Cómo configurar una barra de notificaciones de WordPress
Hay muchos tipos diferentes de mensajes que puede querer transmitir en su sitio web. Cada uno de ellos requiere un canal apropiado. Grandes cuadros emergentes, pancartas promocionales y similares son muy convenientes, pero a veces pueden parecer demasiado agresivos. Además, los visitantes del sitio se cansan fácilmente de ellos, lo que puede conducir a altas tasas de rebote. Si está pensando en una forma elegante, discreta pero efectiva de captar la atención de sus visitantes y transmitir un mensaje, una barra de notificaciones de WordPress podría ser justo lo que está buscando.
Barra de notificaciones: para qué se utiliza
La barra de notificaciones se puede utilizar para una variedad de propósitos. Sin duda, puede ayudarle a dirigir más tráfico a páginas dedicadas. Puede usarlo para hacer crecer su lista de correo electrónico al ofrecer una suscripción a un boletín informativo o compartir información en todo el sitio.
Puede ser muy beneficioso si, por ejemplo, tiene un tema WP de comercio electrónico. Puede mostrar la información de envío allí, ya que este es el tipo de información que todos los visitantes de su sitio ciertamente quieren saber. También le resultará muy conveniente anunciar una venta o un nuevo producto. Mostrar un código de promoción en una barra de notificaciones también es una gran idea.
Además, puede usarlo para compartir su información de contacto. De esta manera, está mejorando la comunicación con los visitantes del sitio, ya que no tienen que abrir otra página solo para encontrarlo. Y si agrega íconos sociales en la barra, es una receta comprobada para hacer crecer sus conexiones de redes sociales.
Cualquier tipo de sitio web puede beneficiarse de una barra de notificaciones bien diseñada. Solo piensa en las posibilidades. Puede usarlo como un banner de CTA para invitar a los visitantes del sitio a suscribirse, registrarse, hacer clic para descargar cierto material, hacer un pedido especial y similares.
Ahora, si su tema de WP aún no tiene una barra de notificaciones, puede configurar una fácilmente con uno de los complementos de la barra de notificaciones de WordPress.
Establecer una barra de notificación usando el complemento de la barra de notificación de WPFront
WPFront es un complemento de barra de notificaciones confiable y práctico. Es muy popular entre los usuarios de WordPress gracias a su sencillez y eficacia. Es bastante fácil de configurar y ofrece la cantidad justa de opciones de personalización. Como es muy ligero, puede estar seguro de que no ralentizará su sitio web ni afectará su rendimiento de forma negativa. Ahora le mostraremos cómo configurarlo en solo unos pocos pasos y crear la barra de notificaciones perfecta para su sitio web.
PASO 1: Activar el complemento de la barra de notificaciones de WPFront
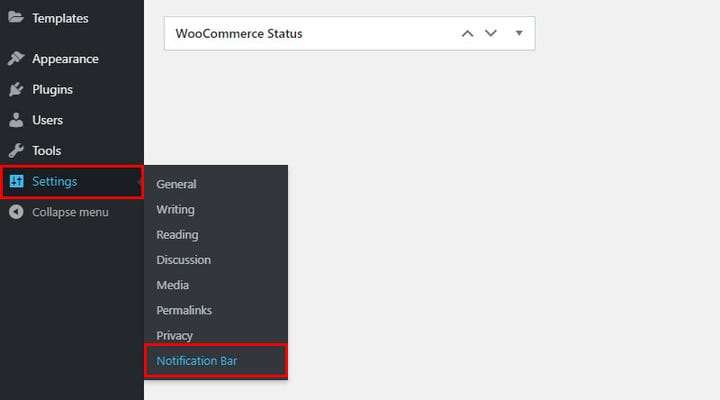
Una vez que haya instalado el complemento, haga clic en Configuración y luego en la Barra de notificaciones en el menú desplegable.
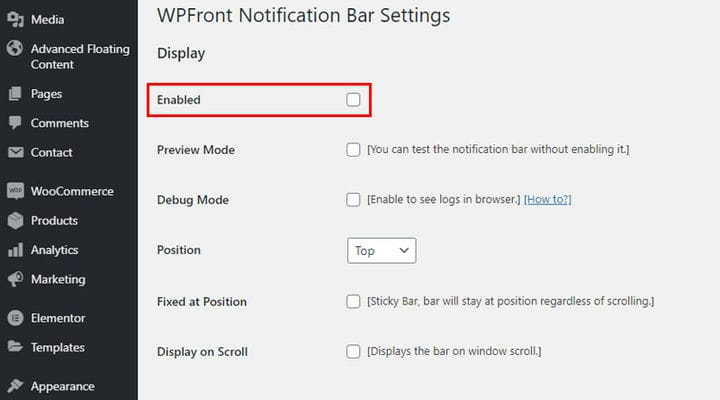
Al hacer clic en él, se abrirán todas las configuraciones disponibles para la barra de notificaciones. Lo primero que hay que hacer es, lógicamente, marcar la casilla que dice Habilitado.
Después de habilitar la barra de notificaciones aquí, estará visible en todas las páginas y podrá continuar personalizándola. Todas las opciones de personalización se muestran en esta página.
Notará que la barra de notificaciones aparece como una vista previa en el backend de la página de configuración de la barra de notificaciones, lo cual es muy conveniente ya que no tiene que ir y venir para ver cómo se ve en la página en vivo. Puede ver sus personalizaciones en vivo y, una vez que esté satisfecho con lo que ve, haga clic en Guardar.
PASO 2: Configuración de la posición de la barra de notificaciones
Este complemento le permite elegir la ubicación donde desea mostrar su barra de notificaciones ; puede ser la parte superior o inferior de la página. En caso de que opte por la posición superior, también puede decidir qué tan cerca del borde superior de la pantalla desea que aparezca la barra utilizando la opción Desplazamiento de posición. Sin embargo, esto no es posible para la posición inferior.
En cuanto al comportamiento de la barra, puede elegir entre Fijo en la posición y Mostrar en el desplazamiento. Si eliges la primera opción, la barra no se verá influenciada por el desplazamiento de la página, permanecerá en la misma posición en todo momento. Si eliges la segunda opción, la barra aparecerá cuando te desplaces por la página. No será visible de inmediato y, en Desplazamiento de desplazamiento, puede elegir cuántos píxeles desea que aparezca. Para que la opción Mostrar en desplazamiento funcione, primero debe desmarcar Fijo en la posición.
PASO 3: Personalización de la barra de notificaciones
Puedes hacer que tu barra de notificaciones sea estática o animada. Usted elige esto configurando la Duración de la Animación. Si lo establece en 0, la animación se apagará y la barra será estática. Para animar la barra, ingrese cuánto tiempo tomará la animación. Por ejemplo, si lo establece en 3 segundos, la barra aparecerá gradualmente durante los 3 segundos. La animación es una buena manera de enfatizar la barra, ya que hace que aparezca gradualmente y, por lo tanto, dirige la atención hacia ella.
Si no desea que su barra de notificaciones se muestre inmediatamente después de que se cargue la página, existe la opción Mostrar después . Le permite establecer cuánto tiempo después de cargar la página desea que aparezca la barra.
La opción Cerrar automáticamente después de le permite hacer que la barra desaparezca después de un período de tiempo determinado. Si la barra está animada, se cerrará de la misma manera que se abrió, gradualmente.
Cuando se trata de las opciones que puede mostrar en la barra de navegación, tiene el botón Cerrar pantalla que permite al visitante cerrar la barra y el botón Reabrir pantalla que le da al visitante la oportunidad de volver a abrir la barra si es necesario. Si esta opción está deshabilitada, la barra no aparecerá hasta que se vuelva a cargar la página o no aparecerá en absoluto en caso de que la opción Mantener cerrado esté habilitada. La opción Mantener cerrado por le permite establecer el tiempo después del cual la barra volverá a aparecer.
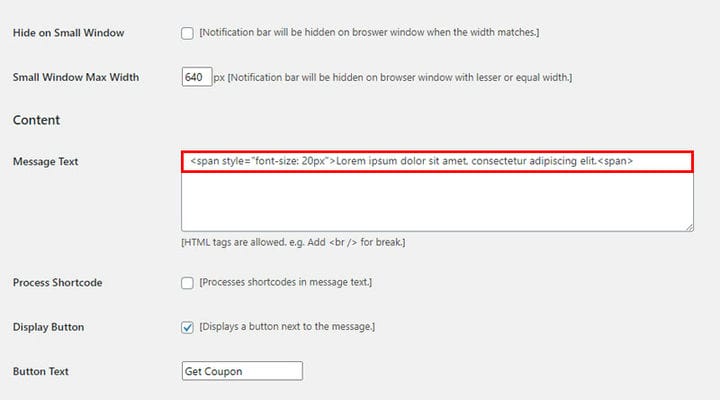
Para definir el contenido de texto de la barra, utilice el campo Texto del mensaje donde ingresa el texto que desea que se muestre en la barra. Además, puede diseñarlo usando HTML. Ni siquiera tiene que ser particularmente hábil en HTML.
Si, por ejemplo, desea cambiar el tamaño de la fuente, simplemente lo ajustará ingresando el tamaño deseado en el campo Texto del mensaje. Agregará este texto en el campo:
<span style="font-size: 20px">Lorem ipsum dolor sit amet, consectetur adipiscing elit.</span>.y lo único que debe cambiar aquí es el número, que representa el tamaño de fuente.
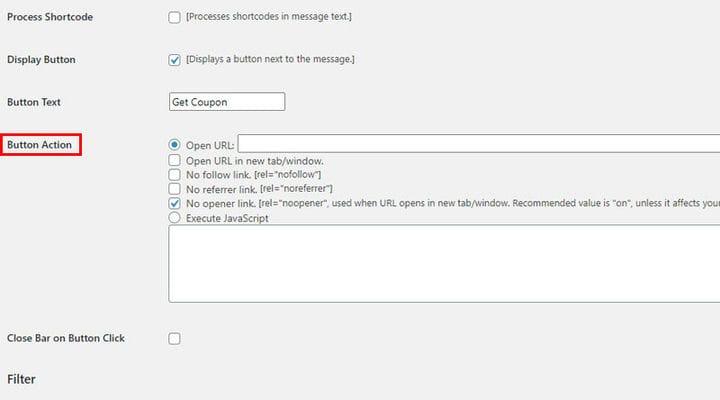
Ahora, si deseas que se muestre un botón junto al texto en la barra, marca la opción Mostrar Botón. A continuación, introduzca el texto que desea que se muestre en el campo Texto del botón. En cuanto a las funciones del botón, puedes elegir entre las siguientes opciones:
Si desea que la barra deje de mostrarse después de que el visitante haya hecho clic en ella, puede configurarlo fácilmente marcando la opción Cerrar barra al hacer clic en el botón. Esto tiene sentido particularmente si la notificación es un botón CTA. Por ejemplo, una vez que el visitante hace clic en el botón Suscríbete a nuestro boletín en la barra de notificaciones, es redirigido a la página con los detalles sobre la suscripción y la barra de notificaciones ya no se muestra porque se cumplió su propósito.
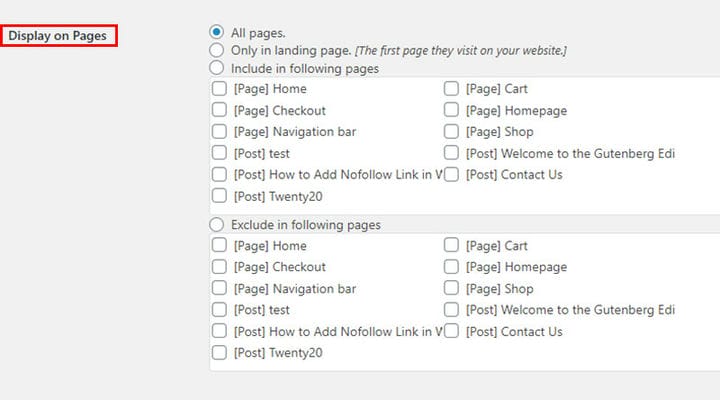
Si no desea que su barra de navegación esté visible para todos todo el tiempo, puede utilizar una de las varias opciones de filtrado. Puede establecer cuánto tiempo desea que se muestre la barra configurando las fechas en los campos Fecha y hora de inicio y Fecha y hora de finalización. También puede seleccionar en qué páginas desea que se muestre la barra marcando algunas de las opciones de la configuración Mostrar en páginas.
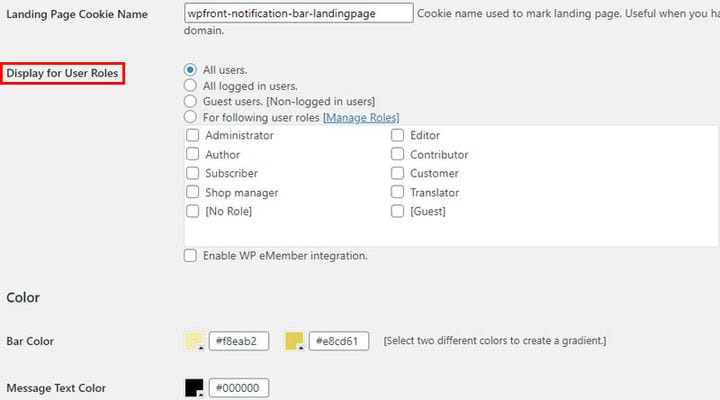
Cuando se trata de quién puede ver la barra de navegación, puede hacerla visible solo para ciertos usuarios simplemente marcando las casillas en el campo Mostrar para roles de usuario.
Diseño y Colores
El complemento también ofrece algunas características interesantes para diseñar el aspecto de la barra. Puede ajustar la altura de la barra configurando el número de píxeles. Dado que esta barra debe ser atractiva pero no grande, tenga cuidado de no exagerar. Otra característica interesante es que puede agregar una sombra a la barra, marcando la opción Mostrar sombra .
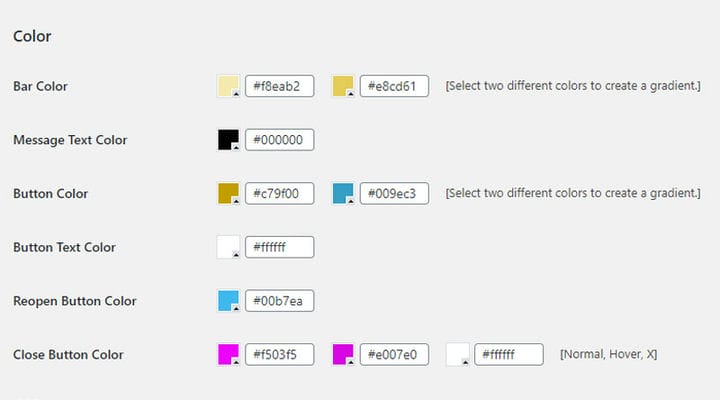
Es interesante que no tengas que hacer que la barra sea unicolor: tienes la opción de establecer dos colores y crear degradados. Además, puede configurar el color del texto y los colores para todos los botones también.
El complemento WPFront Notification Bar también le permite escribir CSS adicional para ajustar el estilo aún más.
Mencionemos ahora un par de personalizaciones de CSS que se usan con bastante frecuencia, como el cambio de tamaño de fuente, por ejemplo. Lo que podría desconcertarte al respecto es que, cuando cambias el tamaño de fuente del texto del mensaje, puede quedar fuera de línea con el botón al lado. Esto se puede arreglar fácilmente. Cuando cambie el tamaño de la fuente, es recomendable definir la clase del elemento al que le asignaremos ciertos valores :
<span class="text-bar" style="font-size: 20px">Lorem ipsum dolor sit amet, consectetur adipiscing elit.</span>En nuestro ejemplo, la clase es una barra de texto, puede hacer lo mismo para alguna otra clase.
Lo describiremos así en CSS:
.text-bar {margin-bottom: 0px;}De esta forma alinearemos el texto y el botón. Por supuesto, es posible que deba usar un valor diferente. Lo mejor es inspeccionar el elemento deseado para averiguar el valor que necesita. Puede asignar cualquier otra característica a la clase según lo que desee cambiar.
Otra característica interesante es que también puedes ajustar la sombra, que por defecto es bastante oscura. Puedes, por ejemplo, ajustarlo así y hacerlo más claro:
wpfront-bottom-shadow {box-shadow: 0px 5px 5px 0px rgba(0,0,0,0.2);}Y no lo olvide: debe hacer clic en Guardar después de cada cambio que realice para que surta efecto.
En conclusión
Cuando se usa correctamente, la barra de navegación puede brindarle muchos beneficios. Siéntase libre de probarlo para diferentes propósitos. Enumeramos solo algunas de las ideas para inspirarte, pero estamos seguros de que puedes pensar en muchas otras razones para usarlo. ¡Diséñalo, personalízalo y comparte tu experiencia con nosotros!