Come impostare un link personalizzato per l’aggiunta al carrello di WooCommerce
Qualsiasi tipo di sito Web WordPress può facilmente diventare un fantastico negozio online grazie al famoso plugin WooCommerce. Una volta installato e attivato questo popolare strumento di eCommerce, verranno aggiunti tutti gli elementi necessari per configurare una piattaforma di eCommerce e sarai in grado di gestire un negozio online a tutti gli effetti in un paio di clic. Alcuni dei motivi alla base della popolarità di WooCommerce sono che è incredibilmente semplice da usare, ti consente di controllare ogni aspetto del tuo negozio ed è totalmente scalabile. Il tuo negozio può crescere man mano che la tua attività cresce, gestire prodotti e acquisti è così facile indipendentemente dalla nicchia che copri e dal tipo di prodotto che vendi.
Sebbene una combinazione di un tema WordPress eCommerce di qualità e di un plug-in WooCommerce sia una ricetta vincente per un negozio online di successo, ci sono molti dettagli a cui dovresti anche pensare quando configuri il tuo negozio. Migliore è l’esperienza utente complessiva che offri, più clienti attirerai e conserverai. Se i tuoi clienti trovano che acquistare da te sia troppo complicato, non importa quanto siano buoni i tuoi prodotti, lasceranno il tuo sito e cercheranno un negozio più adatto ai clienti. In questo articolo parleremo di uno dei passaggi essenziali di qualsiasi acquisto: aggiungere i prodotti al carrello. Scoprirai una varietà di opzioni Aggiungi al carrello e come impostarle:
Opzione predefinita Aggiungi al carrello in WooCommerce
Prima di vedere come possiamo creare un pulsante Aggiungi al carrello per un prodotto, vediamo quali sono le opzioni WooCommerce predefinite. A volte le opzioni impostate nel modello di WordPress differiscono dalle opzioni WooCommerce predefinite, ma questo è un caso speciale e non lo tratteremo in questo articolo.
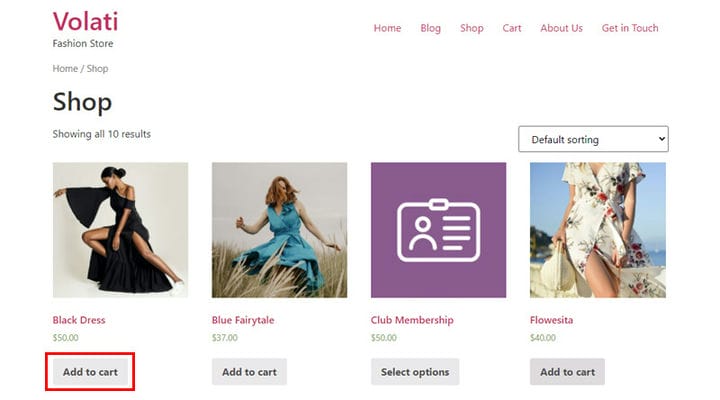
La pagina del negozio in cui sono elencati tutti i prodotti ha un pulsante Aggiungi al carrello, in modo che i clienti possano effettuare un acquisto sul posto. Ma non dimentichiamo che ci sono diversi tipi di prodotti in WooCommerce e non dovresti essere sorpreso o preoccupato se non c’è il pulsante Aggiungi al carrello sotto alcuni prodotti. Ad esempio, se il prodotto è un tipo di prodotto variabile, il pulsante in basso indicherà Seleziona opzioni perché ci sono diverse varianti del prodotto e un cliente deve scegliere quale acquistare per primo. In caso di tipo di prodotto esterno/affiliato, il pulsante indicherà Acquista prodotto perché il relativo collegamento porta a una fonte esterna da cui è stato acquistato il prodotto. I titoli sui pulsanti possono differire a seconda del template, ma queste due tipologie di prodotti che abbiamo citato sono i casi più comuni in cui il prodotto non può essere acquistato direttamente dalla pagina dello shop.
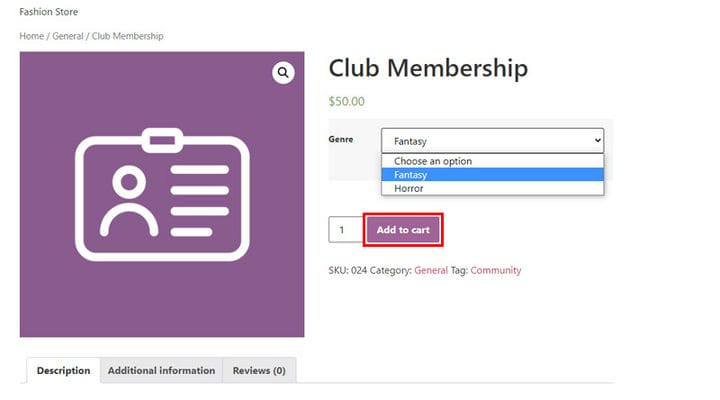
C’è sempre un pulsante Aggiungi al carrello nella pagina del prodotto e questo è obbligatorio perché la pagina del prodotto è dove avviene l’acquisto, quindi non avrebbe senso avere una pagina del prodotto senza questo pulsante. In questo caso, il tipo di prodotto variabile ha anche un pulsante Aggiungi al carrello perché c’è anche la possibilità di scegliere la variante del prodotto e l’acquisto può essere effettivamente effettuato solo dopo che il cliente ha selezionato la variante. Il tipo di prodotto esterno/affiliato ha un pulsante che porta alla pagina esterna in cui il prodotto è stato effettivamente acquistato, non c’è il pulsante aggiungi al carrello perché siamo solo intermediari nell’acquisto.
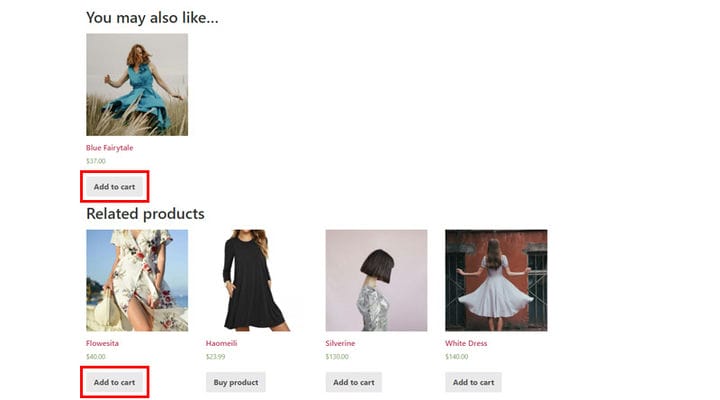
Il pulsante Aggiungi al carrello si trova anche nelle sezioni relative ai prodotti per impostazione predefinita, indipendentemente dal fatto che la sezione relativa ai prodotti sia parte integrante del tema WP che stai utilizzando o che tu stesso abbia aggiunto prodotti correlati.
Troverai anche il pulsante Aggiungi al carrello sulle tabelle dei prodotti WooCommerce e vari elenchi di prodotti se fanno parte del tema WP. La posizione esatta in cui verrà visualizzato questo pulsante dipende anche dalle opzioni del tema WP e dagli autori del tema. Quello di cui vogliamo parlare è come aggiungere un pulsante Aggiungi al carrello dove vuoi.
Che cos’è un collegamento personalizzato per l’aggiunta al carrello
Come abbiamo già accennato, il plug-in WooCommerce offre enormi possibilità e quella su cui ci stiamo concentrando in questo articolo è la possibilità di creare un collegamento Aggiungi al carrello che consente al cliente di acquistare un prodotto da qualsiasi luogo da noi specificato. Il punto è ovviamente aumentare le vendite.
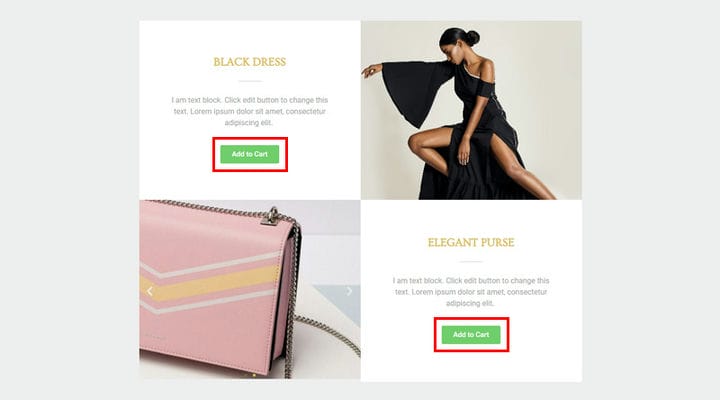
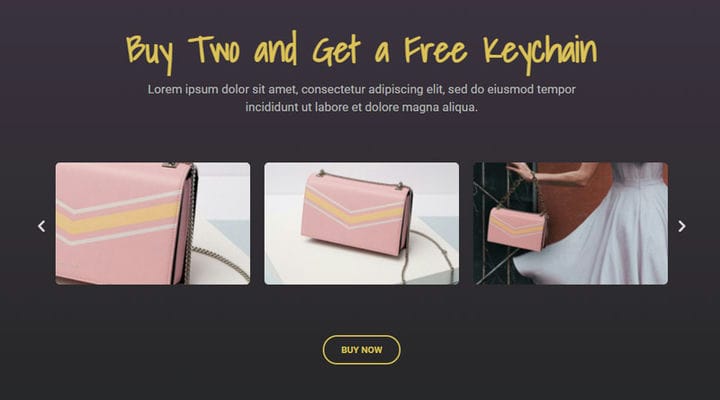
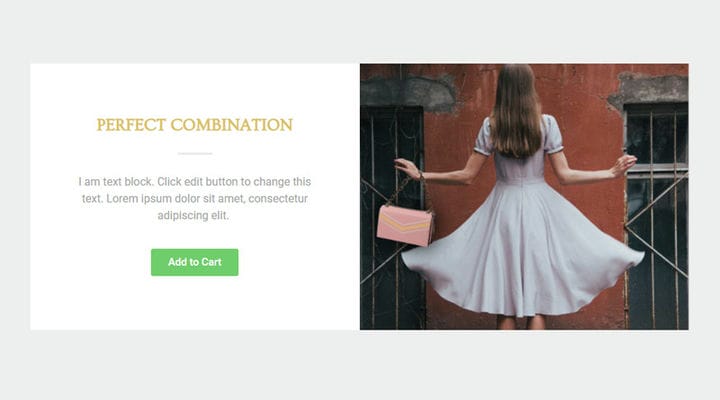
Prendi la seguente sezione come esempio:
Questo è un classico esempio di come possiamo mostrare un prodotto in modo interessante e invitare un cliente ad acquistare il prodotto sul posto. Tutto ciò che serve in questo caso è imparare a creare un URL che verrà inserito nel pulsante Aggiungi al carrello e consentirà al cliente di acquistare il prodotto visualizzato. Creare un collegamento è incredibilmente semplice, devi solo prestare attenzione al tipo di prodotto per il quale stai creando il collegamento.
Quando crei il link, puoi anche usarlo nel testo, nell’immagine (ad esempio su un banner), o praticamente ovunque e non solo sul pulsante. È solo importante chiarire che gli elementi selezionati contengono il collegamento e che l’acquisto può essere effettuato.
Un’altra cosa fantastica è che puoi determinare il numero di prodotti che verranno aggiunti al carrello tramite l’URL. Questa non è un’opzione che viene utilizzata spesso ed ecco un esempio in cui ha senso inserire la quantità sul link Aggiungi al carrello:
La descrizione stessa dice che quando ne acquisti 2, ricevi un ciondolo gratuito, quindi è logico che il cliente faccia clic su Acquista ora per aggiungere 2 pezzi per ottenere un regalo. La quantità va tenuta in considerazione, va indicato quanto viene aggiunto al carrello onde evitare malintesi.
Da questo esempio, vediamo che non è sempre necessario che il link indichi Aggiungi al carrello. Decidi tu cosa scrivere sul link, deve solo mostrare chiaramente cosa sta succedendo facendo clic su di esso, indipendentemente dal fatto che sia sul pulsante, sull’immagine, sul testo…
Come aggiungere un pulsante Aggiungi al carrello personalizzato in Elementor con un collegamento personalizzato e un pulsante
In questo modo è possibile creare un pulsante Aggiungi al carrello che aggiunge automaticamente al carrello il singolo prodotto, il prodotto variabile (certa variante del prodotto) e il prodotto raggruppato (o alcuni prodotti del gruppo). Se hai solo bisogno di un pulsante Aggiungi al carrello personalizzato per un singolo prodotto, ovvero per aggiungere immediatamente un prodotto specifico al carrello, ti consigliamo di utilizzare Qi Addons.
Aggiungi al carrello Link per singolo prodotto
Ora, quando capisci a cosa serve un link Aggiungi al carrello personalizzato, vediamo come viene creato. Come accennato, il modo in cui viene creato dipende dal tipo di prodotto.
Se hai bisogno di un link Aggiungi al carrello personalizzato per un prodotto non di gruppo che non ha variazioni (ad esempio un link per tipo di prodotto semplice, tipo di prodotto virtuale e tipo di prodotto scaricabile) viene realizzato secondo uno schema specifico. Tutto ciò che serve è l’ID del prodotto WooCommerce.
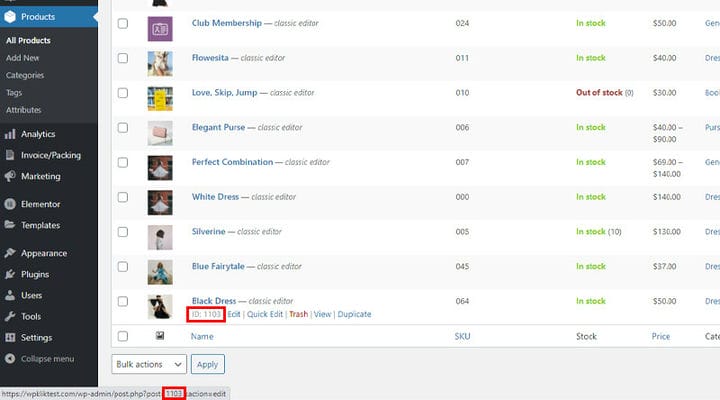
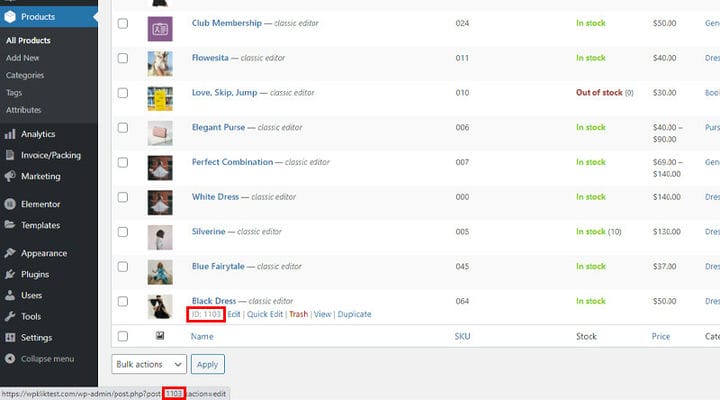
Troverai facilmente l’ID quando vai all’elenco dei prodotti (Prodotti > Tutti i prodotti) e passa il mouse sopra il prodotto desiderato. Verrà visualizzato l’ID.
Per creare un URL devi includere il tuo nome di dominio e poi aggiungere strong>?add-to-cart=X dove X sta per l’ID prodotto:
https://tuodominio.com/?add-to-cart=X _
Un collegamento creato in questo modo può essere aggiunto a qualsiasi pulsante, testo o qualsiasi altro elemento e facendo clic su di esso, il prodotto con quell’ID viene aggiunto al carrello.
Se vuoi aggiungere la quantità di prodotto, anche questo è possibile, devi solo aggiungere un altro elemento all’URL:
https://tuodominio.com/?add-to-cart=X&quantity=Y
Dopo aver aggiunto il tuo dominio, ?add-to-cart=X aggiungi semplicemente &quantity=Y dove Y sta per il numero/quantità del prodotto.
Quando viene inserito un collegamento come questo, e quando il cliente sceglie di acquistare il prodotto da quel luogo, ovvero di aggiungerlo al carrello per impostazione predefinita, il prodotto viene aggiunto al carrello ma il cliente rimane nella stessa pagina. Se vuoi che il cliente arrivi automaticamente alla pagina Il tuo carrello, aggiungi semplicemente l’elemento del carrello al link.
https://tuodominio.com/cart/?add-to-cart=X
Nel caso in cui desideri invece indirizzare il cliente alla pagina di checkout, aggiungi semplicemente il checkout:
https://tuodominio.com/checkout/?add-to-cart=X
In questo modo, puoi reindirizzare il cliente a qualsiasi pagina desideri :
https://tuodominio.com/any-page-url/?add-to-cart=X
Naturalmente, puoi anche aggiungere quantità a quei link.
Aggiungi al carrello Link per prodotto variabile
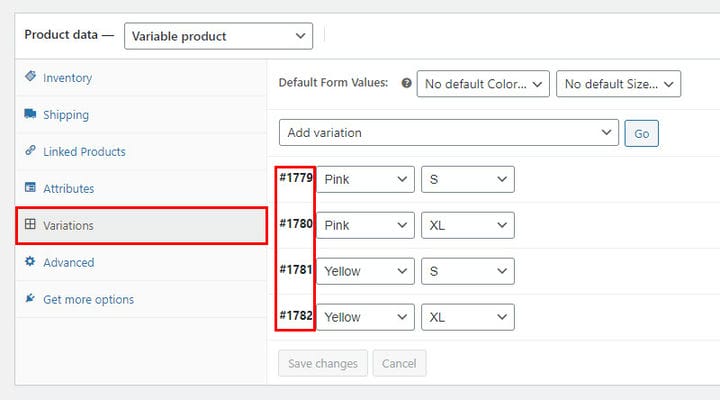
La procedura per creare un link personalizzato Aggiungi al carrello è esattamente la stessa per il tipo di prodotto variabile, l’unica differenza è che in questo caso è necessario trovare il numero ID della variante. Per fare ciò, devi andare al prodotto e trovare l’ID della variante nella scheda delle varianti.
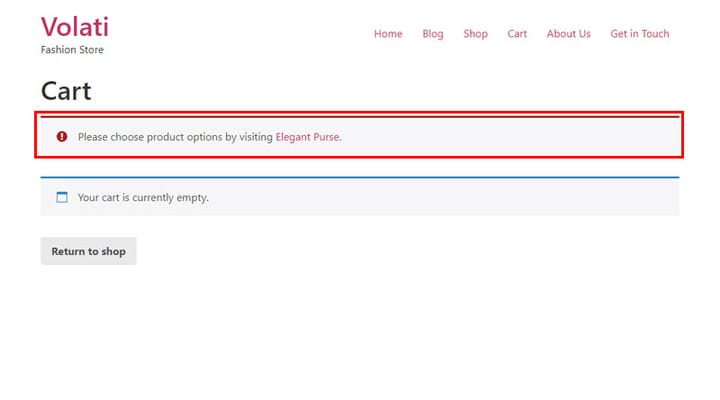
Se troviamo l’ID nella pagina Prodotto come nell’esempio sopra per i singoli prodotti, il link non sarà valido e non verrà aggiunto nulla al carrello ma ci sarà un messaggio per visitare la pagina del prodotto e scegliere una delle varianti.
Quando troviamo l’ID corretto, l’URL viene creato nello stesso modo dell’esempio sopra.
Per Aggiungi al carrello:
https://tuodominio.com/?add-to-cart=X _
Lo stesso vale per l’aggiunta di quantità:
https://tuodominio.com/?add-to-cart=X&quantity=Y
Per reindirizzare i clienti alla pagina del carrello:
https://tuodominio.com/cart/?add-to-cart=x
Per reindirizzare i clienti alla pagina di pagamento:
https://tuodominio.com/checkout/?add-to-cart=x
Per reindirizzare i clienti a qualsiasi altra pagina:
https://tuodominio.com/any-page-url/?add-to-cart=X
Per maggiori dettagli, torna alla sezione precedente.
Aggiungi al carrello Link per il tipo di prodotto raggruppato
Per creare un collegamento per un prodotto di gruppo, è necessario l’ID del prodotto di gruppo e l’ID prodotto in esso contenuto. Prendi ad esempio questa parte in cui aggiungere al carrello significa acquistare l’intero gruppo (vestito e borsa).
Per aggiungere un collegamento come questo è necessario conoscere l’ID prodotto del gruppo, l’ID borsa e l’ID vestito. Possiamo trovare tutto questo su Prodotti > Tutti i prodotti.
Ecco come appare il collegamento:
https://tuodominio.com/?add-to-cart=X&quantità[Y]=1&quantità[Z]=1
X è l’ID del prodotto del gruppo, Y è l’ID di un prodotto del gruppo, Z è l’ID di un altro prodotto del gruppo. Naturalmente, possono esserci più prodotti inclusi nel gruppo e vengono aggiunti nel collegamento aggiungendo &quantity[X]=1. 1 poiché la quantità può essere modificata secondo necessità.
Se desideri escludere alcuni prodotti dal carrello, aggiungi &quantity[x]=0.
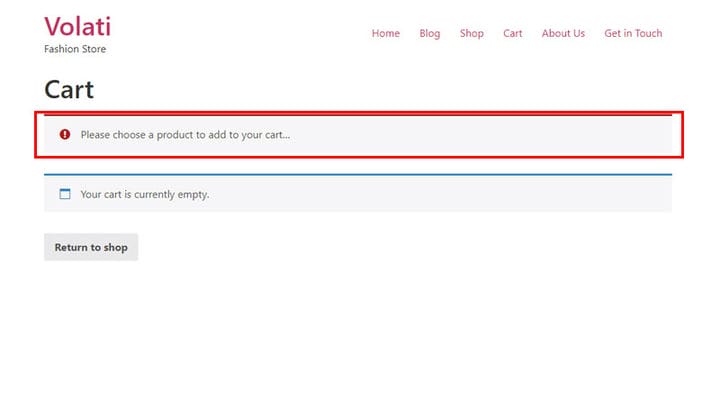
Per i prodotti del gruppo, non esiste un URL senza quantità, quindi viene visualizzato un errore perché WooCommerce non riconosce quale prodotto del gruppo il cliente voleva acquistare. In questo modo, chiariamo quale prodotto e in quale quantità viene acquistato.
Reindirizzamento alla pagina del carrello:
https://tuodominio.com/cart/?add-to-cart=X&quantity[Y]=1&quantity[Z]=1
Reindirizzamento alla pagina di pagamento:
https://tuodominio.com/checkout/?add-to-cart=X&quantity[Y]=1&quantity[Z]=1
Reindirizzamento a qualsiasi altra pagina:
https://tuodominio.com/any-page-url/?add-to-cart=X&quantity[Y]=1&quantity[Z]=1
Reindirizzamento automatico alla pagina del carrello
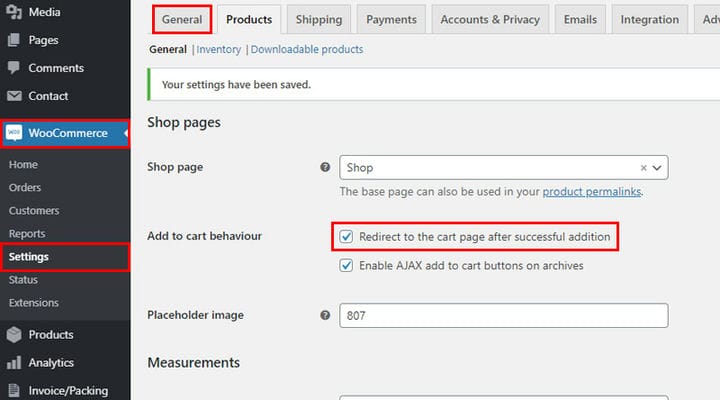
Se il tuo obiettivo è inviare il cliente alla pagina del carrello subito dopo aver aggiunto il prodotto al carrello, puoi anche impostare questa opzione nelle impostazioni di WooCommerce. In questo modo, non è necessario impostarlo nel link, i clienti verranno automaticamente indirizzati alla pagina Carrello dopo aver inserito il prodotto nel carrello.
Woocommerce > Impostazioni > scheda Prodotti:
Come aggiungere il pulsante Aggiungi al carrello personalizzato in Elementor con i componenti aggiuntivi di Qi
I metodi sopra menzionati possono essere applicati in qualsiasi builder, tuttavia, se utilizzi Elementor e desideri aggiungere un pulsante del carrello c’è una soluzione semplice. Con i componenti aggiuntivi Qi per Elementor e il suo widget Pulsante Aggiungi al carrello, il processo è più rapido e semplice. Questo strumento consente di inserire un pulsante di acquisto in qualsiasi punto della pagina. Ovviamente, se vuoi che il link faccia parte di un paragrafo, come parte di una frase, devi farlo come descritto sopra, questo widget ti dà la possibilità di creare un pulsante Aggiungi al carrello. Inoltre, se desideri determinare automaticamente la quantità di prodotto, dovrai utilizzare il metodo sopra descritto.Questo pulsante consente di aggiungere immediatamente un singolo prodotto al carrello, e nel caso in cui Aggiungi al carrello sia impostato per un prodotto del gruppo o un prodotto che ha più varianti, il pulsante Aggiungi al carrello porta alla pagina stessa del prodotto in cui il il cliente può selezionare la variante del prodotto, non c’è alcuna opzione per impostare quale delle offerte viene aggiunta automaticamente.
La cosa fantastica di questo componente aggiuntivo è che è il più grande componente aggiuntivo gratuito che viene fornito con 60 widget che possono contribuire molto all’aspetto e alla funzionalità del sito. Tutti i widget sono altamente personalizzabili, quindi tutto può essere personalizzato in base allo stile e alle esigenze del tema utilizzato.
Spieghiamo come funziona.
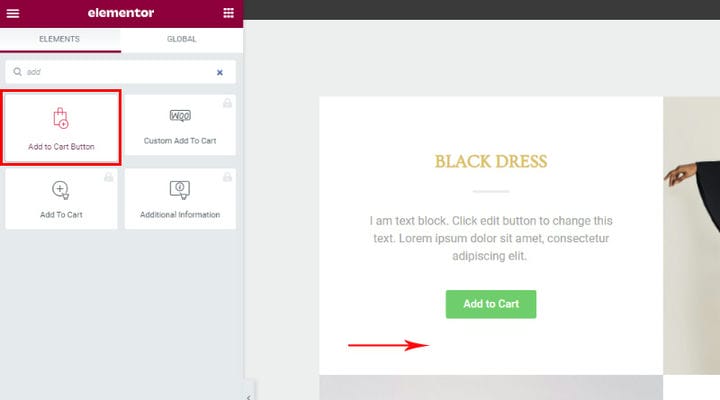
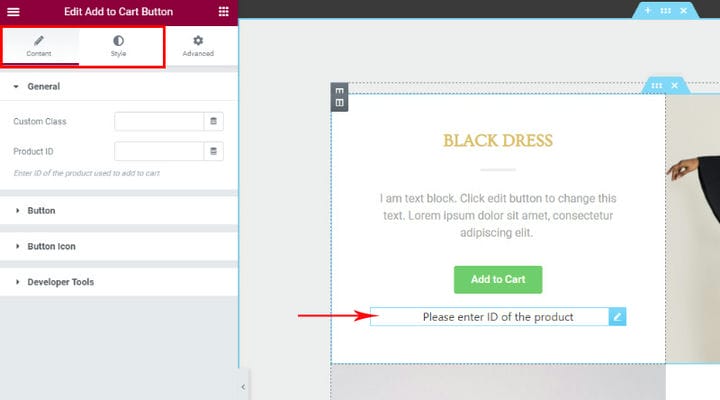
Trova il widget del pulsante Aggiungi al carrello e aggiungilo nella posizione desiderata. Lo aggiungeremo sotto quello esistente per mostrare come possiamo facilmente modellarlo per abbinarlo al tema.
Quando lo aggiungiamo, le impostazioni Personalizza e Stile si troveranno sulla sinistra e sul lato possiamo vedere che è apparso un campo. Al momento sono presenti una notifica e una richiesta per aggiungere un ID prodotto.
La scheda Contenuto si riferisce all’impostazione degli elementi del pulsante, ad es. se avrà un’icona, un bordo, ecc., e la stilizzazione stessa viene eseguita nella scheda Stile.
Come al solito, cerca l’ ID, vai su Prodotti > Tutti i prodotti e trova le informazioni sull’ID al passaggio del mouse.
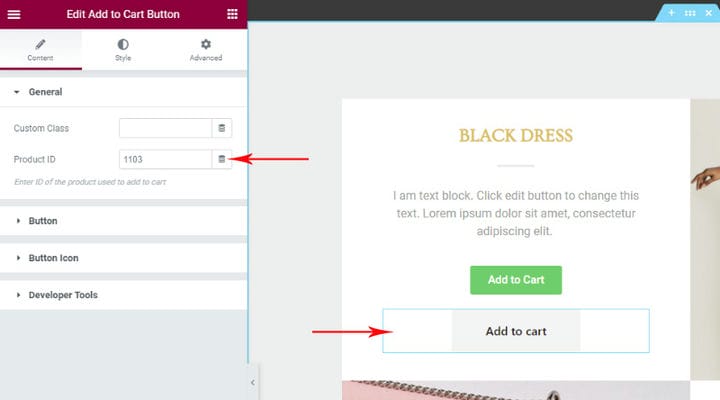
Nelle impostazioni generali, aggiungiamo l’ID prodotto. Appare automaticamente un pulsante che implica un’azione specifica sul prodotto di cui abbiamo inserito l’ID.
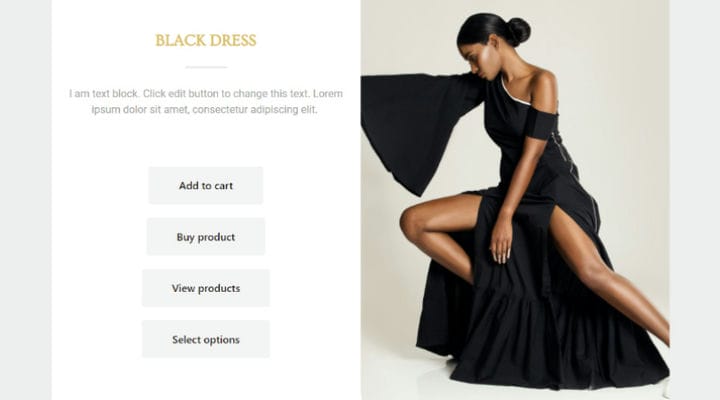
Come già sappiamo WooCommerce offre diversi tipi di prodotti. L’immagine seguente illustra l’aspetto del pulsante per i diversi tipi di prodotto prima dello styling.
Il pulsante Aggiungi al carrello è un pulsante per un singolo prodotto che è in stock e viene aggiunto automaticamente al carrello facendo clic su.
Acquista prodotto è un pulsante di un prodotto affiliato, porta alla pagina in cui si trova il prodotto, non può essere aggiunto automaticamente al carrello.
Il pulsante Visualizza prodotti è per un tipo di prodotto di gruppo. Porta alla pagina del prodotto e l’acquirente può scegliere ciò che desidera acquistare. Ricorda, nel modo sopra descritto per aggiungere un collegamento Aggiungi al carrello, potremmo creare un collegamento che determina quale prodotto del gruppo verrà aggiunto al carrello e la quantità del prodotto.
Il pulsante Seleziona opzioni è per i prodotti con più variabili, che porta ancora una volta alla pagina stessa del prodotto da cui il cliente seleziona ulteriormente le opzioni.
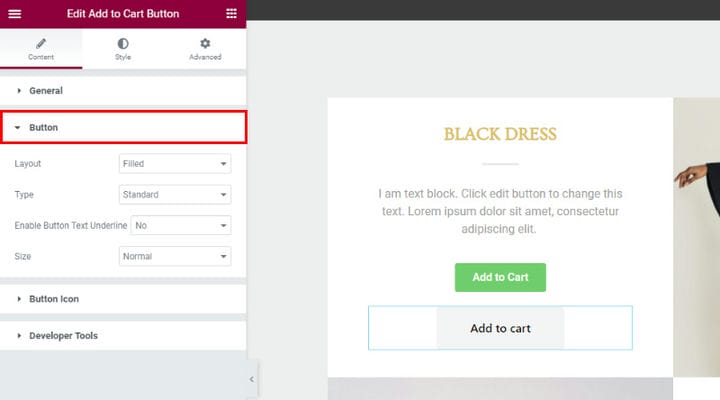
Ora, dopo aver chiarito questo e aggiunto l’ID prodotto, andiamo su Impostazioni pulsante. Puoi sperimentare queste opzioni, hai diversi layout e tipologie, puoi scegliere il testo del pulsante da sottolineare e specificare la dimensione del pulsante.
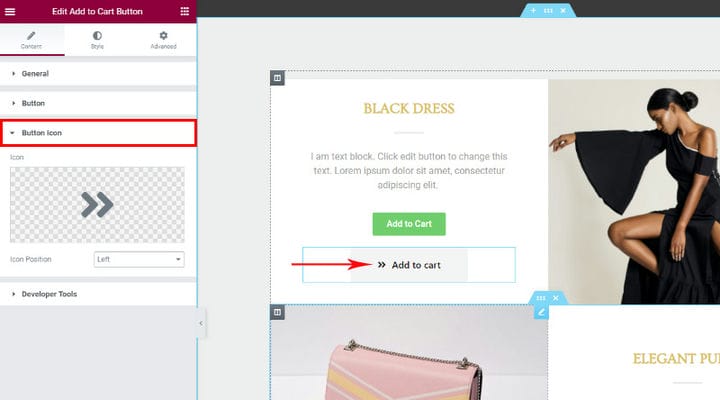
Un’altra opzione interessante è l’opzione per aggiungere l’icona. Puoi aggiungere un SVG secondo i tuoi desideri o sceglierne uno dalla Libreria di icone. È inoltre possibile impostare la posizione dell’icona in base alla posizione del testo.
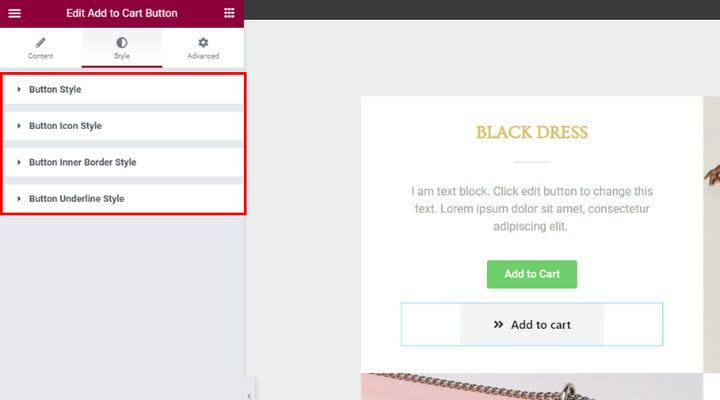
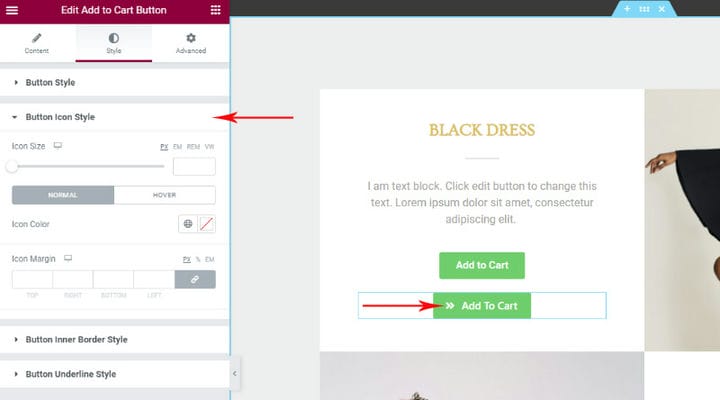
Una volta selezionati gli elementi si passa alla stilizzazione. È fatto nella scheda Stile e vedrai che le opzioni sono suddivise in Stile pulsante, Stile icona pulsante, Stile bordo interno e Stile sottolineato.
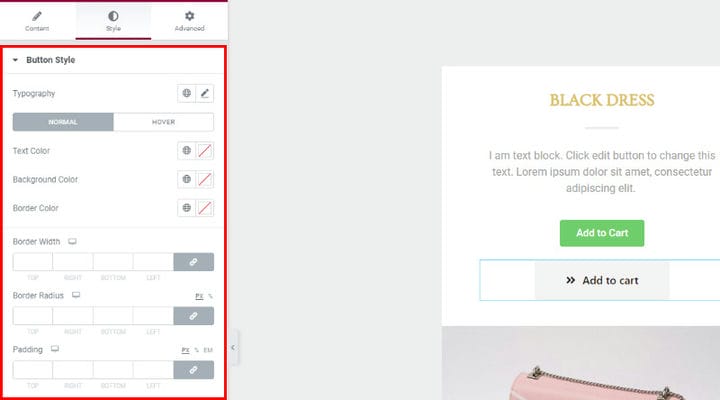
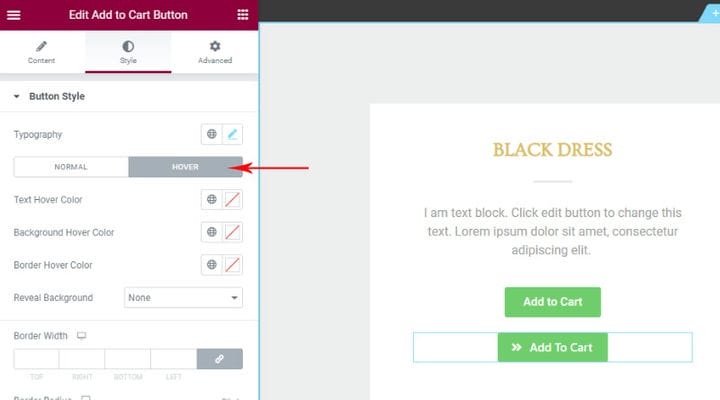
Lo stile del pulsante si riferisce alla regolazione dello stile del testo, del suo colore, ma anche dei colori dello sfondo e del bordo. La larghezza del bordo ci serve per aggiungere effettivamente un bordo. Quando impostiamo questo valore, apparirà anche il bordo e possiamo selezionarne il colore. Abbiamo anche un raggio di confine, se vogliamo tagliarne i bordi.
Il riempimento si riferisce allo spazio attorno al testo.
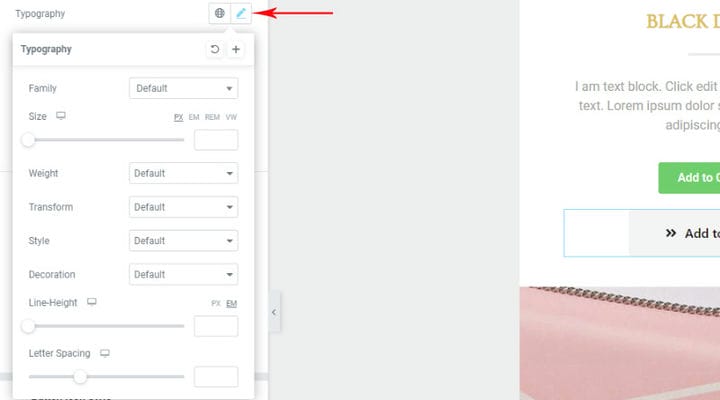
Per quanto riguarda le opzioni di testo tipografico, questo è un altro posto dove si può sperimentare. Per impostazione predefinita, questo widget estrae il carattere dal tema ma puoi facilmente cambiarlo, regolare un’altra dimensione, larghezza, altezza della linea e così via.
Ciò che è importante qui è l’ impostazione al passaggio del mouse. Normale è lo stato del pulsante quando il mouse non è su di esso e passa il mouse quando è. Possiamo assegnare un colore diverso di testo, sfondo e bordo al passaggio del mouse, se necessario.
Lo stile dell’icona del pulsante influisce sull’icona, sulla sua dimensione, colore e margini. C’è anche un’impostazione per le icone al passaggio del mouse.
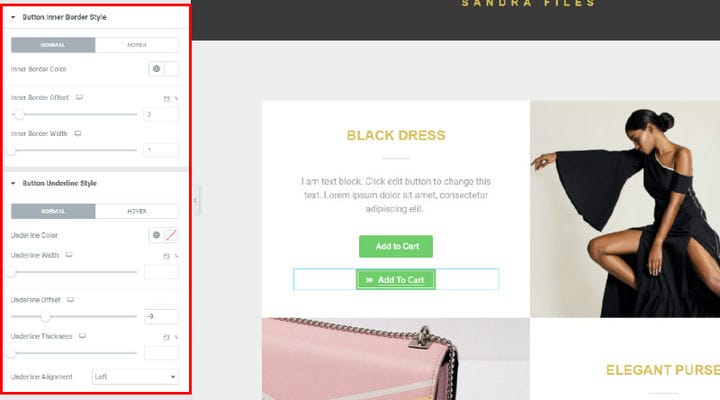
Impostazioni molto simili sono per il bordo interno e la sottolineatura. Testa, esplora e sperimenta: siamo sicuri che troverai facilmente la tua strada.
Ci auguriamo di aver semplificato l’utilizzo di questo componente aggiuntivo. Lo consideriamo un’ottima soluzione per il pulsante Aggiungi al carrello. Provalo e facci sapere nei commenti come ti piace.
Insomma
Ora sta a te pensare attentamente a quali opzioni funzionerebbero meglio per il tuo negozio. Non esiste una ricetta universale per il successo, quindi assicurati di conoscere bene la tua nicchia, i tuoi prodotti e i tuoi clienti. Quando comprendi le esigenze del tuo pubblico di destinazione, creerai facilmente una buona esperienza utente. Hai già utilizzato alcune delle opzioni di questo articolo? Sentiti libero di postare domande e condividere la tua esperienza con noi nella sezione commenti! Restiamo in attesa della vostra risposta!