Come collegarsi a una parte specifica di una pagina WordPress (passo per passo)
Se hai una pagina lunga sul tuo sito, collegare i visitatori direttamente a una sezione di quella pagina può essere più utile di un collegamento normale.
Fortunatamente, l’ editor Gutenberg ha reso tutto più semplice e non è necessario installare nuovi plugin.
E giusto per essere chiari, sto parlando di un link come questo che ti porterà all’intestazione qui sotto: scorri fino all’intestazione successiva.
Imparerai come creare collegamenti del genere in questo tutorial, che possono collegarsi alla stessa pagina o a una sezione su una pagina separata.
Questo tutorial include anche i passaggi per l’editor classico, ma leggi prima il resto del post per imparare come collegare correttamente.
Come collegare una parte di una pagina
Se preferisci i tutorial video, puoi seguire questo tutorial passo dopo passo invece di leggere le istruzioni in questo post.
Iscriviti ai temi della competizione su Youtube
Per collegarti a una parte specifica di una pagina, devi fare due cose.
- Aggiungi un’ancora a cui collegarti
- Link all’ancora
Innanzitutto, hai bisogno di un modo per designare l’elemento a cui ti collegherai. Può essere qualsiasi elemento, ma utilizzeremo un’intestazione poiché è l’elemento più comune a cui collegarsi.
Una volta aggiunta l’ancora, tutto ciò che devi fare è collegarti ad essa utilizzando il normale editor di collegamenti e un formato URL leggermente diverso.
Sarà facile da capire in pratica, quindi cominciamo.
Come aggiungere un’ancora a un’intestazione
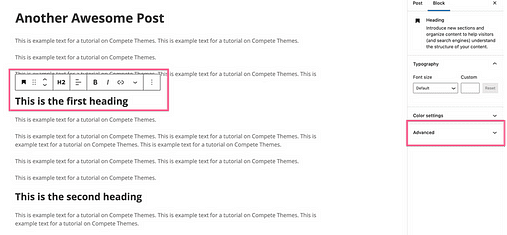
Inizia selezionando un blocco di intestazione nell’editor. Vedrai una sezione Avanzate nella barra laterale destra che è compressa per impostazione predefinita.
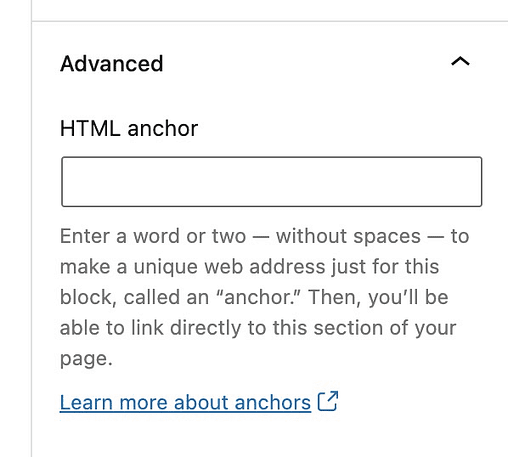
Apri la sezione Avanzate e la prima cosa che vedrai è l’opzione di ancoraggio HTML.
WordPress lo chiama ancora, ma gli sviluppatori lo chiamano ID dell’elemento
All’interno del campo di ancoraggio HTML, assegna all’intestazione un nome breve e descrittivo. Non può contenere spazi, ma puoi usare i trattini per separare le parole. Ad esempio, una sezione sulla dieta in un articolo sulla cura di un cane potrebbe avere un’ancora come "dieta" o "dieta per cani".
Dopo aver aggiunto l’ancora, sei pronto per collegarti ad essa.
Come collegarsi a un’ancora
I passaggi sono leggermente diversi a seconda che il collegamento sia sulla stessa pagina o meno. Iniziamo con i link stessi della pagina.
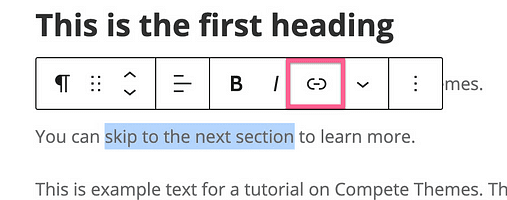
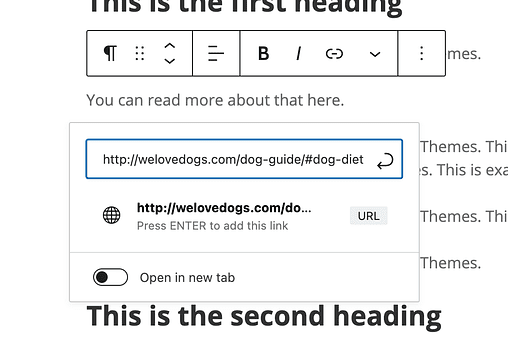
Per creare un collegamento a un’ancora sulla stessa pagina, evidenziare il testo che si desidera collegare e fare clic sull’icona del collegamento (o utilizzare la scorciatoia cmd+k).
Quindi, nel campo URL, inserisci un hashtag seguito dall’ancora.
WordPress aggiunge anche un’etichetta per farti sapere che questo è un collegamento "interno"
Dopo aver premuto invio, il collegamento verrà aggiunto. Puoi visualizzare l’anteprima dell’articolo per provarlo subito.
Per utilizzare questa tecnica per un ancoraggio su una pagina diversa, l’URL necessita di una piccola modifica.
L’unica differenza è che aggiungerai prima l’URL completo seguito dall’hashtag e dall’ancora, in questo modo:
Il collegamento potrebbe non funzionare senza la barra alla fine dell’URL prima dell’ancora, quindi assicurati di includerlo ogni volta. Può anche velocizzare il caricamento del tuo sito saltando il reindirizzamento automatico alla versione con barra in avanti dell’URL.
Questo probabilmente copre tutto ciò che devi sapere sull’aggiunta di collegamenti di ancoraggio interni a WordPress, ma ho alcuni suggerimenti in più per le menti curiose.
Puoi utilizzare questa stessa tecnica per creare un sito Web di una pagina.
Con un sito di una pagina, hai solo una home page e il menu collega i visitatori a diverse sezioni di quella pagina piuttosto che a pagine completamente nuove.
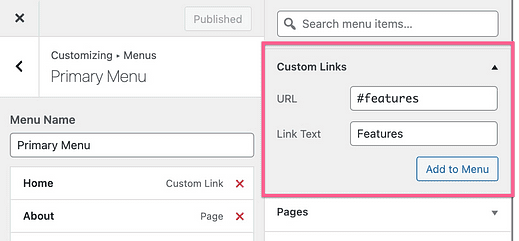
Per creare questo tipo di sito, creerai le tue ancore usando lo stesso metodo che hai appena imparato. Quindi puoi aprire il tuo menu nel Customizer e utilizzare la sezione Custom Links per collegarti alle tue ancore.
Se utilizzi questa tecnica per un sito Web multipagina, assicurati di includere l’URL completo prima dell’hashtag.
Come collegarsi ad altri elementi
I titoli non sono gli unici elementi che includono l’opzione di ancoraggio HTML.
Puoi anche aggiungere ancore a:
- paragrafi
- immagini
- Elenchi
- Gallerie
- Tabelle
- Citazioni
Infatti, durante la navigazione tra i blocchi di Gutenberg, non sono riuscito a trovarne uno che non supportasse l’opzione di ancoraggio HTML.
Detto questo, se utilizzi un blocco aggiunto da un plugin, potrebbe mancare questa opzione. Inoltre, l’opzione di ancoraggio non è disponibile se stai utilizzando l’editor classico, quindi ecco come puoi modificare l’HTML per aggiungere un’ancora a qualsiasi elemento del tuo sito.
Come aggiungere collegamenti di ancoraggio con HTML
Se stai utilizzando l’editor classico (o un blocco privo del campo di ancoraggio HTML), ci sono ancora alcuni passaggi per aggiungere il collegamento.
Il modo in cui ti colleghi all’ancora è lo stesso. L’unica differenza è come si aggiunge l’ancora all’elemento.
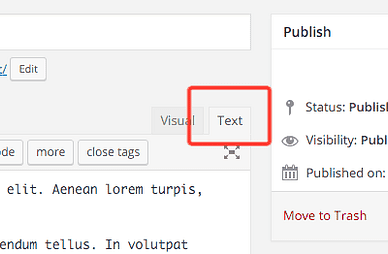
Per aggiungere l’ancora, devi modificare l’HTML. Nell’editor Gutenberg, puoi aprire il menu delle opzioni del blocco e selezionare Modifica come HTML. Nell’editor classico, usa le schede in alto a destra per passare dalla visualizzazione visiva alla visualizzazione testo.
Quando visualizzi l’HTML, vedrai che le tue intestazioni sono racchiuse in tag HTML come questo:
<h3>This is a heading</h3>Per aggiungere un’ancora, è necessario aggiungere l’attributo ID all’intestazione. Ecco un esempio che dà al titolo un’ancora chiamata "dieta per cani":
<h3 id="dog-diet">This is a heading</h3>Ogni elemento HTML può utilizzare l’attributo ID, quindi non sei limitato alle intestazioni. Nell’editor classico, gran parte dell’HTML in realtà non viene visualizzata, ma puoi sempre racchiudere una sezione in tag "div" per aggiungere un’ancora, in questo modo:
<div id="link-target">L’aggiunta dell’elemento div non farà alcuna differenza visiva sulla pagina, ma ti consentirà di collegarti direttamente a questi paragrafi.
Modificare l’HTML in questo modo funziona esattamente allo stesso modo, sia che tu stia utilizzando Gutenberg o l’editor classico. Una volta che l’ancora è a posto, tutto ciò che devi fare è collegarti ad esso usando il metodo descritto sopra.
Continua ad imparare WordPress
Con la conoscenza dei collegamenti di ancoraggio e un po’ di HTML, puoi collegarti a qualsiasi sezione su qualsiasi pagina da qualsiasi punto del tuo sito.
Se imparare nuove tecniche di WordPress è eccitante e appagante per te, probabilmente adorerai il mio corso gratuito per e-mail di WordPress:
Partecipa al corso di 7 giorni sulla padronanza di WordPress sull’e-mail
Se non ti piace, puoi cancellarti con un click, ma sono certo che raccoglierai almeno un nuovo prezioso suggerimento. Il corso e-mail di 7 giorni offre tattiche di progettazione, marketing e prestazioni per creare un sito Web migliore a tutto tondo.
Grazie per aver letto questa guida su come collegare parti di pagine in WordPress e considera di condividerla con qualcun altro utilizzando i pulsanti social di seguito.