.
Tout comme vous avez des thèmes gratuits et premium, il existe des modèles Elementor gratuits et premium.
Les modèles gratuits sont principalement composés d’éléments gratuits que vous obtiendriez de toute façon avec le plugin Elementor. Ce sont les mêmes éléments auxquels vous avez accès lorsque vous l’utilisez comme constructeur de page, mais dans le cadre d’un modèle, ils sont déjà arrangés, stylisés et emballés pour constituer un tout.
Les modèles Premium sont disponibles en deux variétés. L’un est le type que vous obtenez dans le cadre d’un abonnement Elementor Pro, et ces modèles sont fabriqués par Elementor et réservés aux utilisateurs de plug-ins payants. L’autre type est créé par des développeurs tiers et ceux-ci sont achetés séparément et peuvent contenir des éléments exclusifs, des options supplémentaires, une variété de stylisations de mise en page, etc.
Éléments à vérifier avant d’ajouter un modèle
Maintenant, avant d’essayer d’ajouter un modèle, vous devez d’abord vérifier les paramètres de la page où vous souhaitez le mettre. Cela dépendra du thème que vous utilisez et de ses paramètres. Les modèles d’Elementor, pour la plupart, sont conçus pour occuper toute la largeur de la page. Cela ne signifie pas nécessairement qu’ils ne permettront pas une mise en page en boîte ou l’ajout d’une barre latérale – un modèle occupera l’espace de page que vous lui donnerez. Ainsi, si votre thème, et par extension votre page, incluent une barre latérale, le modèle Elementor occupera simplement l’espace de page restant à sa disposition.
Néanmoins, nous vous suggérons de vérifier comment le modèle s’adapte en dehors de ses conditions idéales en le regardant sur différents écrans. Si vous n’avez pas d’appareils de taille d’écran différente à portée de main, pas de soucis, il existe un moyen simple de vérifier la réactivité. Tous les modèles d’Elementor sont destinés à être réactifs, donc tout devrait toujours bien paraître sur des écrans plus petits/plus grands. Cependant, si vous remarquez que quelque chose s’est mélangé avec la mise en page de votre modèle en raison du changement, nous vous suggérons de faire une exception pour que la page soit en pleine largeur ou de choisir un modèle différent dans la bibliothèque.
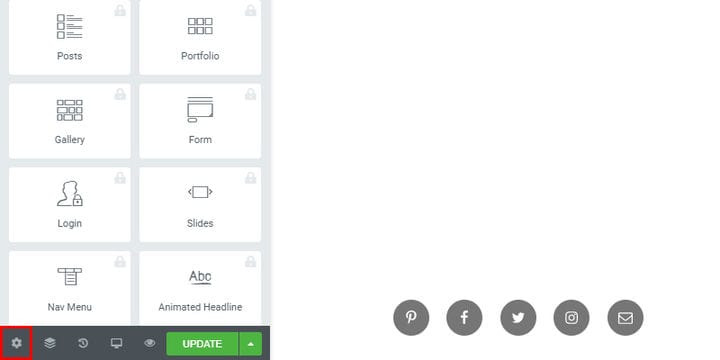
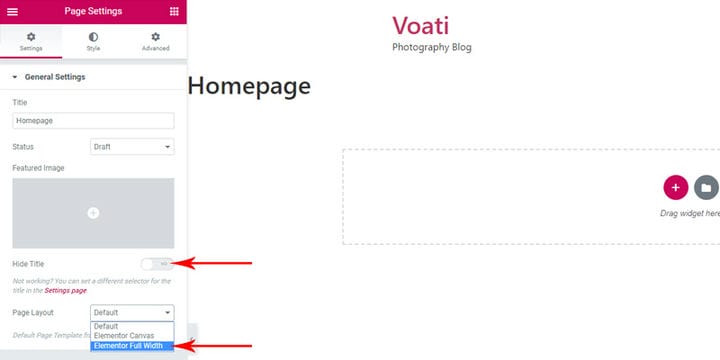
Quant à la façon dont vous définiriez une page spécifique sur toute la largeur sans affecter les paramètres globaux, il existe un moyen rapide de le faire à partir du front-end dans Elementor. Aller aux paramètres:
Et puis sélectionnez simplement Elementor Full Width dans le menu déroulant pour les mises en page.
Comment ajouter un modèle à partir de la bibliothèque
Ici, nous verrons comment vous pouvez ajouter un modèle Elementor à partir de la collection présente dans la bibliothèque de modèles. Ces modèles sont soit créés exclusivement par l’équipe Elementor, soit créés par l’équipe Elementor en coopération avec d’autres développeurs, de sorte qu’ils appartiennent toujours à Elementor.
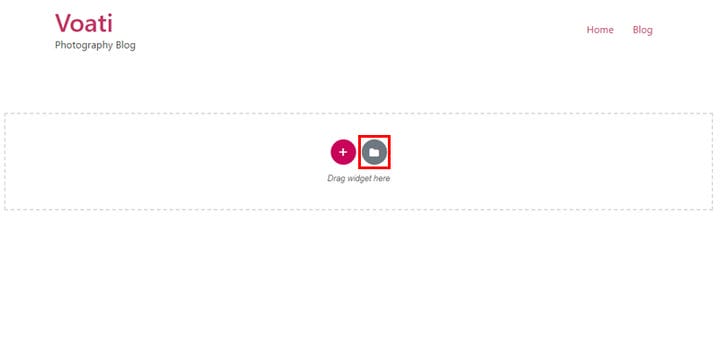
L’insertion d’un modèle dans la page est assez simple. Il y a deux façons de le faire – soit cliquez sur l’icône de dossier (option Ajouter un modèle) dans la section vide de la page
ou appuyez sur Ctrl + Maj + L pour Windows ou Cmd + Maj + L pour Mac pour ouvrir la bibliothèque Elementor.
Vous obtiendrez une fenêtre contextuelle dans laquelle vous pourrez sélectionner des blocs, des modèles ou parcourir votre collection de modèles.
Les modèles de page d’Elementor sont hébergés sous l’onglet Pages et vous pouvez trouver des modèles gratuits et premium ici. Si vous souhaitez utiliser les modèles Pro, vous devez vous abonner à Elementor Pro, la version premium de ce plugin.
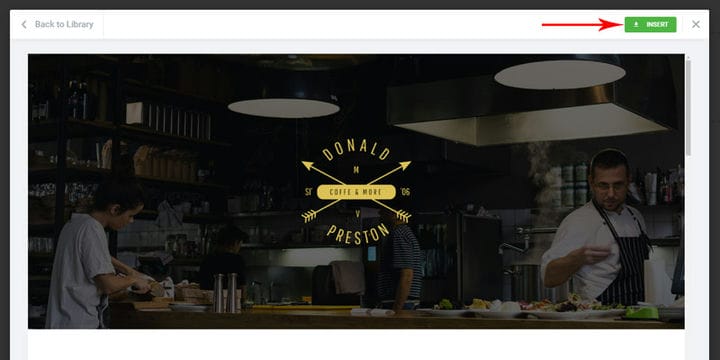
Alors, parcourez la sélection sous Pages pour voir tous les modèles disponibles (ou recherchez celui dont vous avez besoin en tapant un mot-clé dans la barre de recherche). Une fois que vous avez trouvé celui(s) que vous aimez, l’étape suivante consiste à l’insérer.
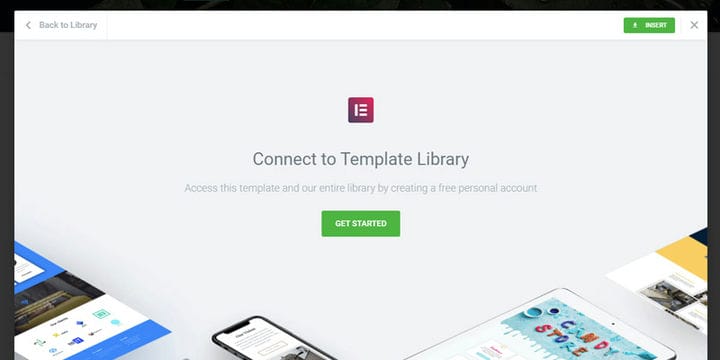
Avant que le modèle que vous avez choisi puisse être appliqué à la page, vous devez avoir un compte Elementor actif. Donc, si vous n’en avez pas créé auparavant, c’est le moment. L’inscription se fait par e-mail, il vous suffit de soumettre et de confirmer votre adresse e-mail et vous êtes libre de télécharger des modèles.
Et c’est là que le plaisir commence !
Les pages prédéfinies auxquelles vous avez déjà accès via le compte gratuit incluent des options pour l’accueil et l’atterrissage ainsi que des modèles de page intérieure. Ainsi, vous pouvez créer votre site rapidement et facilement sans compromettre la cohérence du style ni vous ruiner. Et un point important à souligner est que toutes les images utilisées dans les modèles proviennent de sources CC0 gratuites, vous pouvez donc les utiliser sans restrictions. De plus, tous les modèles et blocs de la bibliothèque sont adaptés aux mobiles, donc leur utilisation garantira que votre site aura une belle apparence même sur des appareils plus petits.
Une fois que vous avez ajouté un modèle, vous êtes bien entendu libre de le modifier. Vous pouvez facilement modifier tous les modèles que vous avez sélectionnés – ils sont là pour vous aider, pas pour vous restreindre. Si vous en aimez un, mais que vous aimeriez vraiment modifier ceci ou cela, vous le pouvez! Une fois importé, le modèle se comporte comme une page normale que vous avez créée dans Elementor, ce qui signifie que vous pouvez modifier des sections ainsi qu’ajouter/supprimer des éléments sans difficulté. Et encore mieux, les modèles sont conçus pour être légers afin que vos pages se chargent très rapidement, ce qui est l’un des conseils importants pour améliorer le référencement. Le monde, ou plus précisément votre site Web, vous appartient !
De plus, il n’est pas exclu que vous combiniez deux modèles différents. Bien qu’il soit peu probable que vous ayez besoin de le faire, c’est un bon moyen de combiner les sections et les arrangements d’éléments que vous aimez à partir de plusieurs modèles différents. Par exemple, si vous aimez un affichage d’image d’un modèle et une rangée d’icônes d’un autre, vous pouvez les mélanger et les assortir. Importez simplement un modèle après l’autre et réorganisez les sections à l’aide de l’outil de navigation d’Elementor ou supprimez les éléments dont vous n’avez pas besoin. À partir de maintenant, c’est tout simplement un travail avec Elementor. Ajoutez votre propre contenu et c’est parti !
Comment ajouter un modèle à partir de votre ordinateur
Nous allons maintenant voir comment vous pouvez insérer un modèle externe. Ce sont des modèles tiers créés à l’aide d’Elementor que vous pouvez importer à l’aide du plugin et de sa bibliothèque. Il vous suffit d’avoir un fichier modèle au format .zip ou .json.
Étant donné que ces modèles sont créés par des développeurs tiers, ils ne sont PAS extraits directement de la bibliothèque. Au lieu de cela, vous les achetez directement auprès des développeurs ou via un intermédiaire comme un marché en ligne, et vous recevez des fichiers que vous pouvez enregistrer sur votre ordinateur et ajouter ultérieurement à votre site WordPress. Il existe déjà de nombreux modèles tiers sur le marché et leur nombre est susceptible d’augmenter compte tenu de la popularité massive du plugin Elementor.
Maintenant, vous pouvez insérer le modèle de deux manières – la première est gérée en accédant à la page où vous souhaitez que votre modèle soit. Ensuite, vous ouvrez la bibliothèque Elementor :
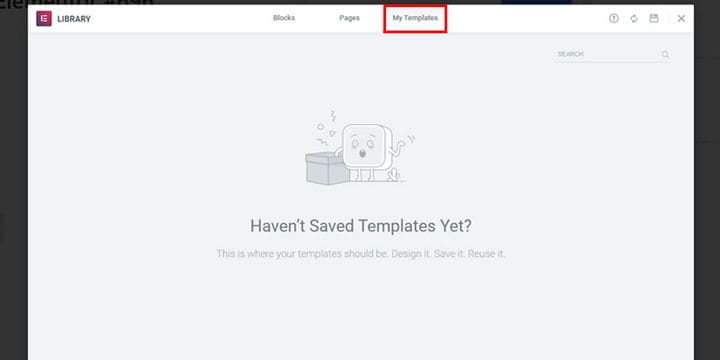
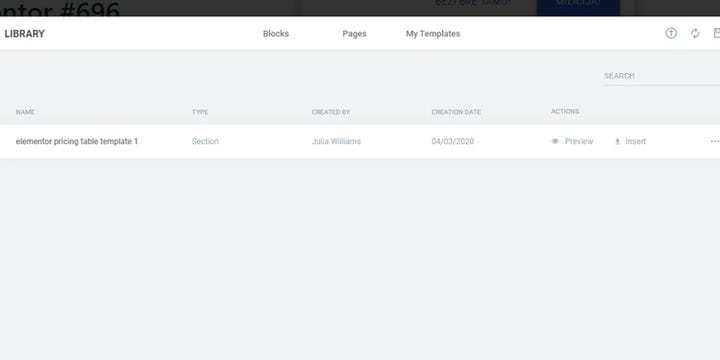
Sauf qu’au lieu de l’onglet Pages, vous devriez aller dans Mes modèles :
Étant donné que nous traitons cela comme la première étape du processus, notre bibliothèque est affichée comme vide. Une fois que vous avez importé votre premier modèle, c’est ici que vous pourrez le voir et y accéder à partir de maintenant.
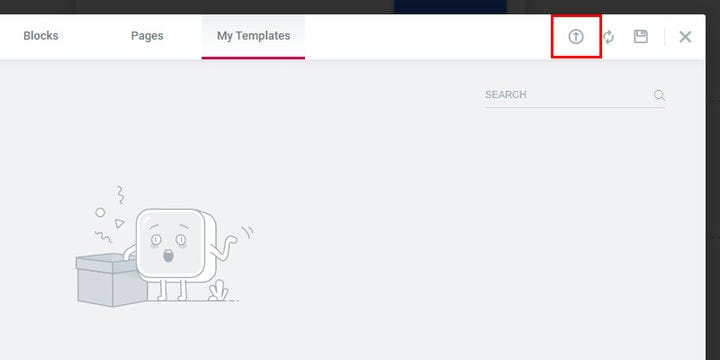
À partir de là, vous devrez cliquer sur l’icône encadrée de flèche vers le haut (Modèle d’importation) :
Ce qui ouvrira la fenêtre de téléchargement :
Recherchez et ajoutez le ou les modèles que vous souhaitez à votre bibliothèque (et ne vous inquiétez pas, il s’agit d’une zone privée de la bibliothèque – aucun autre utilisateur Elementor n’y aura accès). Et maintenant, vous avez mis de côté un modèle que vous pouvez retirer à tout moment et appliquer à n’importe quelle page de votre site. Il sera conservé dans la Bibliothèque et vous pourrez le voir (ainsi que tous les autres modèles que vous importez) dès que vous ouvrez l’onglet Mes modèles :
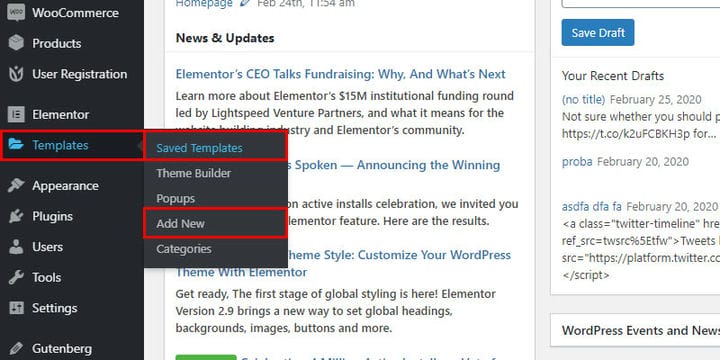
La deuxième façon pour vous d’importer un modèle est via votre tableau de bord d’administration WordPress et l’option Modèles :
Sous Modèles enregistrés, vous pourrez voir tous les modèles que vous avez enregistrés et qui sont conservés dans votre bibliothèque (Modèles > Modèles enregistrés).
Cependant, pour insérer un nouveau modèle à partir du tableau de bord, vous devez accéder à Modèles > Ajouter un nouveau.
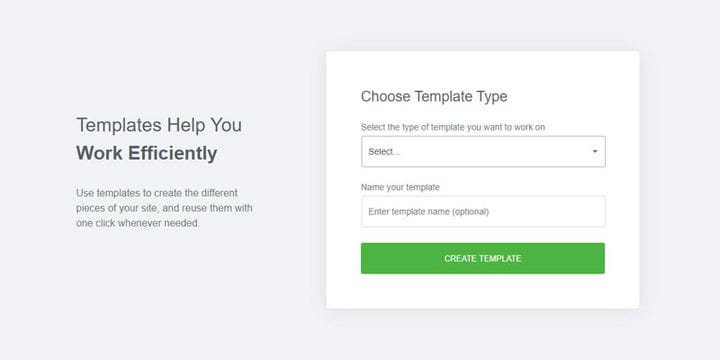
La principale différence entre ajouter des modèles depuis la page et le faire depuis le tableau de bord est que vous devez attribuer un nom au modèle et choisir immédiatement son type (Page ou Section) :
Une fois que vous avez fait cela, une nouvelle page s’ouvrira et vous pourrez ensuite télécharger et insérer un modèle à l’aide de la bibliothèque. Cela peut sembler autrement, mais la deuxième méthode est une version plus simplifiée car elle vous évite d’aller sur le tableau de bord pour créer une page et de revenir en arrière pour l’ouvrir, ouvrir Elementor, etc.
Créez votre propre modèle
C’est une option vraiment intéressante qu’Elementor offre à tous ses utilisateurs. Il vous permet d’enregistrer un modèle d’une page entière ou simplement d’enregistrer une section. Vous vous demandez peut-être pourquoi vous auriez besoin d’enregistrer des blocs de construction de section alors qu’il y a des pages entières prêtes à l’emploi. Eh bien, tout comme les pages, les blocs préconçus sont formés pour accélérer et faciliter vos efforts de création de pages. Et d’autre part, les blocs sont plus faciles à insérer ou à intégrer n’importe où sur votre site Web et nécessitent moins d’harmonisation stylistique qu’une page entière. Ainsi, selon vos préférences et vos méthodes de travail, il existe plusieurs options pour vous aider à créer votre site Web.
Enregistrer un modèle de page
Il existe différentes raisons pour lesquelles vous souhaiterez peut-être enregistrer un modèle de page alors qu’il y en a tellement facilement fournis dans la bibliothèque. Par exemple, si vous avez aimé un modèle Elementor mais que vous l’avez personnalisé avant de l’utiliser. Ensuite, vous pouvez enregistrer le résultat en tant que nouveau modèle et l’utiliser sur toutes vos autres pages ou sites. Ou si vous avez créé une page à partir de zéro et que vous êtes satisfait du résultat et que vous souhaitez également l’utiliser ailleurs. Il est également possible de faire une copie d’une page dans le même site si vous en avez besoin. Dans tous les cas, Elementor vous permettra de sauvegarder vos créations pour une utilisation future.
Vous pouvez enregistrer votre page assez facilement, et encore une fois, il y a deux façons de le faire.
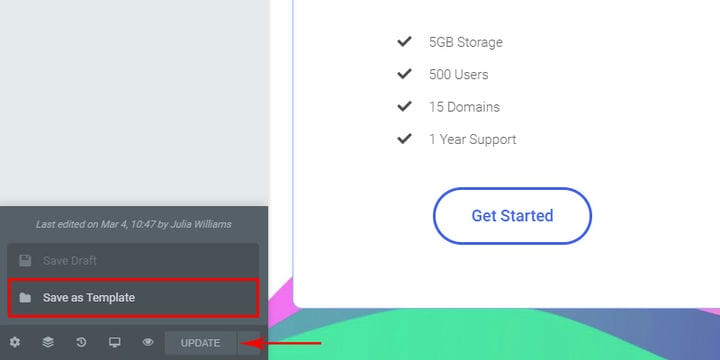
La première consiste à ouvrir les options d’enregistrement (en mode Édition avec Elementor), puis à choisir Enregistrer en tant que modèle. Vous devez le faire à partir de la page que vous souhaitez conserver :
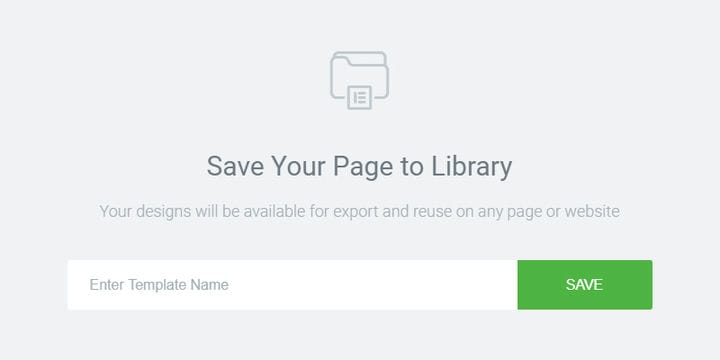
Il vous suffit de donner un nom au modèle.
Et voila! La conception de votre page a été enregistrée dans la bibliothèque. Et pas de soucis – tout ce que vous enregistrez ne sera visible que par vous.
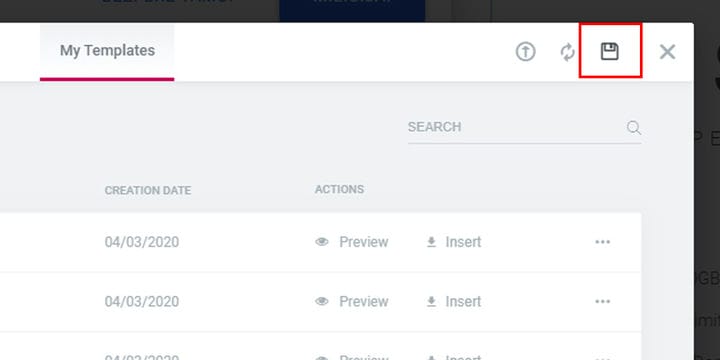
La deuxième façon d’enregistrer une page en tant que modèle est via la bibliothèque. Cliquez sur l’icône Ajouter un modèle :
Et lorsque la bibliothèque apparaît, cliquez simplement sur l’icône Enregistrer, nommez le modèle et le tour est joué :
Enregistrement d’un modèle de section
Parfois, il est simplement plus pratique d’enregistrer le modèle d’une section au lieu d’une page. Par exemple, si vous proposez des services et que vous souhaitez vous assurer que vos plans tarifaires sont visibles à plusieurs endroits de votre site, vous pouvez enregistrer une section. Pas besoin de refaire la même chose encore et encore pour différentes pages.
Donc, si vous avez créé un tableau de prix et façonné chacune de ses trois colonnes (ou plus), vous pouvez l’ajouter ailleurs en quelques clics au lieu de le créer à partir de zéro.
Maintenant, vous pouvez enregistrer votre modèle de section simplement en cliquant avec le bouton droit sur la section souhaitée et en sélectionnant Enregistrer en tant que modèle dans le menu déroulant.
N’oubliez pas que vous ne cliquez PAS sur une seule colonne ou un seul élément dans la section souhaitée, mais sur l’ensemble indivis.
Exportation d’un modèle
Une autre fonctionnalité utile offerte par les modèles Elementor est la possibilité d’exporter un modèle sur votre ordinateur. Cette option est idéale si vous souhaitez styliser les pages de différents sites Web de la même manière. Ou, si vous travaillez en équipe, vous pouvez l’utiliser pour envoyer votre modèle pour révision, extension ou quoi que ce soit entre les deux.
Une chose dont vous devez vous assurer est que le modèle exporté sera ensuite importé sur un site approprié. A savoir, vérifiez au préalable que le thème du deuxième site est compatible Elementor et inclut les mêmes fonctionnalités que votre original.
Comme pour l’importation, vous pouvez exécuter la fonction d’exportation de deux manières.
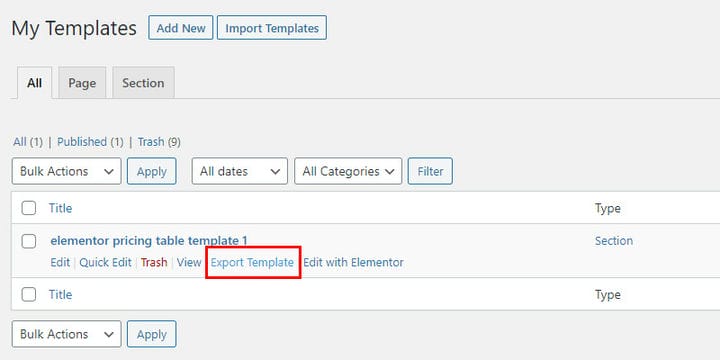
Le premier provient du tableau de bord d’administration de WordPress. Allez dans Modèles> Modèles enregistrés et cliquez simplement sur l’option Exporter le modèle.
Si vous finissez par enregistrer plusieurs modèles, vous pourrez voir leur type (Page ou Section) dans la liste, mais l’utilisation d’un nommage clair vous aidera à les distinguer plus tard.
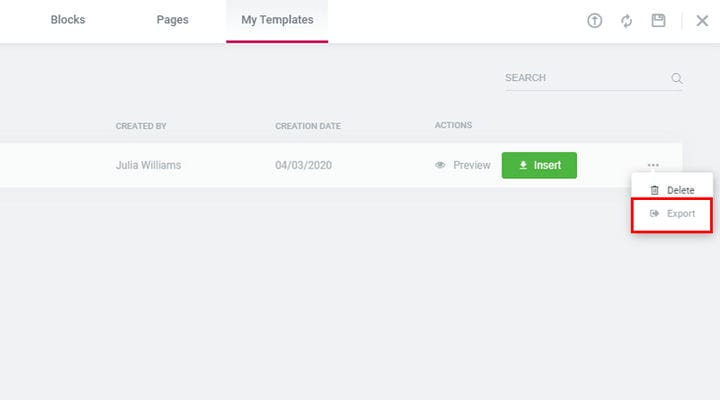
La deuxième façon d’exporter des modèles est via la bibliothèque. Allez dans l’onglet Mes modèles, trouvez le modèle dont vous avez besoin et cliquez sur les trois points à sa droite. Cela ouvrira un menu déroulant avec l’option d’exportation :
Les modèles Elementor peuvent-ils fonctionner avec mon thème ?
Nous ne pouvons pas prétendre que cette fonctionnalité est compatible avec tous les thèmes disponibles, mais elle est certainement compatible avec un grand nombre de thèmes gratuits et premium. Le fait qu’il y ait actuellement plus de 4 millions d’installations actives de ce plugin en dit long sur l’adaptabilité d’Elementor.
Bien sûr, travailler avec Elementor n’est pas strictement limité aux thèmes commercialisés comme compatibles avec Elementor. Vous pouvez toujours consulter la documentation du thème avant d’acheter, poser des questions avant la vente ou contacter l’équipe d’assistance si vous avez déjà acheté un thème.
En général, l’ajout de modèles à un thème existant n’affectera que la page ou la section sur laquelle vous travaillez. Les paramètres des sections telles que l’en-tête, le pied de page, le bouton de retour en haut, etc. seront extraits des paramètres de thème globaux, sauf si vous avez défini une exception pour une page spécifique. Cette structure de support est la raison pour laquelle vous avez besoin d’un thème quelles que soient les fonctionnalités d’un constructeur de page.
Nous vous invitons à l’essayer (ce plugin est gratuit après tout) mais veuillez noter que le support d’Elementor n’est accessible qu’aux abonnés payants. Cependant, si vous utilisez un thème premium, vous pouvez essayer de tout régler avec leur équipe d’assistance. Au final, pourquoi ne pas expérimenter? Le pire qui puisse arriver est de devoir supprimer une page. Et les modèles seront toujours là, donc en créer un nouveau ne prendra que quelques clics.
Kit de modèles Elementor
Le kit de modèles Elementor est un ensemble de modèles qui vous permettront de créer l’intégralité de votre site, pas seulement le contenu de la page. Cela signifie que le kit comprend des options pour les modèles d’en-tête et de pied de page en plus des modèles de page. De plus, il existe de nombreux modèles inspirants dans le kit et ils couvrent tout, des 404 pages, des archives de blog et des modèles de blog uniques aux pop-ups et plus encore. Le kit de modèles vous offre une grande flexibilité, au-delà de ce qui est disponible via la seule bibliothèque de modèles. Avec le kit Elementor, vous disposez d’un éventail plus large d’options et d’éléments avec lesquels vous pouvez travailler.
Mais veuillez noter que le kit de modèles Elementor est disponible uniquement pour les abonnés Elementor Pro. Vous devez être un utilisateur payant pour y avoir accès et les possibilités qu’il offre. Avec le kit, vous pourrez mélanger les options, les apparences et les mises en page à votre guise. Mais gardez à l’esprit que vous avez toujours besoin d’un thème WordPress comme base de travail. Le kit de modèles n’est que la prochaine étape (plus avancée que les modèles de page) dans l’échelle évolutive d’Elementor, pas un remplacement pour un thème.
Impressions finales
Les modèles d’Elementor représentent, essentiellement, un concept merveilleusement égalitaire. Ils permettront à quiconque de créer facilement un site Web et aucune connaissance en codage n’est requise. Grâce à l’éditeur frontal simple par glisser-déposer, Elementor est devenu l’incarnation de la convivialité et il est maintenant là pour rendre la création de pages encore plus fluide et plus rapide. Il est également très utile pour tous ceux qui cherchent à créer un site Web avec un budget serré. Vous pouvez combiner un thème gratuit et les modèles Elementor (et le plug-in ou les addons Elementor pour toutes les autres fonctionnalités dont vous avez besoin) pour créer un excellent site Web. Alternativement, toute personne qui crée fréquemment des sites Web peut tirer parti des modèles et de leur exportation/importation pour créer un arrangement personnalisé d’éléments à utiliser à tous les niveaux.