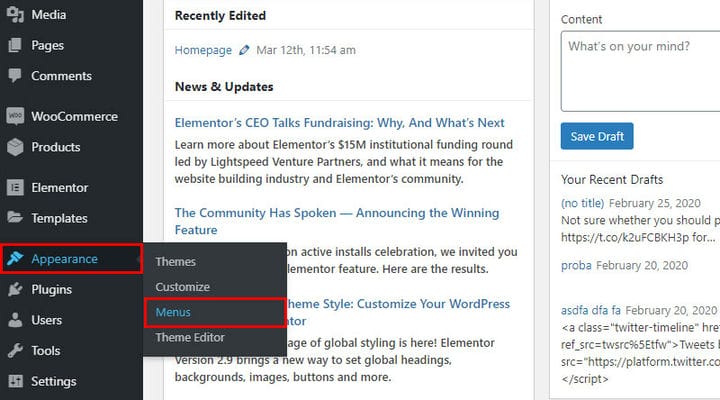
Как создать одностраничный сайт WordPress с Elementor
Простота использования является основной причиной, по которой WordPress является самой популярной системой управления контентом. Даже люди без сильного технического образования могут легко создавать и поддерживать веб-сайты самостоятельно. В этом руководстве мы продемонстрируем именно это, используя конструктор страниц Elementor для создания одностраничного веб-сайта WordPress.
Давайте начнем с объяснения того, что на самом деле представляет собой одностраничный веб-сайт. Вопреки тому, что следует из названия, он может не ограничиваться одной страницей. Вы можете, скажем, создать главную страницу с такими разделами, как «Главная», «О нас», «Контакты» и т. п., а оттуда сделать ссылку на галерею, портфолио или блог.
Навигация между разделами вашей главной страницы без необходимости прокручивать все разделы может быть легко выполнена с помощью ссылок на странице или якорей. В Elementor также есть готовый элемент для настройки якоря, и им очень легко пользоваться.
Конечно, вы можете использовать якоря для соединения различных разделов на странице с помощью элемента Menu Anchor в сочетании с различными связываемыми элементами, но в этом уроке мы обсудим, как это сделать с помощью меню.
Давайте начнем
Мы создадим страницу с четырьмя разделами и будем использовать меню для ссылки на каждый из них. Поскольку раздел «Главная» в любом случае будет вверху нашей страницы, в якоре нет необходимости. Ссылка на вашу страницу приведет вас к началу страницы, поэтому вы можете просто использовать ее для параметра «Главная» в меню.
Это означает , что нам нужны еще три якоря, по одному для каждого из остальных разделов: «О нас», «Наше меню» и «Контакты».
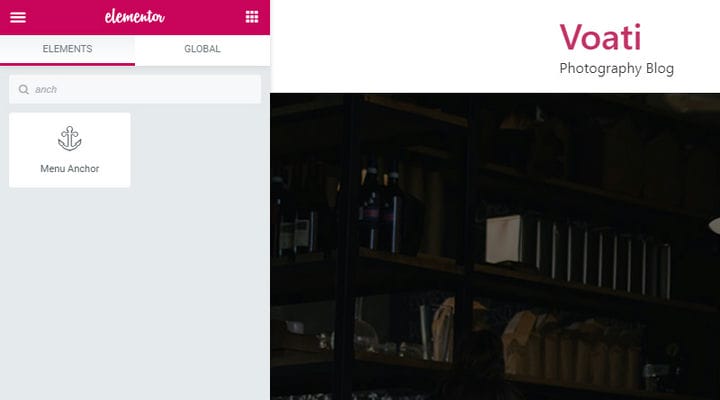
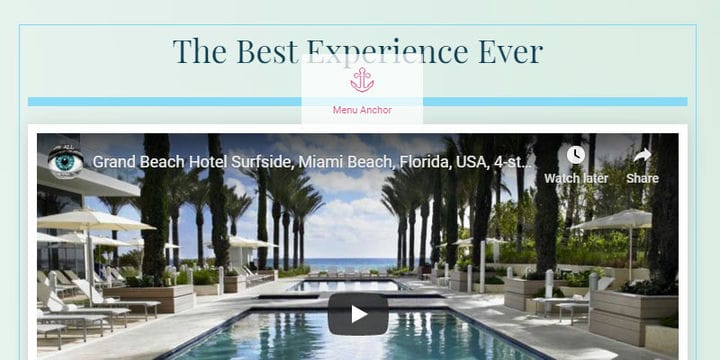
Чтобы разместить привязку, просто найдите элемент «Привязка меню» в меню боковой панели Elementor и перетащите его туда, где вы хотите сделать ссылку, например, прямо над каждым разделом.
Обратите внимание, что якорь предназначен только для помощи в навигации и, следовательно, никак не виден посетителю, он появляется только в редакторе, чтобы мы могли видеть, где он находится, когда мы создаем наш веб-сайт.
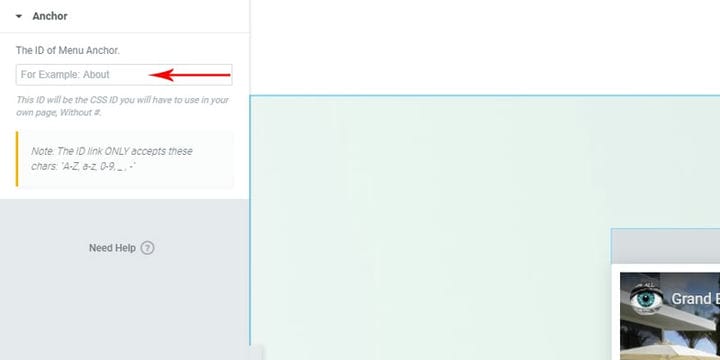
Следующее, что нам нужно сделать, это назвать каждый якорь, присвоив ему уникальный идентификатор. Это должна быть одна строка, состоящая из букв верхнего и нижнего регистра, цифр, дефисов и знаков подчеркивания, но без пробелов.
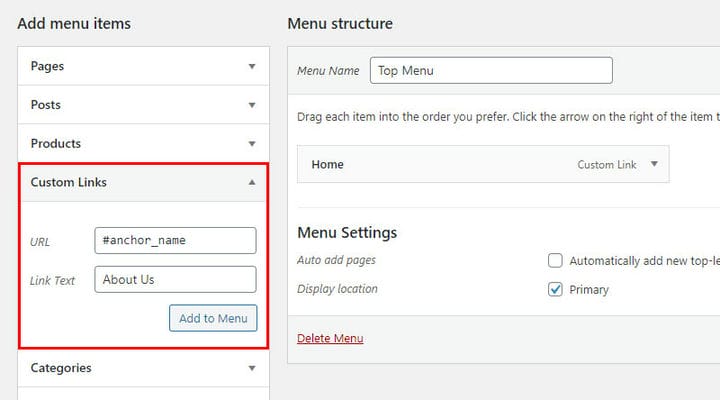
Далее мы собираемся создать пользовательское меню, используя редактор WordPress по умолчанию и следуя этим простым шагам.
Затем мы собираемся создать три пользовательские ссылки в меню. В поле URL мы вводим имя нашего якоря с префиксом #, как в #anchor_name. Текстовое поле ссылки — это текст пункта меню. В этом случае, поскольку мы хотим, чтобы якорная ссылка вела нас в раздел «О нас», это то, что мы вводим. Мы повторим это также для разделов «Наше меню» и «Контакты»: добавьте привязку, затем ссылку через меню.
Обратите внимание, что эти якорные ссылки работают только для той же страницы, на которой находятся якоря. Если у вас есть другая страница с таким же меню, якорная ссылка не будет работать. Якорные ссылки идут только после своих целевых якорей на странице, на которой находятся связанные элементы.
При таком указании якорная ссылка работает для любого якоря, независимо от страницы, на которой находится ссылка.
Как вы уже убедились, вы можете получить полностью функционирующий одностраничный веб-сайт с простой навигацией за считанные минуты, быстро и легко, почти без усилий и нулевых знаний в области программирования. Все, что вам нужно, это конструктор страниц Elementor и это удобное руководство, и все готово. Кроме того, не забывайте, чтобы ваш контент был свежим и привлекательным. Тщательно выбирайте изображения и обратите внимание на организацию сайта. Одна и та же информация может иметь разную важность в зависимости от того, где она размещена. Итак, используйте другой цвет для своего контента или измените шрифт, чтобы профессионально привлечь внимание.