Kuidas seadistada WordPressi teavitusriba
Võimalik, et soovite oma veebisaidil edastada palju erinevat tüüpi sõnumeid. Igaüks neist nõuab sobivat kanalit. Suured hüpikkastid, reklaambännerid jms on väga mugavad, kuid võivad mõnikord tunduda liiga pealetükkivad. Pealegi saavad saidi külastajad neist kergesti piisavalt, mis võib kaasa tuua kõrge põrkemäära. Kui mõtlete elegantsele, pealetükkimatule, kuid tõhusale viisile külastajate tähelepanu köitmiseks ja sõnumi edastamiseks, võib WordPressi teavitusriba olla just see, mida otsite.
Teavitusriba – milleks seda kasutatakse
Teavitusriba saab kasutada erinevatel eesmärkidel. See võib kindlasti aidata teil suunata rohkem liiklust pühendatud lehtedele. Saate seda kasutada oma meililoendi kasvatamiseks, pakkudes uudiskirja tellimust või jagades kogu saidi teavet.
See võib olla väga kasulik, kui teil on näiteks e- kaubanduse WP teema. Saate seal kuvada tarneteavet, kuna see on selline teave, mida kõik teie saidi külastajad kindlasti teada tahavad. Samuti on teil väga mugav reklaamida müüki või uut toodet. Sooduskoodi kuvamine teavitusribal on samuti suurepärane idee.
Lisaks saate seda kasutada oma kontaktteabe jagamiseks. Nii parandate suhtlust saidi külastajatega, kuna nad ei pea selle leidmiseks avama teist lehte. Ja kui lisate ribale sotsiaalseid ikoone, on see tõestatud retsept teie suhtlusvõrgustike ühenduste suurendamiseks.
Hästi kujundatud teavitusribast võib kasu saada mis tahes tüüpi veebisait. Mõelge lihtsalt võimalustele. Saate seda kasutada CTA bännerina, et kutsuda saidi külastajaid tellima, registreeruma, klõpsama teatud materjali allalaadimiseks, tegema eritellimust jms.
Kui teie WP teemal pole veel teavitusriba, saate selle hõlpsalt seadistada mõne WordPressi teavitusriba pistikprogrammiga.
Seadistage teavitusriba, kasutades WPFronti teavitusriba pistikprogrammi
WPFront on usaldusväärne ja praktiline teavitusriba pistikprogramm. Tänu oma lihtsusele ja tõhususele on see WordPressi kasutajate seas väga populaarne. Seda on üsna lihtne seadistada ja see pakub täpselt õiges koguses kohandamisvalikuid. Kuna see on väga kerge, võite olla kindel, et see ei aeglusta teie veebisaiti ega mõjuta selle toimivust kuidagi negatiivselt. Nüüd näitame teile, kuidas seda vaid mõne sammuga seadistada ja luua oma veebisaidi jaoks just ideaalne teavitusriba.
1 SAMM: WPFronti teavitusriba pistikprogrammi aktiveerimine
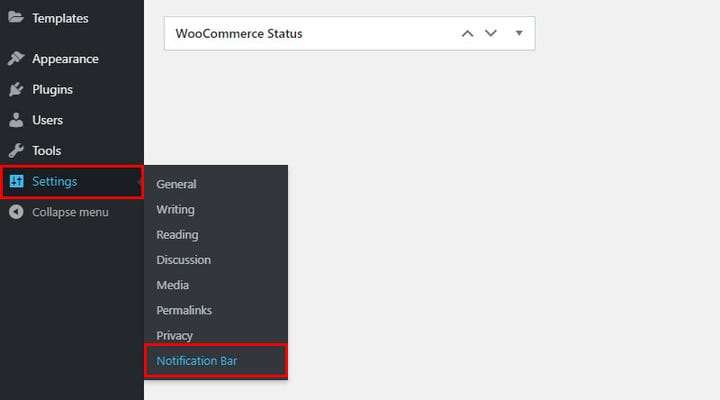
Kui olete pistikprogrammi installinud, klõpsake rippmenüüs nuppu Seaded ja seejärel teavitusriba.
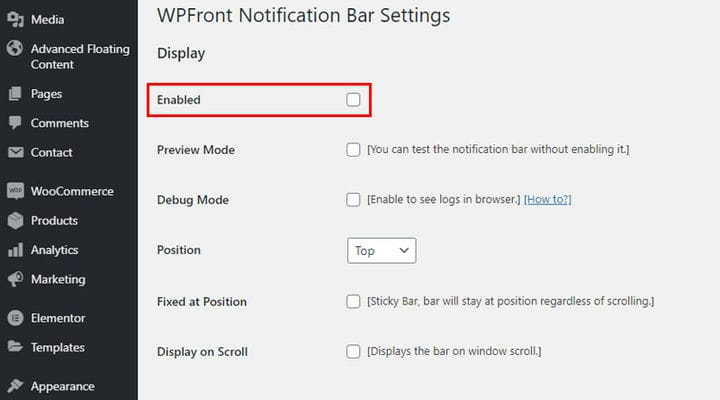
Sellel klõpsates avanevad kõik teavitusriba saadaolevad seaded. Esimene asi, mida teha, on loogiliselt võttes märkida ruut Lubatud.
Pärast teavitusriba siin lubamist on see nähtav kõigil lehtedel ja saate jätkata selle kohandamist. Sellel lehel kuvatakse kõik kohandamisvalikud.
Märkate, et teavitusriba kuvatakse eelvaatena teavitusriba seadete lehe taustaprogrammis, mis on väga mugav, kuna te ei pea edasi-tagasi liikuma, et vaadata, kuidas see reaalajas lehel välja näeb. Näete oma kohandusi reaalajas ja kui olete nähtuga rahul, klõpsake nuppu Salvesta.
2 SAMM: teavitusriba asukoha määramine
See pistikprogramm võimaldab teil valida asukoha, kus soovite oma teavitusriba kuvada – see võib olla lehe üla- või alaosa. Kui valite ülemise positsiooni, saate määrata, kui lähedal ekraani ülemisele servale soovite riba kuvada, kasutades valikut Positsiooninihe. Alumise positsiooni puhul pole see aga võimalik.
Riba käitumise osas saate valida Fixed at Position ja Display on Scroll. Kui valite esimese valiku, ei mõjuta lehe kerimine riba, vaid see jääb kogu aeg samale kohale. Kui valite teise valiku, kuvatakse lehe kerimisel riba. Seda ei kuvata kohe ja jaotises Kerimise nihe saate valida, kui mitme piksli järel soovite seda kuvada. Selleks, et suvand Kuvamine kerimisel töötaks, peate esmalt eemaldama linnukese valiku Fikseeritud asukohas!
3 SAMM: teavitusriba kohandamine
Saate muuta teavitusriba staatiliseks või animeeritud. Saate selle valida, määrates animatsiooni kestuse. Kui seate selle väärtusele 0, lülitatakse animatsioon välja ja riba jääb staatiliseks. Riba animeerimiseks sisestage animatsioonile kuluv aeg. Näiteks kui määrate selle väärtuseks 3 sekundit, ilmub riba 3 sekundi jooksul järk-järgult. Animatsioon on hea viis riba rõhutamiseks, kuna see muudab selle järk-järgult nähtavaks ja juhib sellega tähelepanu.
Kui te ei soovi, et teie teavitusriba kuvataks kohe pärast lehe laadimist, on valik Kuva pärast. See võimaldab teil määrata, kui palju aega pärast lehe laadimist soovite riba kuvada.
Valik Automaatne sulgemine pärast võimaldab teil panna riba teatud aja möödudes kaduma. Kui riba on animeeritud, sulgub see samamoodi nagu avati – järk-järgult.
Kui rääkida valikutest, mida saate navigeerimisribal kuvada, siis on teil nupp Kuva sulgemine, mis võimaldab külastajal riba sulgeda, ja nupp Kuva uuesti avamine, mis annab külastajale võimaluse riba vajadusel uuesti avada. Kui see valik on keelatud, ei kuvata riba enne lehe uuesti laadimist või ei kuvata seda üldse, kui suvand Hoia suletuna on lubatud. Valik Hoia suletuna võimaldab määrata aja, mille möödudes riba uuesti kuvatakse.
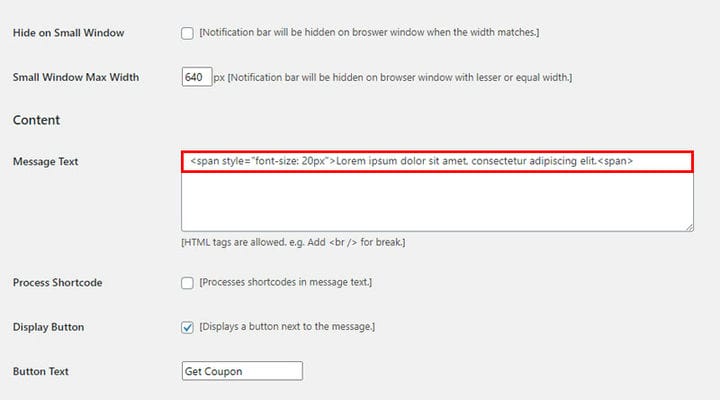
Riba tekstisisu määratlemiseks kasutage välja Sõnumi tekst, kuhu sisestate teksti, mida soovite ribal kuvada. Lisaks saate seda HTML-i abil stiilida. Sa ei pea isegi HTML-i osas eriti vilunud olema.
Kui soovite näiteks muuta fondi suurust, saate seda lihtsalt kohandada, sisestades sõnumi tekstiväljale soovitud suuruse. Lisate selle teksti väljale:
<span style="font-size: 20px">Lorem ipsum dolor sit amet, consectetur adipiscing elit.</span>.ja ainus, mida peaksite siin muutma, on number, mis tähistab fondi suurust.
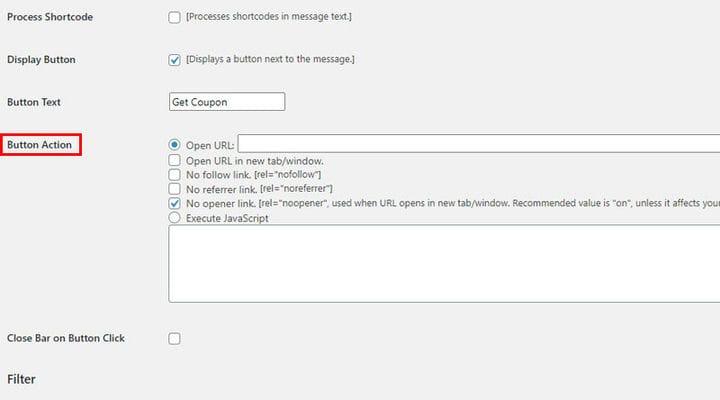
Nüüd, kui soovite , et ribal teksti kõrval kuvataks nupp, märkige suvand Kuva nupp. Seejärel sisestage väljale Button Text tekst, mida soovite kuvada. Nupu funktsioonide osas saate valida järgmiste valikute vahel:
Kui soovite, et riba ei kuvataks pärast seda, kui külastaja on sellel klõpsanud, saate seda hõlpsalt seadistada, märkides nupuvajutuse suvandi Sule riba. See on mõttekas eriti siis, kui teatis on CTA-nupp. Näiteks kui külastaja klõpsab teavitusribal nupul Telli meie uudiskiri, suunatakse ta lehele, kus on andmed liitumise kohta ja teavitusriba enam ei kuvata, kuna selle eesmärk on täidetud.
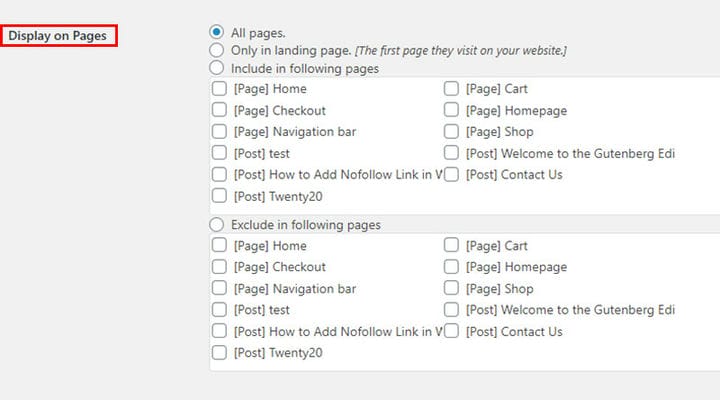
Kui te ei soovi, et teie navigeerimisriba oleks kõigile kogu aeg nähtav, võite kasutada ühte mitmest filtreerimisvalikust. Saate määrata, kui kaua soovite riba kuvada, määrates kuupäevad väljadel Alguskuupäev ja kellaaeg ja Lõppkuupäev ja kellaaeg . Samuti saate valida, millistel lehtedel soovite riba kuvada, märkides mõningaid sätte Kuva lehtedel suvandeid .
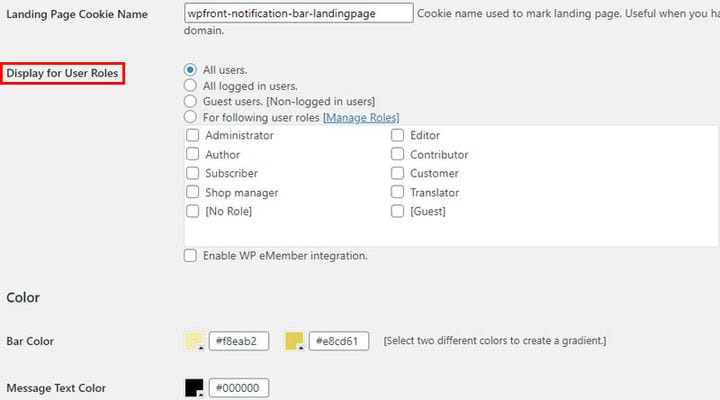
Kui rääkida sellest, kes näevad navigeerimisriba, saate muuta selle nähtavaks ainult teatud kasutajatele, märkides lihtsalt ruudud väljal Kasutajarollide kuvamine.
Disain ja värvid
Pistikprogramm pakub ka lahedaid funktsioone riba välimuse kujundamiseks. Saate reguleerida riba kõrgust – määrates pikslite arvu. Kuna see riba peaks olema atraktiivne, kuid mitte suur, ärge pingutage sellega üle. Veel üks huvitav funktsioon on see, et saate ribale varju lisada, märkides suvandi Kuva varju .
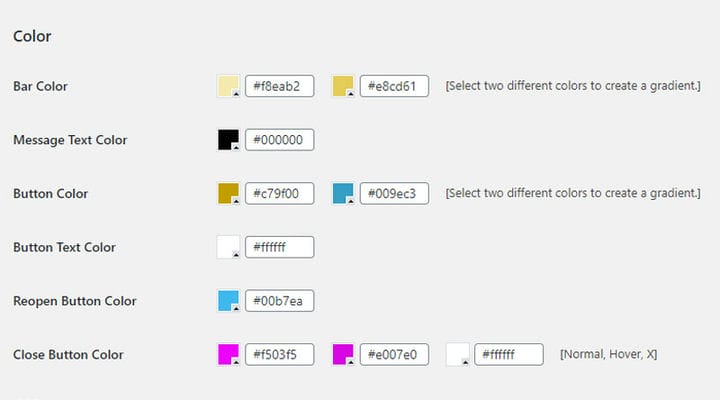
Huvitav on see, et te ei pea riba ühevärviliseks muutma – teil on võimalus määrata kaks värvi ja luua gradiente. Lisaks saate määrata teksti värvi ja värvid ka kõikidele nuppudele.
WPFronti teavitusriba pistikprogramm võimaldab teil stiili veelgi kohandamiseks kirjutada täiendavat CSS-i.
Mainime nüüd paari CSS-i kohandust, mida kasutatakse üsna sageli, nagu näiteks fondi suuruse muutmine. Mis võib teid selle juures segada, on see, et kui muudate sõnumi teksti fondi suurust, võib see kõrval oleva nupuga rivist välja kukkuda. Seda saab hõlpsasti parandada. Fondi suuruse muutmisel on soovitatav määratleda elemendi klass, millele omistame teatud väärtused :
<span class="text-bar" style="font-size: 20px">Lorem ipsum dolor sit amet, consectetur adipiscing elit.</span>Meie näites on klass tekstiriba, sama saate teha mõne teise klassi jaoks.
Kirjeldame seda CSS-is järgmiselt:
.text-bar {margin-bottom: 0px;}Nii joondame teksti ja nupu. Muidugi peate võib-olla kasutama teistsugust väärtust. Vajaliku väärtuse väljaselgitamiseks on kõige parem soovitud element üle vaadata. Sõltuvalt sellest, mida soovite muuta, saate klassile määrata mis tahes muud tunnust.
Veel üks huvitav funktsioon on see, et saate reguleerida ka varju, mis vaikimisi on üsna tume. Saate seda näiteks niimoodi reguleerida ja kergemaks muuta:
wpfront-bottom-shadow {box-shadow: 0px 5px 5px 0px rgba(0,0,0,0.2);}Ja ärge unustage – pärast iga tehtud muudatust peate klõpsama nupul Salvesta, et need jõustuksid!
Kokkuvõtteks
Õige kasutamise korral võib navigeerimisriba tuua teile palju eeliseid. Katsetage seda erinevatel eesmärkidel. Loetlesime vaid mõned ideed, mis teid inspireerivad, kuid oleme kindlad, et võite selle kasutamiseks mõelda palju muid põhjuseid. Stiilige see, kohandage seda ja jagage meiega oma kogemusi!