Как быстро и легко добавить эффект параллакса Elementor
Эффект параллакса часто можно увидеть на веб-сайтах, пропагандирующих современную эстетику. Он добавляет ощущение глубины и динамичности и подчеркивает современный вид веб-сайта. Существует множество тем WordPress с эффектами параллакса, но у вас также всегда есть возможность создать эффект параллакса самостоятельно. Многочисленные сайты используют эффект прокрутки параллакса в качестве мощного инструмента для вовлечения пользователей и рассказывания историй.
В этой статье мы покажем вам, как добавить эффект параллакса на ваш сайт с помощью конструктора страниц Elementor. Elementor — единственный конструктор страниц, который поставляется со встроенной опцией параллакса Elementor. Все остальные сборщики требуют использования какого-либо плагина или инструмента. Прежде чем мы продолжим, давайте просто убедимся, что вы понимаете, что такое эффект параллакса. В этой статье вы прочитаете о:
Что такое эффект параллакса?
Эффект параллакса достигается, когда элементы на заднем плане и элементы на переднем плане перемещаются с разной скоростью при прокрутке пользователем. Точнее, фоновые элементы настроены так, чтобы двигаться медленнее, чем элементы переднего плана, и именно так создается иллюзия глубины.
Как найти параметр эффекта параллакса Elementor
Конструктор страниц Elementor упростил добавление эффекта параллакса, позволяя назначать фон параллакса определенной строке или столбцу. Выше вы можете увидеть пример эффекта параллакса, созданного Elementor.
Вы можете применить эффект параллакса Elementor к строке, которая не содержит информации — просто для того, чтобы служить движущимся изображением, чтобы сделать страницу более привлекательной, или вы можете применить его к строке, содержащей некоторую информацию, где изображение параллакса будет позади информация.
Также можно добавить эффект параллакса ко всему разделу или к столбцу, содержащемуся в разделе.
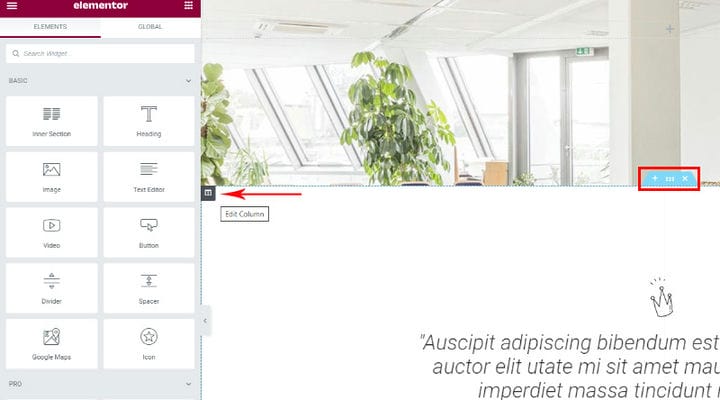
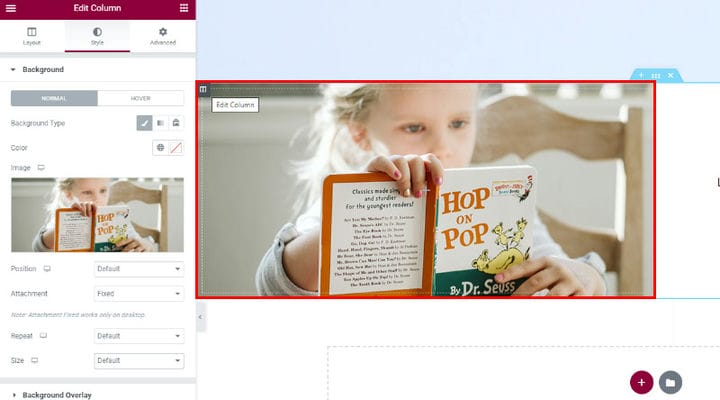
Вы можете найти параметр «Параллакс», щелкнув маленький значок, который напоминает открытую книгу и находится в верхнем левом углу столбца, который мы выбрали для добавления параллакса. Если вы хотите добавить параллакс ко всему разделу, а не к столбцу, эта же опция также находится на синей вкладке, которая появляется в середине строки при наведении на нее курсора. Чтобы получить доступ к параметру параллакса, выберите параметр «Редактировать столбец» или «Редактировать раздел». В нашем случае мы редактируем столбец.
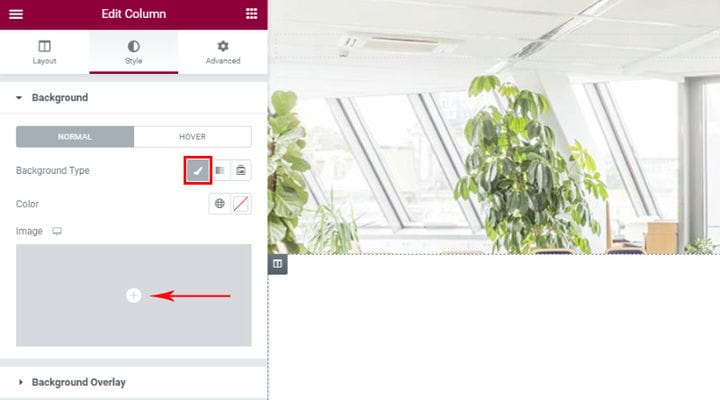
При нажатии на столбец «Правка» открывается левое меню с тремя основными вкладками. Для начала выберите вкладку «Стиль». Нажмите на опцию «Тип фона», и появится поле для добавления изображения. Вы можете добавить изображение из своей медиатеки или загрузить новый файл.
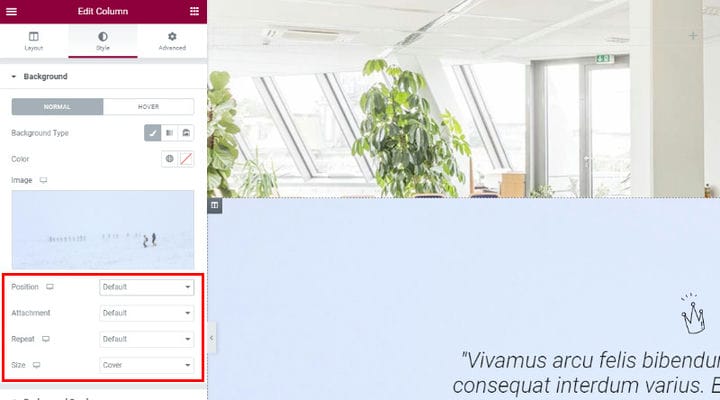
После того, как вы выбрали изображение для раздела параллакса, вы можете перейти к настройке параметров изображения.
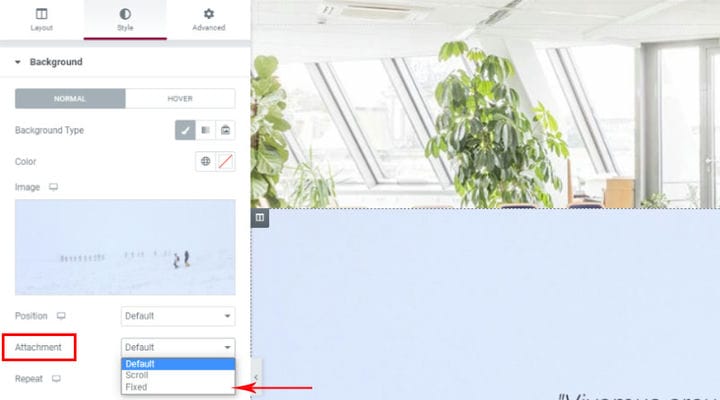
В настройках вложения выберите опцию «Фиксированный», потому что нам нужно, чтобы изображение фиксировалось при прокрутке, если мы выберем здесь «Прокрутить», изображение будет двигаться вместе с фоном.
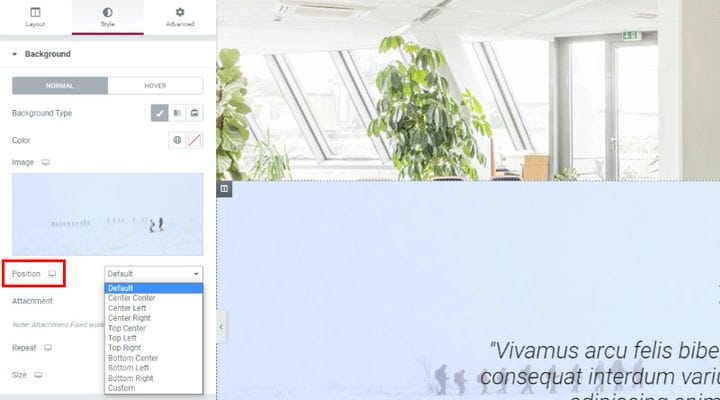
Настройки положения изображения предлагают большой выбор. Вы можете установить изображение в центре раздела, вверху справа, вверху слева и т. д. Хорошо, что вы сразу видите предварительный просмотр положения изображения, что облегчает принятие решения.
Следующий параметр «Повторить» используется в основном, когда изображение на самом деле представляет собой шаблон, который необходимо повторить, или в случаях, когда изображение слишком маленькое. В нашем случае изображение имеет правильный размер, поэтому мы выбираем вариант по умолчанию. Для эффекта параллакса лучше всего иметь размер изображения 1920 пикселей — таким образом изображение займет ширину всего раздела. Но, если размер вашего изображения не оптимален, вы всегда можете отрегулировать его с помощью настроек размера. Они предлагают несколько вариантов, включая пользовательские настройки, которые позволяют вам самостоятельно устанавливать размер с помощью ползунка. Предварительный просмотр каждого внесенного вами изменения сразу же доступен справа, поэтому вы можете попробовать каждый из вариантов, чтобы увидеть, какой из них подходит лучше всего.
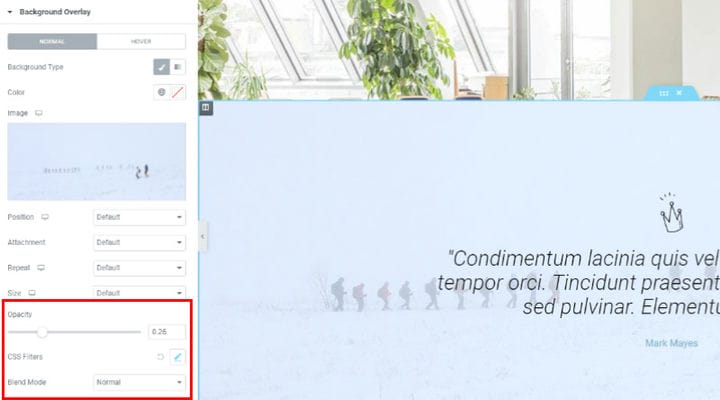
После того, как вы настроите все эти параметры, вы можете перейти в меню Background Overlay. Открыв его, вы заметите, что все параметры такие же, как и в предыдущем меню, но с еще несколькими интересными настройками. Это непрозрачность, фильтры CSS и режим наложения. Ползунок непрозрачности позволяет установить базовое наложение цвета и поиграть с непрозрачностью, чтобы увеличить или уменьшить его эффект.
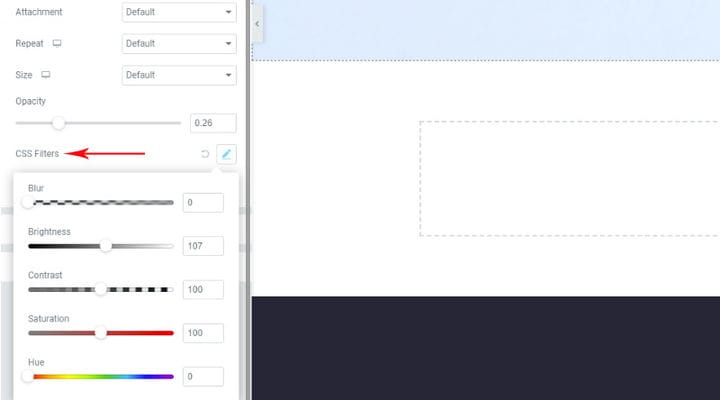
CSS-фильтры и режим наложения позволяют применять к элементам эффекты, подобные Photoshop. Эффекты фильтров CSS позволяют использовать графические эффекты, такие как размытие или изменение цвета изображений. Что касается режимов наложения, Elementor предлагает 13 из них: «Нормальный» (это значение по умолчанию и не имеет смешивания), «Умножение», «Экран», «Наложение», «Темнее», «Светлее», «Осветление цвета», «Насыщенность», «Цвет», «Разница», «Исключение», «Оттенок» и «Яркость».
Как установить высоту секции параллакса
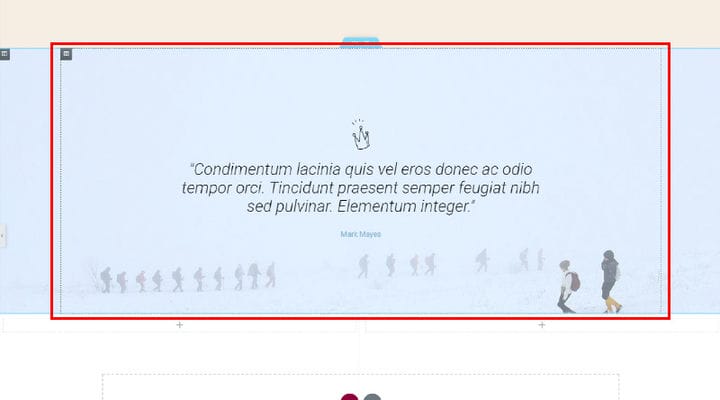
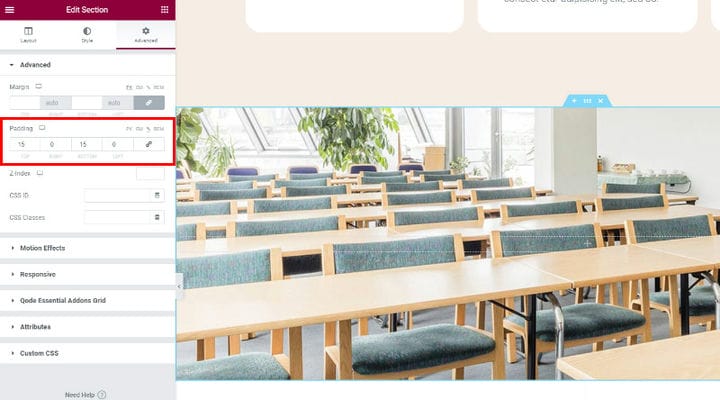
Высота раздела параллакса может зависеть от содержимого раздела. Если, например, мы определили отступ контента или у контента уже есть собственный отступ по умолчанию, параллакс отрегулируется таким образом, чтобы покрыть всю поверхность позади элемента. Итак, чтобы установить высоту в этом случае, мы должны сделать настройку самого элемента.
Если этого недостаточно или у нас есть раздел, в котором нет контента, мы вернемся к настройкам и выберем вкладку «Дополнительно». В настройках Padding мы можем установить высоту и посмотреть, как это сразу же подействует в предварительном просмотре в реальном времени.
Как установить эффект параллакса в строке с несколькими столбцами
Что происходит, когда у нас есть два или более столбца подряд, и мы хотим, чтобы эффект параллакса Elementor был только в одном из столбцов? Процедура очень проста. Перейдите в меню опций столбца, в котором вы хотите установить эффект параллакса. Добавьте фон так же, как вы делали это раньше, когда в строке был только один столбец. Но вы не можете установить высоту параллакса, просто регулируя отступы, необходимо добавить некоторое содержимое в столбец. Вы можете либо вставить содержимое в столбец с эффектом параллакса, либо вставить содержимое в другой столбец, после чего можно будет отрегулировать высоту раздела, отрегулировав отступ в меню «Дополнительные параметры».. Если вам не нравится, как центрировано изображение параллакса, вы всегда можете вернуться к настройкам стиля и изменить его положение.
Микровзаимодействия и анимированные пользовательские интерфейсы часто являются элементами, которые делают взаимодействие с пользователем увлекательным и запоминающимся. Это одна из причин, почему эффект параллакса так популярен в наши дни на всех типах веб-сайтов. Это позволяет вам динамически раскрывать детали вашего контента и вдохновляет пользователя чувствовать, что он все контролирует.
Эффект параллакса действительно может улучшить многие аспекты взаимодействия с пользователем. Но это не должно быть сделано правильно и с целью. Добавление параллакса только потому, что он есть у всех, не имеет никакого смысла, и это может на самом деле раздражать пользователей, особенно если это не соответствует содержанию веб-сайта.