Come impostare una barra di notifica di WordPress
Ci sono molti diversi tipi di messaggi che potresti voler trasmettere sul tuo sito web. Ognuno di loro richiede un canale appropriato. Grandi scatole pop-up, banner promozionali e simili sono molto convenienti ma a volte potrebbero sembrare troppo invadenti. Inoltre, i visitatori del sito ne ottengono facilmente abbastanza, il che può portare a frequenze di rimbalzo elevate. Se stai pensando a un modo elegante, discreto ma efficace per catturare l’attenzione dei tuoi visitatori e trasmettere un messaggio, una barra di notifica di WordPress potrebbe essere proprio quello che stai cercando.
Barra di notifica: a cosa serve
La barra delle notifiche può essere utilizzata per diversi scopi. Può certamente aiutarti a indirizzare più traffico verso pagine dedicate. Puoi usarlo per ampliare la tua lista di e-mail offrendo un abbonamento a una newsletter o condividendo informazioni a livello di sito.
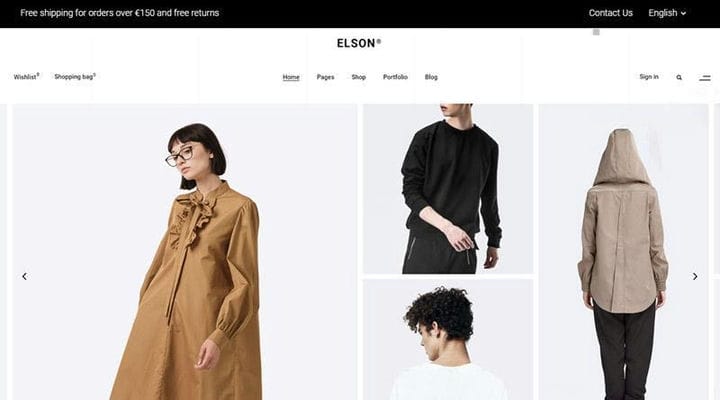
Può essere molto utile se, ad esempio, hai un tema WP eCommerce. Puoi visualizzare le informazioni sulla spedizione lì poiché questo è il tipo di informazioni che tutti i visitatori del tuo sito vogliono sicuramente conoscere. Troverai anche molto conveniente pubblicizzare una vendita o anche un nuovo prodotto. Anche visualizzare un codice promozionale in una barra di notifica è un’ottima idea.
Inoltre, puoi usarlo per condividere le tue informazioni di contatto. In questo modo, migliori la comunicazione con i visitatori del sito poiché non devono aprire un’altra pagina solo per trovarla. E se aggiungi icone social nella barra, è una ricetta collaudata per far crescere le tue connessioni ai social network.
Qualsiasi tipo di sito Web può beneficiare di una barra di notifica ben progettata. Pensa solo alle possibilità. Potresti usarlo come banner CTA per invitare i visitatori del sito a iscriversi, registrarsi, cliccare per scaricare determinati materiali, fare un ordine speciale e simili.
Ora, se il tuo tema WP non ha già una barra delle notifiche, puoi facilmente configurarne una con uno dei plug-in della barra delle notifiche di WordPress.
Imposta una barra di notifica utilizzando il plug-in della barra di notifica WPFront
WPFront è un plugin per la barra delle notifiche affidabile e pratico. È molto popolare tra gli utenti di WordPress grazie alla sua semplicità ed efficacia. È abbastanza facile da configurare e offre la giusta quantità di opzioni di personalizzazione. Dal momento che è molto leggero, puoi essere certo che non rallenterà il tuo sito Web o influirà negativamente sulle sue prestazioni. Ora ti mostreremo come configurarlo in pochi passaggi e creare la barra di notifica perfetta per il tuo sito web.
PASSAGGIO 1: Attivazione del plug-in della barra di notifica WPFront
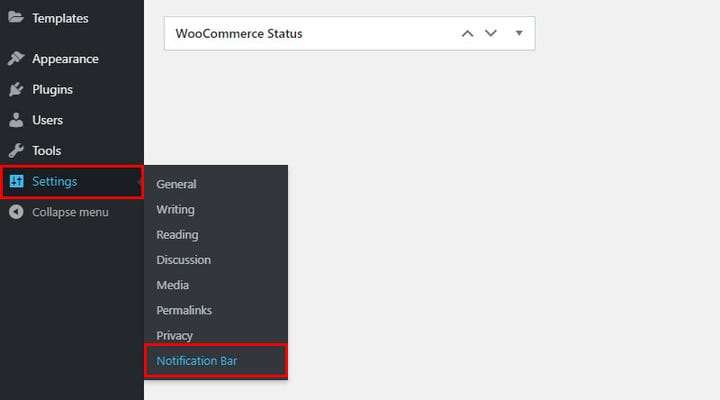
Una volta installato il plugin, clicca su Impostazioni e poi su Barra di notifica nel menu a tendina.
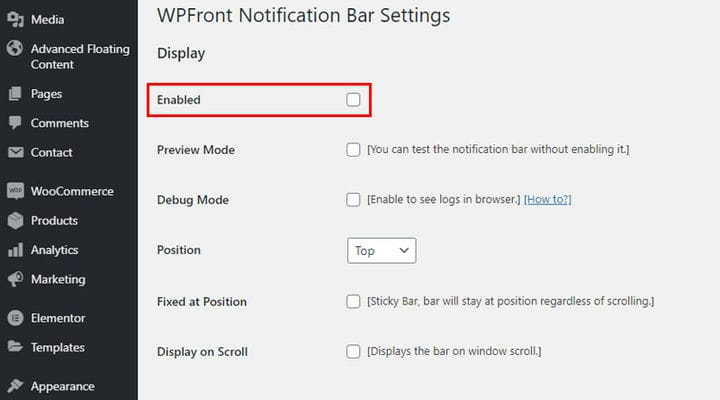
Cliccandoci sopra si apriranno tutte le impostazioni disponibili per la barra delle notifiche. La prima cosa da fare è, logicamente, selezionare la casella che dice Abilitato.
Dopo aver abilitato la barra delle notifiche qui, sarà visibile su tutte le pagine e potrai continuare a personalizzarla. Tutte le opzioni di personalizzazione sono mostrate in questa pagina.
Noterai che la barra delle notifiche viene visualizzata come anteprima nel back-end nella pagina delle impostazioni della barra delle notifiche, il che è molto comodo in quanto non devi andare avanti e indietro per controllare come appare sulla pagina live. Puoi vedere le tue personalizzazioni dal vivo e, una volta soddisfatto di ciò che vedi, fare clic su Salva.
PASSAGGIO 2: Impostazione della posizione della barra di notifica
Questo plug-in ti consente di scegliere la posizione in cui desideri visualizzare la barra delle notifiche: può essere la parte superiore o inferiore della pagina. Nel caso in cui scegli la posizione in alto, puoi anche decidere quanto vicino al bordo superiore dello schermo vuoi che appaia la barra usando l’opzione Position Offset. Tuttavia, questo non è possibile per la posizione inferiore.
Per quanto riguarda il comportamento della barra puoi scegliere tra Fisso in Posizione e Visualizza su Scorri. Se scegli la prima opzione, la barra non sarà influenzata dallo scorrimento della pagina, rimarrà sempre nella stessa posizione. Se scegli la seconda opzione, la barra apparirà quando scorri la pagina. Non sarà immediatamente visibile e, in Scroll Offset, puoi scegliere dopo quanti pixel vuoi che venga visualizzato. Affinché l’opzione Visualizza su scorrimento funzioni, devi prima deselezionare Fisso in posizione!
PASSAGGIO 3: Personalizzazione della barra di notifica
Puoi rendere la barra delle notifiche statica o animata. Puoi sceglierlo impostando la Durata dell’animazione. Se lo imposti su 0, l’animazione verrà disattivata e la barra sarà statica. Per animare la barra, inserisci quanto tempo impiegherà l’animazione. Ad esempio, se lo imposti su 3 secondi, la barra apparirà gradualmente durante i 3 secondi. L’animazione è un bel modo per enfatizzare la barra in quanto la fa apparire gradualmente e quindi attira l’attenzione su di essa.
Se non vuoi che la barra delle notifiche venga visualizzata subito dopo il caricamento della pagina, c’è l’ opzione Visualizza dopo . Ti permette di impostare per quanto tempo dopo il caricamento della pagina desideri che la barra venga visualizzata.
L’ opzione Chiusura automatica dopo consente di far scomparire la barra dopo un determinato periodo di tempo. Se la barra è animata, si chiuderà nello stesso modo in cui è stata aperta, gradualmente.
Quando si tratta delle opzioni che puoi visualizzare sulla barra di navigazione, hai il pulsante Visualizza Chiudi che consente al visitatore di chiudere la barra e il pulsante Visualizza Riapri che offre al visitatore la possibilità di riaprire la barra se necessario. Se questa opzione è disabilitata, la barra non verrà visualizzata fino a quando la pagina non verrà ricaricata o non verrà visualizzata affatto nel caso in cui l’opzione Mantieni chiuso è abilitata. L’opzione Keep Closed For consente di impostare il tempo dopo il quale la barra verrà visualizzata nuovamente.
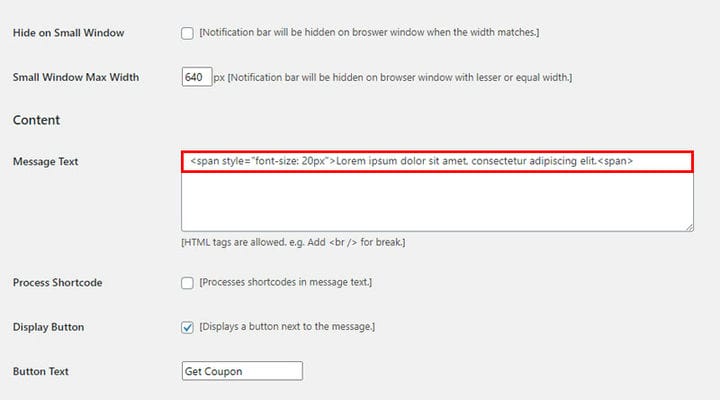
Per definire il contenuto del testo della barra, utilizzare il campo Testo del messaggio in cui inserire il testo che si desidera visualizzare nella barra. Inoltre, puoi modellarlo usando HTML. Non devi nemmeno essere particolarmente esperto in HTML.
Se, ad esempio, desideri modificare la dimensione del carattere, dovrai semplicemente regolarla inserendo la dimensione desiderata nel campo Testo del messaggio. Aggiungerai questo testo nel campo:
<span style="font-size: 20px">Lorem ipsum dolor sit amet, consectetur adipiscing elit.</span>.e l’unica cosa che dovresti cambiare qui è il numero, che rappresenta la dimensione del carattere.
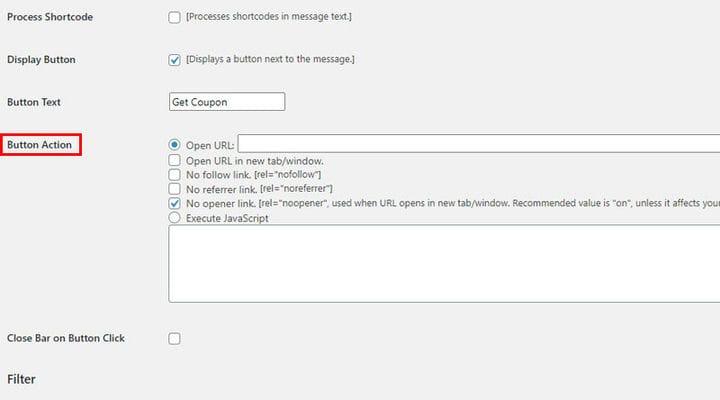
Ora, se vuoi che un pulsante venga visualizzato accanto al testo nella barra, seleziona l’opzione Visualizza pulsante. Quindi inserisci il testo che desideri venga visualizzato nel campo Testo pulsante. Per quanto riguarda le funzioni del pulsante, è possibile scegliere tra le seguenti opzioni:
Se si desidera che la barra smetta di essere visualizzata dopo che il visitatore ha fatto clic su di essa, è possibile impostarla facilmente selezionando l’opzione Chiudi barra al clic del pulsante. Ciò ha senso soprattutto se la notifica è un pulsante CTA. Ad esempio, una volta che il visitatore fa clic sul pulsante Iscriviti alla nostra newsletter nella barra delle notifiche, viene reindirizzato alla pagina con i dettagli sull’iscrizione e la barra delle notifiche non viene più visualizzata poiché il suo scopo è raggiunto.
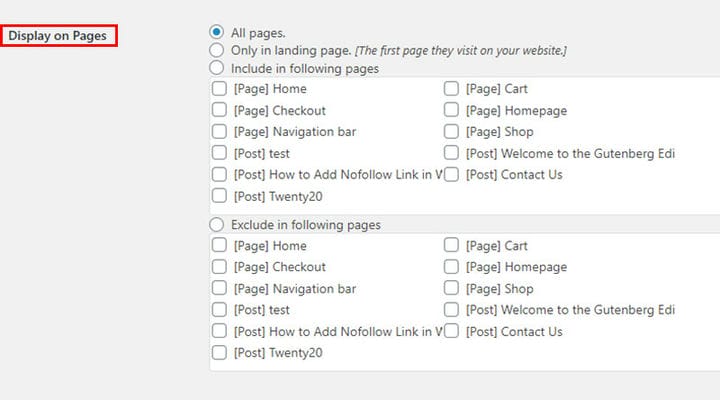
Se non vuoi che la tua barra di navigazione sia sempre visibile a tutti, puoi utilizzare una delle numerose opzioni di filtro. È possibile impostare per quanto tempo si desidera visualizzare la barra impostando le date nei campi Data e ora di inizio e Data e ora di fine . Puoi anche selezionare su quali pagine desideri visualizzare la barra selezionando alcune delle opzioni dell’impostazione Visualizza su pagine.
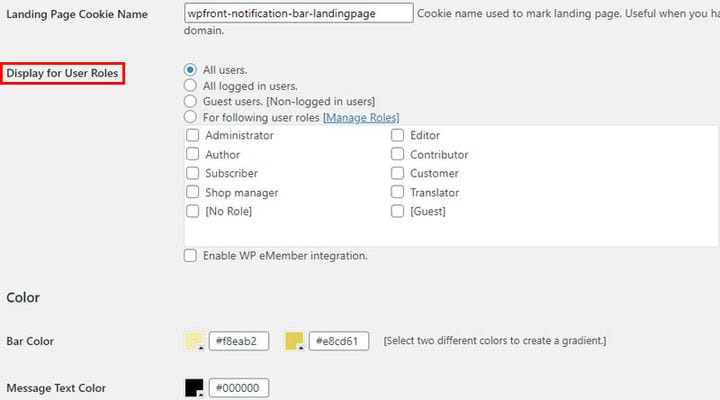
Quando si tratta di chi può vedere la barra di navigazione, puoi renderla visibile solo a determinati utenti semplicemente spuntando le caselle nel campo Visualizza per Ruoli Utente.
Design e colori
Il plug-in offre anche alcune fantastiche funzionalità per lo stile dell’aspetto della barra. Puoi regolare l’ altezza della barra, impostando il numero di pixel. Dal momento che questa barra dovrebbe essere attraente ma non grande, fai attenzione a non esagerare. Un’altra caratteristica interessante è che puoi aggiungere un’ombra alla barra, selezionando l’ opzione Visualizza ombra .
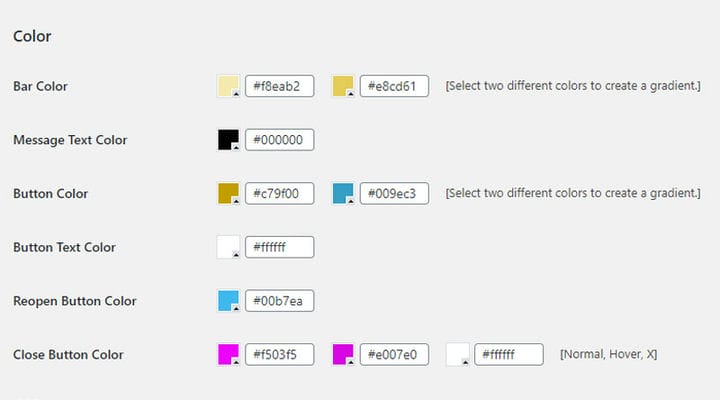
È interessante notare che non devi rendere la barra unicolore: hai la possibilità di impostare due colori e creare gradienti. Inoltre, puoi impostare il colore del testo e anche i colori per tutti i pulsanti.
Il plug-in WPFront Notification Bar consente inoltre di scrivere CSS aggiuntivi per modificare ulteriormente lo stile.
Citiamo ora un paio di personalizzazioni CSS che vengono utilizzate abbastanza spesso, come ad esempio la modifica della dimensione del carattere. Ciò che potrebbe confonderti è che, quando modifichi la dimensione del carattere del testo del messaggio, potrebbe non essere allineato con il pulsante accanto ad esso. Questo può essere facilmente risolto. Quando si cambia la dimensione del carattere, è consigliabile definire la classe dell’elemento a cui assegneremo determinati valori :
<span class="text-bar" style="font-size: 20px">Lorem ipsum dolor sit amet, consectetur adipiscing elit.</span>Nel nostro esempio, la classe è una barra di testo, puoi fare lo stesso per qualche altra classe.
Lo descriveremo in questo modo in CSS:
.text-bar {margin-bottom: 0px;}In questo modo allineeremo il testo e il pulsante. Naturalmente, potrebbe essere necessario utilizzare un valore diverso. È meglio ispezionare l’elemento desiderato per scoprire il valore di cui hai bisogno. Puoi assegnare qualsiasi altra caratteristica alla classe a seconda di cosa vuoi cambiare.
Un’altra caratteristica interessante è che puoi anche regolare l’ombra, che per impostazione predefinita è piuttosto scura. Puoi, ad esempio, regolarlo in questo modo e renderlo più leggero:
wpfront-bottom-shadow {box-shadow: 0px 5px 5px 0px rgba(0,0,0,0.2);}E non dimenticare: è necessario fare clic su Salva dopo ogni modifica apportata affinché abbiano effettivamente effetto!
Insomma
Se utilizzata correttamente, la barra di navigazione può offrirti molti vantaggi. Sentiti libero di testarlo per scopi diversi. Abbiamo elencato solo alcune delle idee a cui ispirarti, ma siamo sicuri che puoi pensare a molti altri motivi per usarlo. Modellalo, personalizzalo e condividi la tua esperienza con noi!