Como configurar uma barra de notificação do WordPress
Existem muitos tipos diferentes de mensagens que você pode querer transmitir em seu site. Cada um deles requer um canal apropriado. Grandes caixas pop-up, banners promocionais e similares são muito convenientes, mas às vezes podem parecer muito insistentes. Além disso, os visitantes do site facilmente obtêm o suficiente deles, o que pode levar a altas taxas de rejeição. Se você está pensando em uma maneira elegante, discreta e eficaz de capturar a atenção de seus visitantes e transmitir uma mensagem, uma barra de notificação do WordPress pode ser exatamente o que você está procurando.
Barra de notificação – para que serve
A barra de notificação pode ser usada para várias finalidades. Certamente pode ajudá-lo a direcionar mais tráfego para páginas dedicadas. Você pode usá-lo para aumentar sua lista de e-mail oferecendo uma assinatura de boletim informativo ou compartilhar informações em todo o site.
Pode ser muito benéfico se, por exemplo, você tiver um tema WP de comércio eletrônico. Você pode exibir informações de envio lá, pois esse é o tipo de informação que todos os visitantes do seu site certamente desejam saber. Você também achará muito conveniente anunciar uma venda ou um novo produto. Exibir um código promocional em uma barra de notificação também é uma ótima ideia.
Além disso, você pode usá-lo para compartilhar suas informações de contato. Dessa forma, você está aprimorando a comunicação com os visitantes do site, pois eles não precisam abrir outra página apenas para encontrá-la. E se você adicionar ícones sociais na barra, é uma receita comprovada para aumentar suas conexões de rede social.
Qualquer tipo de site pode se beneficiar de uma barra de notificação bem projetada. Basta pensar nas possibilidades. Você pode usá-lo como um banner de CTA para convidar os visitantes do site a se inscrever, se registrar, clicar para baixar determinado material, fazer um pedido especial e similares.
Agora, se o seu tema WP ainda não tiver uma barra de notificação, você pode facilmente configurar uma com um dos plugins da barra de notificação do WordPress.
Definir uma barra de notificação usando o plug-in da barra de notificação WPFront
WPFront é um plugin de barra de notificação confiável e prático. É muito popular entre os usuários do WordPress graças à sua simplicidade e eficácia. É bastante fácil de configurar e oferece a quantidade certa de opções de personalização. Por ser muito leve, você pode ter certeza de que não deixará seu site lento nem afetará seu desempenho de forma negativa. Agora, mostraremos como configurá-lo em apenas algumas etapas e criar a barra de notificação perfeita para o seu site.
PASSO 1: Ativando o plug-in da barra de notificação WPFront
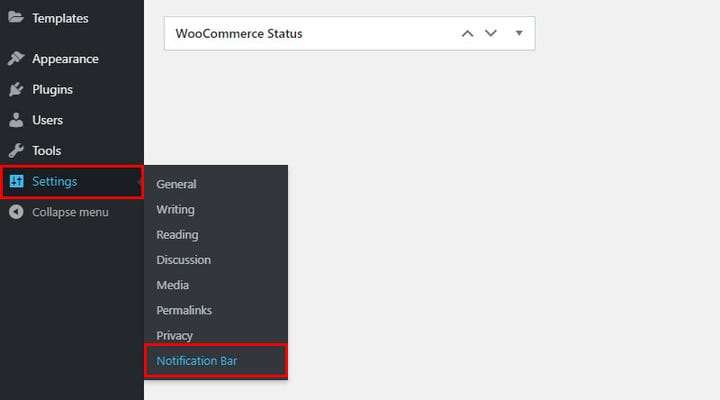
Depois de instalar o plug-in, clique em Configurações e depois em Barra de notificação no menu suspenso.
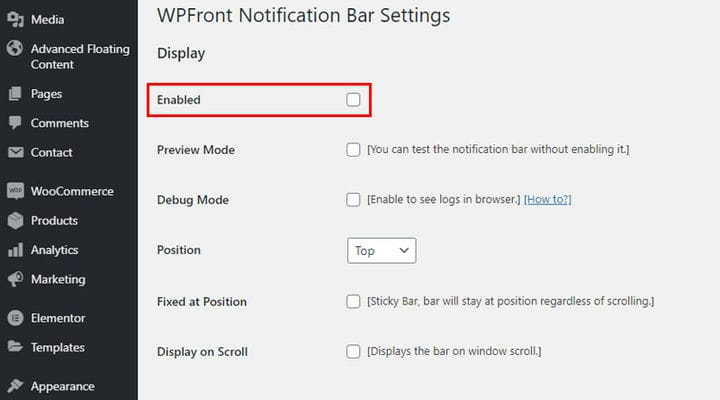
Clicar nele abrirá todas as configurações disponíveis para a barra de notificação. A primeira coisa a fazer é, logicamente, marcar a caixa que diz Ativado.
Depois de ativar a barra de notificação aqui, ela ficará visível em todas as páginas e você poderá continuar a personalizá-la. Todas as opções de personalização são mostradas nesta página.
Você notará que a barra de notificação aparece como uma visualização no back-end na página de configurações da barra de notificação, o que é muito conveniente, pois você não precisa ir e voltar para verificar a aparência na página ativa. Você pode ver suas personalizações ao vivo e, quando estiver satisfeito com o que vê, clique em Salvar.
PASSO 2: Configurando a Posição da Barra de Notificação
Este plugin permite que você escolha o local onde deseja exibir sua barra de notificação – pode ser a parte superior ou inferior da página. Caso opte pela posição superior, você também pode decidir a que distância da borda superior da tela deseja que a barra apareça usando a opção Deslocamento de posição. No entanto, isso não é possível para a posição inferior.
Quanto ao comportamento da barra, você pode escolher entre Fixed at Position e Display on Scroll. Se você escolher a primeira opção, a barra não será influenciada pela rolagem da página, ela permanecerá sempre na mesma posição. Se você escolher a segunda opção, a barra aparecerá quando você rolar a página. Ele não ficará visível imediatamente e, em Deslocamento de rolagem, você poderá escolher depois de quantos pixels deseja que ele apareça. Para que a opção Display on Scroll funcione, você deve desmarcar a opção Fixed at Position primeiro!
PASSO 3: Personalizando a Barra de Notificação
Você pode tornar sua barra de notificação estática ou animada. Você escolhe isso definindo a duração da animação. Se você definir como 0, a animação será desativada e a barra ficará estática. Para animar a barra, insira quanto tempo a animação levará. Por exemplo, se você definir para 3 segundos, a barra aparecerá gradualmente durante os 3 segundos. A animação é uma boa maneira de enfatizar a barra, pois ela aparece gradualmente e, assim, chama a atenção para ela.
Se você não quiser que sua barra de notificação seja exibida imediatamente após o carregamento da página, existe a opção Exibir após. Ele permite que você defina quanto tempo após o carregamento da página você deseja que a barra apareça.
A opção Auto Close After permite que você faça a barra desaparecer após um determinado período de tempo. Se a barra estiver animada, ela fechará da mesma forma que abriu – gradualmente.
Quando se trata das opções que você pode exibir na barra de navegação, você tem o botão Exibir Fechar, que permite ao visitante fechar a barra, e o botão Exibir Reabrir, que dá ao visitante a chance de reabrir a barra, se necessário. Se esta opção estiver desabilitada, a barra não aparecerá até que a página seja recarregada ou não aparecerá caso a opção Manter Fechado esteja habilitada. A opção Manter fechado por permite definir o tempo após o qual a barra aparecerá novamente.
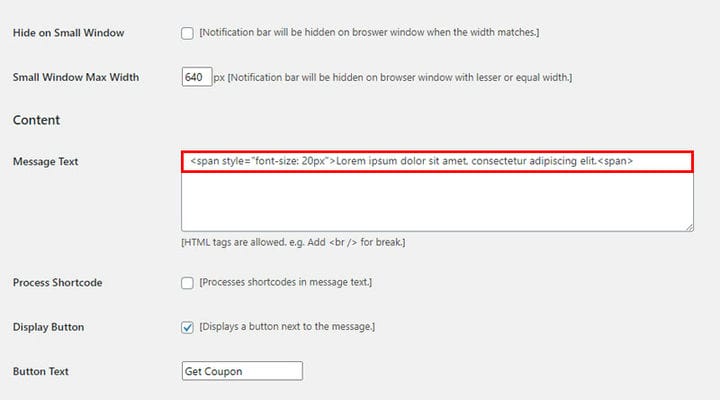
Para definir o conteúdo de texto da barra, use o campo Texto da mensagem onde você insere o texto que deseja que seja exibido na barra. Além disso, você pode estilizá-lo usando HTML. Você nem precisa ser particularmente habilidoso em HTML.
Se, por exemplo, você deseja alterar o tamanho da fonte, basta ajustá-lo digitando o tamanho desejado no campo Texto da mensagem. Você adicionará este texto no campo:
<span style="font-size: 20px">Lorem ipsum dolor sit amet, consectetur adipiscing elit.</span>.e a única coisa que você deve alterar aqui é o número, que representa o tamanho da fonte.
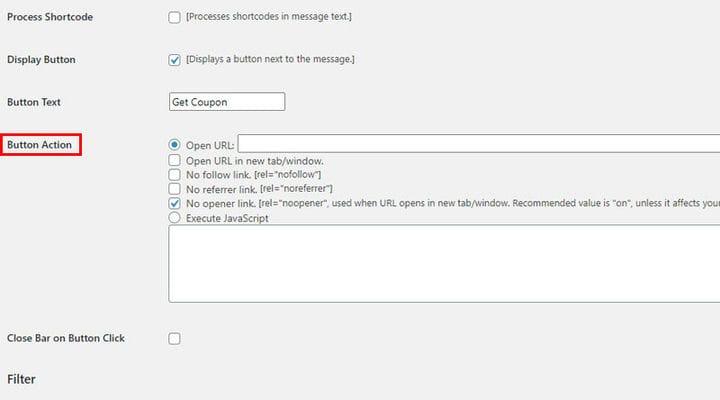
Agora, se você deseja que um botão seja exibido ao lado do texto na barra, marque a opção Exibir botão. Em seguida, insira o texto que deseja exibir no campo Texto do botão. Quanto às funções do botão, você pode escolher entre as seguintes opções:
Se você quiser que a barra pare de aparecer depois que o visitante clicar nela, você pode configurar isso facilmente marcando a opção Fechar Barra ao clicar no botão. Isso faz sentido principalmente se a notificação for um botão de CTA. Por exemplo, uma vez que o visitante clica no botão Assinar nossa newsletter na barra de notificação, ele é redirecionado para a página com os detalhes sobre a assinatura, e a barra de notificação não aparece mais, pois sua finalidade foi cumprida.
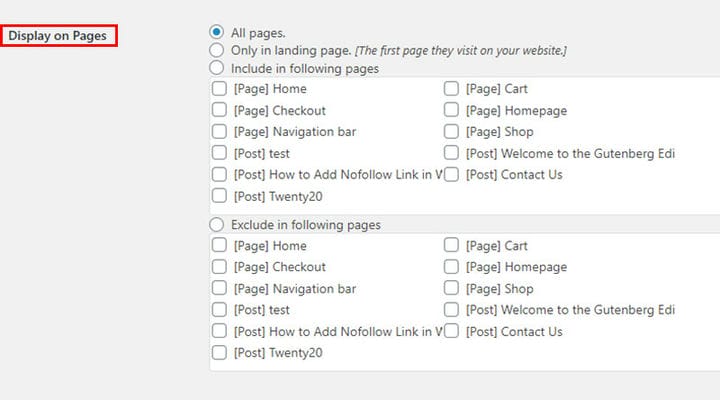
Se você não quiser que sua barra de navegação fique visível para todos o tempo todo, você pode usar uma das várias opções de filtragem. Você pode definir por quanto tempo deseja que a barra seja exibida definindo as datas nos campos Data e hora de início e Data e hora de término . Você também pode selecionar em quais páginas deseja que a barra seja exibida marcando algumas das opções da configuração Exibir nas páginas.
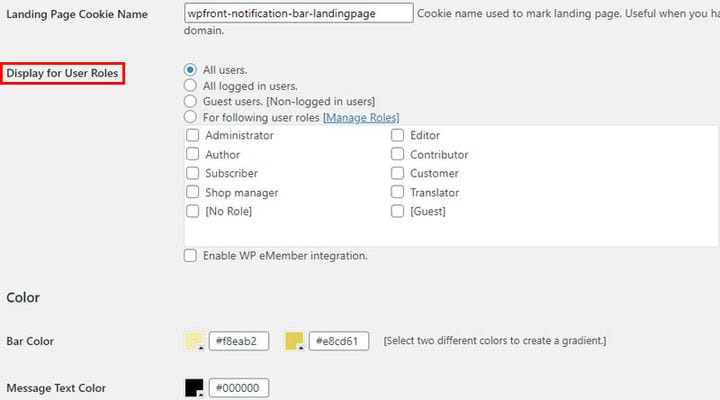
Quando se trata de quem pode ver a barra de navegação, você pode torná-la visível apenas para determinados usuários simplesmente marcando as caixas no campo Exibir para funções de usuário.
Desenho e Cores
O plugin oferece alguns recursos interessantes para estilizar a aparência da barra também. Você pode ajustar a Altura da Barra – definindo o número de pixels. Como esta barra deve ser atraente, mas não grande, tome cuidado para não exagerar. Outro recurso interessante é que você pode adicionar uma sombra à barra, marcando a opção Exibir sombra.
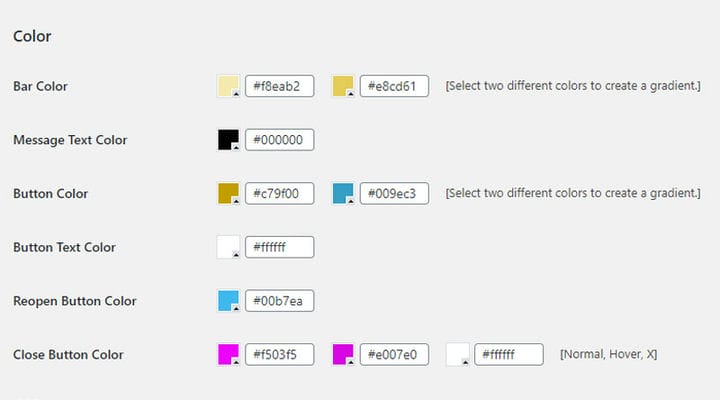
É interessante que você não precise tornar a barra unicolor – você tem a opção de definir duas cores e criar gradientes. Além disso, você pode definir a cor do texto e as cores de todos os botões também.
O plugin WPFront Notification Bar também permite que você escreva CSS adicional para ajustar ainda mais o estilo.
Vamos agora mencionar algumas personalizações de CSS que são usadas com bastante frequência, como a alteração do tamanho da fonte, por exemplo. O que pode confundir você é que, quando você altera o tamanho da fonte do texto da mensagem, ele pode ficar desalinhado com o botão ao lado. Isso pode ser facilmente corrigido. Ao alterar o tamanho da fonte, é recomendável definir a classe do elemento ao qual atribuiremos determinados valores :
<span class="text-bar" style="font-size: 20px">Lorem ipsum dolor sit amet, consectetur adipiscing elit.</span>Em nosso exemplo, a classe é uma barra de texto, você pode fazer o mesmo para alguma outra classe.
Vamos descrevê-lo assim em CSS:
.text-bar {margin-bottom: 0px;}Desta forma vamos alinhar o texto e o botão. Claro, você pode precisar usar um valor diferente. É melhor inspecionar o elemento desejado para descobrir o valor que você precisa. Você pode atribuir qualquer outra característica à classe dependendo do que deseja alterar.
Outro recurso interessante é que você também pode ajustar a sombra, que por padrão é bem escura. Você pode, por exemplo, ajustá-lo assim e torná-lo mais leve:
wpfront-bottom-shadow {box-shadow: 0px 5px 5px 0px rgba(0,0,0,0.2);}E não se esqueça – você precisa clicar em Salvar após cada alteração que fizer para que elas tenham efeito!
Para concluir
Quando usada corretamente, a barra de navegação pode trazer muitos benefícios. Sinta-se à vontade para testá-lo para diferentes propósitos. Listamos apenas algumas das ideias para inspirá-lo, mas temos certeza de que você pode pensar em muitos outros motivos para usá-lo. Estilize, personalize e compartilhe sua experiência conosco!