Jak skonfigurować pasek powiadomień WordPress?
Istnieje wiele różnych rodzajów wiadomości, które możesz chcieć przekazać w swojej witrynie. Każdy z nich wymaga odpowiedniego kanału. Duże wyskakujące pudełka, banery promocyjne i tym podobne są bardzo wygodne, ale czasami mogą wydawać się zbyt nachalne. Poza tym odwiedzający witrynę łatwo uzyskują ich wystarczającą ilość, co może prowadzić do wysokich współczynników odrzuceń. Jeśli myślisz o eleganckim, dyskretnym, ale skutecznym sposobie przyciągnięcia uwagi odwiedzających i przekazania wiadomości, pasek powiadomień WordPressa może być właśnie tym, czego szukasz.
Pasek powiadomień – do czego służy
Pasek powiadomień może być używany do różnych celów. To z pewnością może pomóc w zwiększeniu ruchu na dedykowanych stronach. Możesz go użyć do rozszerzenia swojej listy e-mailowej, oferując subskrypcję biuletynu lub udostępniając informacje w całej witrynie.
Może to być bardzo korzystne, jeśli na przykład masz motyw WP eCommerce. Możesz tam wyświetlać informacje o wysyłce, ponieważ są to informacje, które z pewnością chcą znać wszyscy odwiedzający Twoją witrynę. Bardzo wygodne będzie również reklamowanie wyprzedaży lub nowego produktu. Świetnym pomysłem jest również wyświetlanie kodu promocyjnego w pasku powiadomień.
Ponadto możesz go użyć do udostępnienia swoich danych kontaktowych. W ten sposób poprawiasz komunikację z odwiedzającymi witrynę, ponieważ nie muszą otwierać innej strony, aby ją znaleźć. A jeśli dodasz ikony społecznościowe na pasku, jest to sprawdzony przepis na rozwijanie połączeń w sieciach społecznościowych.
Każdy rodzaj strony internetowej może skorzystać z dobrze zaprojektowanego paska powiadomień. Pomyśl tylko o możliwościach. Możesz użyć go jako banera CTA, aby zaprosić odwiedzających witrynę do subskrypcji, rejestracji, kliknięcia, aby pobrać określony materiał, złożenia specjalnego zamówienia i tym podobnych.
Teraz, jeśli Twój motyw WP nie ma jeszcze paska powiadomień, możesz go łatwo skonfigurować za pomocą jednej z wtyczek paska powiadomień WordPress.
Ustaw pasek powiadomień za pomocą wtyczki paska powiadomień WPFront
WPFront to niezawodna i praktyczna wtyczka paska powiadomień. Jest bardzo popularny wśród użytkowników WordPressa dzięki swojej prostocie i skuteczności. Jest dość łatwy w konfiguracji i oferuje odpowiednią ilość opcji dostosowywania. Ponieważ jest bardzo lekki, możesz mieć pewność, że nie spowolni Twojej witryny ani nie wpłynie negatywnie na jej wydajność. Teraz pokażemy Ci, jak to zrobić w zaledwie kilku krokach i stworzyć idealny pasek powiadomień dla Twojej witryny.
KROK 1: Aktywacja wtyczki paska powiadomień WPFront
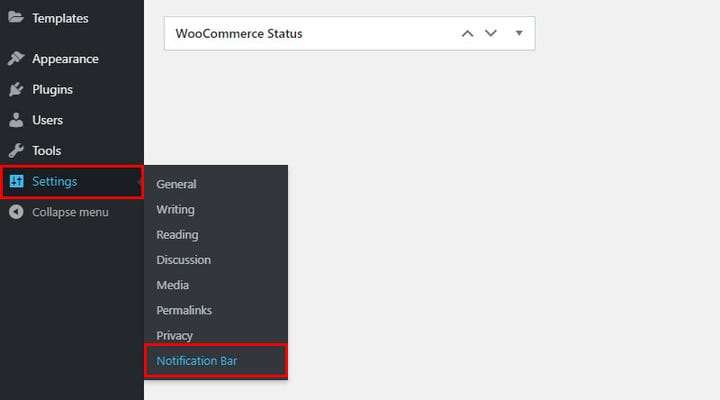
Po zainstalowaniu wtyczki kliknij Ustawienia, a następnie Pasek powiadomień w menu rozwijanym.
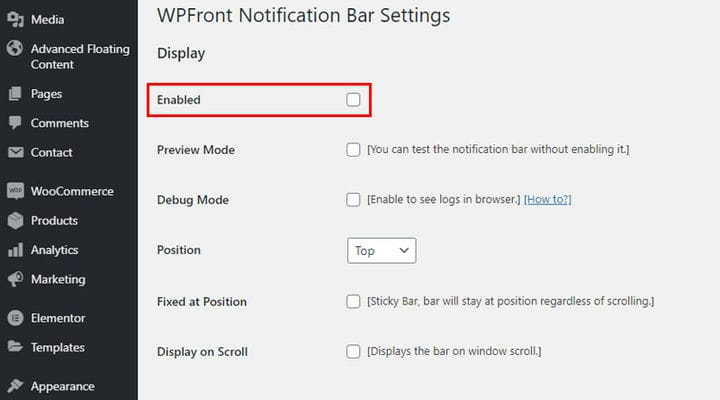
Kliknięcie go otworzy wszystkie dostępne ustawienia paska powiadomień. Pierwszą rzeczą do zrobienia jest, logicznie rzecz biorąc, zaznaczenie pola Włączone.
Po włączeniu paska powiadomień w tym miejscu będzie on widoczny na wszystkich stronach i możesz nadal go dostosowywać. Wszystkie opcje dostosowywania są pokazane na tej stronie.
Zauważysz, że pasek powiadomień jest wyświetlany jako podgląd w zapleczu na stronie ustawień paska powiadomień, co jest bardzo wygodne, ponieważ nie musisz przechodzić tam iz powrotem, aby sprawdzić, jak wygląda na aktywnej stronie. Możesz zobaczyć swoje dostosowania na żywo, a gdy będziesz zadowolony z tego, co widzisz, kliknij Zapisz.
KROK 2: Ustawianie pozycji paska powiadomień
Ta wtyczka pozwala wybrać lokalizację, w której chcesz wyświetlić pasek powiadomień – może to być góra lub dół strony. Jeśli zdecydujesz się na najwyższą pozycję, możesz również zdecydować, jak blisko górnej krawędzi ekranu ma pojawić się pasek, korzystając z opcji Przesunięcie pozycji. Nie jest to jednak możliwe w przypadku dolnej pozycji.
Jeśli chodzi o zachowanie paska, możesz wybrać Stałe w pozycji i Wyświetlanie na przewijaniu. Jeśli wybierzesz pierwszą opcję, przewijanie strony nie będzie miało wpływu na pasek, pozostanie on przez cały czas w tej samej pozycji. Jeśli wybierzesz drugą opcję, pasek pojawi się podczas przewijania strony. Nie będzie widoczny od razu, a w sekcji Przesunięcie przewijania możesz wybrać, po ilu pikselach ma się pojawiać. Aby opcja Display on Scroll działała, musisz najpierw odznaczyć opcję Fixed at Position!
KROK 3: Dostosowywanie paska powiadomień
Możesz ustawić pasek powiadomień jako statyczny lub animowany. Wybierasz to, ustawiając Czas trwania animacji. Jeśli ustawisz ją na 0, animacja zostanie wyłączona, a pasek będzie statyczny. Aby animować pasek, wpisz, ile czasu zajmie animacja. Na przykład, jeśli ustawisz go na 3 sekundy, pasek będzie pojawiał się stopniowo w ciągu 3 sekund. Animacja to dobry sposób na podkreślenie paska, ponieważ sprawia, że pojawia się on stopniowo, a tym samym zwraca na niego uwagę.
Jeśli nie chcesz, aby pasek powiadomień wyświetlał się natychmiast po załadowaniu strony, możesz skorzystać z opcji Wyświetl po. Pozwala określić , ile czasu po załadowaniu strony ma się wyświetlać pasek.
Opcja Auto Close After pozwala na zniknięcie paska po określonym czasie. Jeśli pasek jest animowany, zamknie się w taki sam sposób, w jaki się otworzył – stopniowo.
Jeśli chodzi o opcje, które możesz wyświetlić na pasku nawigacyjnym, masz przycisk Zamknij ekran, który umożliwia odwiedzającemu zamknięcie paska, oraz przycisk Wyświetl ponownie, który daje odwiedzającemu możliwość ponownego otwarcia paska w razie potrzeby. Jeśli ta opcja jest wyłączona, pasek nie pojawi się, dopóki strona nie zostanie ponownie załadowana lub nie pojawi się w ogóle, jeśli opcja Keep Closed jest włączona. Opcja Keep Closed For pozwala ustawić czas, po którym pasek pojawi się ponownie.
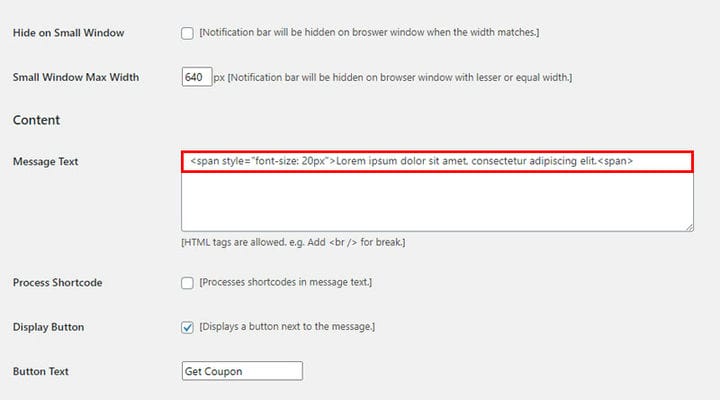
Aby zdefiniować zawartość tekstową paska, użyj pola Tekst komunikatu, w którym wpisz tekst, który ma być wyświetlany na pasku. Dodatkowo możesz go stylizować za pomocą HTML. Nie musisz nawet być szczególnie biegły w HTML.
Jeśli na przykład chcesz zmienić rozmiar czcionki, po prostu dostosuj go, wpisując żądany rozmiar w polu Tekst wiadomości. Ten tekst dodasz w polu:
<span style="font-size: 20px">Lorem ipsum dolor sit amet, consectetur adipiscing elit.</span>.a jedyną rzeczą, którą powinieneś tutaj zmienić, jest liczba, która reprezentuje rozmiar czcionki.
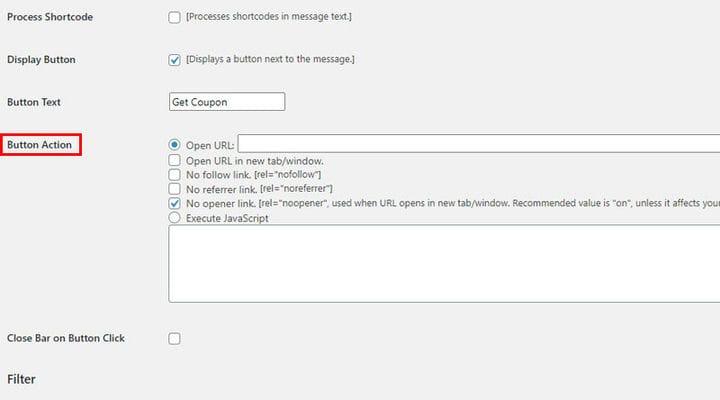
Teraz, jeśli chcesz, aby przycisk był wyświetlany obok tekstu na pasku, zaznacz opcję Wyświetl przycisk. Następnie wprowadź tekst, który chcesz wyświetlić w polu Tekst przycisku. Jeśli chodzi o funkcje przycisku, masz do wyboru następujące opcje:
Jeśli chcesz, aby pasek przestał się pojawiać po kliknięciu go przez gościa, możesz to łatwo ustawić, zaznaczając opcję Zamknij pasek po kliknięciu przycisku. Ma to sens zwłaszcza wtedy, gdy powiadomienie jest przyciskiem CTA. Na przykład, gdy odwiedzający kliknie przycisk Zapisz się do naszego newslettera w pasku powiadomień, zostanie przekierowany na stronę ze szczegółami subskrypcji, a pasek powiadomień nie jest już wyświetlany, ponieważ jego cel został osiągnięty.
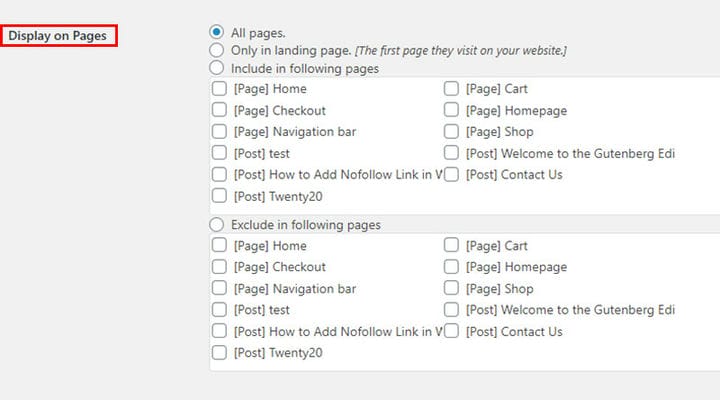
Jeśli nie chcesz, aby pasek nawigacyjny był zawsze widoczny dla wszystkich, możesz skorzystać z jednej z kilku opcji filtrowania. Możesz ustawić czas wyświetlania paska, ustawiając daty w polach Data i godzina rozpoczęcia oraz Data i godzina zakończenia. Możesz także wybrać, na których stronach chcesz wyświetlać pasek, zaznaczając niektóre opcje ustawienia Wyświetl na stronach.
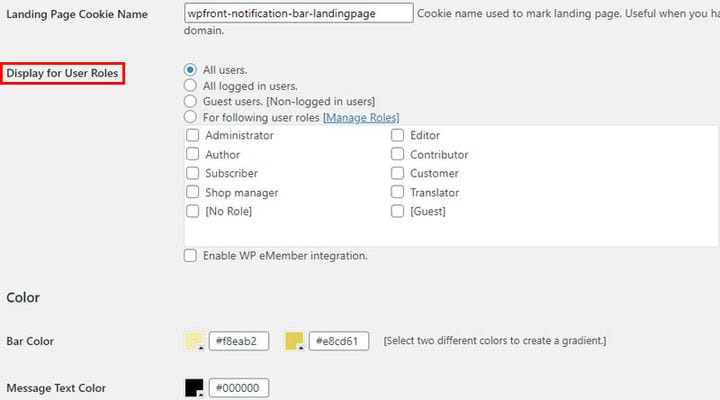
Jeśli chodzi o to, kto może zobaczyć pasek nawigacyjny, możesz sprawić, by był widoczny tylko dla określonych użytkowników, po prostu zaznaczając pola w polu Wyświetl dla ról użytkowników.
Projekt i kolory
Wtyczka oferuje również kilka fajnych funkcji do stylizacji wyglądu paska. Możesz dostosować wysokość paska – ustawiając liczbę pikseli. Ponieważ ten pasek powinien być atrakcyjny, ale nie duży, uważaj, aby nie przesadzić. Inną ciekawą funkcją jest to, że możesz dodać cień do paska, zaznaczając opcję Display Shadow.
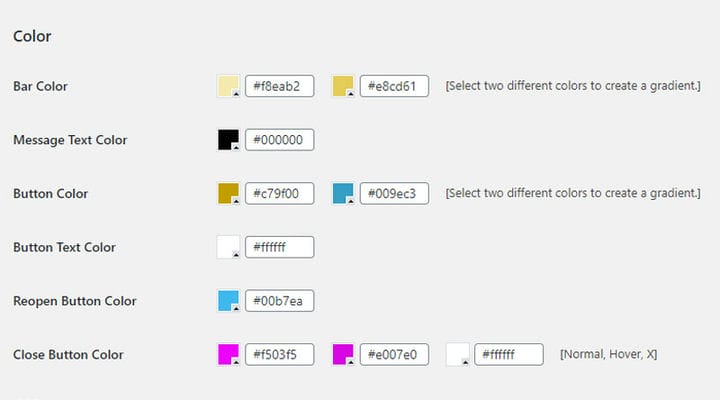
Ciekawe jest to, że nie musisz robić paska jednokolorowego – masz możliwość ustawienia dwóch kolorów i tworzenia gradientów. Ponadto możesz ustawić kolor tekstu i kolory dla wszystkich przycisków.
Wtyczka paska powiadomień WPFront umożliwia również napisanie dodatkowego kodu CSS, aby jeszcze bardziej dostosować styl.
Wspomnijmy teraz o kilku dostosowaniach CSS, które są używane dość często, takich jak na przykład zmiana rozmiaru czcionki. To, co może Cię zastanawiać, to fakt, że po zmianie rozmiaru czcionki tekstu wiadomości może on nie pasować do przycisku obok. Można to łatwo naprawić. Przy zmianie rozmiaru czcionki warto zdefiniować klasę elementu, któremu przypiszemy określone wartości :
<span class="text-bar" style="font-size: 20px">Lorem ipsum dolor sit amet, consectetur adipiscing elit.</span>W naszym przykładzie klasa jest paskiem tekstowym, możesz zrobić to samo dla innej klasy.
Opiszemy to tak w CSS:
.text-bar {margin-bottom: 0px;}W ten sposób wyrównamy tekst i przycisk. Oczywiście może być konieczne użycie innej wartości. Najlepiej sprawdzić żądany element, aby dowiedzieć się, jakiej wartości potrzebujesz. Możesz przypisać dowolną inną cechę do klasy w zależności od tego, co chcesz zmienić.
Inną ciekawą funkcją jest to, że możesz również dostosować cień, który domyślnie jest dość ciemny. Możesz na przykład dostosować go w ten sposób i rozjaśnić:
wpfront-bottom-shadow {box-shadow: 0px 5px 5px 0px rgba(0,0,0,0.2);}I nie zapomnij – po każdej wprowadzonej zmianie musisz kliknąć Zapisz, aby faktycznie zaczęły obowiązywać!
Na zakończenie
Prawidłowo używany pasek nawigacyjny może przynieść wiele korzyści. Zapraszam do przetestowania go do różnych celów. Wymieniliśmy tylko niektóre z pomysłów, które mogą Cię zainspirować, ale jesteśmy pewni, że możesz wymyślić wiele innych powodów, aby z niego skorzystać. Wystylizuj, dostosuj i podziel się z nami swoimi doświadczeniami!