Comment créer un lien vers une partie spécifique d’une page WordPress (étape par étape)
Si vous avez une longue page sur votre site, lier les visiteurs directement à une section de cette page peut être plus utile qu’un lien classique.
Heureusement, l’ éditeur Gutenberg a rendu cela facile et vous n’avez pas besoin d’installer de nouveaux plugins.
Et juste pour être clair, je parle d’un lien comme celui-ci qui vous amènera à la rubrique ci-dessous: faites défiler jusqu’à la rubrique suivante.
Vous apprendrez à créer des liens comme celui-ci dans ce didacticiel, qui peut renvoyer à la même page ou à une section sur une page distincte.
Ce didacticiel comprend également des étapes pour l’éditeur classique, mais veuillez d’abord lire le reste de l’article pour savoir comment lier correctement.
Comment créer un lien vers une partie d’une page
Si vous préférez des didacticiels vidéo, vous pouvez suivre ce didacticiel étape par étape au lieu de lire les instructions de cet article.
Abonnez-vous aux thèmes de compétition sur Youtube
Pour créer un lien vers une partie spécifique d’une page, vous devez faire deux choses.
- Ajouter une ancre à lier
- Lien vers l’ancre
Tout d’abord, vous avez besoin d’un moyen de désigner l’élément auquel vous allez créer un lien. Cela peut être n’importe quel élément, mais nous utiliserons un en-tête car c’est l’élément le plus courant vers lequel établir un lien.
Une fois l’ancre ajoutée, il vous suffit de créer un lien vers celle-ci à l’aide de l’éditeur de liens normal et d’un format d’URL légèrement différent.
Ce sera facile à comprendre dans la pratique, alors commençons.
Comment ajouter une ancre à un titre
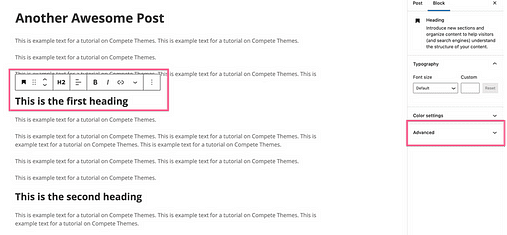
Commencez par sélectionner un bloc d’en-tête dans l’éditeur. Vous verrez une section Avancé dans la barre latérale droite qui est réduite par défaut.
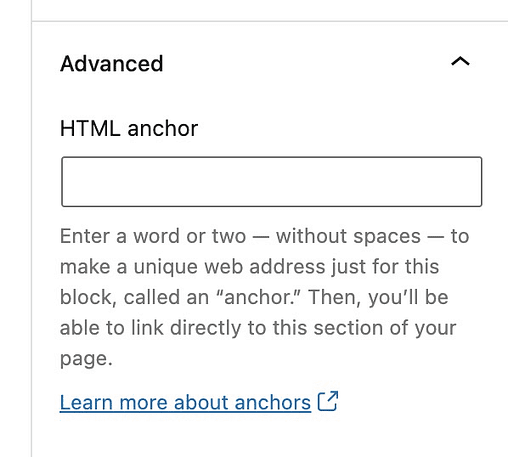
Ouvrez la section Avancé et la première chose que vous verrez est l’option d’ancrage HTML.
WordPress appelle cela une ancre, mais les développeurs l’appellent l’ID de l’élément
Dans le champ d’ancrage HTML, attribuez à l’en-tête un nom court et descriptif. Il ne peut pas contenir d’espaces, mais vous pouvez utiliser des tirets pour séparer les mots. Par exemple, une section sur l’alimentation dans un article sur les soins d’un chien pourrait avoir un point d’ancrage comme « régime » ou « régime pour chien ».
Une fois que vous avez ajouté l’ancre, vous êtes prêt à vous y connecter.
Comment lier à une ancre
Les étapes sont légèrement différentes selon que le lien se trouve sur la même page ou non. Commençons par les mêmes liens de page.
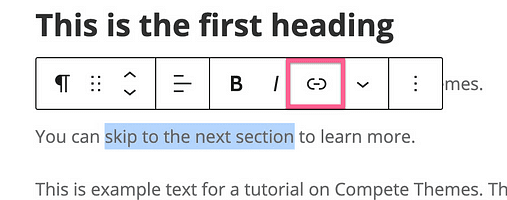
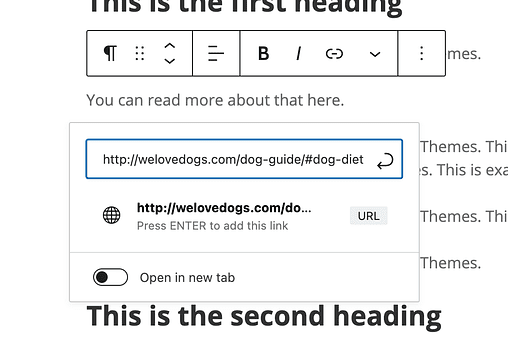
Pour créer un lien vers une ancre sur la même page, mettez en surbrillance le texte que vous souhaitez lier et cliquez sur l’icône de lien (ou utilisez le raccourci cmd+k).
Ensuite, dans le champ URL, saisissez un hashtag suivi de l’ancre.
WordPress ajoute même une étiquette pour vous faire savoir qu’il s’agit d’un lien «interne »
Une fois que vous appuyez sur Entrée, le lien sera ajouté. Vous pouvez prévisualiser l’article pour l’essayer tout de suite.
Pour utiliser cette technique pour une ancre sur une page différente, l’URL a besoin d’une petite modification.
La seule différence est que vous ajouterez d’abord l’URL complète, suivie du hashtag et de l’ancre, comme ceci :
Le lien peut ne pas fonctionner sans la barre oblique à la fin de l’URL avant l’ancre, alors assurez-vous de l’inclure à chaque fois. Cela peut également accélérer le chargement de votre site en sautant la redirection automatique vers la version à barre oblique inverse de l’URL.
Cela couvre probablement tout ce que vous devez savoir sur l’ajout de liens d’ancrage internes à WordPress, mais j’ai quelques conseils supplémentaires pour les esprits curieux.
Vous pouvez utiliser cette même technique pour créer un site Web d’une page.
Avec un site d’une page, vous n’avez qu’une page d’accueil et le menu relie les visiteurs à différentes sections de cette page plutôt qu’à des pages entièrement nouvelles.
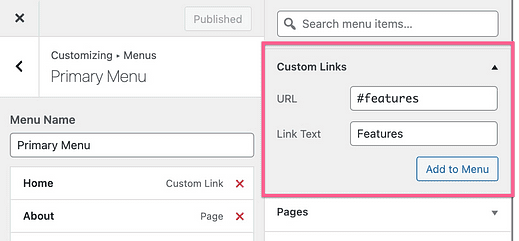
Pour créer ce type de site, vous allez créer vos ancres en utilisant la même méthode que vous venez d’apprendre. Ensuite, vous pouvez ouvrir votre menu dans le personnalisateur et utiliser la section Liens personnalisés pour créer un lien vers vos ancres.
Si vous utilisez cette technique pour un site Web de plusieurs pages, assurez-vous d’inclure l’URL complète avant le hashtag.
Comment lier à d’autres éléments
Les en-têtes ne sont pas les seuls éléments qui incluent l’option d’ancrage HTML.
Vous pouvez également ajouter des ancres à :
- Paragraphes
- Images
- Listes
- Galeries
- les tables
- Devis
En fait, en parcourant les blocs Gutenberg, je n’en ai trouvé aucun qui ne supportait pas l’option d’ancrage HTML.
Cela dit, si vous utilisez un bloc ajouté par un plugin, il pourrait manquer cette option. De plus, l’option d’ancrage n’est pas disponible si vous utilisez l’éditeur classique, voici donc comment vous pouvez modifier le code HTML pour ajouter une ancre à n’importe quel élément de votre site.
Comment ajouter des liens d’ancrage avec HTML
Si vous utilisez l’éditeur classique (ou un bloc manquant du champ d’ancrage HTML), il y a quelques étapes supplémentaires pour ajouter le lien.
La façon dont vous vous connectez à l’ancre est la même. La seule différence est la façon dont vous ajoutez l’ancre à l’élément.
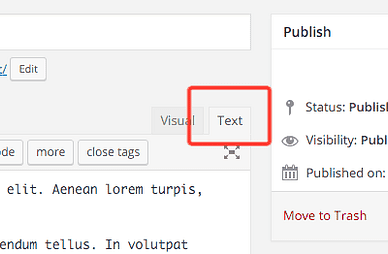
Pour ajouter l’ancre, vous devez modifier le code HTML. Dans l’éditeur Gutenberg, vous pouvez ouvrir le menu d’options du bloc et sélectionner Modifier en HTML. Dans l’éditeur classique, utilisez les onglets en haut à droite pour passer de la vue Visuelle à la vue Texte.
Lorsque vous affichez le code HTML, vous verrez que vos en-têtes sont entourés de balises HTML comme celle-ci :
<h3>This is a heading</h3>Pour ajouter une ancre, vous devez ajouter l’attribut ID à l’en-tête. Voici un exemple donnant à la rubrique une ancre appelée «dog-diet» :
<h3 id="dog-diet">This is a heading</h3>Chaque élément HTML peut utiliser l’attribut ID, vous n’êtes donc pas limité aux titres. Dans l’éditeur classique, une grande partie du code HTML n’apparaît pas, mais vous pouvez toujours envelopper une section dans des balises « div » pour ajouter une ancre, comme ceci :
<div id="link-target">L’ajout de l’élément div ne fera aucune différence visuelle sur la page, mais cela vous permettra de créer un lien direct vers ces paragraphes.
L’édition du code HTML comme celle-ci fonctionne exactement de la même manière, que vous utilisiez Gutenberg ou l’éditeur classique. Une fois l’ancre en place, il ne vous reste plus qu’à vous y connecter en utilisant la méthode décrite ci-dessus.
Continuez à apprendre WordPress
Avec une connaissance des liens d’ancrage et un peu de HTML, vous pouvez créer un lien vers n’importe quelle section sur n’importe quelle page de n’importe où sur votre site.
Si l’apprentissage de nouvelles techniques WordPress est passionnant et enrichissant pour vous, vous adorerez probablement mon cours gratuit par e-mail WordPress :
Suivez le cours de 7 jours sur la maîtrise de WordPress par e-mail
Si vous ne l’aimez pas, vous pouvez vous désinscrire en un clic, mais je suis certain que vous récupérerez au moins un nouveau conseil précieux. Le cours par e-mail de 7 jours propose des tactiques de conception, de marketing et de performance pour créer un site Web de meilleure qualité.
Merci d’avoir lu ce guide sur la façon de créer des liens vers des parties de pages dans WordPress, et veuillez envisager de le partager avec quelqu’un d’autre en utilisant les boutons sociaux ci-dessous.