So verlinken Sie auf einen bestimmten Teil einer WordPress-Seite (Schritt für Schritt)
Wenn Sie eine lange Seite auf Ihrer Website haben, kann es hilfreicher sein, Besucher direkt zu einem Abschnitt dieser Seite zu verlinken als ein normaler Link.
Glücklicherweise hat der Gutenberg-Editor dies einfach gemacht und Sie müssen keine neuen Plugins installieren.
Und nur um das klarzustellen, ich spreche von einem Link wie diesem, der Sie zu der folgenden Überschrift führt: Scrollen Sie zur nächsten Überschrift.
In diesem Tutorial erfahren Sie, wie Sie solche Links erstellen, die auf dieselbe Seite oder einen Abschnitt auf einer separaten Seite verweisen können.
Dieses Tutorial enthält auch Schritte für den Classic Editor, aber bitte lesen Sie zuerst den Rest des Beitrags, um zu erfahren, wie Sie richtig verlinken.
So verlinken Sie einen Teil einer Seite
Wenn Sie Video-Tutorials bevorzugen, können Sie dieser Schritt-für-Schritt-Anleitung folgen, anstatt die Anweisungen in diesem Beitrag zu lesen.
Abonnieren Sie Compete Themes auf Youtube
Um auf einen bestimmten Teil einer Seite zu verlinken, müssen Sie zwei Dinge tun.
- Fügen Sie einen Anker zum Verlinken hinzu
- Link zum Anker
Zuerst müssen Sie das Element angeben, zu dem Sie einen Link erstellen möchten. Dies kann ein beliebiges Element sein, aber wir verwenden eine Überschrift, da dies das häufigste Element ist, auf das verlinkt wird.
Sobald der Anker hinzugefügt wurde, müssen Sie ihn nur mit dem normalen Link-Editor und einem etwas anderen URL-Format verlinken.
Es wird in der Praxis leicht zu verstehen sein, also fangen wir an.
So fügen Sie einer Überschrift einen Anker hinzu
Beginnen Sie mit der Auswahl eines Überschriftenblocks im Editor. In der rechten Seitenleiste wird ein Abschnitt "Erweitert" angezeigt, der standardmäßig ausgeblendet ist.
Öffnen Sie den Abschnitt Erweitert, und das erste, was Sie sehen, ist die Option HTML-Anker.
WordPress nennt dies einen Anker, aber Entwickler bezeichnen dies als die ID des Elements
Geben Sie der Überschrift im HTML-Ankerfeld einen kurzen und beschreibenden Namen. Es darf keine Leerzeichen enthalten, aber Sie können Bindestriche verwenden, um Wörter zu trennen. Zum Beispiel könnte ein Abschnitt über Ernährung in einem Artikel über die Pflege eines Hundes einen Anker wie „Diät” oder „Hundediät” haben.
Nachdem Sie den Anker hinzugefügt haben, können Sie ihn verlinken.
So verlinken Sie einen Anker
Die Schritte unterscheiden sich geringfügig, je nachdem, ob sich der Link auf derselben Seite befindet oder nicht. Beginnen wir mit denselben Seitenlinks.
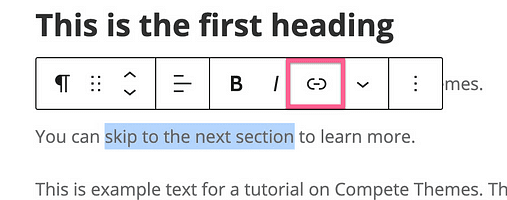
Um zu einem Anker auf derselben Seite zu verlinken, markieren Sie den Text, den Sie verlinken möchten, und klicken Sie auf das Link-Symbol (oder verwenden Sie die Tastenkombination cmd+k).
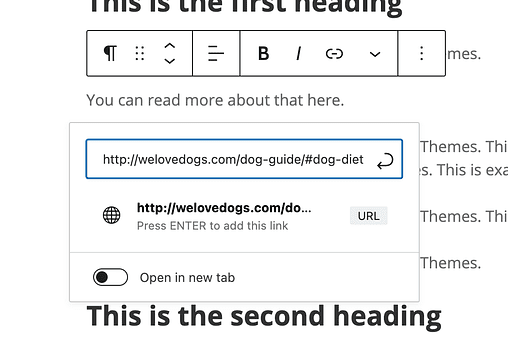
Geben Sie dann im URL-Feld einen Hashtag gefolgt vom Anker ein.
WordPress fügt sogar ein Label hinzu, um Sie wissen zu lassen, dass es sich um einen „internen” Link handelt
Sobald Sie die Eingabetaste drücken, wird der Link hinzugefügt. Sie können den Artikel in der Vorschau anzeigen, um ihn sofort auszuprobieren.
Um diese Technik für einen Anker auf einer anderen Seite zu verwenden, benötigt die URL eine kleine Änderung.
Der einzige Unterschied besteht darin, dass Sie zuerst die vollständige URL gefolgt von Hashtag und Anker hinzufügen, wie folgt:
Der Link funktioniert möglicherweise nicht ohne den Schrägstrich am Ende der URL vor dem Anker, also stellen Sie sicher, dass Sie ihn jedes Mal einfügen. Es kann auch das Laden Ihrer Website beschleunigen, indem die automatische Weiterleitung zur Schrägstrich-Version der URL übersprungen wird.
Das deckt wahrscheinlich alles ab, was Sie über das Hinzufügen interner Ankerlinks zu WordPress wissen müssen, aber ich habe noch ein paar Tipps für neugierige Köpfe.
Sie können dieselbe Technik verwenden, um eine einseitige Website zu erstellen .
Bei einer einseitigen Website haben Sie nur eine Startseite, und das Menü führt Besucher zu verschiedenen Abschnitten auf dieser Seite und nicht zu völlig neuen Seiten.
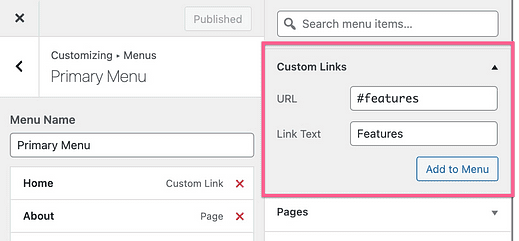
Um diese Art von Site zu erstellen, erstellen Sie Ihre Anker mit derselben Methode, die Sie gerade gelernt haben. Dann können Sie Ihr Menü im Customizer öffnen und den Abschnitt Benutzerdefinierte Links verwenden, um auf Ihre Anker zu verlinken.
Wenn Sie diese Technik für eine mehrseitige Website verwenden, stellen Sie sicher, dass Sie die vollständige URL vor dem Hashtag angeben.
So verlinken Sie mit anderen Elementen
Überschriften sind nicht die einzigen Elemente, die die HTML-Ankeroption enthalten.
Sie können auch Anker hinzufügen zu:
- Absätze
- Bilder
- Listen
- Galerien
- Tabellen
- Zitate
Tatsächlich konnte ich beim Durchsuchen von Gutenberg-Blöcken keinen einzigen finden, der die HTML-Ankeroption nicht unterstützte.
Wenn Sie jedoch einen von einem Plugin hinzugefügten Block verwenden, kann diese Option fehlen. Außerdem ist die Ankeroption nicht verfügbar, wenn Sie den klassischen Editor verwenden. So können Sie den HTML-Code bearbeiten, um jedem Element auf Ihrer Website einen Anker hinzuzufügen.
So fügen Sie Ankerlinks mit HTML hinzu
Wenn Sie den klassischen Editor verwenden (oder einen Block ohne HTML-Ankerfeld verwenden), müssen Sie den Link in einigen weiteren Schritten hinzufügen.
Die Art und Weise, wie Sie mit dem Anker verlinken, ist dieselbe. Der einzige Unterschied besteht darin, wie Sie den Anker zum Element hinzufügen.
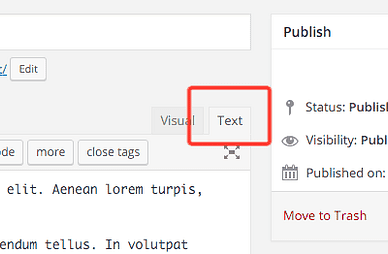
Um den Anker hinzuzufügen, müssen Sie den HTML-Code bearbeiten. Im Gutenberg-Editor können Sie das Optionsmenü des Blocks öffnen und Als HTML bearbeiten auswählen. Verwenden Sie im Classic Editor die Registerkarten oben rechts, um von der visuellen Ansicht zur Textansicht zu wechseln.
Wenn Sie den HTML-Code anzeigen, sehen Sie, dass Ihre Überschriften wie folgt mit HTML-Tags umschlossen sind:
<h3>This is a heading</h3>Um einen Anker hinzuzufügen, müssen Sie der Überschrift das ID-Attribut hinzufügen. Hier ist ein Beispiel, das der Überschrift einen Anker namens „dog-diät” gibt:
<h3 id="dog-diet">This is a heading</h3>Jedes HTML-Element kann das ID-Attribut verwenden, sodass Sie nicht auf Überschriften beschränkt sind. Im klassischen Editor wird ein Großteil des HTML-Codes nicht wirklich angezeigt, aber Sie können einen Abschnitt jederzeit in „div”-Tags einschließen, um einen Anker hinzuzufügen, wie folgt:
<div id="link-target">Das Hinzufügen des div-Elements macht keinen visuellen Unterschied auf der Seite, aber Sie können direkt auf diese Absätze verlinken.
Das Bearbeiten des HTML-Codes funktioniert genauso, egal ob Sie Gutenberg oder den Classic Editor verwenden. Sobald der Anker platziert ist, müssen Sie ihn nur mit der oben beschriebenen Methode verknüpfen.
Lerne weiter WordPress
Mit Kenntnissen über Ankerlinks und ein wenig HTML können Sie von überall auf Ihrer Site auf jeden Abschnitt auf jeder Seite verlinken.
Wenn das Erlernen neuer WordPress-Techniken für Sie aufregend und erfüllend ist, werden Sie wahrscheinlich meinen kostenlosen WordPress-E-Mail-Kurs lieben:
Nehmen Sie am 7-tägigen WordPress Mastery E-Mail-Kurs teil
Wenn es Ihnen nicht gefällt, können Sie sich mit einem Klick abmelden, aber Sie werden sicher mindestens einen neuen wertvollen Tipp mitnehmen. Der 7-tägige E-Mail-Kurs vermittelt Design-, Marketing- und Leistungstaktiken, um eine rundum bessere Website zu erstellen.
Vielen Dank, dass Sie diese Anleitung zum Verlinken auf Teile von Seiten in WordPress gelesen haben. Bitte denken Sie darüber nach, sie über die unten stehenden Schaltflächen für soziale Netzwerke mit anderen zu teilen.