Kuidas linkida WordPressi lehe konkreetsele osale (samm-sammult)
Kui teie saidil on pikk leht, võib külastajate otse linkimine selle lehe ühe jaotisega olla kasulikum kui tavaline link.
Õnneks on Gutenbergi redaktor selle lihtsaks teinud ja uusi pistikprogramme pole vaja installida.
Ja selguse huvides räägin ma sellisest lingist, mis viib teid allolevasse päisesse: kerige järgmise pealkirjani.
Sellest õpetusest saate teada, kuidas luua selliseid linke, mis võivad linkida samale lehele või eraldi lehe jaotisele.
See õpetus sisaldab juhiseid ka klassikalise redaktori jaoks, kuid lugege kõigepealt postituse ülejäänud osa, et õppida, kuidas õigesti linkida.
Kuidas linkida lehe osale
Kui eelistate videoõpetusi, võite selle postituse juhiste lugemise asemel järgida seda samm-sammulist õpetust.
Tellige YouTube’is konkureerivad teemad
Lehe konkreetse osa linkimiseks peate tegema kahte asja.
- Lisage linkimiseks ankur
- Link ankrule
Esiteks peate lingitava elemendi määramiseks määrama. See võib olla mis tahes element, kuid me kasutame pealkirja, kuna see on kõige levinum element, millele linkida.
Kui ankur on lisatud, peate selle linkima, kasutades tavalist lingiredaktorit ja veidi erinevat URL-i vormingut.
Seda on praktikas lihtne mõista, nii et alustame.
Kuidas lisada päisele ankur
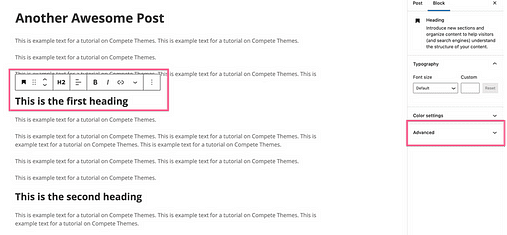
Alustuseks valige redaktoris pealkirjaplokk. Paremal külgribal näete jaotist Täpsemalt, mis on vaikimisi ahendatud.
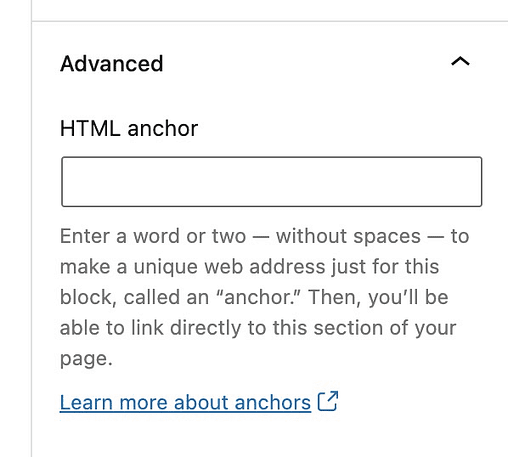
Avage jaotis Täpsemalt ja esimene asi, mida näete, on HTML-ankur.
WordPress nimetab seda ankruks, kuid arendajad nimetavad seda elemendi ID-ks
Andke HTML-i ankruväljale pealkirjale lühike ja kirjeldav nimi. Selles ei saa olla tühikuid, kuid sõnade eraldamiseks saate kasutada sidekriipse. Näiteks võiks koera eest hoolitsemist käsitleva artikli dieedi jaotises olla ankur nagu „dieet" või „koera dieet”.
Kui olete ankru lisanud, olete valmis sellega linkima.
Kuidas ankruga linkida
Toimingud on veidi erinevad olenevalt sellest, kas link asub samal lehel või mitte. Alustame sama lehe linkidega.
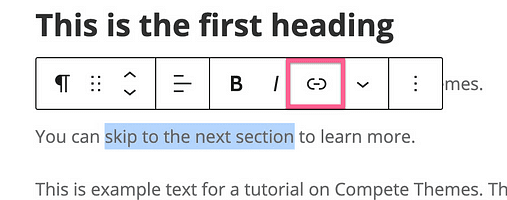
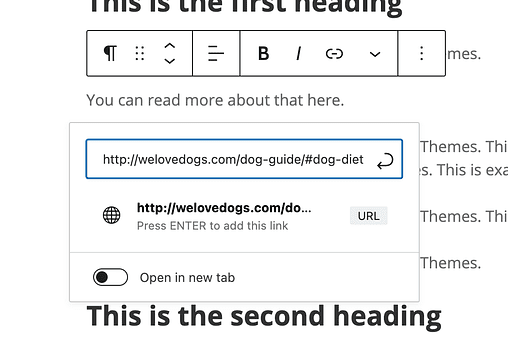
Samal lehel oleva ankruga linkimiseks tõstke esile tekst, mida soovite linkida, ja klõpsake lingiikooni (või kasutage kiirklahvi cmd+k).
Seejärel sisestage URL-i väljale hashtag, millele järgneb ankur.
WordPress lisab isegi sildi, mis annab teile teada, et see on "sisemine" link
Kui vajutate sisestusklahvi, lisatakse link. Saate vaadata artikli eelvaadet, et seda kohe proovida.
Selle tehnika kasutamiseks ankru jaoks teisel lehel tuleb URL-i veidi muuta.
Ainus erinevus seisneb selles, et esmalt lisate täieliku URL-i, millele järgneb hashtag ja ankur, näiteks järgmiselt:
Link ei pruugi töötada ilma kaldkriipsuta URL-i lõpus enne ankrut, seega lisage see kindlasti iga kord. Samuti võib see kiirendada teie saidi laadimist, jättes vahele automaatse ümbersuunamise URL-i kaldkriipsu versioonile.
See hõlmab tõenäoliselt kõike, mida peate teadma WordPressi sisemiste ankurlinkide lisamise kohta, kuid mul on veel mõned näpunäited uudishimulikele.
Sama tehnikat saate kasutada ka ühelehelise veebisaidi loomiseks.
Ühelehelise saidi puhul on teil ainult koduleht ja menüü suunab külastajad selle lehe erinevate jaotiste juurde, mitte täiesti uutele lehtedele.
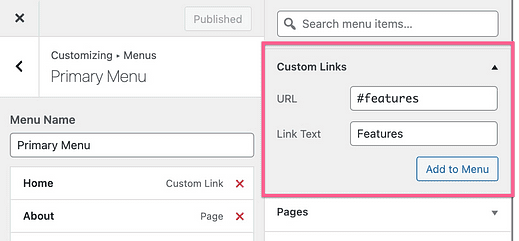
Seda tüüpi saidi loomiseks loote ankrud sama meetodiga, mida just õppisite. Seejärel saate avada oma menüü kohandajas ja kasutada ankrute linkimiseks jaotist Kohandatud lingid.
Kui kasutate seda tehnikat mitmelehelise veebisaidi jaoks, lisage enne hashtag’i kindlasti täielik URL.
Kuidas linkida teiste elementidega
Pealkirjad ei ole ainsad elemendid, mis sisaldavad HTML-ankru valikut.
Samuti saate ankruid lisada:
- Lõigud
- Pildid
- Loendid
- Galeriid
- Tabelid
- Tsitaat
Tegelikult ei leidnud ma Gutenbergi plokke sirvides ühtegi, mis ei toetaks HTML-ankru valikut.
See tähendab, et kui kasutate pistikprogrammi lisatud plokki, võib see valik puududa. Lisaks pole ankurdusvalik saadaval, kui kasutate klassikalist redaktorit, seega saate HTML-i redigeerida, et lisada ankur oma saidi mis tahes elemendile.
Kuidas lisada HTML-iga ankurlinke
Kui kasutate klassikalist redaktorit (või plokki, millel puudub HTML-i ankruväli), peate lingi lisamiseks tegema veel mõned toimingud.
Ankruga linkimise viis on sama. Ainus erinevus on selles, kuidas ankru elemendile lisate.
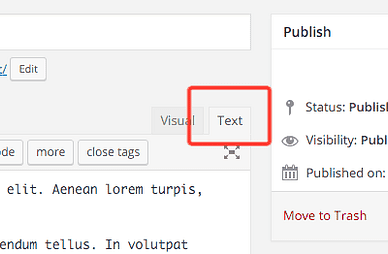
Ankru lisamiseks peate muutma HTML-i. Gutenbergi redaktoris saate avada ploki valikute menüü ja valida Redigeeri HTML-ina. Klassikalises redaktoris kasutage visuaalvaatelt tekstivaatele lülitumiseks paremas ülanurgas olevaid vahekaarte.
HTML-i vaatamisel näete, et teie pealkirjad on ümbritsetud HTML-märgenditega, näiteks järgmiselt:
<h3>This is a heading</h3>Ankru lisamiseks peate päisesse lisama ID atribuudi. Siin on näide, mis annab pealkirjale ankru nimega "koerte dieet":
<h3 id="dog-diet">This is a heading</h3>Iga HTML-i element võib kasutada ID-atribuuti, nii et te ei piirdu ainult pealkirjadega. Klassikalises redaktoris suurt osa HTML-ist tegelikult ei kuvata, kuid ankru lisamiseks võite alati mähkida jaotise „div”-märgenditesse, näiteks järgmiselt:
<div id="link-target">Div-elemendi lisamine ei muuda lehel visuaalselt midagi, kuid võimaldab teil linkida otse nendele lõikudele.
Selline HTML-i redigeerimine toimib täpselt samamoodi, olenemata sellest, kas kasutate Gutenbergi või klassikalist redaktorit. Kui ankur on paigas, peate selle linkima ülalkirjeldatud meetodil.
Jätkake WordPressi õppimist
Teades ankurlinke ja natuke HTML-i, saate linkida mis tahes lehe mis tahes jaotisele kõikjal oma saidil.
Kui uute WordPressi tehnikate õppimine on teie jaoks põnev ja rahuldust pakkuv, siis tõenäoliselt meeldib teile minu tasuta WordPressi meilikursus:
Osalege 7-päevasel WordPressi meisterlikkuse meilikursusel
Kui see teile ei meeldi, saate tellimusest loobuda ühe klõpsuga, kuid olen kindel, et saate vähemalt ühe uue väärtusliku nõuande. 7-päevane meilikursus pakub disaini-, turundus- ja jõudlustaktikaid, et luua kõikehõlmavalt parem veebisait.
Täname, et lugesite seda juhendit, kuidas linkida WordPressi lehtede osadele, ja kaaluge selle jagamist kellegi teisega, kasutades allolevaid suhtlusnuppe.