Como adicionar facilmente um efeito de paralaxe no WordPress
Qualquer pessoa que já tenha pesquisado um tema WordPress ou explorado vários recursos e funcionalidades que vêm com um tema provavelmente notou algo chamado rolagem parallax listado entre os principais recursos do tema. Nem todo mundo está familiarizado com o que realmente é a rolagem parallax, e mesmo aqueles que podem reconhecê-la quando a veem em um site provavelmente não sabem muito mais sobre isso. É por isso que achamos que seria uma boa ideia contar um pouco mais sobre essa técnica popular e mostrar como você pode tê-la em seu site usando um plugin ou escolhendo um tema WP de paralaxe. Sites com rolagem parallaxsão populares por um bom motivo, e se você quiser acompanhar as últimas tendências do mundo on-line, basta saber tudo o que há sobre isso.
Se você não tiver certeza sobre como adicionar um efeito de paralaxe ao seu site, tentaremos ajudá-lo a tomar a decisão certa:
O que é Rolagem Parallax?
Existem muitas maneiras de definir a rolagem de paralaxe do WordPress e a paralaxe como um conceito em geral. Uma possível definição disso pode ser que a rolagem de paralaxe é uma técnica na qual o plano de fundo e o primeiro plano são animados, exceto que se movem em velocidades diferentes. O plano de fundo se move mais lentamente do que os objetos em primeiro plano, o que cria uma ilusão de profundidade. A técnica é amplamente utilizada em temas WordPress, mas obviamente não se limita a este popular CMS.
Uma breve história
A palavra paralaxe na verdade vem da astronomia. Descreve o deslocamento aparente ou incongruência na direção de um objeto quando visto de dois pontos de vista diferentes. Você sabe como às vezes os objetos no espaço parecem se mover em velocidades diferentes porque um deles está mais próximo de você? A dinâmica dos objetos em primeiro plano sempre parece ser mais rápida e mais enérgica do que a dinâmica dos objetos em segundo plano. Na "vida real", isso faz sentido, porque a vida real é tridimensional. Mas e o design? Bem, podemos fazer com que pareça vida real, e esse é, na verdade, um dos principais efeitos que os designers desejam alcançar com a paralaxe.
A paralaxe como a conhecemos foi introduzida pela primeira vez durante a era de ouro do design de videogames, mais precisamente, com jogos de arcade de rolagem lateral. Seu objetivo era adicionar profundidade e dinâmica à cena e melhorar a narrativa, tudo na esperança de fornecer aos jogadores uma experiência mais envolvente e imersiva.
Isso foi no início dos anos 1980. Avance para o início de 2010 e você terá as primeiras tentativas de rolagem parallax aplicada ao web design. Hoje, anos depois, quase não há uma pessoa no mundo que não tenha encontrado a rolagem de paralaxe do WordPress de uma forma ou de outra .
Pode parecer complicado, mas adicionar um efeito de paralaxe ao seu site é bastante simples. A rolagem de paralaxe na verdade segue um conceito de design muito simples. Você pega o plano de fundo e o primeiro plano e os faz se mover em velocidades diferentes, usando animação. Quando um usuário rola a página, o plano de fundo simplesmente se revela mais lentamente do que os objetos em primeiro plano, que podem incluir imagens, galerias, vídeos, texto ou qualquer outro conteúdo. O resultado é que tudo parece estar flutuando no espaço, em vez de apenas ficar ali, fixo ao fundo.
Observe que o design de rolagem parallax do WordPress não é uma técnica única e universal. Existem diferentes estilos de design de paralaxe em uso hoje, mas a maioria deles é baseada no uso de várias camadas. A cada uma das camadas é atribuída uma função de rolagem e uma velocidade designada. Depois disso, as correções de CSS ou HTML apropriadas para diferentes navegadores e visualizadores são aplicadas, certificando-se de usar a sintaxe correta das versões mais recentes desses recursos, caso contrário, tudo simplesmente não funcionará bem.
Por que é bom
A rolagem parallax tornou- se tão imensamente popular nos dias de hoje que parece que não há literalmente nenhum site no mundo que não a use de alguma forma, forma ou formato. Isso, é claro, não é verdade, mas o fato da questão permanece – essa técnica é amplamente utilizada, especialmente em sites WordPress. Então, o que há na rolagem parallax que a torna tão atraente para os web designers?
A resposta pode estar na experiência do usuário. A rolagem de paralaxe cria uma maneira dinâmica e empolgante de perceber o conteúdo de um site. Ela nos atrai criando uma ilusão de profundidade e movimento. Parallax também é uma ótima ferramenta de storytelling, pois conduz o usuário por diferentes elementos de conteúdo. Desde que você use direito, é claro. Existem muitos exemplos ruins de uso de paralaxe. Às vezes parece que os designers colocam isso lá fora apenas porque sabem como, quando na verdade não têm nada a dizer sobre isso.
Os usuários gostam de se divertir. E além de receitas comprovadas como fundos de vídeo que você pode adicionar facilmente usando plugins de fundo de vídeo do WordPress, a rolagem Parallax também é uma ótima maneira de fazer isso. Também é uma ótima maneira de as empresas literalmente arrastarem os espectadores para as partes de seu site onde desejam que seu foco esteja. Por exemplo, as páginas de produtos ou serviços.
De qualquer forma, o comportamento de rolagem definitivamente envolve um elemento surpresa. Quando bem feito, encanta o usuário, e isso é sempre bom para um site.
Adicionar um efeito de paralaxe usando um plug-in
Para usuários iniciantes e intermediários, a melhor maneira de adicionar paralaxe é, de longe, usar um plugin. Existem tantos plugins de paralaxe excelentes no mercado e a maioria deles faz um excelente trabalho para ajudá-lo a adicionar paralaxe ao seu site WordPress. Para os propósitos deste artigo, usaremos o plug-in Advanced WordPress Backgrounds.
Embora feita principalmente para adicionar efeito de paralaxe, esta ferramenta abrange muitos outros recursos interessantes. Por exemplo, você pode usá-lo para adicionar um plano de fundo estático atrás do texto. Além disso, também ajuda a adicionar plano de fundo a uma linha específica. Quando você quiser colorir um parágrafo adicionando fundo, este plugin permitirá que você faça isso com um clique.
Instalando o Plugin
Primeiro, você obviamente precisará instalar e ativar o plugin da maneira usual. A primeira coisa a fazer é ir ao seu backend e procurar o plugin. Clique em Plugins e depois em Adicionar Novo. Digite Advanced WordPress Backgrounds no campo de busca e, uma vez encontrado, clique em Install. Quando o processo de instalação estiver concluído, clique em Ativar. Seu novo plugin agora deve estar listado no menu Plugins.
Usando o plug-in para adicionar paralaxe com o editor clássico
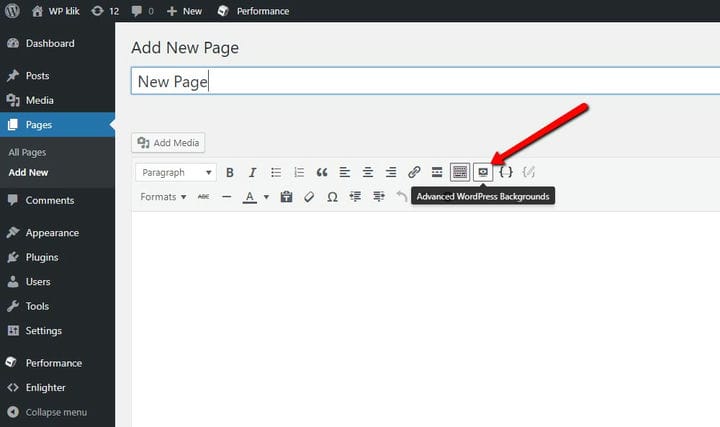
Para realmente adicionar paralaxe, vá para a página ou poste onde você deseja que ela seja adicionada. Você notará um novo botão em seu editor. Passar o mouse sobre ele irá revelar que diz Advanced WordPress Backgrounds. Clique nele e revele um pop-up no qual você definirá valores diferentes e alterará as configurações do seu efeito de paralaxe.
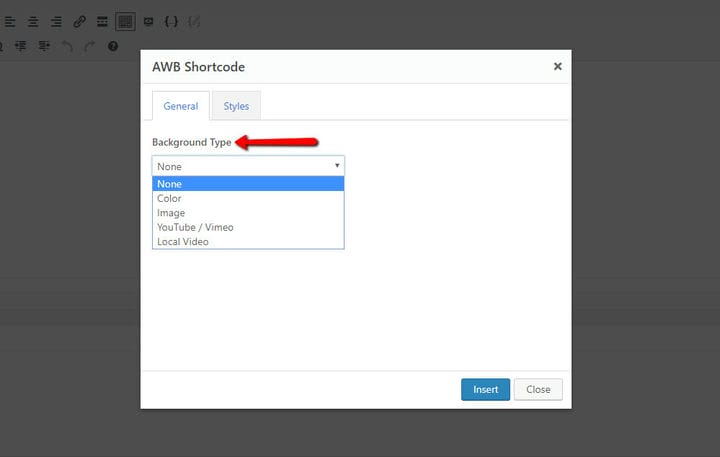
Primeiro, selecione o tipo de plano de fundo. Neste exemplo, vamos usar uma imagem.
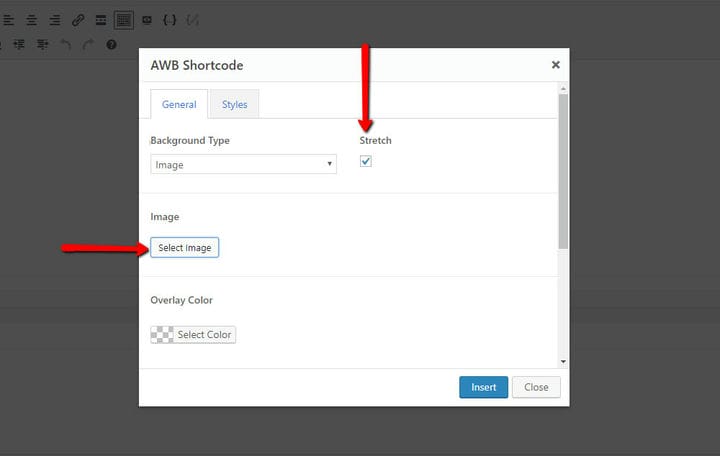
A próxima coisa a fazer é selecionar uma imagem que você deseja usar. Para uma imagem de largura total, marque a caixa que diz Esticar .
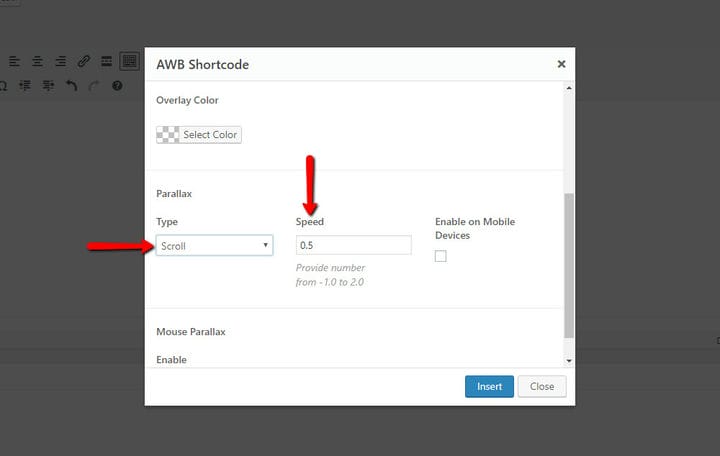
Depois disso, selecione o efeito de paralaxe. Nós vamos para Scroll. Você também pode definir a velocidade de rolagem desejada aqui.
Além da paralaxe, há um efeito mouse que vale a pena mencionar. Graças a ele, você pode criar o efeito de câmera lenta na imagem que está sob o cursor do mouse. O melhor é que você pode combinar efeitos de paralaxe e mouse na mesma imagem. Basta escolher aquele que melhor se adapta às suas necessidades, dependendo de suas necessidades e objetivos específicos.
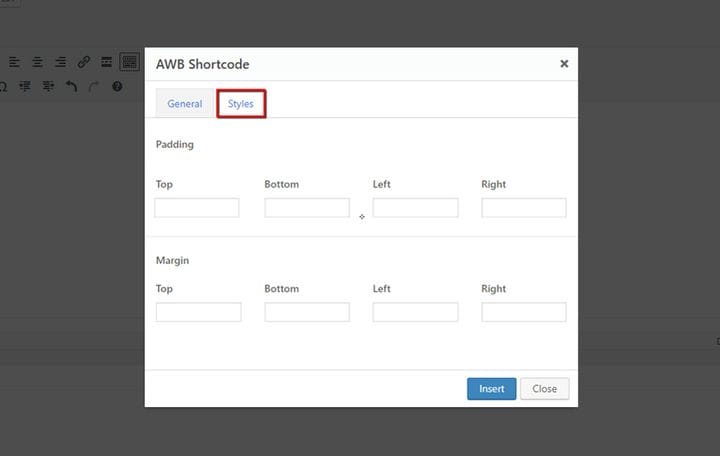
As dimensões e a altura da sua imagem de paralaxe podem ser definidas na guia Estilos.
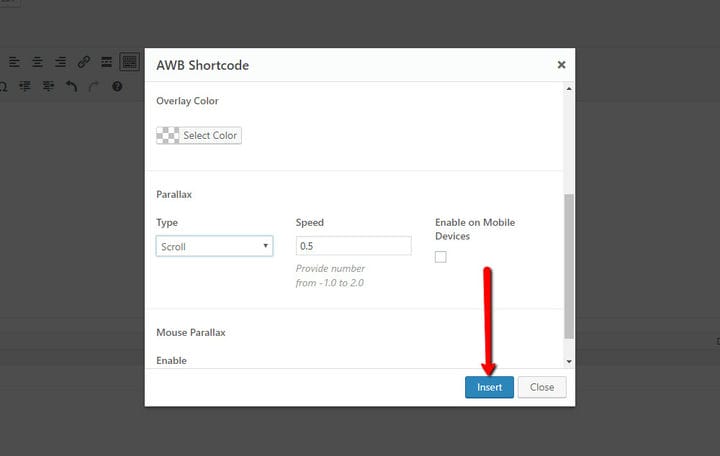
Por fim, clique no botão Inserir.
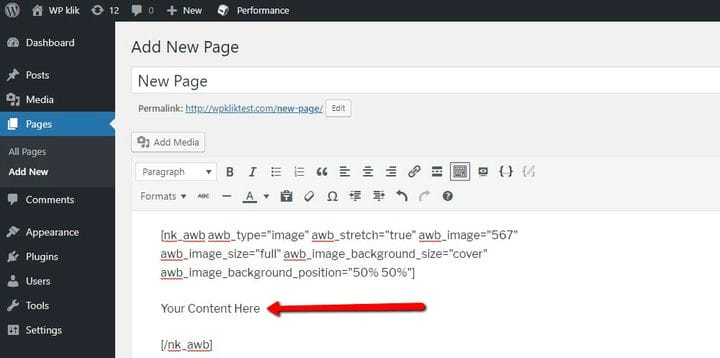
O seguinte shortcode deve aparecer agora em seu editor:
[nk_awb awb_type="image" awb_stretch="true" awb_image="22″ awb_image_size="full" awb_parallax="scroll" awb_parallax_speed="0.5″ awb_mouse_parallax="true" awb_mouse_parallax_size="30″ awb_mouse_parallax_speed="10000″]
Your Content Here
[/nk_awb]Você precisará substituir as palavras “Seu conteúdo aqui" pelo seu conteúdo real (texto, imagem, vídeo…). Não se esqueça de clicar em Salvar.
Vá para o seu site e verifique o post ou a página que você acabou de adicionar paralaxe para ver se tudo está funcionando corretamente.
Usando o plug-in para adicionar paralaxe com o editor Gutenberg
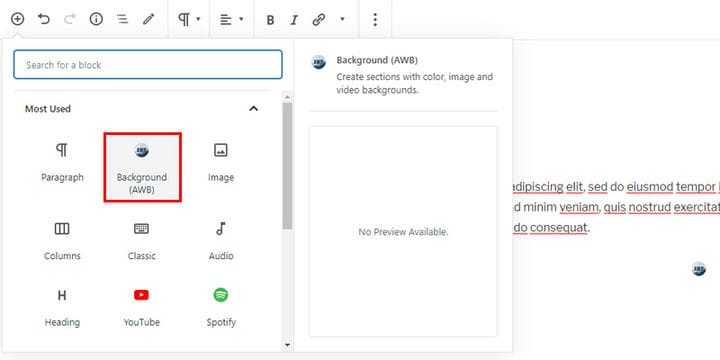
Este plugin também é amigável ao Gutenberg. Para usá-lo, clique no bloco Background (AWB) para começar a adicionar o efeito de paralaxe.
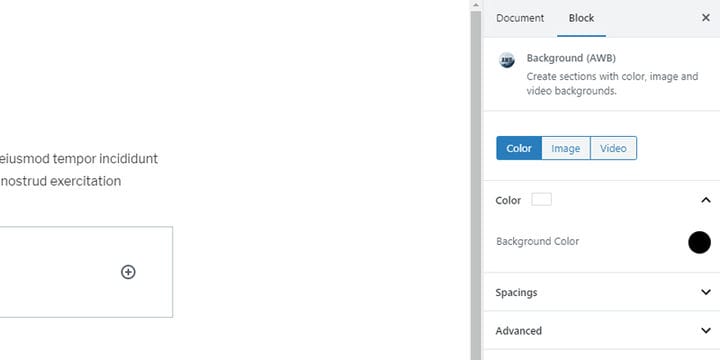
Como todos os outros blocos, o bloco Background (AWB) tem suas próprias opções que são quase as mesmas do Classic Editor.
A grande parte é que você pode adicionar cor, imagem ou até mesmo um vídeo à seção com efeito de paralaxe. Além disso, você pode definir o tamanho da paralaxe adicionando preenchimento, sua velocidade ou o tipo de paralaxe. Por último, Gutenberg suporta o efeito mouse que mencionamos anteriormente.
Temas e modelos de paralaxe do WordPress
A rolagem parallax é realmente mais difícil de acertar do que parece. Especialmente se você é um iniciante no WordPress, adicionar o efeito de paralaxe pode parecer muito complicado para você. É por isso que achamos que poderia ajudar se lançássemos uma pequena lista dos melhores temas parallax do WordPress que você pode obter no mercado agora.
1 Bazaar – Um tema de comércio eletrônico moderno e afiado
Download / Mais Informações Demonstração
Temas de moda, especialmente lojas online, são os que mais se beneficiam da rolagem paralaxe. Na verdade, é difícil imaginar um site de moda e vestuário, uma loja ou um blog sem ele. Bazaar é um dos temas que parecem ter acertado. Este lindo tema vem com algumas páginas impressionantes, incluindo um lookbook lindamente trabalhado. A página de loja assimétrica é ideal para exibir seus produtos de uma maneira que deixará seus visitantes com vontade de fazer compras.
O Bazaar vem com o poderoso plug-in Select Core, códigos de acesso de produtos personalizados, seções de plano de fundo de vídeo, widgets sociais e um mapa do Google personalizável. O tema é, obviamente, totalmente responsivo e inclui o poderoso construtor de páginas WPBakery.
Recursos que fazem do Bazaar o melhor tema parallax do WordPress:
- Rolagem suave
- Otimizado para SEO
- Tradução pronta
- Plugin gratuito de revolução do slider
- Importação de conteúdo de demonstração com 1 clique
Download / Mais Informações Demo Obter Hospedagem
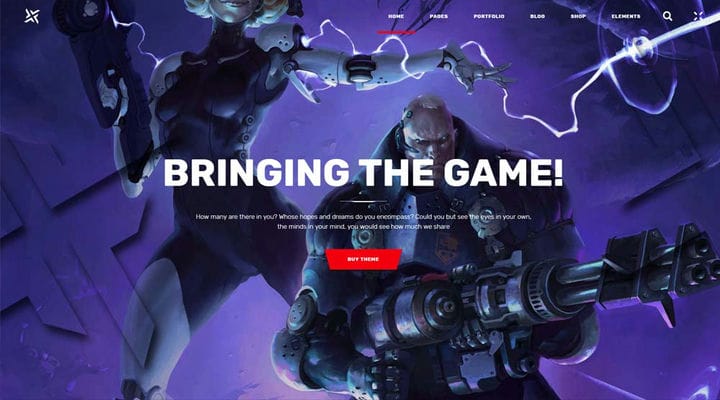
2 PlayerX – Um tema de alta potência para jogos e eSports
Download / Mais Informações Demonstração
Este tema empolgante para todas as coisas sobre jogos, jogadores, eSports e estúdios é um ótimo exemplo de rolagem de paralaxe feita corretamente. A própria natureza da indústria de jogos requer exatamente o tipo de experiência de usuário dinâmica e emocionante que o PlayerX traz para a mesa.
Além de pergaminhos e controles deslizantes de paralaxe, o PlayerX vem com todos os recursos e funcionalidades necessários para um site de jogos de sucesso. Os elementos personalizados incluem excelentes infográficos, tipografia rica, apresentações para a equipe, depoimentos, lista de partidas e uma caixa de fluxo.
Em suma, PlayerX é um tema que realmente mostra do que se trata a rolagem parallax e como ela deve ser usada.
Recursos que tornam o PlayerX o melhor tema parallax do WordPress:
- Códigos de acesso para partidas e streaming
- Carrossel da equipe
- Pesquisa integrada
- 7 pacotes de fontes de ícones
- Compatível com WooCommerce
Download / Mais Informações Demo Obter Hospedagem
3 Azalea – Tema de Fotografia de Moda
Download / Mais Informações Demonstração
Azalea é um lindo e sofisticado tema WordPress para fotografia com um conjunto de layouts de página inicial pré-fabricados, um dos quais é fortemente baseado em rolagem de paralaxe. Ideal para fotografia de moda, o Azalea também pode ser usado para outros fins, desde lifestyle e beleza até blog e loja onde você pode vender suas fotos. Cada uma das páginas iniciais é simplesmente deslumbrante, mas temos que dizer que a paralaxe tem um charme particular que temos certeza que a maioria dos fotógrafos de moda apreciaria.
Azalea é muito robusta, mas isso não quer dizer que seja difícil de usar. Mesmo alguém completamente inexperiente com o WordPress deve ter facilidade em configurar esse tema e administrar um site de fotografia de moda, beleza e estilo de vida de grande sucesso.
Recursos que fazem do Azalea o melhor tema parallax do WordPress:
- Galerias de provas protegidas por passe
- Código de acesso de paralaxe
- Carrossel de clientes
- Código de acesso do CTA
- 5 estilos de cabeçalho
Download / Mais Informações Demo Obter Hospedagem
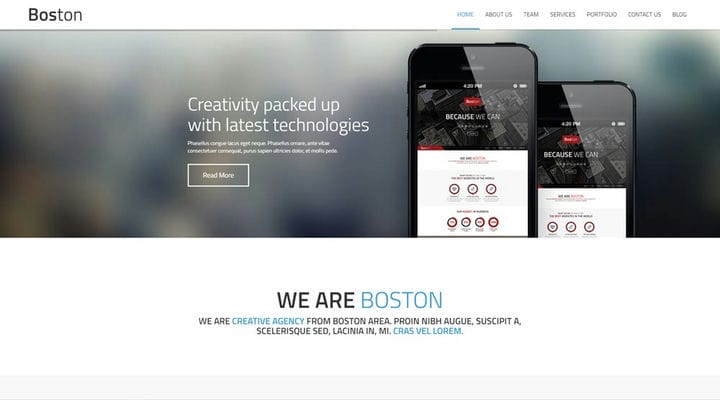
4 Boston – Tema WordPress Corporativo Parallax
Download / Mais Informações Demonstração
Uma coisa muito legal sobre o Boston é que ele permite que você escolha entre um site de uma página e um multipager. Além dessa flexibilidade, você também obtém amplas opções de personalização e, é claro, algumas páginas de paralaxe impressionantes.
Boston é um tema parallax WordPress projetado especificamente para corporações, grandes empresas e agências. Se você optar por um site de uma página ou de várias páginas, obterá um site muito inteligente e com aparência profissional que usa paralaxe não para se exibir, mas para impressionar os visitantes com uma sensação moderna. O tema foi desenvolvido com base no conceito mobile-first, que é importante porque seus clientes e consumidores provavelmente fazem a maior parte de sua navegação em seus dispositivos portáteis. Ah, e os usuários profissionais ficarão felizes em saber que existe uma versão feita especificamente para eles, com menos arquivos, portanto, muito mais leve.
Recursos que fazem de Boston o melhor tema WordPress de paralaxe:
- Visualização da caixa de luz
- Twitter ao vivo
- Trabalhos de portfólio ilimitados
- Flexslider e Revolution Slider
- Formulário de contato de trabalho e boletim informativo
Download / Mais Informações Demo Obter Hospedagem
5 Hypnos – Tema WordPress OnePage Parallax
Download / Mais Informações Demonstração
Se um site de uma página altamente funcional, abrangente e moderno é o que você está procurando, então o Hypnos pode ser o tema certo para você. Este tema responsivo é verdadeiramente multiuso. Você pode usá-lo para qualquer coisa, desde pequenas e médias empresas, agências ou estúdios até portfólio, blog e loja. Ele vem com uma versão clara e escura, ambas com ótima aparência e excelentes efeitos de paralaxe.
Além disso, o Hypnos é muito intuitivo, vem com excelente suporte ao cliente e uma infinidade de recursos. O construtor de páginas que você obtém com este tema vem com seções personalizadas e você também obtém um portfólio classificável, formulário de contato de trabalho, Revolution Slider e fontes do Google, entre outras coisas.
Recursos que tornam o Hypnos o melhor tema parallax do WordPress:
- Compatível com WPML
- Otimizado para SEO
- Pronto para retina
- Pré-carregador personalizado
- Suporte por bate-papo ao vivo
Download / Mais Informações Demo Obter Hospedagem
Para concluir
A rolagem parallax definitivamente melhora seu site WordPress, mas apenas se você fizer isso direito. Adicionar paralaxe apenas para ter paralaxe é simplesmente bobo. Com tantos sites usando esse efeito, podemos estar nos aproximando da saturação e do ponto em que ela se torna desanimadora, obsoleta e sem graça.
Em segundo lugar, a rolagem parallax deve ser feita corretamente. Ele precisa ser executado sem falhas, caso contrário, os visitantes do seu site, obviamente, ficarão incomodados.
Terceiro, pode ser muito sedutor usar a rolagem de paralaxe para dar vida ao seu site de uma página, mas certifique-se de realmente ter algo a dizer e conteúdo a dar para seus usuários percorrerem.
Quarto, se você conseguiu envolver seus visitantes com um efeito de rolagem de paralaxe atraente e bem pensado, não se esqueça de fazê-lo funcionar a seu favor. Planeje cuidadosamente seus CTAs para seduzi-los ainda mais.
Claro, quando você escolhe um tema WP de paralaxe premium, você não precisa se preocupar com essas coisas, pois os autores do tema pensaram bem para você.
A linha inferior é, a rolagem parallax é bastante impressionante. Sim, existem maneiras de estragar tudo e sim, pode haver alguma saturação excessiva. Ainda assim, é uma ferramenta poderosa para aumentar o tráfego do site e otimizar suas taxas de conversão. Além disso, fica ótimo e adiciona um toque legal ao seu site.
Qual é a sua opinião sobre a rolagem parallax do WordPress? Gostaríamos muito de ouvir de você na seção de comentários abaixo!
Esperamos que você tenha achado este artigo útil. Se você gostou, não deixe de conferir alguns desses artigos também!