Як налаштувати панель сповіщень WordPress
Існує багато різних типів повідомлень, які ви можете передати на своєму веб-сайті. Для кожного з них потрібен відповідний канал. Великі спливаючі вікна, рекламні банери тощо дуже зручні, але іноді можуть здаватися занадто наполегливими. Крім того, відвідувачі сайту легко наїдаються ними, що може призвести до високих показників відмов. Якщо ви думаєте про елегантний, ненав’язливий, але ефективний спосіб привернути увагу відвідувачів і донести повідомлення, панель сповіщень WordPress може бути саме тим, що вам потрібно.
Панель сповіщень – для чого вона використовується
Панель сповіщень можна використовувати для різних цілей. Це, безумовно, може допомогти вам збільшити трафік на спеціальні сторінки. Ви можете використовувати його, щоб збільшити свій список розсилки, пропонуючи підписку на інформаційний бюлетень або обмінюючись інформацією на сайті.
Це може бути дуже корисно, якщо, наприклад, у вас є тема електронної комерції WP. Ви можете відобразити там інформацію про доставку, оскільки це та інформація, яку напевно хочуть знати всі відвідувачі вашого сайту. Вам також буде дуже зручно рекламувати розпродаж або новий продукт. Відображення промо-коду на панелі сповіщень також є чудовою ідеєю.
Крім того, ви можете використовувати його, щоб поділитися своєю контактною інформацією. Таким чином ви покращуєте спілкування з відвідувачами сайту, оскільки їм не потрібно відкривати іншу сторінку, щоб просто знайти її. А якщо ви додасте значки соціальних мереж на панель, це перевірений рецепт для розширення зв’язків у соціальних мережах.
Будь-який тип веб-сайту може отримати користь від добре розробленої панелі сповіщень. Просто подумайте про можливості. Ви можете використовувати його як банер CTA, щоб запросити відвідувачів сайту підписатися, зареєструватися, натиснути, щоб завантажити певний матеріал, зробити спеціальне замовлення тощо.
Тепер, якщо ваша тема WP ще не має панелі сповіщень, ви можете легко налаштувати її за допомогою одного з плагінів панелі сповіщень WordPress.
Налаштуйте панель сповіщень за допомогою плагіна WPFront Notification Bar
WPFront — надійний і практичний плагін панелі сповіщень. Він дуже популярний серед користувачів WordPress завдяки своїй простоті та ефективності. Його досить легко налаштувати та пропонує потрібну кількість параметрів налаштування. Оскільки він дуже легкий, ви можете бути впевнені, що він не сповільнить роботу вашого веб-сайту чи негативно вплине на його роботу. Зараз ми покажемо вам, як налаштувати його всього за кілька кроків і створити ідеальну панель сповіщень для вашого веб-сайту.
КРОК 1. Активація плагіна панелі сповіщень WPFront
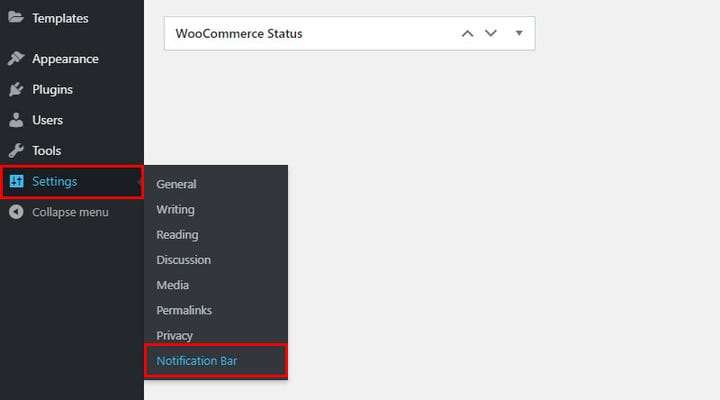
Після встановлення плагіна натисніть «Параметри», а потім «Панель сповіщень» у спадному меню.
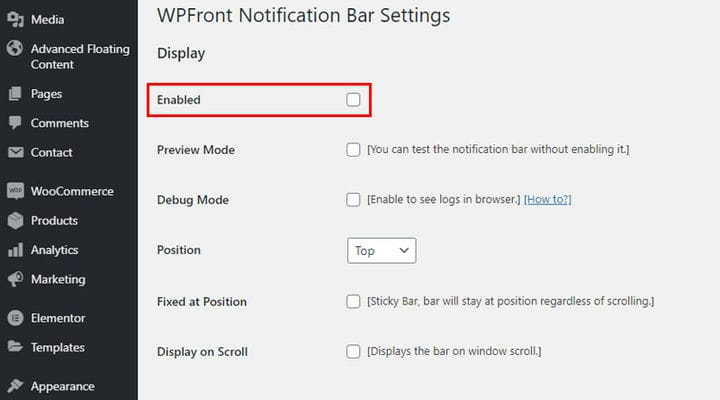
Натиснувши на нього, ви відкриєте всі доступні налаштування для панелі сповіщень. Перше, що потрібно зробити, це, логічно, поставити прапорець «Увімкнено».
Після того, як ви ввімкнете панель сповіщень тут, вона відображатиметься на всіх сторінках, і ви зможете продовжувати її налаштовувати. Усі параметри налаштування показані на цій сторінці.
Ви помітите, що панель сповіщень відображається як попередній перегляд на сервері на сторінці налаштувань панелі сповіщень, що дуже зручно, оскільки вам не потрібно повертатися вперед і назад, щоб перевірити, як це виглядає на поточній сторінці. Ви можете переглянути свої налаштування в реальному часі та, коли ви задоволені побаченим, натисніть «Зберегти».
КРОК 2: Встановлення положення панелі сповіщень
Цей плагін дозволяє вам вибрати місце, де ви бажаєте відображати панель сповіщень – це може бути верхня або нижня частина сторінки. Якщо ви обираєте верхню позицію, ви також можете вирішити, наскільки близько до верхнього краю екрана ви бажаєте розмістити смугу, використовуючи параметр «Зміщення позиції». Однак це неможливо для нижньої позиції.
Що стосується поведінки смужки, ви можете вибрати з «Фіксовано в положенні» та «Відображати під час прокручування». Якщо вибрати перший варіант, прокручування сторінки не впливатиме на панель, вона завжди залишатиметься в тому самому положенні. Якщо вибрати другий варіант, під час прокручування сторінки з’являтиметься панель. Його не буде видно відразу, і в розділі Scroll Offset ви можете вибрати, через скільки пікселів ви бажаєте, щоб він з’являвся. Щоб опція Display on Scroll працювала, спершу потрібно зняти прапорець Fixed at Position!
КРОК 3: Налаштування панелі сповіщень
Панель сповіщень можна зробити статичною або анімованою. Це можна вибрати, встановивши тривалість анімації. Якщо встановити значення 0, анімацію буде вимкнено, а панель буде статичною. Щоб анімувати панель, введіть , скільки часу триватиме анімація. Наприклад, якщо встановити 3 секунди, смужка з’являтиметься поступово протягом 3 секунд. Анімація є гарним способом підкреслити смужку, оскільки вона змушує її з’являтися поступово і таким чином привертає до неї увагу.
Якщо ви не хочете, щоб ваша панель сповіщень відображалася відразу після завантаження сторінки, є параметр «Відображати після ». Це дозволяє встановити , через який час після завантаження сторінки відображатиметься панель.
Параметр «Автоматично закривати після» дозволяє змусити смужку зникнути через встановлений проміжок часу. Якщо панель анімована, вона закриватиметься так само, як і відкривалася – поступово.
Що стосується параметрів, які можна відобразити на навігаційній панелі, у вас є кнопка «Відобразити закрити », яка дозволяє відвідувачу закрити панель, і кнопка «Показати знову відкрити », яка дає відвідувачу можливість знову відкрити панель, якщо потрібно. Якщо цей параметр вимкнено, панель не відображатиметься, доки сторінку не буде перезавантажено, або не відображатиметься взагалі, якщо ввімкнено параметр Залишати закритим . Параметр Keep Closed For (Зберігати закритим протягом) дозволяє встановити час, після якого смужка з’явиться знову.
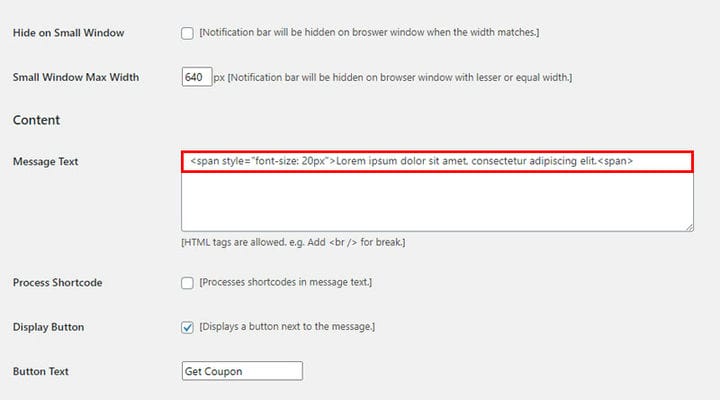
Щоб визначити текстовий вміст панелі, скористайтеся полем Текст повідомлення, де введіть текст, який потрібно відображати на панелі. Крім того, ви можете стилізувати його за допомогою HTML. Вам навіть не потрібно бути особливим навиком у HTML.
Якщо, наприклад, ви бажаєте змінити розмір шрифту, ви просто налаштуєте його, ввівши потрібний розмір у текстове поле повідомлення. Ви додасте цей текст у поле:
<span style="font-size: 20px">Lorem ipsum dolor sit amet, consectetur adipiscing elit.</span>.і єдине, що ви повинні змінити тут, це число, яке представляє розмір шрифту.
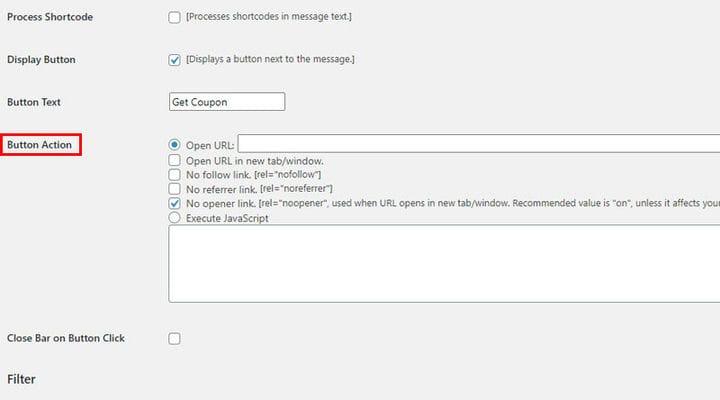
Тепер, якщо ви хочете, щоб кнопка відображалася поряд із текстом на панелі, позначте опцію «Відобразити кнопку ». Потім введіть текст, який потрібно відображати, у полі Текст кнопки. Що стосується функцій кнопки, ви можете вибрати одну з наступних опцій:
Якщо ви хочете, щоб панель не відображалася після того, як відвідувач клацне її, ви можете легко налаштувати це, позначивши опцію Закрити панель після натискання кнопки. Це має сенс, особливо якщо сповіщенням є кнопка CTA. Наприклад, коли відвідувач натискає на панелі сповіщень кнопку «Підписатися на нашу розсилку», він перенаправляється на сторінку з деталями про підписку, а панель сповіщень більше не відображається, оскільки її мета досягнута.
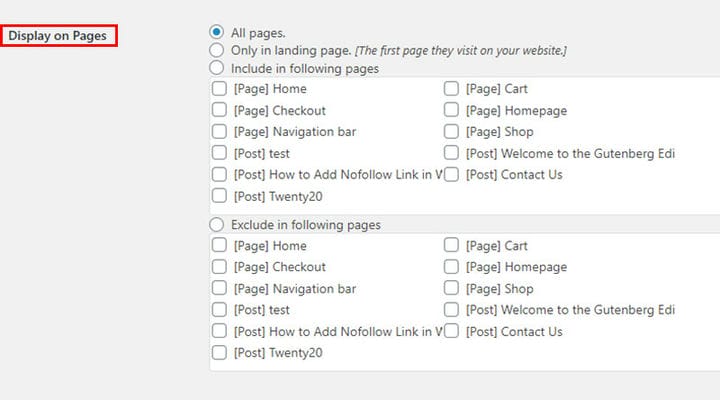
Якщо ви не хочете, щоб панель навігації була постійно видимою для всіх, ви можете скористатися одним із кількох параметрів фільтрації. Ви можете встановити, як довго відображатиметься смужка, вказавши дати в полях «Дата й час початку» та «Дата й час завершення ». Ви також можете вибрати, на яких сторінках ви бажаєте відображати смужку, позначивши деякі параметри параметра «Відображати на сторінках».
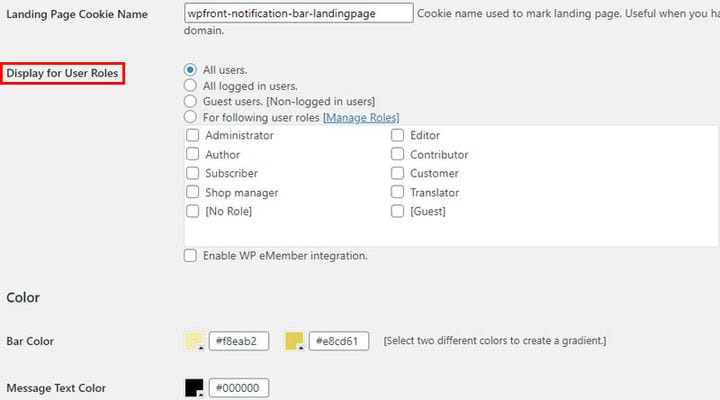
Коли мова заходить про те, хто може бачити панель навігації, ви можете зробити її видимою лише для певних користувачів, просто встановивши прапорці в полі Відображення для ролей користувачів.
Дизайн і кольори
Плагін також пропонує кілька цікавих функцій для стилізації зовнішнього вигляду панелі. Ви можете регулювати висоту панелі, встановлюючи кількість пікселів. Оскільки ця панель має бути привабливою, але не великою, не перестарайтеся. Ще одна цікава функція полягає в тому, що ви можете додати тінь до панелі, встановивши прапорець «Відображати тінь».
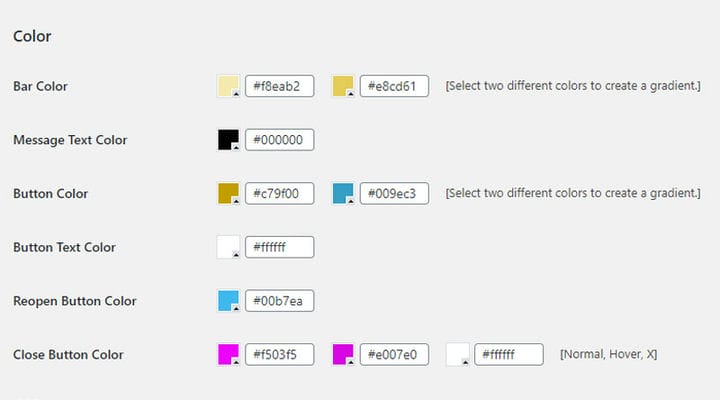
Цікаво, що вам не обов’язково робити панель одноколірною – у вас є можливість встановити два кольори та створити градієнти. Крім того, ви можете встановити колір тексту та кольори для всіх кнопок.
Плагін панелі сповіщень WPFront також дозволяє писати додатковий CSS для ще більшого коригування стилю.
Давайте тепер згадаємо пару налаштувань CSS, які використовуються досить часто, наприклад, зміну розміру шрифту. Вас може спантеличити те, що коли ви змінюєте розмір шрифту тексту повідомлення, він може виходити за межі кнопки поруч із ним. Це можна легко виправити. Коли ви змінюєте розмір шрифту, рекомендується визначити клас елемента, якому ми будемо присвоювати певні значення :
<span class="text-bar" style="font-size: 20px">Lorem ipsum dolor sit amet, consectetur adipiscing elit.</span>У нашому прикладі клас є текстовою панеллю, ви можете зробити те саме для іншого класу.
Ми опишемо це так у CSS:
.text-bar {margin-bottom: 0px;}Таким чином ми вирівняємо текст і кнопку. Звичайно, вам може знадобитися використовувати інше значення. Найкраще оглянути потрібний елемент, щоб дізнатися необхідну вам вартість. Ви можете призначити будь-яку іншу характеристику класу залежно від того, що ви хочете змінити.
Ще одна цікава функція полягає в тому, що ви також можете налаштувати тінь, яка за замовчуванням досить темна. Ви можете, наприклад, налаштувати його таким чином і зробити його світлішим:
wpfront-bottom-shadow {box-shadow: 0px 5px 5px 0px rgba(0,0,0,0.2);}І не забувайте – вам потрібно натискати «Зберегти» після кожної внесеної вами зміни, щоб вони дійсно набули чинності!
На закінчення
За правильного використання панель навігації може принести вам багато переваг. Не соромтеся тестувати його для різних цілей. Ми перерахували лише деякі ідеї, щоб надихнути вас, але ми впевнені, що ви можете придумати багато інших причин, щоб використати це. Стиль, персоналізація та поділіться з нами своїм досвідом!