Hur man ställer in en WordPress-meddelandefält
Det finns många olika typer av budskap du kanske vill förmedla på din webbplats. Var och en av dem kräver en lämplig kanal. Stora popup-lådor, reklambanners och liknande är väldigt bekväma men kan ibland verka för påträngande. Dessutom får webbplatsbesökare lätt nog av dem, vilket kan leda till höga avvisningsfrekvenser. Om du funderar på ett snyggt, diskret men ändå effektivt sätt att fånga dina besökares uppmärksamhet och få fram ett meddelande, kan en WordPress-meddelandefält vara precis vad du letar efter.
Meddelandefält – vad används det till
Meddelandefältet kan användas för en mängd olika ändamål. Det kan säkert hjälpa dig att driva mer trafik till dedikerade sidor. Du kan använda den för att utöka din e-postlista genom att erbjuda en prenumeration på nyhetsbrev eller dela information över hela webbplatsen.
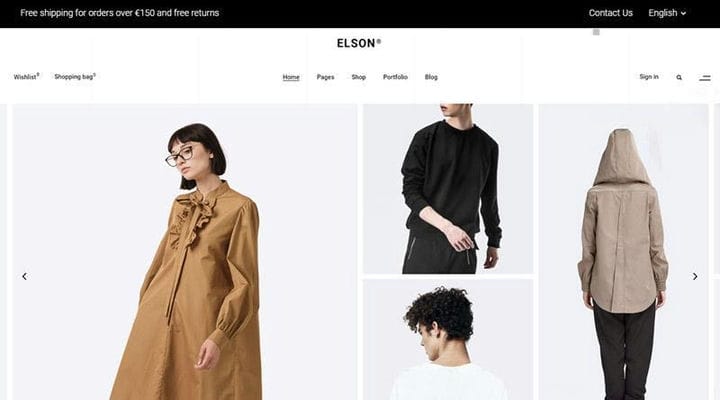
Det kan vara mycket fördelaktigt om du till exempel har ett eCommerce WP-tema. Du kan visa fraktinformation där eftersom detta är den typ av information som alla dina webbplatsbesökare verkligen vill veta. Du kommer också att tycka att det är väldigt bekvämt att marknadsföra en rea eller en ny produkt också. Att visa en kampanjkod i en meddelandefält är också en bra idé.
Dessutom kan du använda den för att dela din kontaktinformation. På så sätt förbättrar du kommunikationen med webbplatsbesökarna eftersom de inte behöver öppna en annan sida bara för att hitta den. Och om du lägger till sociala ikoner i fältet är det ett beprövat recept för att utöka dina sociala nätverksanslutningar.
Alla typer av webbplatser kan dra nytta av en väldesignad meddelandefält. Tänk bara på möjligheterna. Du kan använda den som en CTA-banner för att bjuda in webbplatsbesökare att prenumerera, registrera sig, klicka för att ladda ner visst material, göra en specialbeställning och liknande.
Nu, om ditt WP-tema inte redan har ett meddelandefält kan du enkelt ställa in ett med ett av WordPress-meddelandefältets plugins.
Ställ in ett meddelandefält med WPFront Notification Bar Plugin
WPFront är ett pålitligt och praktiskt plugin för meddelandefält. Det är mycket populärt bland WordPress-användare tack vare dess enkelhet och effektivitet. Det är ganska lätt att installera och erbjuder precis rätt mängd anpassningsalternativ. Eftersom den är väldigt lätt kan du vara säker på att den inte kommer att sakta ner din webbplats eller påverka dess prestanda på något negativt sätt. Nu kommer vi att visa dig hur du ställer in det med bara några få steg och skapar precis den perfekta meddelandefältet för din webbplats.
STEG 1: Aktivera WPFront Notification Bar Plugin
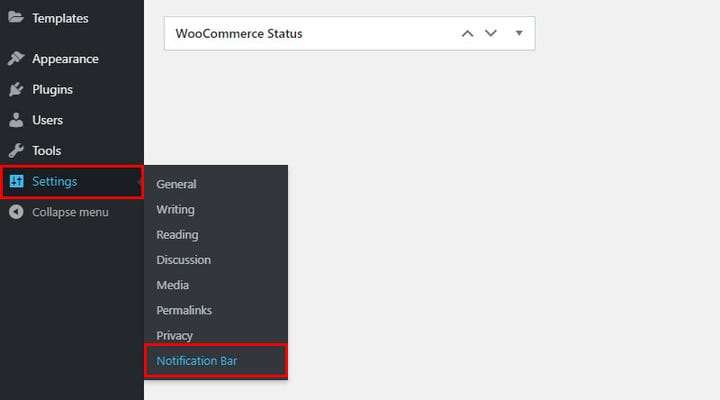
När du har installerat plugin-programmet klickar du på Inställningar och sedan på meddelandefältet i rullgardinsmenyn.
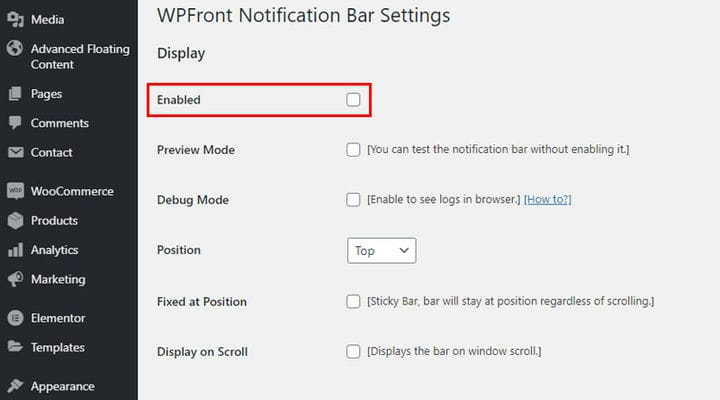
Om du klickar på den öppnas alla tillgängliga inställningar för meddelandefältet. Det första du ska göra är, logiskt, att markera rutan som säger Aktiverad.
När du har aktiverat meddelandefältet här kommer det att synas på alla sidor och du kan fortsätta att anpassa det. Alla anpassningsalternativ visas på den här sidan.
Du kommer att märka att meddelandefältet dyker upp som en förhandsvisning i backend på inställningssidan för meddelandefältet, vilket är väldigt bekvämt eftersom du inte behöver gå fram och tillbaka för att kontrollera hur det ser ut på livesidan. Du kan se dina anpassningar live och när du är nöjd med det du ser klickar du på Spara.
STEG 2: Ställa in positionen för meddelandefältet
Detta plugin låter dig välja den plats där du vill visa ditt meddelandefält – det kan vara högst upp eller längst ned på sidan. Om du väljer topppositionen kan du också bestämma hur nära den övre skärmkanten du vill att stapeln ska visas genom att använda alternativet Positionsförskjutning. Detta är dock inte möjligt för bottenpositionen.
När det gäller barbeteende kan du välja mellan Fixed at Position och Display on Scroll. Om du väljer det första alternativet kommer fältet inte att påverkas av sidrullningen, den förblir i samma position hela tiden. Om du väljer det andra alternativet kommer fältet att dyka upp när du rullar på sidan. Den kommer inte att synas omedelbart, och under Scroll Offset kan du välja efter hur många pixlar du vill att den ska visas. För att alternativet Visa vid rullning ska fungera måste du först avmarkera Fixed at Position!
STEG 3: Anpassa meddelandefältet
Du kan göra din meddelandefält statisk eller animerad. Du väljer detta genom att ställa in Animationens varaktighet. Om du ställer in den på 0 kommer animeringen att stängas av och stapeln blir statisk. För att animera stapeln anger du hur lång tid animeringen ska ta. Till exempel, om du ställer in den på 3 sekunder, kommer stapeln att visas gradvis under de 3 sekunderna. Animationen är ett trevligt sätt att framhäva stapeln då den får den att dyka upp gradvis och på så sätt drar uppmärksamheten till den.
Om du inte vill att aviseringsfältet ska visas direkt efter att sidan har laddats finns alternativet Visa efter . Det låter dig ställa in hur lång tid efter att sidan har laddats du vill att fältet ska dyka upp.
Med alternativet Autostäng efter kan du få fältet att försvinna efter en viss tid. Om stapeln är animerad stängs den på samma sätt som den öppnades – gradvis.
När det kommer till alternativen du kan visa i navigeringsfältet, har du knappen Visa stängning som gör att besökaren kan stänga baren och knappen Visa återöppna som ger besökaren chansen att öppna baren igen om det behövs. Om det här alternativet är inaktiverat kommer fältet inte att dyka upp förrän sidan har laddats om eller inte alls om alternativet Håll stängt är aktiverat. Alternativet Håll stängt för låter dig ställa in tiden efter vilken stapeln ska visas igen.
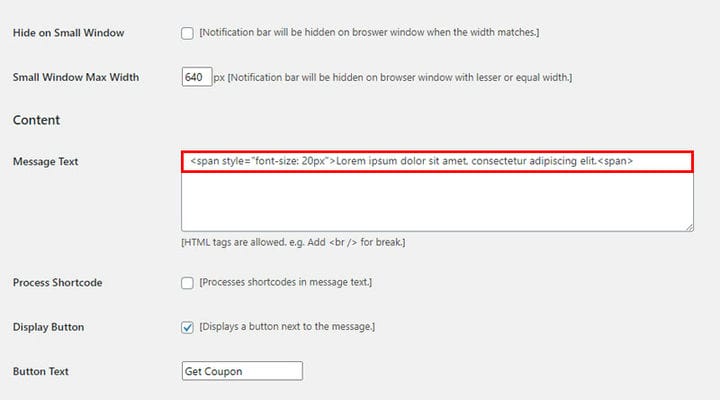
För att definiera textinnehållet i fältet använder du fältet Meddelandetext där du anger texten som du vill ska visas i fältet. Dessutom kan du stila den med HTML. Du behöver inte ens vara särskilt skicklig på HTML.
Om du till exempel vill ändra teckensnittsstorleken så justerar du den genom att ange önskad storlek i meddelandetextfältet. Du kommer att lägga till denna text i fältet:
<span style="font-size: 20px">Lorem ipsum dolor sit amet, consectetur adipiscing elit.</span>.och det enda du bör ändra här är siffran, som representerar teckenstorleken.
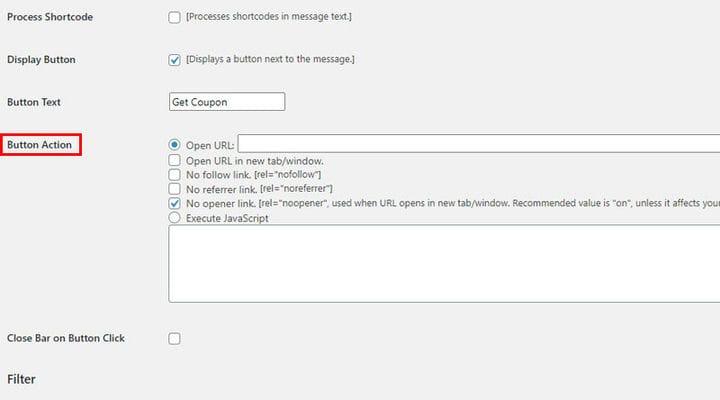
Om du nu vill att en knapp ska visas bredvid texten i fältet, markera alternativet Display Button. Skriv sedan in den text du vill ska visas i fältet Knapptext. När det gäller knappens funktioner kan du välja mellan följande alternativ:
Om du vill att fältet ska sluta dyka upp efter att besökaren har klickat på det kan du enkelt ställa in detta genom att markera alternativet Stäng fält vid knappklick. Detta är särskilt vettigt om meddelandet är en CTA-knapp. Till exempel, när besökaren klickar på knappen Prenumerera på vårt nyhetsbrev i meddelandefältet, omdirigeras han till sidan med detaljer om prenumerationen, och meddelandefältet visas inte längre eftersom syftet är uppnått.
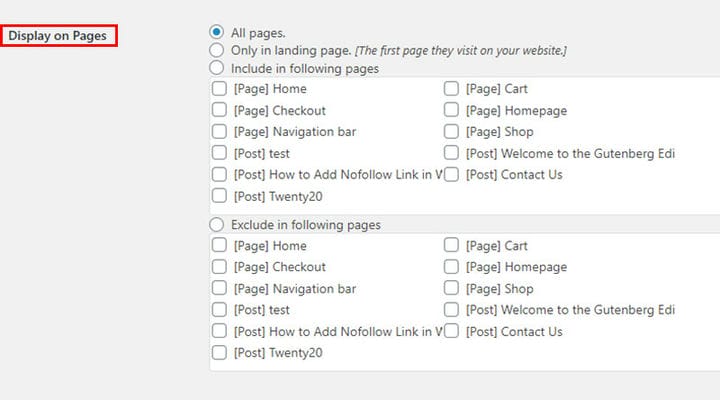
Om du inte vill att navigeringsfältet ska vara synligt för alla hela tiden kan du använda ett av de många filtreringsalternativen. Du kan ställa in hur länge du vill att stapeln ska visas genom att ställa in datumen i fälten Startdatum och tid och Slutdatum och tid. Du kan också välja på vilka sidor du vill att stapeln ska visas genom att markera några av alternativen i inställningen Visa på sidor .
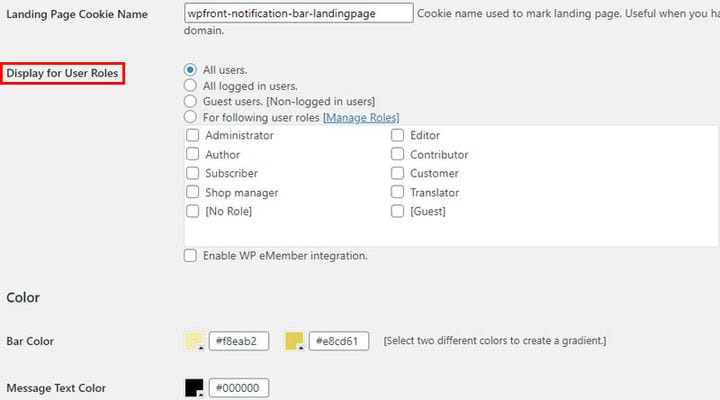
När det kommer till vem som kan se navigeringsfältet kan du bara göra det synligt för vissa användare genom att helt enkelt markera rutorna i fältet Visa för användarroller.
Design och färger
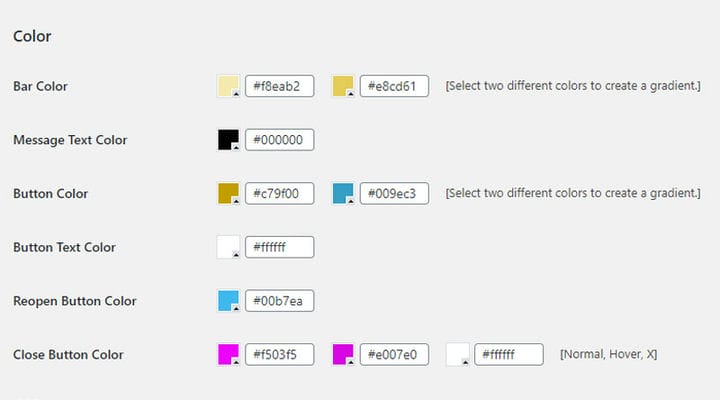
Insticksprogrammet erbjuder några coola funktioner för att styla utseendet på baren också. Du kan justera stapelhöjden – genom att ställa in antalet pixlar. Eftersom denna bar ska vara tilltalande men inte stor, var noga med att inte överdriva det. En annan intressant funktion är att du kan lägga till en skugga i fältet genom att markera alternativet Visa skugga .
Det är intressant att du inte behöver göra stapeln enfärgad – du har möjlighet att ställa in två färger och skapa övertoningar. Dessutom kan du ställa in textfärg och färger för alla knappar också.
WPFront Notification Bar-plugin låter dig också skriva ytterligare CSS för att justera stilen ytterligare.
Låt oss nu nämna ett par CSS-anpassningar som används ganska ofta, till exempel ändring av teckenstorlek. Det som kan förbrylla dig med det är att när du ändrar teckenstorleken på meddelandetexten kan den falla ur linje med knappen bredvid. Detta kan enkelt fixas. När du ändrar teckenstorleken rekommenderas det att definiera klassen för elementet som vi kommer att tilldela vissa värden :
<span class="text-bar" style="font-size: 20px">Lorem ipsum dolor sit amet, consectetur adipiscing elit.</span>I vårt exempel är klassen en textrad, du kan göra samma sak för någon annan klass.
Vi kommer att beskriva det så här i CSS:
.text-bar {margin-bottom: 0px;}På så sätt kommer vi att anpassa texten och knappen. Naturligtvis kan du behöva använda ett annat värde. Det är bäst att inspektera det önskade elementet för att ta reda på värdet du behöver. Du kan tilldela vilken annan egenskap som helst till klassen beroende på vad du vill ändra.
En annan intressant funktion är att du också kan justera skuggan, som som standard är ganska mörk. Du kan till exempel justera den så här och göra den lättare:
wpfront-bottom-shadow {box-shadow: 0px 5px 5px 0px rgba(0,0,0,0.2);}Och glöm inte – du måste klicka på Spara efter varje ändring du gör för att de verkligen ska träda i kraft!
Sammanfattningsvis
När den används på rätt sätt kan navigeringsfältet ge dig många fördelar. Testa den gärna för olika ändamål. Vi listade bara några av idéerna för att inspirera dig, men vi är säkra på att du kan komma på många andra skäl att använda det. Style den, anpassa den och dela din upplevelse med oss!