Jak połączyć się z określoną częścią strony WordPress (krok po kroku)
Jeśli masz długą stronę w swojej witrynie, linkowanie odwiedzających bezpośrednio do jednej sekcji na tej stronie może być bardziej pomocne niż zwykły link.
Na szczęście edytor Gutenberg ułatwił to i nie musisz instalować żadnych nowych wtyczek.
I żeby było jasne, mówię o takim łączu, który przeniesie Cię do poniższego nagłówka: przewiń do następnego nagłówka.
W tym samouczku dowiesz się, jak tworzyć takie linki, które mogą prowadzić do tej samej strony lub sekcji na osobnej stronie.
Ten samouczek zawiera również kroki dla Edytora klasycznego, ale najpierw przeczytaj resztę postu, aby dowiedzieć się, jak prawidłowo utworzyć link.
Jak połączyć się z częścią strony
Jeśli wolisz samouczki wideo, możesz skorzystać z tego samouczka krok po kroku zamiast czytać instrukcje w tym poście.
[źródło elementu iframe=//www.youtube.com/embed/ghVHEzlLVqw]
Subskrybuj motywy konkursowe na Youtube
Aby utworzyć link do określonej części strony, musisz zrobić dwie rzeczy.
- Dodaj kotwicę do linku
- Link do kotwicy
Po pierwsze, potrzebujesz sposobu na oznaczenie elementu, do którego będziesz prowadzić link. Może to być dowolny element, ale użyjemy nagłówka, ponieważ jest to najczęstszy element, do którego można się odwoływać.
Po dodaniu kotwicy wszystko, co musisz zrobić, to połączyć się z nią za pomocą normalnego edytora linków i nieco innego formatu adresu URL.
W praktyce będzie to łatwe do zrozumienia, więc zaczynajmy.
Jak dodać kotwicę do nagłówka
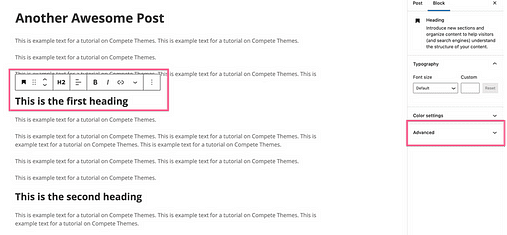
Zacznij od wybrania bloku nagłówka w edytorze. Zobaczysz sekcję Zaawansowane na prawym pasku bocznym, która jest domyślnie zwinięta.
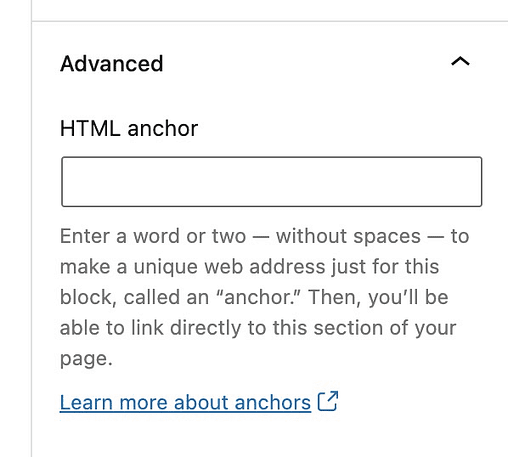
Otwórz sekcję Zaawansowane, a pierwszą rzeczą, którą zobaczysz, jest opcja kotwicy HTML.
WordPress nazywa to kotwicą, ale programiści nazywają to identyfikatorem elementu
W polu kotwicy HTML nadaj nagłówkowi krótką i opisową nazwę. Nie może zawierać spacji, ale możesz użyć myślników do oddzielenia słów. Na przykład sekcja dotycząca diety w artykule o opiece nad psem może mieć kotwicę, taką jak „dieta" lub „dieta dla psa”.
Po dodaniu kotwicy możesz utworzyć do niej link.
Jak połączyć się z kotwicą
Kroki różnią się nieco w zależności od tego, czy link znajduje się na tej samej stronie, czy nie. Zacznijmy od tych samych linków do stron.
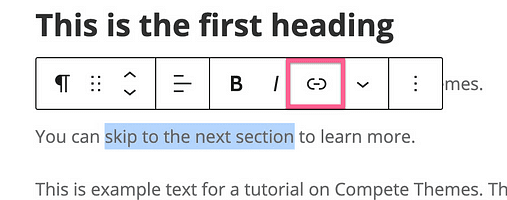
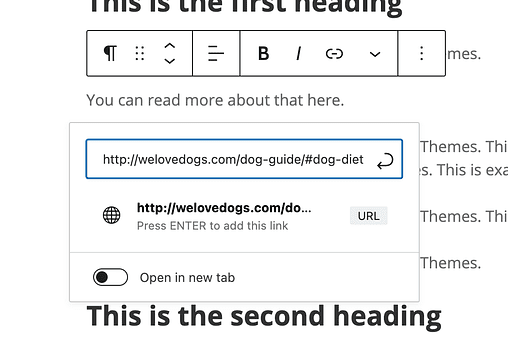
Aby utworzyć link do kotwicy na tej samej stronie, zaznacz tekst, do którego chcesz utworzyć link, i kliknij ikonę linku (lub użyj skrótu cmd+k).
Następnie w polu adresu URL wprowadź hashtag, a następnie kotwicę.
WordPress dodaje nawet etykietę, aby poinformować, że jest to „wewnętrzny” link
Po naciśnięciu klawisza Enter zostanie dodany link. Możesz wyświetlić podgląd artykułu, aby od razu go wypróbować.
Aby użyć tej techniki dla kotwicy na innej stronie, adres URL wymaga niewielkiej modyfikacji.
Jedyna różnica polega na tym, że najpierw dodasz pełny adres URL, a następnie hashtag i kotwicę, w ten sposób:
Link może nie działać bez ukośnika na końcu adresu URL przed kotwicą, więc pamiętaj, aby za każdym razem to uwzględnić. Może również przyspieszyć ładowanie witryny, pomijając automatyczne przekierowanie do wersji adresu URL z ukośnikiem.
To prawdopodobnie obejmuje wszystko, co musisz wiedzieć o dodawaniu wewnętrznych linków kotwiczących do WordPressa, ale mam jeszcze kilka wskazówek dla ciekawskich umysłów.
Tę samą technikę można wykorzystać do utworzenia jednostronicowej witryny internetowej.
W przypadku witryny jednostronicowej masz tylko stronę główną, a menu łączy odwiedzających do różnych sekcji tej strony, a nie do zupełnie nowych stron.
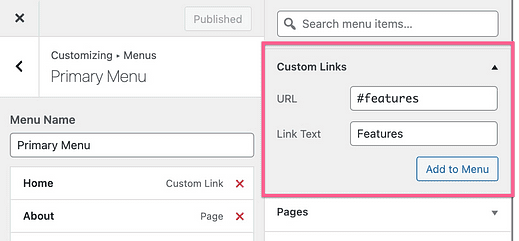
Aby stworzyć tego typu witrynę, utworzysz swoje kotwice przy użyciu tej samej metody, której się właśnie nauczyłeś. Następnie możesz otworzyć swoje menu w Customizer i skorzystać z sekcji Łącza niestandardowe, aby połączyć się z kotwicami.
Jeśli korzystasz z tej techniki w przypadku witryny wielostronicowej, pamiętaj o podaniu pełnego adresu URL przed hashtagiem.
Jak połączyć się z innymi elementami
Nagłówki nie są jedynymi elementami, które zawierają opcję kotwicy HTML.
Możesz także dodać kotwice do:
- Paragrafy
- Obrazy
- Listy
- Galerie
- Stoły
- cytaty
W rzeczywistości, podczas przeglądania bloków Gutenberga, nie mogłem znaleźć ani jednego, który nie obsługuje opcji kotwicy HTML.
To powiedziawszy, jeśli użyjesz bloku dodanego przez wtyczkę, może brakować tej opcji. Ponadto opcja zakotwiczenia nie jest dostępna, jeśli korzystasz z Edytora klasycznego, więc poniżej opisano, jak edytować kod HTML, aby dodać kotwicę do dowolnego elementu w witrynie.
Jak dodać linki kotwiczne za pomocą HTML
Jeśli używasz Edytora klasycznego (lub bloku, w którym brakuje pola kotwicy HTML), musisz jeszcze wykonać kilka czynności, aby dodać link.
Sposób, w jaki łączysz się z kotwicą, jest taki sam. Jedyna różnica polega na tym, jak dodajesz kotwicę do elementu.
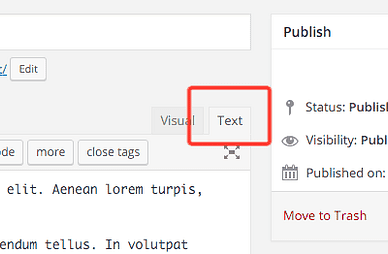
Aby dodać kotwicę, musisz edytować kod HTML. W edytorze Gutenberg możesz otworzyć menu opcji bloku i wybrać Edytuj jako HTML. W Edytorze klasycznym użyj kart w prawym górnym rogu, aby przełączyć się z widoku wizualnego na widok tekstowy.
Podczas przeglądania kodu HTML zobaczysz, że nagłówki są otoczone tagami HTML w następujący sposób:
<h3>This is a heading</h3>Aby dodać kotwicę, musisz dodać atrybut ID do nagłówka. Oto przykład dający nagłówkowi kotwicę zwaną „psią dietą”:
<h3 id="dog-diet">This is a heading</h3>Każdy element HTML może używać atrybutu ID, więc nie jesteś ograniczony do nagłówków. W Edytorze klasycznym wiele kodu HTML tak naprawdę się nie wyświetla, ale zawsze możesz zawinąć sekcję w tagi „div”, aby dodać kotwicę, w ten sposób:
<div id="link-target">Dodanie elementu div nie spowoduje żadnej wizualnej różnicy na stronie, ale pozwoli na bezpośrednie łącze do tych akapitów.
Edycja kodu HTML w ten sposób działa dokładnie tak samo, niezależnie od tego, czy używasz Gutenberga, czy Edytora klasycznego. Gdy kotwica jest na miejscu, wszystko, co musisz zrobić, to połączyć się z nią za pomocą metody opisanej powyżej.
Kontynuuj naukę WordPressa
Dzięki znajomości linków kotwicznych i odrobinie kodu HTML możesz tworzyć linki do dowolnej sekcji na dowolnej stronie z dowolnego miejsca w witrynie.
Jeśli nauka nowych technik WordPressa jest dla Ciebie ekscytująca i satysfakcjonująca, prawdopodobnie pokochasz mój darmowy kurs e-mailowy dotyczący WordPressa:
Weź udział w 7-dniowym kursie e-mail dla mistrzów WordPress
Jeśli Ci się nie spodoba, możesz zrezygnować z subskrypcji jednym kliknięciem, ale jestem pewien, że otrzymasz co najmniej jedną nową cenną wskazówkę. 7-dniowy kurs e-mailowy zapewnia taktykę projektowania, marketingu i wydajności, aby stworzyć lepszą stronę internetową.
Dziękujemy za przeczytanie tego przewodnika na temat tworzenia linków do części stron w WordPressie i rozważ udostępnienie go komuś innemu za pomocą poniższych przycisków społecznościowych.