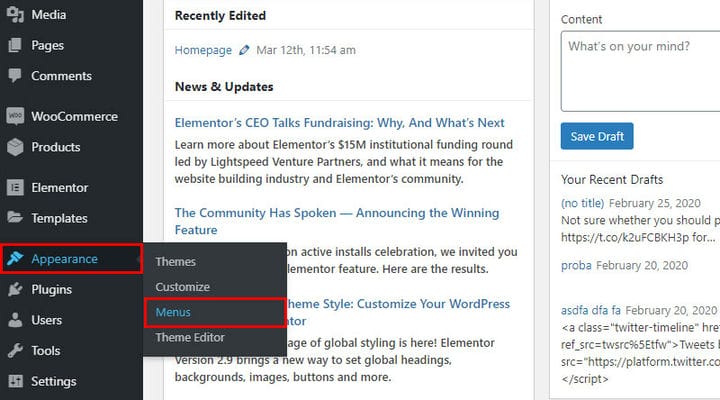
Como construir um site WordPress de uma página com Elementor
A facilidade de uso é a principal razão pela qual o WordPress é o sistema de gerenciamento de conteúdo mais popular. Mesmo pessoas sem uma sólida formação técnica podem facilmente criar e manter sites por conta própria. Com este tutorial, demonstraremos exatamente isso, usando o construtor de páginas Elementor para criar um site WordPress de uma página.
Vamos começar explicando o que realmente é um site de uma página. Ao contrário do que o nome sugere, pode não se limitar a uma única página. Você pode querer, digamos, criar uma página inicial com seções como Home, About, Contact e similares, e link para uma galeria, portfólio ou blog de lá.
Navegar entre as seções da sua página principal sem ter que rolar por todas as seções pode ser feito facilmente usando links na página ou âncoras. O Elementor também possui um elemento pronto para configurar uma âncora e é muito fácil de usar.
É claro que você pode usar âncoras para conectar várias seções em uma página usando o elemento Menu Anchor em conjunto com vários elementos vinculáveis, mas neste tutorial discutiremos como fazer isso usando um menu.
Vamos começar
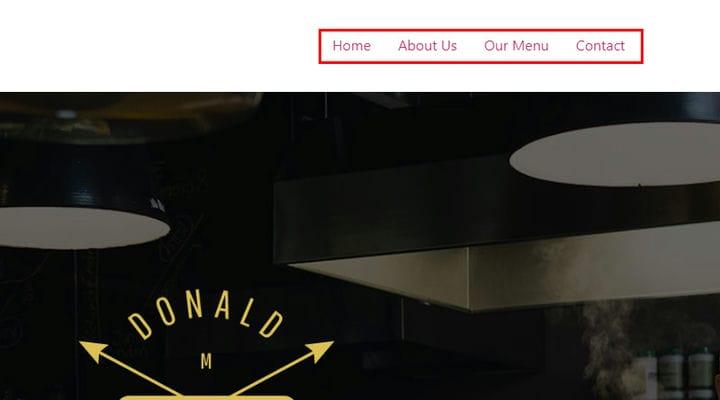
Criaremos uma página com quatro seções e usaremos um menu para vincular a cada uma delas. Como a seção Home estará no topo da nossa página de qualquer maneira, não há necessidade de uma âncora. O link para sua página o levará ao topo da página, então você pode usá-lo para a opção Home no menu.
Isso significa que precisamos de três outras âncoras, uma para cada uma das outras seções: Sobre nós, Nosso menu e Contato.
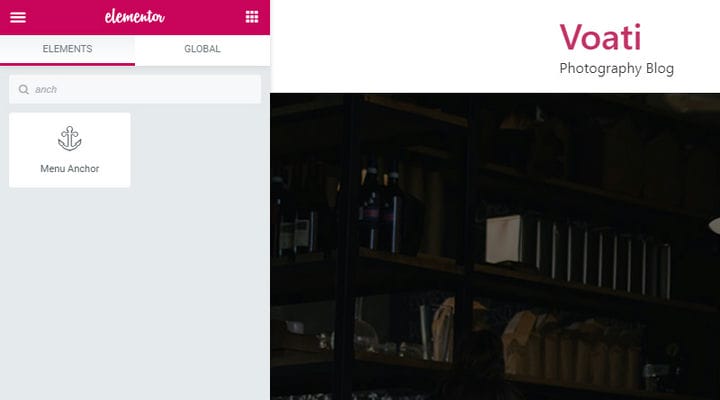
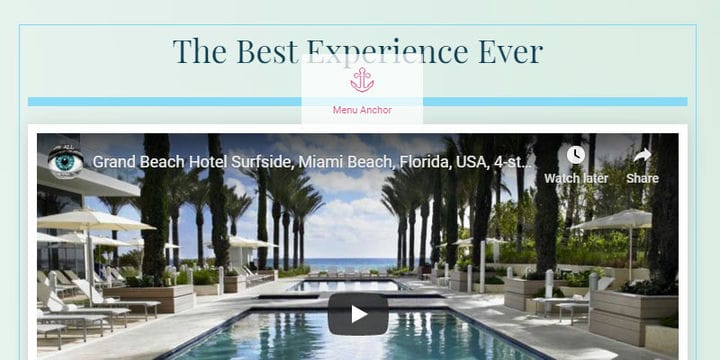
Para colocar a âncora, basta encontrar o elemento Menu Anchor no menu da barra lateral do Elementor e arrastá-lo e soltá-lo para onde você deseja vincular, digamos, logo acima de cada seção.
Observe que uma âncora existe apenas para auxiliar na navegação e, portanto, não é visível para o visitante de forma alguma, apenas aparece no editor para que possamos ver onde ela está enquanto construímos nosso site.
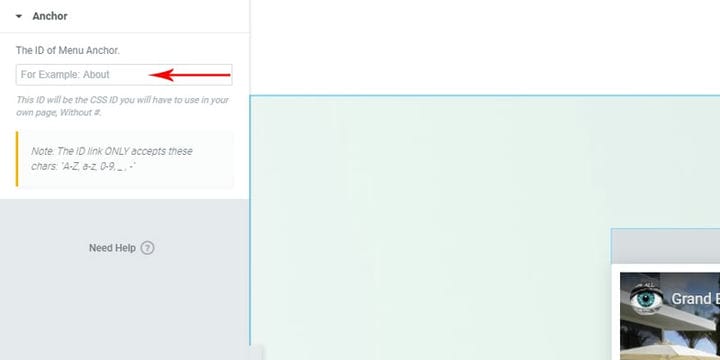
A próxima coisa que precisamos fazer é nomear cada uma das âncoras, dar a elas seus IDs exclusivos. Eles precisam ser uma única string, usando letras maiúsculas e minúsculas, dígitos, traços e sublinhados, mas sem espaços.
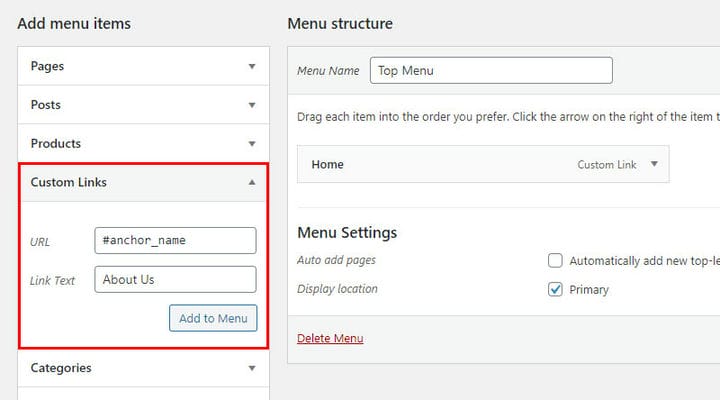
Em seguida, vamos construir um menu personalizado usando o editor padrão do WordPress e seguindo estas etapas fáceis.
Vamos então criar três links personalizados dentro do menu. No campo URL, inserimos nosso nome de âncora, precedido por #, como em #anchor_name. O campo de texto do link é o texto da opção de menu. Nesse caso, como queremos que o link âncora nos leve à seção Sobre nós, é isso que inserimos. Repetiremos isso também para as seções Nosso Menu e Contato: adicione a âncora e, em seguida, faça um link pelo menu.
Observe que esses links de âncora só funcionam para a mesma página em que as âncoras estão. Caso você tenha outra página com o mesmo menu, o link âncora não funcionará. Os links âncora só vão depois de suas âncoras de destino na página em que os elementos vinculados estão.
Quando especificado assim, o link de âncora funciona para qualquer âncora, independentemente da página em que o link está.
Como você viu, você pode ter um site de uma página totalmente funcional e facilmente navegável em poucos minutos, de maneira rápida e fácil, com quase zero esforço e exatamente zero conhecimento de codificação. Tudo o que você precisa é do construtor de páginas Elementor e deste tutorial prático, e está tudo pronto. Além disso, não se esqueça de manter seu conteúdo atualizado e envolvente. Escolha cuidadosamente as imagens e preste atenção à organização do site. A mesma informação pode ter uma importância diferente dependendo de onde é colocada. Portanto, use cores diferentes para o seu conteúdo ou altere a fonte para chamar a atenção profissionalmente.