Como criar um link para uma parte específica de uma página do WordPress (passo a passo)
Se você tiver uma página longa em seu site, vincular os visitantes diretamente a uma seção dessa página pode ser mais útil do que um link normal.
Felizmente, o editor Gutenberg tornou isso fácil e você não precisa instalar nenhum plug-in novo.
E só para ficar claro, estou falando de um link como este que o levará para o título abaixo: role para o próximo título.
Você aprenderá a criar links como esse neste tutorial, que podem ser vinculados à mesma página ou a uma seção em uma página separada.
Este tutorial inclui etapas para o Editor Clássico também, mas leia o resto da postagem primeiro para aprender como vincular corretamente.
Como vincular a parte de uma página
Se você preferir tutoriais em vídeo, pode seguir este tutorial passo a passo em vez de ler as instruções nesta postagem.
Inscreva-se nos Temas do Compete no Youtube
Para criar um link para uma parte específica de uma página, você precisa fazer duas coisas.
- Adicione uma âncora para vincular
- Link para a âncora
Primeiro, você precisa encontrar uma maneira de designar o elemento ao qual se vinculará. Pode ser qualquer elemento, mas usaremos um título, pois é o elemento mais comum para o link.
Depois que a âncora for adicionada, tudo o que você precisa fazer é criar um link para ela usando o editor de links normal e um formato de URL ligeiramente diferente.
Será fácil de entender na prática, então vamos começar.
Como adicionar uma âncora a um título
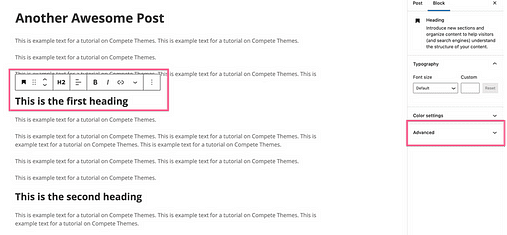
Comece selecionando um bloco de título no editor. Você verá uma seção Avançado na barra lateral direita que é recolhida por padrão.
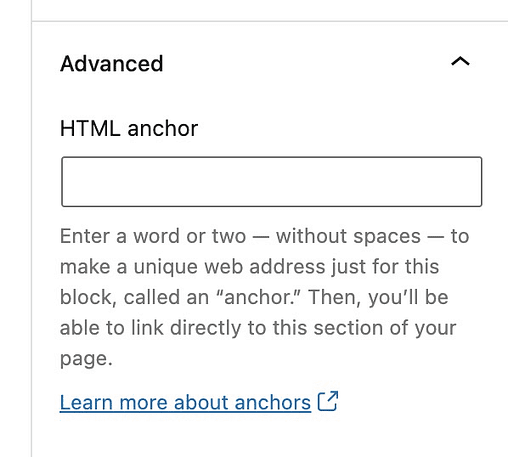
Abra a seção Avançado e a primeira coisa que você verá é a opção de âncora HTML.
WordPress chama isso de âncora, mas os desenvolvedores se referem a isso como o ID do elemento
Dentro do campo âncora HTML, dê ao título um nome curto e descritivo. Não pode ter espaços, mas você pode usar hífens para separar palavras. Por exemplo, uma seção sobre dieta em um artigo sobre como cuidar de um cão pode ter uma âncora como "dieta" ou "dieta para cães".
Depois de adicionar a âncora, você está pronto para vincular a ela.
Como vincular a uma âncora
As etapas são ligeiramente diferentes dependendo se o link está na mesma página ou não. Vamos começar com os links da mesma página.
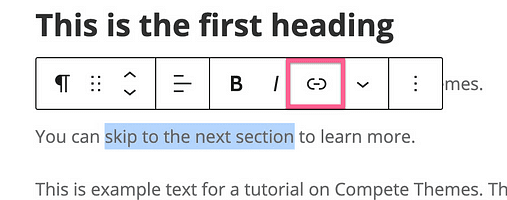
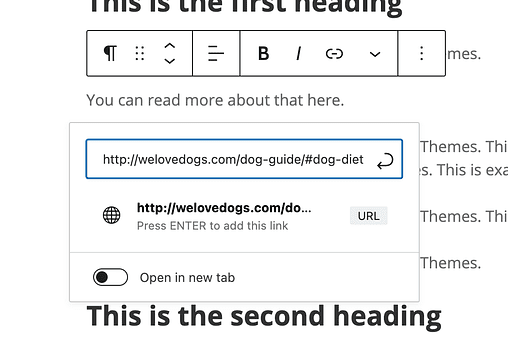
Para vincular a uma âncora na mesma página, realce o texto que deseja vincular e clique no ícone do link (ou use o atalho cmd + k).
Em seguida, no campo URL, insira uma hashtag seguida pela âncora.
O WordPress até adiciona um rótulo para que você saiba que este é um link "interno"
Depois de clicar em Enter, o link será adicionado. Você pode visualizar o artigo para testá-lo imediatamente.
Para usar essa técnica para uma âncora em uma página diferente, o URL precisa de uma pequena modificação.
A única diferença é que você adicionará o URL completo primeiro, seguido da hashtag e da âncora, assim:
O link pode não funcionar sem a barra no final do URL antes da âncora, portanto, certifique-se de incluí-la sempre. Ele também pode tornar o carregamento do seu site mais rápido, ignorando o redirecionamento automático para a versão com barra do URL.
Isso provavelmente cobre tudo que você precisa saber sobre como adicionar links âncora internos ao WordPress, mas eu tenho mais algumas dicas para mentes curiosas.
Você pode usar essa mesma técnica para criar um site de uma página.
Com um site de uma página, você tem apenas uma página inicial, e o menu vincula os visitantes a diferentes seções dessa página, em vez de a páginas inteiramente novas.
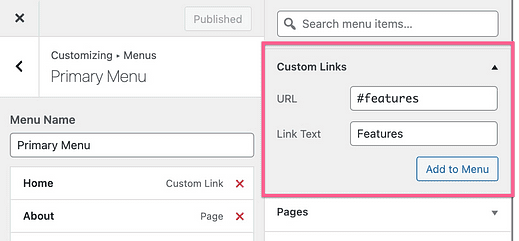
Para criar esse tipo de site, você criará suas âncoras usando o mesmo método que acabou de aprender. Em seguida, você pode abrir seu menu no Customizador e usar a seção Links personalizados para criar um link para suas âncoras.
Se você usar essa técnica para um site de várias páginas, certifique-se de incluir o URL completo antes da hashtag.
Como vincular a outros elementos
Os títulos não são os únicos elementos que incluem a opção de âncora HTML.
Você também pode adicionar âncoras a:
- Parágrafos
- Imagens
- Listas
- Galerias
- Mesas
- Citações
Na verdade, ao navegar pelos blocos de Gutenberg, não consegui encontrar um único que não oferecesse suporte à opção de âncora HTML.
Dito isso, se você usar um bloco adicionado por um plug-in, essa opção pode estar faltando. Além disso, a opção de âncora não está disponível se você estiver usando o Editor Clássico, então veja como você pode editar o HTML para adicionar uma âncora a qualquer elemento em seu site.
Como adicionar links âncora com HTML
Se você estiver usando o Editor Clássico (ou um bloco sem o campo âncora HTML), há mais algumas etapas para adicionar o link.
A maneira como você se vincula à âncora é a mesma. A única diferença é como você adiciona a âncora ao elemento.
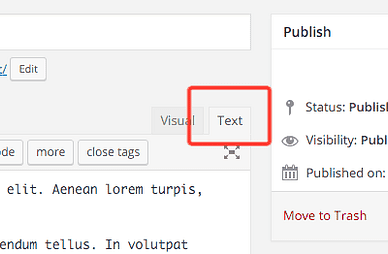
Para adicionar a âncora, você precisa editar o HTML. No editor de Gutenberg, você pode abrir o menu de opções do bloco e selecionar Editar como HTML. No Editor Clássico, use as guias no canto superior direito para alternar da visualização Visual para a Visualização de Texto.
Ao visualizar o HTML, você verá que seus cabeçalhos estão envolvidos com tags HTML como este:
<h3>This is a heading</h3>Para adicionar uma âncora, você precisa adicionar o atributo ID ao título. Aqui está um exemplo dando ao título uma âncora chamada “dieta para cães":
<h3 id="dog-diet">This is a heading</h3>Cada elemento HTML pode usar o atributo ID, então você não está limitado aos cabeçalhos. No Editor Clássico, muito do HTML realmente não aparece, mas você sempre pode envolver uma seção em tags “div” para adicionar uma âncora, como este:
<div id="link-target">Adicionar o elemento div não fará nenhuma diferença visual na página, mas permitirá que você vincule diretamente a esses parágrafos.
Editar o HTML desta forma funciona exatamente da mesma forma, quer você esteja usando o Gutenberg ou o Editor Clássico. Depois que a âncora estiver no lugar, tudo o que você precisa fazer é vincular a ela usando o método descrito acima.
Continue aprendendo WordPress
Com conhecimento de links âncora e um pouco de HTML, você pode criar um link para qualquer seção em qualquer página de qualquer lugar do seu site.
Se aprender novas técnicas de WordPress é empolgante e gratificante para você, provavelmente vai adorar meu curso gratuito por e-mail em WordPress:
Faça o curso de e-mail WordPress Mastery de 7 dias
Se não gostar, você pode cancelar a inscrição com um clique, mas tenho certeza de que você receberá pelo menos uma nova dica valiosa. O curso por e-mail de 7 dias oferece táticas de design, marketing e desempenho para criar um site melhor e completo.
Obrigado por ler este guia sobre como criar links para partes de páginas no WordPress e, por favor, considere compartilhá-lo com outra pessoa usando os botões sociais abaixo.