Как оптимизировать изображения для повышения производительности WordPress
Давай сыграем в игру…
Каждый файл на вашем сайте влияет на общий «вес страницы» в килобайтах / мегабайтах. Как вы думаете, какая часть веса вашей страницы приходится на изображения?
10%?
20%?
Согласно HTTP-архиву, изображения составляют 50% от среднего веса страницы сайта (около 800 КБ).
Поскольку половина данных, которые посетители должны загружать при просмотре вашего сайта, поступают из изображений, любая оптимизация, которую вы здесь делаете, может иметь огромное влияние на производительность вашего сайта.
Фактически, если ваши изображения вообще не оптимизированы, вы сможете уменьшить вес изображения на 50-80%, следуя этому руководству.
Три способа оптимизации изображений
Когда дело доходит до оптимизации изображения, есть три простых метода.
Первый и наиболее эффективный способ оптимизации изображений – их сжатие.
Нажмите здесь, чтобы попробовать ShortPixel на себе
1 Сожмите ваши изображения
Сжатие изображений – основное средство оптимизации графики. Если вы следовали руководству по оптимизации WP Rocket, то вы будете знакомы с представленной там концепцией минификации. Сжатие изображения не так уж и отличается.
При сжатии изображения алгоритм в основном переписывает код изображения, чтобы уменьшить общий размер файла. Есть два основных типа сжатия.
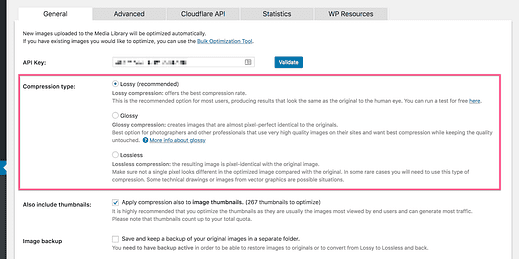
Сжатие без потерь
Сжатие без потерь оптимизирует ваши изображения, сохраняя при этом одно и то же отображение пиксель в пиксель. Нет причин пропускать сжатие без потерь, потому что оно уменьшает размер файла, практически не делая визуальных различий.
Тем не менее, я рекомендовал вам вместо этого использовать сжатие с потерями.
Сжатие с потерями
Сжатие с потерями предлагает гораздо большую оптимизацию, но за счет некоторого незначительного ухудшения качества. Однако эта потеря качества настолько незначительна, что зачастую незаметна.
Сжатие без потерь важно для медицинских изображений и технических чертежей, но для изображений, отображаемых на веб-сайте, сжатие с потерями легко соответствует нашим стандартам качества.
Как сжать ваши изображения
Я собираюсь порекомендовать плагин ShortPixel для оптимизации изображений, который я использую здесь, в Compete Themes. Он включает сжатие с потерями и без потерь, а также «глянцевое» сжатие, которое является своего рода промежуточным вариантом.
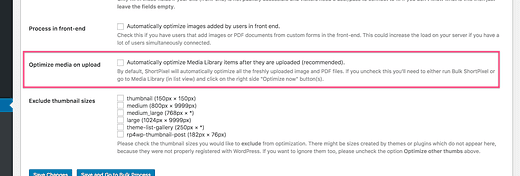
ShortPixel будет автоматически сжимать изображения, когда вы загружаете их на свой сайт, что может быть очень удобно. Я довольно нетерпелив при редактировании, поэтому предпочитаю выключить эту опцию и оптимизировать изображения из меню Медиа позже.
Автоматическое сжатие при загрузке можно отключить
Вы можете использовать такой инструмент, как TinyPNG, для сжатия изображений, но мне легче загрузить изображения на свой сайт, как всегда, а затем оптимизировать их с помощью ShortPixel.
А как насчет изображений, которые вы уже загрузили?
Вот где действительно выделяется ShortPixel.
Если вы используете такой инструмент, как TinyPNG, для оптимизации ваших изображений, вы собираетесь оптимизировать только новые изображения, которые вы загружаете на свой сайт. А как насчет всех изображений, которые вы уже загрузили? Как вы их оптимизируете?
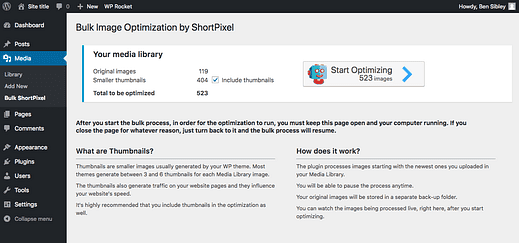
ShortPixel имеет отличную опцию массовой оптимизации, которая будет работать со всеми вашими изображениями сразу.
Изображение выше говорит само за себя, за исключением части «уменьшенные миниатюры». Почему миниатюр меньшего размера в 4 раза больше и что они вообще такое?
Оптимизировать все размеры изображений
Возможно, вы этого не знаете, но всякий раз, когда вы загружаете изображение в WordPress, оно автоматически создает три дополнительных размера (если изображение достаточно большое):
- Эскиз
- Середина
- Большой
Вы можете просматривать и редактировать размеры этих изображений в меню «Настройки»> «Мультимедиа».
Вот в чем проблема …
Допустим, вы сжимаете изображение, а затем загружаете его на свой сайт. «Полная» версия полностью оптимизирована, а три дополнительных размера – нет. Если вы вставите «среднюю» версию изображения в сообщение, это изображение будет несжатым. ShortPixel оптимизирует загруженные вами исходные изображения и все дополнительные размеры, создаваемые WordPress.
Вы получите потрясающий прирост производительности только за счет сжатия, но есть еще два простых способа дальнейшей оптимизации изображений на вашем сайте.
2 Измените размер изображений
Допустим, вы загружаете на свой сайт изображение размером 5000 x 2500 пикселей. Затем вы вставляете его в сообщение, где он отображается с разрешением 800 x 400 пикселей. Несмотря на то, что ширина изображения на экране посетителя составляет всего 800 пикселей, им все равно необходимо загрузить версию на 5000 пикселей.
Излишне говорить, что изображение шириной 5000 пикселей является огромным и, вероятно, будет загружаться дольше, чем любой другой файл на вашем сайте вместе взятый.
Есть два способа избежать этого.
Загрузите изображения меньшего размера
Как правило, не загружайте изображения шириной более 2000 пикселей. Независимо от того, используете ли вы Windows или Mac, у вас есть простой редактор изображений, который можно использовать для быстрого изменения размера слишком больших изображений перед их загрузкой.
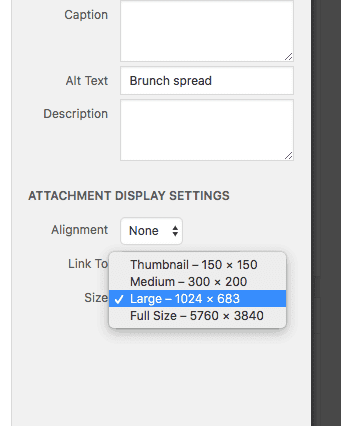
Еще один совет – избегайте «полной» версии при вставке в сообщение негабаритного изображения. Вместо этого выберите «Большой» размер, который по умолчанию составляет 1024 пикселей.
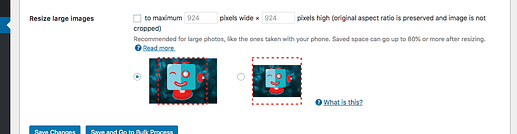
Измените размер изображений в медиатеке
Перед загрузкой изображений легко изменить размер, но как насчет тех, которые уже есть на вашем сайте?
ShortPixel имеет настройку, которая позволяет вам установить максимальную ширину и высоту для ваших изображений.
Вы можете установить этот параметр, чтобы изображения никогда не обрезались при изменении размера. После того, как вы включите этот параметр, вы можете запустить массовый оптимизатор, и ShortPixel изменит размер любых слишком больших изображений, с которыми он сталкивается. Он также будет изменять размер новых изображений по мере их загрузки.
Если вы использовали много больших изображений, это может быть наиболее полезным шагом для вашего сайта. Есть еще один метод оптимизации, и он пока самый простой.
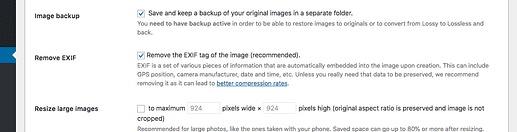
3 Удалить данные EXIF
Файлы изображений могут содержать дополнительные данные, которые не отображаются в самом изображении, называемые данными EXIF. EXIF может быть довольно полезным и включает такую информацию, как производитель камеры, дата и время, когда была сделана фотография, и даже координаты GPS.
Вам не нужно прикреплять эти данные к изображениям, которые вы публикуете на своем сайте. Не говоря уже о том, что, вероятно, из соображений конфиденциальности лучше, чтобы ваши фотографии не содержали GPS-координаты!
И снова ShortPixel легко справляется с этим. По умолчанию включен параметр, который удаляет данные EXIF из всех изображений в процессе оптимизации.
В среднем это приводит к дополнительному уменьшению размера файла на 8,5%.
Меньшие изображения = более быстрые сайты
Если вы вообще не оптимизировали свои изображения, это будет отличный день для вашего сайта!
Все говорят о хостинге и оптимизации файлов, но по какой-то причине оптимизацией изображений часто пренебрегают. Это безумие, потому что можно получить огромные выгоды.
Я использую ShortPixel для обработки всех практик оптимизации изображений, описанных в этом руководстве, и рекомендую его всем, кто заботится о производительности своего сайта WordPress.
Нажмите здесь, чтобы попробовать ShortPixel сейчас
Теперь, когда вы находитесь на пути к супероптимизированной библиотеке мультимедиа, вы можете подумать о хосте премиум-класса, таком как WP Engine, чтобы загружать эти изображения еще быстрее. И вы должны взглянуть на руководство WP Rocket, особенно на ленивую загрузку, для дальнейшей оптимизации изображений.