Come utilizzare il plug-in Elementor Page Builder
E se potessi controllare ogni pixel del design del tuo sito senza scrivere codice?
Bene, questa è la missione in cui si è imbarcato Elementor, e sai una cosa?
L’hanno fatto!
Elementor è uno strumento di creazione di pagine estremamente robusto che ti consente di creare pagine personalizzate e persino interi siti web. E non hai nemmeno bisogno di guardare una riga di codice, figuriamoci scriverne una tua.
In questo tutorial di Elementor imparerai come utilizzare il generatore di pagine per creare design di pagine completamente personalizzati.
Come usare Elementor
Se preferisci guardare un video, questo tutorial passo passo copre tutto:
Iscriviti ai temi della competizione su Youtube
Il primo passo per iniziare è installare il plug-in Elementor.
Installa Elementor
Elementor è un plug-in gratuito e può essere installato come qualsiasi altro plug-in che hai aggiunto al tuo sito.
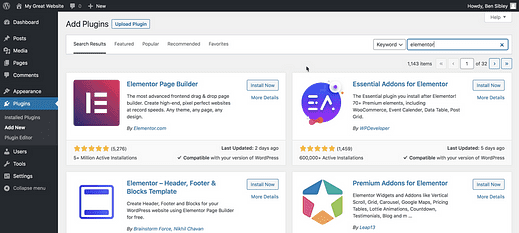
Visita il menu Plugin > Aggiungi nuovo e utilizza la barra di ricerca in alto a destra per cercare "elementor".
Fare clic sul pulsante Installa ora, quindi su Attiva al termine dell’installazione.
Con Elementor installato, vedrai due nuovi menu aggiunti al tuo sito web.
Il menu principale di Elementor ha alcune impostazioni globali, ma onestamente non le utilizzerai molto. Oltre a ciò, sono principalmente collegamenti a risorse di supporto e funzionalità di Elementor Pro.
Il menu Modelli è molto utile e lo esamineremo più avanti nel tutorial.
Come modificare una pagina con Elementor
La maggior parte del lavoro che fai con Elementor verrà svolto nell’editor di Elementor.
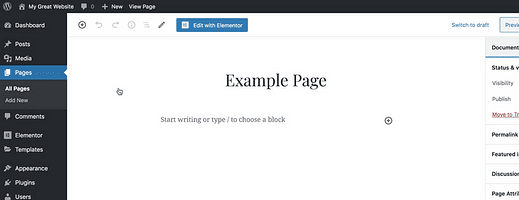
Per raggiungere l’editor, puoi visitare il menu Post o Pagine, quindi fare clic sulla pagina che desideri modificare. All’interno dell’editor, vedrai un nuovo pulsante "Modifica con Elementor" che ti porterà all’editor di Elementor.
Sebbene tu possa utilizzare sia l’editor Elementor che il normale contenuto della pagina insieme, tende a diventare disordinato e confuso. Per questo motivo, consiglierei di inserire tutti i tuoi contenuti in Elementor per qualsiasi pagina in cui li utilizzi.
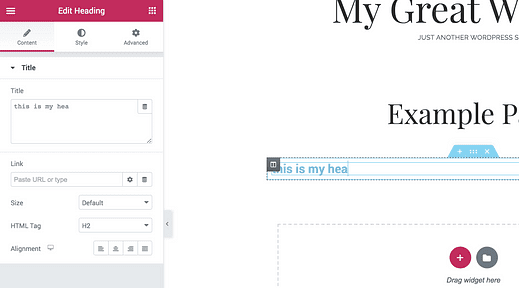
Dopo aver fatto clic sul pulsante di modifica blu, verrai indirizzato all’editor.
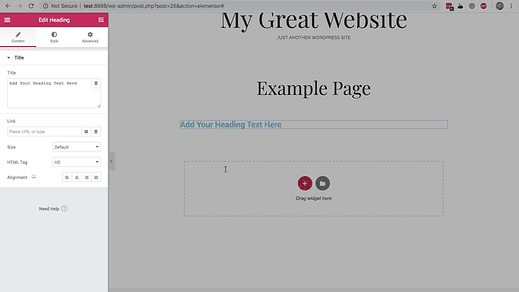
Come puoi vedere, è impostato come Live Customizer. C’è un’anteprima sulla destra e sulla sinistra puoi vedere i widget.
I widget sono gli elementi costitutivi di base delle pagine di Elementor, quindi è imperativo imparare a usarli.
All’interno del menu dei widget, troverai alcune sezioni diverse.
La sezione Base in alto include elementi pratici come i widget Editor di testo, Intestazione e Icona.
Se continui a scorrere, scoprirai che ci sono alcune altre sezioni:
- Pro: widget più avanzati come le griglie dei post (solo Elementr Pro)
- Generale: widget più comunemente usati (gratuiti)
- Sito: per creare interi siti con Elementor (solo Elementor Pro)
- WooCommerce: per creare un negozio di WC con Elementor (solo Elementor Pro)
- WordPress: tutti i tuoi normali widget WP
La sezione WordPress è ordinata perché ti consente di utilizzare tutti e 17 i widget predefiniti inclusi in WordPress, oltre a qualsiasi widget aggiunto dai plug-in.
Per aggiungere un widget alla pagina, è sufficiente trascinarlo e rilasciarlo nella casella delineata nell’anteprima.
Una volta aggiunto il widget, troverai tutti i tipi di opzioni di personalizzazione disponibili nella barra laterale.
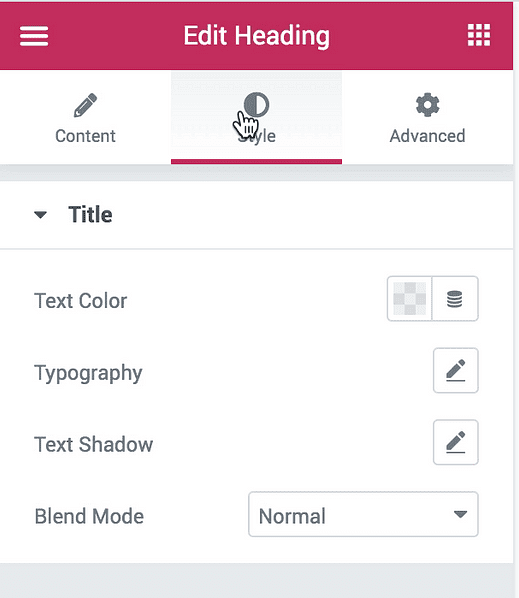
Ogni widget ha una sezione Contenuto, Stile e Avanzate. Ecco una rapida occhiata ad alcune delle opzioni di stile disponibili per un’intestazione:
Mentre puoi modificare il contenuto di qualsiasi widget dalla scheda Contenuto nella barra laterale, puoi anche modificarlo direttamente nell’anteprima.
Questo dovrebbe darti una buona idea delle basi dei widget. Come hai visto, c’è un’enorme varietà di widget. Inoltre, sono disponibili anche componenti aggiuntivi che includono widget non normalmente disponibili in Elementor.
Ormai, probabilmente ti stai entusiasmando per ciò che puoi fare con Elementor, ma fidati di me, c’è molto di più.
Crea layout di pagina personalizzati
Finora, hai visto solo come trascinare e rilasciare i widget nella pagina che si traduce in un semplice design a colonna singola.
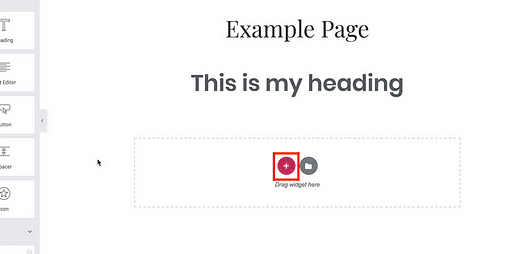
Puoi anche fare clic sul pulsante più nell’anteprima per creare una nuova struttura di pagina.
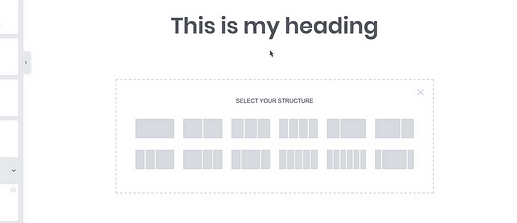
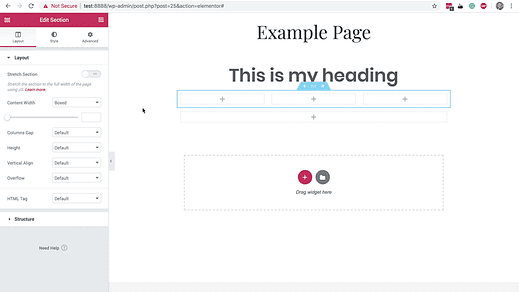
Dopo aver fatto clic su di esso, vedrai 12 diverse strutture tra cui scegliere.
Una volta scelto uno, verrà creata la sezione della pagina e potrai trascinare i widget in una qualsiasi delle colonne. Ciò ti consente di raggruppare i widget in sezioni logiche e puoi anche modellare la sezione.
Se fai clic sulla maniglia nella parte superiore della sezione della pagina, vedrai gli aggiornamenti della barra laterale con nuove opzioni.
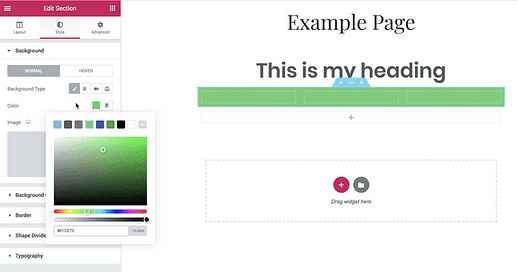
All’interno della scheda Stile, troverai molte fantastiche opzioni tra cui l’opzione di sfondo che è particolarmente pratica.
Puoi utilizzare un colore, una sfumatura, un’immagine, un video o una presentazione come sfondo di qualsiasi sezione della pagina.
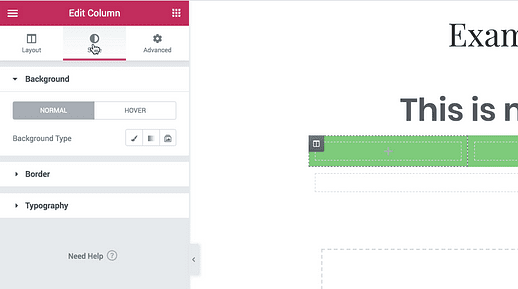
E come se ciò non bastasse, puoi persino modificare gli sfondi e lo stile delle singole colonne all’interno della sezione della pagina.
La possibilità di modellare widget, colonne e sezioni separatamente fornisce un’immensa quantità di controllo.
C’è solo un problema.
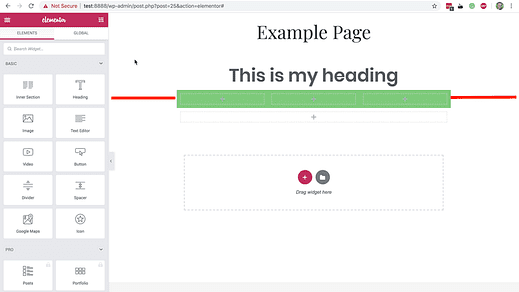
Noterai rapidamente (se non l’hai già fatto) che gli sfondi nelle sezioni della pagina sembrano strani perché sono limitati al centro della pagina. Ecco come risolverlo.
Fissare lo spazio del layout
Sto usando il tema scelto nel mio esempio e, come puoi vedere, lo sfondo della sezione della pagina che ho creato si interrompe bruscamente nel mezzo della pagina.
Questo perché il contenuto di Elementor occupa lo stesso spazio nel tema del contenuto del post. Ecco come appare una pagina normale nel tema scelto:
Per i post e le pagine standard, sembra fantastico, ma con Elementor può rendere il design imbarazzante. La soluzione è utilizzare un modello di pagina.
Per modificare il modello di pagina, puoi visitare l’editor, aprire la sezione Attributi di pagina e quindi utilizzare questo menu a discesa Modello:
Sebbene molti temi, come Chosen, includano i propri modelli di pagina, Elementor aggiungerà sempre due modelli al tuo sito:
- Elementor Canvas: a tutta larghezza senza intestazione o piè di pagina
- Elementor Full Width: larghezza intera con intestazione e piè di pagina
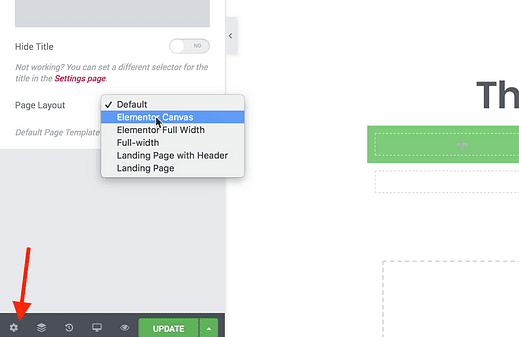
Puoi anche modificare il modello di pagina dall’editor di Elementor facendo clic sull’icona Impostazioni pagina in basso e quindi utilizzando questa opzione Layout di pagina:
Detto questo, torniamo a creare pagine meravigliose con Elementor.
Aggiungi blocchi predefiniti
Quello che hai visto finora da Elementor è impressionante. Puoi creare qualsiasi cosa tu possa immaginare usando gli strumenti che hai visto.
Detto questo, la sfida è ardua. Vuoi davvero creare un’intera pagina web da zero? Se non hai alcuna esperienza con il web design, è probabile che crei una pagina dall’aspetto amatoriale.
Creare belle pagine è un lavoro duro!
Fortunatamente, Elementor si è preparato anche per questa situazione.
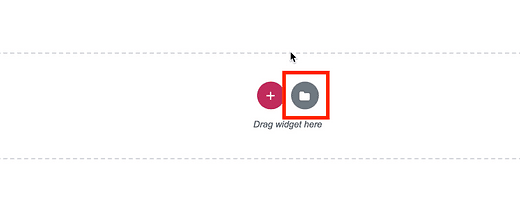
In precedenza, hai appreso che puoi fare clic sul pulsante più per aggiungere una struttura di pagina, ma se fai clic sull’icona della cartella, puoi aggiungere un nuovo blocco.
Vedrai questa finestra popup con centinaia di sezioni di pagina predefinite:
Puoi semplicemente fare clic su uno di questi blocchi per inserirli nella tua pagina. È qui che Elementor inizia davvero a brillare.
Piuttosto che costruire un’intera pagina da zero, puoi semplicemente inserire blocchi prefabbricati fino a quando non hai il design e il layout giusti. Ciò è reso ancora più semplice dalle opzioni di ordinamento.
Utilizzando il menu a discesa Categoria, puoi filtrare i blocchi in base al loro uso specifico.
Ecco come appare uno dei blocchi una volta inserito nella mia pagina:
Come puoi vedere, è composto da widget in modo da poter modificare ogni singolo aspetto del blocco dalla struttura delle colonne al testo.
I blocchi sono fantastici e rendono la creazione di pagine Web molto più semplice, ma la funzionalità successiva li spazza via.
Aggiungi pagine predefinite
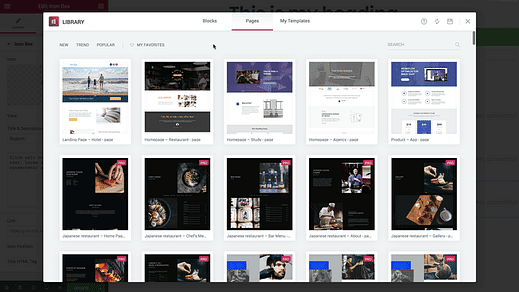
All’interno della finestra popup, c’è anche una scheda Pagine. Cliccaci sopra e troverai questa schermata:
Quello che stai guardando sono centinaia di pagine pre-progettate create con Elementor. Puoi fare clic su uno di essi per inserirli immediatamente nella tua pagina.
Quanto è sorprendente?
Certo, puoi creare i tuoi progetti da zero, ma onestamente, perché dovresti? L’approccio più rapido e semplice è trovare un modello esistente che ti piace e quindi inserirlo semplicemente nella tua pagina.
Questo processo rende la creazione di pagine web con Elementor incredibilmente veloce, facile e divertente.
Sebbene la versione gratuita di Elementor includa solo una manciata di modelli, puoi sbloccare tutti i 200+ con Elementor Pro.
Themeforest ha recentemente lanciato Elementor Template Kits sul proprio sito e lì puoi trovare molti più modelli e blocchi pre-progettati.
Ho anche messo insieme una raccolta dei migliori kit di modelli Elementor che potrebbero piacerti.
Riutilizza i tuoi blocchi e le tue pagine
Ora hai visto la maggior parte di ciò che Elementor può fare, ma c’è un’altra funzionalità da coprire.
Puoi creare pagine personalizzate utilizzando ciò che hai imparato finora. Tuttavia, se desideri creare un intero sito con Elementor o utilizzarlo per i siti Web dei clienti, avrai bisogno di un flusso di lavoro migliore. È qui che entra in gioco il menu Modelli.
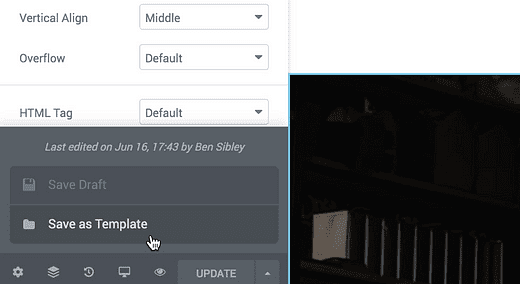
Nella parte inferiore dell’editor, vedrai il pulsante verde Aggiorna che puoi utilizzare per salvare le modifiche.
Se fai clic sulla freccia accanto ad essa, vedrai l’opzione per salvare la pagina come nuovo modello.
Tutto quello che devi fare è dargli un nome e premere "Salva".
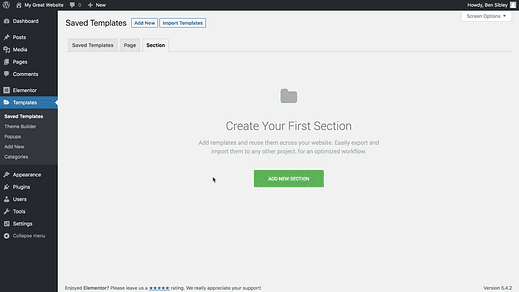
Quindi, di nuovo nella dashboard di WordPress, troverai il tuo modello elencato qui nel menu Modelli:
Puoi creare e modificare i modelli qui senza modificare le pagine in cui sono inseriti. Puoi anche visitare la scheda Sezioni e creare le tue sezioni di pagina.
Quindi, quando stai lavorando su una pagina, puoi inserire una qualsiasi delle tue pagine o blocchi pre-progettati dalla scheda I miei modelli nella finestra popup.
Anche se non avrai bisogno di questa funzionalità se stai solo creando una o due pagine di destinazione, diventa indispensabile quando crei siti per i clienti.
Inizia a utilizzare Elementor
uff!
È stato un lungo tutorial e includeva un sacco di nuove informazioni, ma spero che ti sia piaciuto.
Con Elementor puoi:
- Crea pagine di vendita
- Crea bellissimi modelli per pagine normali
- Costruisci siti web completamente personalizzati
Sebbene sia uno strumento complicato, gli sviluppatori lo hanno reso intuitivo e penso che abbiano raggiunto questo obiettivo di "web design senza codice" in modo più efficace di qualsiasi altro prodotto realizzato prima.
Se vuoi andare oltre, dai un’occhiata a Elementor Pro e ad alcune delle funzionalità aggiuntive che include:
Dai un’occhiata a Elementor Pro →
Ci sono popup, più widget e persino una funzione di "generatore di temi" che non ho nemmeno trattato qui.
Se hai imparato molto, condividi questo articolo con qualcun altro prima di andare e grazie mille per averlo letto!