Perché i temi reattivi sono assolutamente indispensabili
Temi reattivi, design reattivo, siti Web reattivi. La parola "reattivo" è stata di gran moda ultimamente, ma cosa significa in realtà? Perché il tuo sito web deve essere reattivo? Come fai a sapere se è reattivo?
Rispondiamo a tutte queste domande una per una e assicurati di ottenere il meglio dalla tua presenza online.
Che cos’è un tema reattivo?
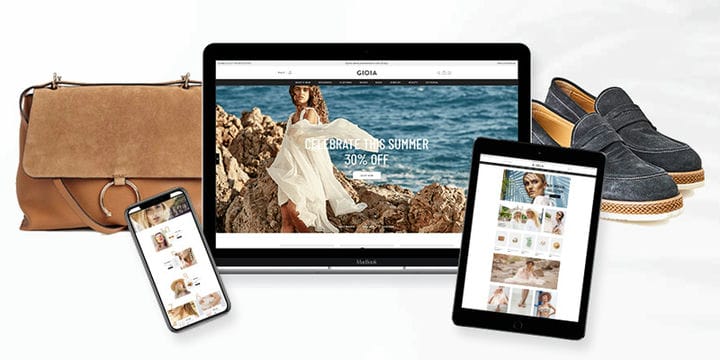
I temi reattivi sono progettati con l’obiettivo di consentire un’esperienza utente ottimale su diversi dispositivi e risoluzioni dello schermo: computer desktop, tablet e vari dispositivi mobili. Ciò significa che, indipendentemente dal modo in cui accedi a un determinato sito Web, sarà facile da navigare e utilizzare.
I siti web responsive riorganizzano gli elementi in base alle dimensioni del punto di vista. Ad esempio, una galleria a quattro colonne può trasformarsi in una galleria a colonna singola sullo schermo del cellulare.
Come succede? Il design reattivo si basa su punti di interruzione, generalmente basati sulla larghezza del browser, per definire quale design apparirà sopra o sotto di essi. Ciò si ottiene attraverso l’uso intelligente dei CSS che determina il layout della pagina Web e ne regola l’aspetto di conseguenza.
Cosa non è un sito reattivo?
È importante fare una distinzione tra siti Web reattivi e siti Web mobili. Sebbene entrambi funzionino con lo schermo del telefono per un’esperienza utente ottimale, non sono la stessa cosa. I siti Web per dispositivi mobili sono creati appositamente per i telefoni e non verranno visualizzati correttamente su altri dispositivi. Prima che il design reattivo diventasse popolare, molte aziende creavano siti desktop e mobili separati.
Con un sito o un tema reattivo, questo è inutile: i siti reattivi possono adattarsi a qualsiasi dispositivo esistente o futuro grazie alla sua struttura "fluida".
Perché hai bisogno di un tema WordPress reattivo?
Avere un sito web responsivo non è più una questione di scelta, al giorno d’oggi è praticamente una necessità. Oltre a fornire ai visitatori un’esperienza utente migliore, i siti reattivi si classificano meglio sui motori di ricerca grazie a tempi di caricamento più rapidi e frequenze di rimbalzo inferiori.
Per capire quanto traffico e vendite ti stai perdendo con un sito non reattivo, considera questi numeri.
Quindi, è chiaro che sia che tu stia costruendo un sito da zero o utilizzando un tema, il design mobile first è un must assoluto. Un tema di alta qualità creato per piattaforme di gestione dei contenuti popolari come WordPress è il modo più semplice per garantire una reattività totale con un ottimo design UX e una struttura del sito predisposta per SEO.
Come controllerai la reattività del tema?
Quando scarichi o acquisti un tema WordPress, non credere alla parola del creatore che è reattivo. Ricontrolla sempre la reattività da solo .
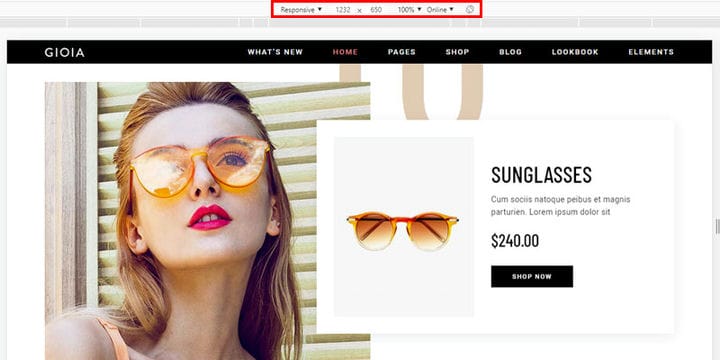
Ti mostreremo come farlo usando il tema Gioia WordPress. Il modo ideale per avere un’idea dell’aspetto di un determinato tema o sito su schermi diversi è accedervi semplicemente da vari dispositivi. Ma dal momento che di certo non hai tutti i dispositivi del mondo, puoi farlo anche da Chrome.
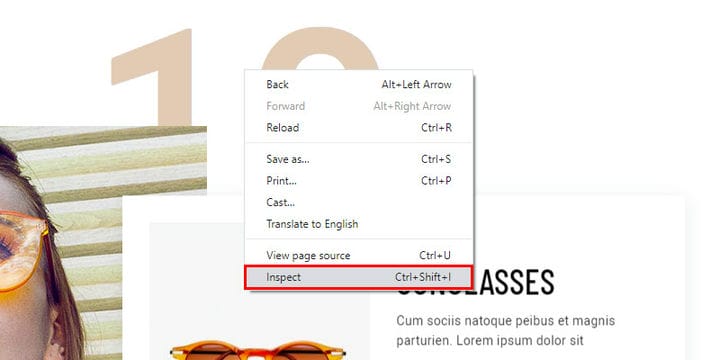
Apri qualsiasi pagina del tema o del sito. Fare clic con il pulsante destro del mouse in un punto qualsiasi della pagina e selezionare Ispeziona per aprire una nuova finestra.
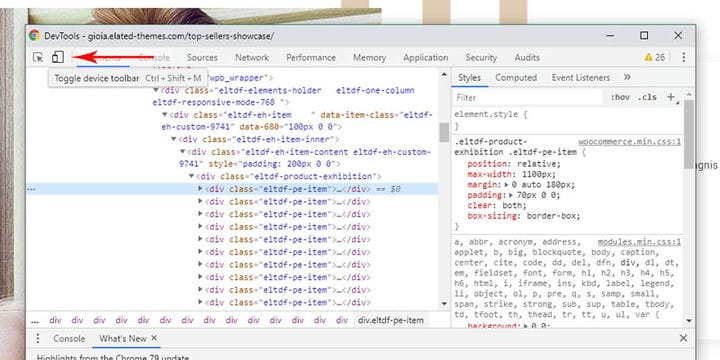
Individua un’icona della barra degli strumenti del dispositivo Toggle nell’angolo in alto a sinistra e fai clic su di essa.
Si aprirà una piccola scheda con le opzioni per esaminare il layout della pagina su varie risoluzioni dello schermo.
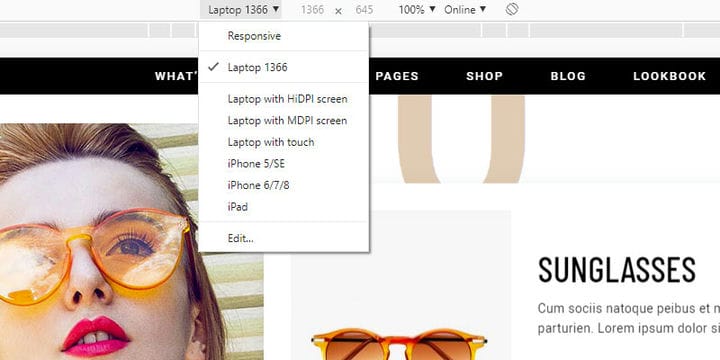
Puoi scegliere la visualizzazione dai dispositivi disponibili nel menu a discesa oppure puoi fare clic sull’opzione di modifica e impostare dimensioni personalizzate.
Le dimensioni dello schermo variano in base alle tendenze attuali, ma si consiglia di prestare la massima attenzione ai dispositivi mobili.
Quando si tratta di reattività, non avere fretta e controlla pazientemente i temi che hai selezionato. Non solo vuoi assicurarti che i dettagli tecnici e dell’esperienza utente rimangano intatti, ma vuoi anche mantenere la stessa impressione e identità del marchio su vari dispositivi.
Per risparmiare tempo e saltare al setaccio dozzine di temi, ecco un po’ di aiuto: abbiamo compilato questo elenco di temi WordPress per le aziende che racchiudono sia un design reattivo che funzionalità sorprendenti.