Как настроить панель уведомлений WordPress
Есть много различных типов сообщений, которые вы можете захотеть передать на своем веб-сайте. Каждому из них требуется соответствующий канал. Большие всплывающие окна, рекламные баннеры и тому подобное очень удобны, но иногда могут показаться слишком назойливыми. Кроме того, посетители сайта легко наедаются ими, что может привести к высоким показателям отказов. Если вы думаете об элегантном, ненавязчивом, но эффективном способе привлечь внимание ваших посетителей и передать сообщение, панель уведомлений WordPress может быть именно тем, что вы ищете.
Панель уведомлений — для чего она используется
Панель уведомлений может использоваться для различных целей. Это, безусловно, может помочь вам привлечь больше трафика на специализированные страницы. Вы можете использовать его, чтобы расширить свой список адресов электронной почты, предложив подписку на информационный бюллетень или обмен информацией по всему сайту.
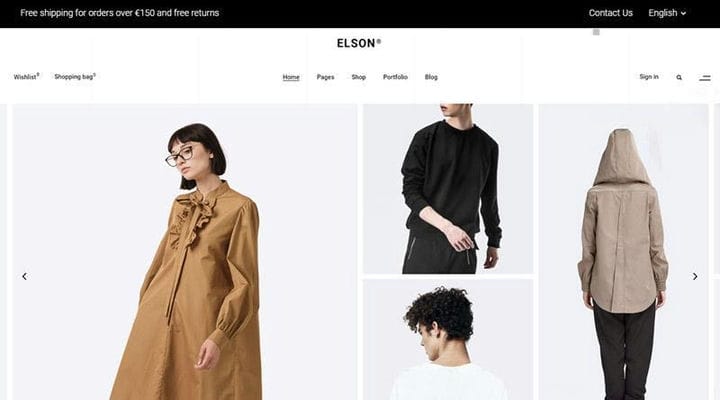
Это может быть очень полезно, если, например, у вас есть тема WP для электронной коммерции. Вы можете отображать там информацию о доставке, так как это та информация, которую, безусловно, хотят знать все посетители вашего сайта. Вам также будет очень удобно рекламировать распродажу или новый продукт. Отображение промокода в панели уведомлений также является отличной идеей.
Кроме того, вы можете использовать его, чтобы поделиться своей контактной информацией. Таким образом, вы улучшаете общение с посетителями сайта, поскольку им не нужно открывать другую страницу, чтобы найти ее. А если вы добавите значки социальных сетей на панель, это станет проверенным рецептом для расширения ваших связей в социальных сетях.
Любой тип веб-сайта может выиграть от хорошо продуманной панели уведомлений. Просто подумайте о возможностях. Вы можете использовать его в качестве CTA-баннера, чтобы приглашать посетителей сайта подписаться, зарегистрироваться, щелкнуть, чтобы загрузить определенный материал, сделать специальный заказ и тому подобное.
Теперь, если в вашей теме WP еще нет панели уведомлений, вы можете легко настроить ее с помощью одного из плагинов панели уведомлений WordPress.
Установите панель уведомлений с помощью плагина панели уведомлений WPFront
WPFront — надежный и практичный плагин панели уведомлений. Он очень популярен среди пользователей WordPress благодаря своей простоте и эффективности. Его довольно легко настроить, и он предлагает достаточное количество опций настройки. Поскольку он очень легкий, вы можете быть уверены, что он не замедлит работу вашего сайта и не повлияет на его производительность каким-либо негативным образом. Теперь мы покажем вам, как настроить его всего за несколько шагов и создать просто идеальную панель уведомлений для вашего сайта.
ШАГ 1: Активация плагина панели уведомлений WPFront
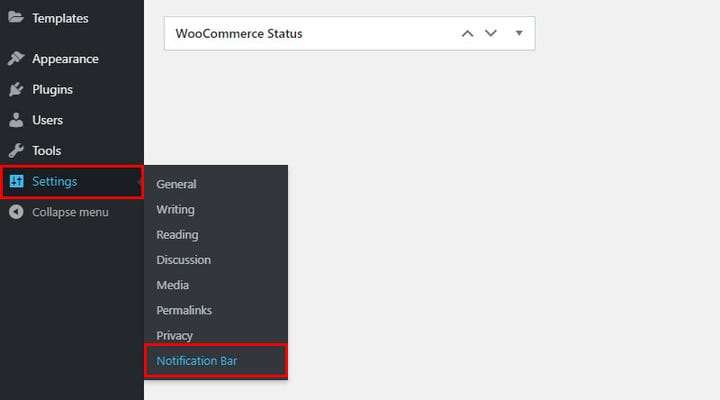
После того, как вы установили плагин, нажмите «Настройки», а затем «Панель уведомлений» в раскрывающемся меню.
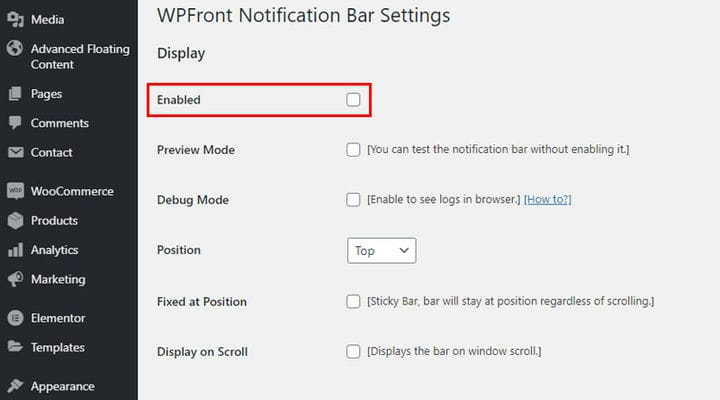
При нажатии на нее откроются все доступные настройки панели уведомлений. Первое, что нужно сделать, это, по логике вещей, поставить галочку напротив Enabled.
После того, как вы включите здесь панель уведомлений, она будет видна на всех страницах, и вы сможете продолжить ее настройку. Все параметры настройки показаны на этой странице.
Вы заметите, что панель уведомлений отображается в виде предварительного просмотра в бэкэнде на странице настроек панели уведомлений, что очень удобно, поскольку вам не нужно переходить туда и обратно, чтобы проверить, как она выглядит на странице в реальном времени. Вы можете увидеть свои настройки в реальном времени и, как только вы будете довольны тем, что видите, нажмите «Сохранить».
ШАГ 2. Настройка положения панели уведомлений
Этот плагин позволяет вам выбрать место, где вы хотите отображать панель уведомлений — это может быть верхняя или нижняя часть страницы. Если вы выберете верхнее положение, вы также можете решить, насколько близко к верхнему краю экрана вы хотите, чтобы панель отображалась, используя параметр «Смещение положения». Однако это невозможно для нижнего положения.
Что касается поведения панели, вы можете выбрать «Фиксировано в положении» и «Отображать при прокрутке». Если вы выберете первый вариант, полоса не будет зависеть от прокрутки страницы, она всегда будет оставаться в одном и том же положении. Если вы выберете второй вариант, панель будет отображаться при прокрутке страницы. Он не будет виден сразу, и в разделе «Смещение прокрутки» вы можете выбрать, через сколько пикселей вы хотите, чтобы он отображался. Чтобы опция «Отображение при прокрутке» работала, сначала необходимо снять флажок «Фиксированная позиция»!
ШАГ 3. Настройка панели уведомлений
Вы можете сделать панель уведомлений статической или анимированной. Вы выбираете это, устанавливая Продолжительность анимации. Если вы установите его на 0, анимация будет отключена, а полоса станет статической. Чтобы анимировать полосу, введите, сколько времени займет анимация. Например, если вы установите его на 3 секунды, полоса будет появляться постепенно в течение 3 секунд. Анимация — хороший способ подчеркнуть полосу, поскольку она появляется постепенно и, таким образом, привлекает к ней внимание.
Если вы не хотите, чтобы панель уведомлений отображалась сразу после загрузки страницы, есть опция «Отображать после ». Это позволяет вам установить , сколько времени после загрузки страницы вы хотите, чтобы панель отображалась.
Параметр «Автоматическое закрытие после» позволяет вам скрыть панель через заданное время. Если бар анимирован, он закроется так же, как и открылся — постепенно.
Когда дело доходит до параметров, которые вы можете отобразить на панели навигации, у вас есть кнопка «Показать закрыть », которая позволяет посетителю закрыть панель, и кнопка «Показать повторно открыть», которая дает посетителю возможность снова открыть панель, если это необходимо. Если этот параметр отключен, панель не будет отображаться до тех пор, пока страница не будет перезагружена, или не будет отображаться вообще, если включен параметр «Сохранить закрытым». Опция Keep Closed For позволяет вам установить время, по истечении которого панель снова появится.
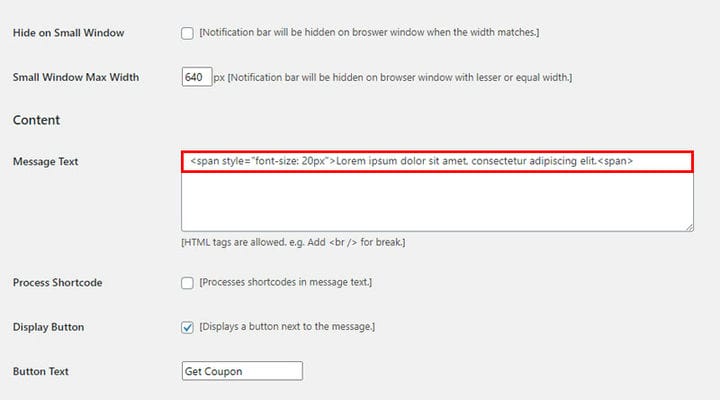
Чтобы определить текстовое содержимое панели, используйте поле «Текст сообщения », в которое вы вводите текст, который должен отображаться на панели. Кроме того, вы можете стилизовать его с помощью HTML. Вам даже не нужно быть особенно опытным в HTML.
Если, например, вы хотите изменить размер шрифта, вы просто настроите его, введя нужный размер в текстовом поле сообщения. Вы добавите этот текст в поле:
<span style="font-size: 20px">Lorem ipsum dolor sit amet, consectetur adipiscing elit.</span>.и единственное, что вы должны здесь изменить, это число, представляющее размер шрифта.
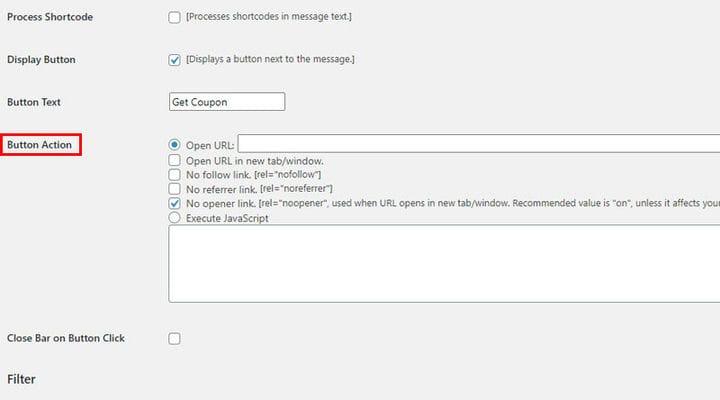
Теперь, если вы хотите, чтобы кнопка отображалась рядом с текстом на панели, установите флажок «Отображать кнопку ». Затем введите текст, который вы хотите отобразить, в поле Текст кнопки. Что касается функций кнопки, вы можете выбрать один из следующих вариантов:
Если вы хотите, чтобы панель переставала отображаться после того, как посетитель нажал на нее, вы можете легко настроить это, установив флажок «Закрыть панель при нажатии кнопки». Это имеет смысл, особенно если уведомление представляет собой кнопку CTA. Например, как только посетитель нажимает кнопку «Подписаться на нашу рассылку» в панели уведомлений, он перенаправляется на страницу с подробной информацией о подписке, и панель уведомлений больше не отображается, поскольку ее цель достигнута.
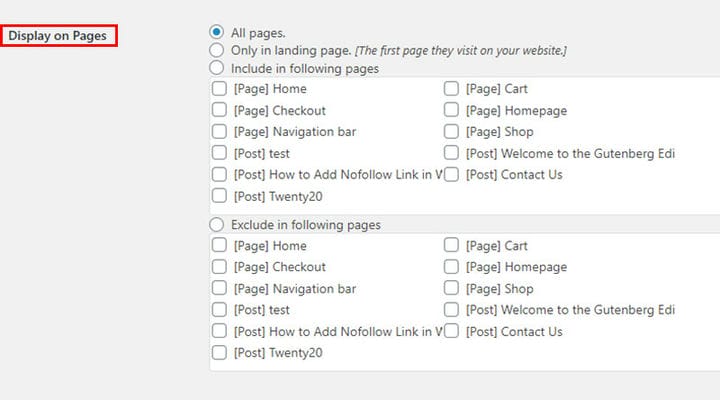
Если вы не хотите, чтобы ваша панель навигации была видна всем все время, вы можете воспользоваться одним из нескольких вариантов фильтрации. Вы можете установить, как долго вы хотите, чтобы полоса отображалась, установив даты в полях «Дата и время начала» и «Дата и время окончания ». Вы также можете выбрать, на каких страницах вы хотите отображать панель, отметив некоторые параметры параметра «Отображение на страницах ».
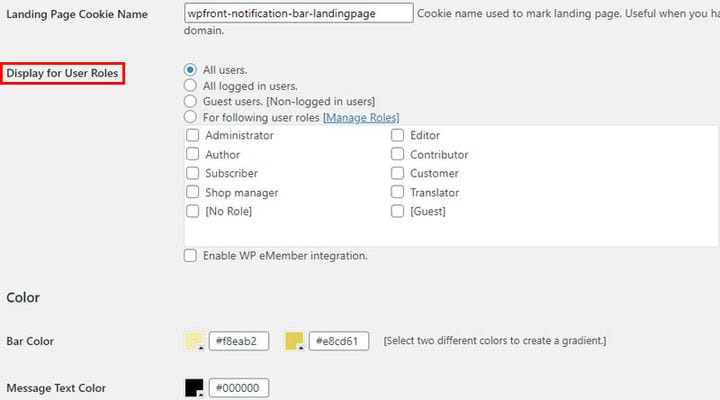
Что касается того, кто может видеть панель навигации, вы можете сделать ее видимой только для определенных пользователей, просто установив флажки в поле Отображать для ролей пользователей.
Дизайн и цвета
Плагин также предлагает несколько интересных функций для стилизации внешнего вида панели. Вы можете настроить высоту полосы, установив количество пикселей. Так как эта полоса должна быть привлекательной, но не большой, постарайтесь не переусердствовать. Еще одна интересная функция заключается в том, что вы можете добавить тень к панели, установив флажок «Отображать тень ».
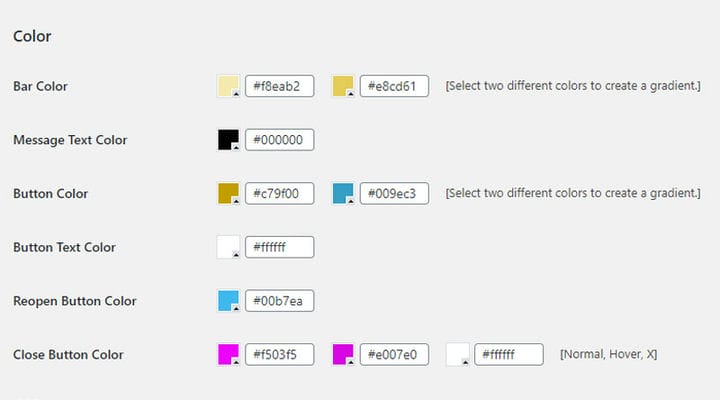
Интересно, что вам не обязательно делать полосу одноцветной — у вас есть возможность задать два цвета и создать градиенты. Кроме того, вы можете установить цвет текста и цвета для всех кнопок.
Плагин WPFront Notification Bar также позволяет вам писать дополнительный CSS для дальнейшей настройки стиля.
Давайте теперь упомянем пару настроек CSS, которые используются довольно часто, например, изменение размера шрифта. Что может вас озадачить, так это то, что когда вы меняете размер шрифта текста сообщения, он может не совпадать с кнопкой рядом с ним. Это можно легко исправить. При изменении размера шрифта рекомендуется определить класс элемента, которому мы будем присваивать определенные значения :
<span class="text-bar" style="font-size: 20px">Lorem ipsum dolor sit amet, consectetur adipiscing elit.</span>В нашем примере класс представляет собой текстовую панель, вы можете сделать то же самое для любого другого класса.
Мы опишем это так в CSS:
.text-bar {margin-bottom: 0px;}Таким образом мы выровняем текст и кнопку. Конечно, вам может понадобиться использовать другое значение. Лучше всего осмотреть нужный элемент, чтобы узнать нужное вам значение. Вы можете присвоить классу любую другую характеристику в зависимости от того, что вы хотите изменить.
Еще одна интересная особенность заключается в том, что вы также можете настроить тень, которая по умолчанию довольно темная. Вы можете, например, настроить его так и сделать его светлее:
wpfront-bottom-shadow {box-shadow: 0px 5px 5px 0px rgba(0,0,0,0.2);}И не забывайте — вам нужно нажимать «Сохранить» после каждого внесенного вами изменения, чтобы они действительно вступили в силу!
В заключение
При правильном использовании панель навигации может принести вам множество преимуществ. Не стесняйтесь тестировать его для разных целей. Мы перечислили лишь некоторые из идей, которые могут вас вдохновить, но мы уверены, что вы можете придумать множество других причин, чтобы использовать его. Создайте стиль, настройте его и поделитесь с нами своим опытом!