Как создать ссылку на определенную часть страницы WordPress (шаг за шагом)
Если у вас длинная страница на вашем сайте, связывание посетителей напрямую с одним разделом на этой странице может быть более полезным, чем обычная ссылка.
К счастью, редактор Gutenberg упростил это, и вам не нужно устанавливать какие-либо новые плагины.
И для ясности, я говорю о такой ссылке, которая приведет вас к заголовку ниже: прокрутите до следующего заголовка.
В этом руководстве вы узнаете, как создавать подобные ссылки, которые могут ссылаться на ту же страницу или раздел на отдельной странице.
Это руководство также включает шаги для классического редактора, но сначала прочтите остальную часть сообщения, чтобы узнать, как правильно ссылаться.
Как сделать ссылку на часть страницы
Если вы предпочитаете видеоуроки, вы можете следовать этому пошаговому руководству вместо того, чтобы читать инструкции в этом посте.
Подпишитесь на Compete Themes на Youtube
Чтобы создать ссылку на определенную часть страницы, вам нужно сделать две вещи.
- Добавить якорь для ссылки на
- Ссылка на якорь
Во-первых, вам нужен способ обозначить элемент, на который вы будете ссылаться. Это может быть любой элемент, но мы будем использовать заголовок, поскольку он является наиболее распространенным элементом для ссылки.
После добавления привязки все, что вам нужно сделать, это создать ссылку на нее с помощью обычного редактора ссылок и немного другого формата URL.
На практике это будет легко понять, так что приступим.
Как добавить якорь к заголовку
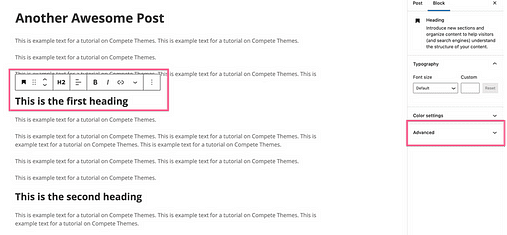
Начните с выбора блока заголовка в редакторе. Вы увидите расширенный раздел на правой боковой панели, который по умолчанию свернут.
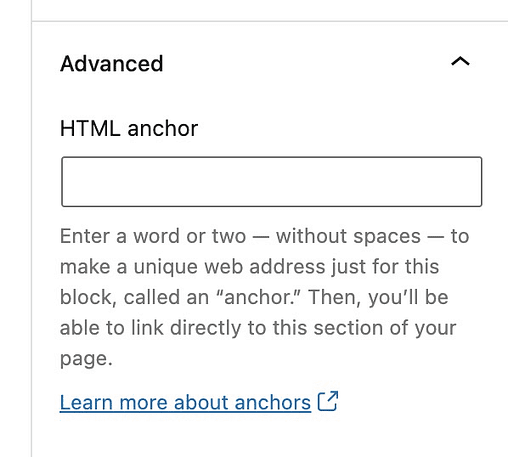
Откройте раздел Advanced, и первое, что вы увидите, это опция привязки HTML.
WordPress называет это якорем, но разработчики называют это идентификатором элемента.
В поле привязки HTML дайте заголовку короткое описательное имя. В нем не может быть пробелов, но для разделения слов можно использовать дефис. Например, раздел о диете в статье об уходе за собакой может иметь такой якорь, как «диета» или «собачья диета».
После того, как вы добавили якорь, вы готовы установить на него ссылку.
Как сделать ссылку на якорь
Шаги немного отличаются в зависимости от того, находится ли ссылка на той же странице или нет. Начнем со ссылок на те же страницы.
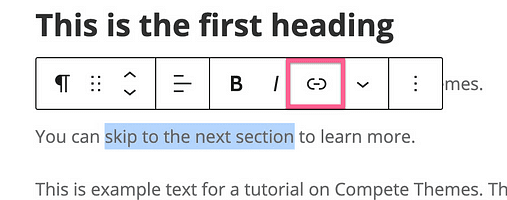
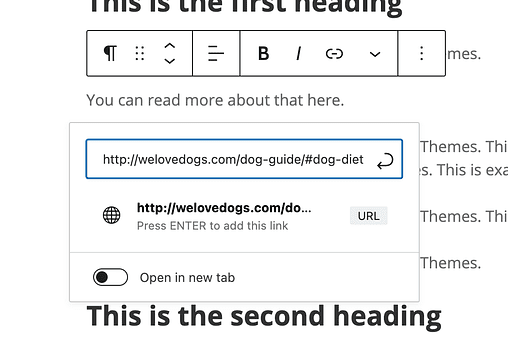
Чтобы создать ссылку на привязку на той же странице, выделите текст, на который вы хотите создать ссылку, и щелкните значок ссылки (или используйте сочетание клавиш cmd + k).
Затем в поле URL введите хэштег, за которым следует привязка.
WordPress даже добавляет ярлык, чтобы вы знали, что это «внутренняя» ссылка.
Как только вы нажмете Enter, ссылка будет добавлена. Вы можете просмотреть статью, чтобы сразу же опробовать ее.
Чтобы использовать этот метод для привязки на другой странице, необходимо внести небольшие изменения в URL-адрес.
Единственное отличие состоит в том, что вы сначала добавите полный URL-адрес, а затем хэштег и привязку, например:
Ссылка может не работать без косой черты в конце URL-адреса перед привязкой, поэтому обязательно добавляйте ее каждый раз. Это также может ускорить загрузку вашего сайта, пропустив автоматическое перенаправление на версию URL с косой чертой.
Это, вероятно, охватывает все, что вам нужно знать о добавлении внутренних якорных ссылок в WordPress, но у меня есть еще несколько советов для любопытных.
Вы можете использовать ту же технику для создания одностраничного веб-сайта.
На одностраничном сайте у вас есть только домашняя страница, а меню связывает посетителей с разными разделами на этой странице, а не с совершенно новыми страницами.
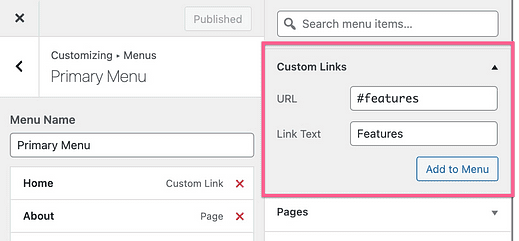
Чтобы создать сайт этого типа, вы создадите свои якоря, используя тот же метод, который вы только что изучили. Затем вы можете открыть свое меню в настройщике и использовать раздел «Пользовательские ссылки» для ссылки на свои якоря.
Если вы используете эту технику для многостраничного веб-сайта, обязательно укажите полный URL-адрес перед хэштегом.
Как связать с другими элементами
Заголовки – не единственные элементы, которые включают опцию привязки HTML.
Вы также можете добавить якоря к:
- Абзацы
- Изображений
- Списки
- Галереи
- Таблицы
- Цитаты
Фактически, просматривая блоки Гутенберга, я не мог найти ни одного, который не поддерживал бы опцию привязки HTML.
Тем не менее, если вы используете блок, добавленный плагином, эта опция может отсутствовать. Кроме того, опция привязки недоступна, если вы используете классический редактор, поэтому вот как вы можете отредактировать HTML, чтобы добавить привязку к любому элементу на вашем сайте.
Как добавить якорные ссылки с помощью HTML
Если вы используете классический редактор (или в блоке отсутствует поле привязки HTML), есть еще несколько шагов, чтобы добавить ссылку.
Ссылка на якорь такая же. Единственная разница в том, как вы добавляете якорь к элементу.
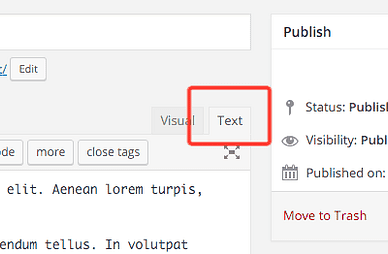
Чтобы добавить якорь, вам нужно отредактировать HTML. В редакторе Гутенберга вы можете открыть меню параметров блока и выбрать Редактировать как HTML. В классическом редакторе используйте вкладки в правом верхнем углу, чтобы переключиться с визуального представления на текстовое.
При просмотре HTML вы увидите, что ваши заголовки обернуты тегами HTML следующим образом:
<h3>This is a heading</h3>Чтобы добавить якорь, вам нужно добавить в заголовок атрибут ID. Вот пример привязки заголовка под названием «собачья диета»:
<h3 id="dog-diet">This is a heading</h3>Каждый элемент HTML может использовать атрибут ID, поэтому вы не ограничены заголовками. В классическом редакторе большая часть HTML-кода фактически не отображается, но вы всегда можете заключить раздел в теги «div», чтобы добавить привязку, например:
<div id="link-target">Добавление элемента div не повлияет на внешний вид страницы, но позволит вам напрямую ссылаться на эти абзацы.
Подобное редактирование HTML работает одинаково, независимо от того, используете ли вы Gutenberg или классический редактор. Как только якорь будет на месте, все, что вам нужно сделать, это привязать к нему ссылку, используя метод, описанный выше.
Продолжайте изучать WordPress
Зная якорные ссылки и немного HTML, вы можете ссылаться на любой раздел на любой странице из любого места на вашем сайте.
Если изучение новых техник WordPress является для вас захватывающим и полезным занятием, вам, вероятно, понравится мой бесплатный курс электронной почты WordPress:
Пройдите 7-дневный курс электронной почты WordPress Mastery
Если вам это не нравится, вы можете отказаться от подписки одним щелчком мыши, но я уверен, что вы получите хотя бы один новый ценный совет. Семидневный курс электронной почты предлагает тактику дизайна, маркетинга и производительности для создания более качественного веб-сайта.
Спасибо за то, что прочитали это руководство о том, как создавать ссылки на части страниц в WordPress, и, пожалуйста, подумайте о том, чтобы поделиться им с кем-нибудь еще с помощью кнопок социальных сетей ниже.