Hur man länkar till en specifik del av en WordPress-sida (steg-för-steg)
Om du har en lång sida på din webbplats kan det vara mer användbart att länka besökare direkt till ett avsnitt på den sidan än en vanlig länk.
Lyckligtvis har Gutenberg-redigeraren gjort detta enkelt, och du behöver inte installera några nya plugins.
Och bara för att vara tydlig talar jag om en länk som denna som tar dig till rubriken nedan: scrolla till nästa rubrik.
Du kommer att lära dig hur du skapar sådana länkar i den här handledningen, som kan länka till samma sida eller ett avsnitt på en separat sida.
Denna handledning innehåller steg för den klassiska redigeraren också, men läs resten av inlägget först för att lära dig hur du länkar korrekt.
Hur man länkar till en del av en sida
Om du föredrar videotutorials kan du följa denna steg-för-steg-handledning istället för att läsa instruktionerna i det här inlägget.
Prenumerera på tävla teman på Youtube
För att länka till en specifik del av en sida behöver du göra två saker.
- Lägg till ett ankare att länka till
- Länk till ankaret
Först behöver du ett sätt att ange elementet du ska länka till. Detta kan vara vilket element som helst, men vi kommer att använda en rubrik eftersom det är det vanligaste elementet att länka till.
När ankaret har lagts till är allt du behöver göra att länka till det med den vanliga länkredigeraren och ett något annat URL-format.
Det blir lätt att förstå i praktiken, så låt oss börja.
Hur man lägger till ett ankare till en rubrik
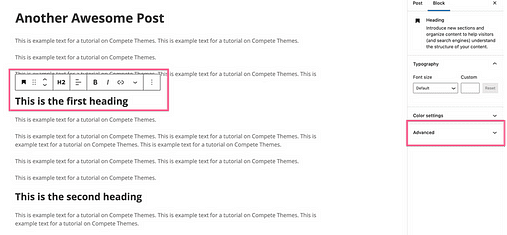
Börja med att välja ett rubrikblock i editorn. Du kommer att se ett Avancerat avsnitt i det högra sidofältet som är komprimerat som standard.
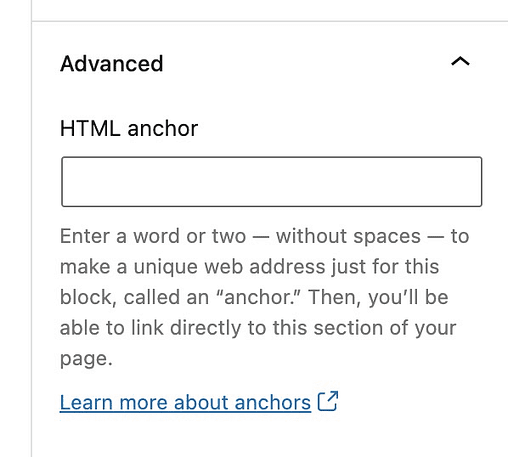
Öppna avsnittet Avancerat och det första du ser är HTML-ankaralternativet.
WordPress kallar detta ett ankare, men utvecklare hänvisar till detta som elementets ID
Inuti HTML-ankarfältet, ge rubriken ett kort och beskrivande namn. Det kan inte ha några mellanslag, men du kan använda bindestreck för att separera ord. Till exempel kan ett avsnitt om diet i en artikel om att ta hand om en hund ha ett ankare som "diet" eller "hund-diet."
När du har lagt till ankaret är du redo att länka till det.
Hur man länkar till ett ankare
Stegen är lite olika beroende på om länken finns på samma sida eller inte. Låt oss börja med länkar till samma sida.
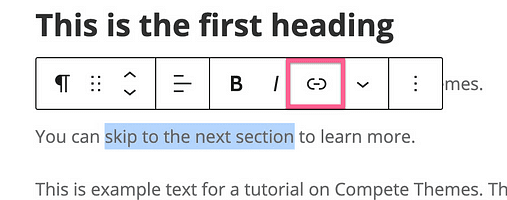
För att länka till ett ankare på samma sida, markera texten du vill länka och klicka på länkikonen (eller använd genvägen cmd+k).
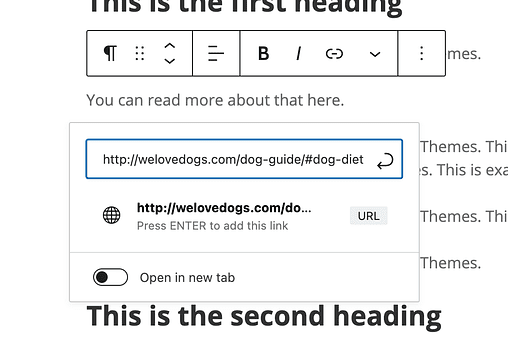
Ange sedan en hashtagg följt av ankaret i URL-fältet.
WordPress lägger till en etikett för att låta dig veta att detta är en "intern" länk
När du trycker på enter kommer länken att läggas till. Du kan förhandsgranska artikeln för att prova den direkt.
För att använda den här tekniken för ett ankare på en annan sida behöver URL:en en liten modifiering.
Den enda skillnaden är att du lägger till hela webbadressen först följt av hashtaggen och ankaret, så här:
Länken kanske inte fungerar utan snedstrecket i slutet av webbadressen före ankaret, så se till att inkludera det varje gång. Det kan också göra att din webbplats laddas snabbare genom att hoppa över den automatiska omdirigeringen till webbadressens version med snedstreck framåt.
Det täcker förmodligen allt du behöver veta om att lägga till interna ankarlänkar till WordPress, men jag har några fler tips för nyfikna sinnen.
Du kan använda samma teknik för att skapa en ensidig webbplats.
Med en ensidig webbplats har du bara en hemsida och menyn länkar besökare till olika avsnitt på den sidan snarare än till helt nya sidor.
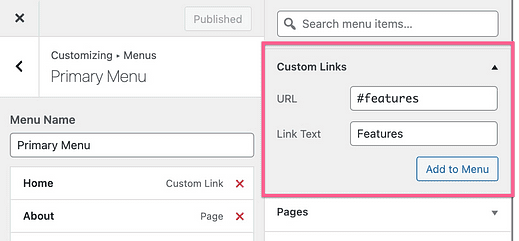
För att skapa den här typen av webbplats skapar du dina ankare med samma metod som du just har lärt dig. Sedan kan du öppna din meny i Customizer och använda avsnittet Anpassade länkar för att länka till dina ankare.
Om du använder den här tekniken för en webbplats med flera sidor, se till att inkludera hela webbadressen före hashtaggen.
Hur man länkar till andra element
Rubriker är inte de enda element som inkluderar HTML-ankaralternativet.
Du kan också lägga till ankare till:
- Paragrafer
- Bilder
- Listor
- Gallerier
- Tabeller
- Citat
När jag bläddrade igenom Gutenberg-blocken kunde jag faktiskt inte hitta ett enda som inte stödde HTML-ankaralternativet.
Som sagt, om du använder ett block som lagts till av ett plugin, kan det sakna det här alternativet. Dessutom är ankaralternativet inte tillgängligt om du använder Classic Editor, så här är hur du kan redigera HTML-koden för att lägga till ett ankare till valfritt element på din webbplats.
Hur man lägger till ankarlänkar med HTML
Om du använder den klassiska redigeraren (eller ett block som saknar HTML-ankarfältet), finns det några fler steg för att lägga till länken.
Sättet du länkar till ankaret är detsamma. Den enda skillnaden är hur du lägger till ankaret till elementet.
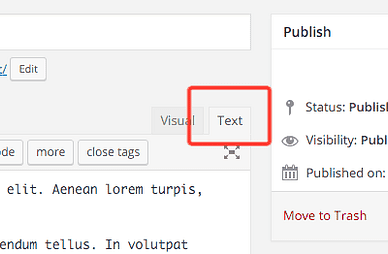
För att lägga till ankaret måste du redigera HTML-koden. I Gutenberg-editorn kan du öppna blockets alternativmeny och välja Redigera som HTML. I den klassiska redigeraren använder du flikarna uppe till höger för att växla från den visuella vyn till textvyn.
När du tittar på HTML-koden ser du att dina rubriker är insvepta med HTML-taggar så här:
<h3>This is a heading</h3>För att lägga till ett ankare måste du lägga till ID-attributet i rubriken. Här är ett exempel som ger rubriken ett ankare som kallas "hund-diet":
<h3 id="dog-diet">This is a heading</h3>Varje HTML-element kan använda ID-attributet, så du är inte begränsad till rubriker. I den klassiska redigeraren visas inte mycket av HTML-koden, men du kan alltid linda in ett avsnitt i "div"-taggar för att lägga till ett ankare, så här:
<div id="link-target">Att lägga till div-elementet kommer inte att göra någon visuell skillnad på sidan, men det gör att du kan länka direkt till dessa stycken.
Att redigera HTML så här fungerar exakt likadant, oavsett om du använder Gutenberg eller Classic Editor. När ankaret är på plats är allt du behöver göra att länka till det med metoden som beskrivs ovan.
Fortsätt lära dig WordPress
Med kunskap om ankarlänkar och lite HTML kan du länka till valfri sektion på vilken sida som helst från var som helst på din webbplats.
Om att lära dig nya WordPress-tekniker är spännande och tillfredsställande för dig, kommer du förmodligen att älska min gratis WordPress-e-postkurs:
Ta den 7-dagars WordPress Mastery Email Course
Om du inte gillar det kan du avsluta prenumerationen med ett klick, men jag är säker på att du kommer att få minst ett nytt värdefullt tips. Den 7-dagars e-postkursen ger design, marknadsföring och prestationstaktik för att skapa en heltäckande bättre webbplats.
Tack för att du läser den här guiden om hur du länkar till delar av sidor i WordPress, och överväg att dela den med någon annan med hjälp av de sociala knapparna nedan.