Como construir um site WordPress Elementor responsivo
Com a maioria dos usuários acessando a internet usando dispositivos móveis, seu site pode realmente se dar ao luxo de não ser responsivo?
O que é design responsivo, realmente?
Portanto, no contexto de um site, responsivo significa que o site reage a várias proporções, ou seja, não fica igual em dispositivos diferentes, mas se adapta ao dispositivo do visitante. Em 2019, mais usuários acessaram a Internet usando seus dispositivos móveis do que computadores desktop, mas o design mobile-first – a prática de construir sites principalmente com usuários móveis em mente – está aqui há muito mais tempo.
Com um design Elementor responsivo, você basicamente redimensiona e reorganiza todos os componentes do seu site para caber em uma tela com layout diferente – desktop, tablet (768px) e celular (360px) – e não perde a qualidade. E com o WordPress sendo o sistema de gerenciamento de conteúdo mais popular, não é de admirar que tantos desenvolvedores estejam se esforçando para criar temas WordPress responsivos, embora isso também não seja garantia.
Como acesso diferentes layouts no Elementor?
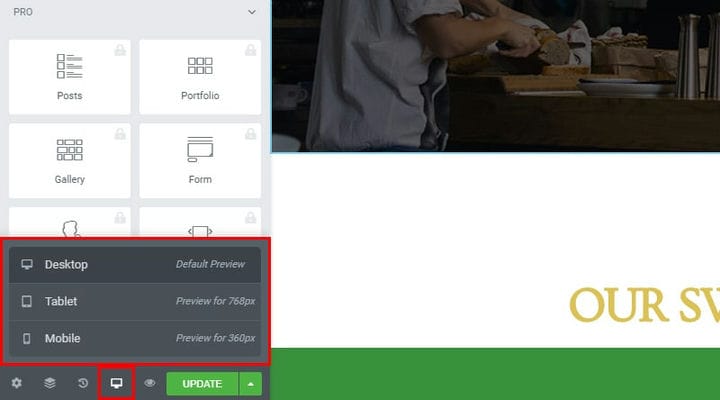
Você encontrará o ícone da tela no canto inferior esquerdo. Selecioná-lo abrirá o submenu de visualização. Lá você encontrará as opções de visualizações para layouts de tablet e celular.
A visualização da área de trabalho é o padrão, mas você pode alterá-la facilmente. Você deve observar que, quando você altera sua visualização, muda para se adequar a um dispositivo menor e com layout diferente, com uma proporção diferente, para que você possa ter uma ideia de como o layout do seu site aparece em cada dispositivo.
O importante que você precisa lembrar é que, independentemente da maneira como você altera suas opções de design cosmético no modo tablet ou celular, o modo e o layout da área de trabalho permanecem inalterados. Dessa forma, nenhum de seus trabalhos em qualquer layout será perdido.
Quais elementos posso ajustar?
Antes de mais nada, vamos esclarecer uma coisa – você pode ajustar cada elemento marcado com o ícone mostrado abaixo. Para esses elementos, podemos ajustar os valores de forma independente para cada elemento separadamente para os formatos de desktop, tablet e celular.
A maneira como seus visitantes veem seus elementos de texto é muito importante. Se suas fontes não forem compatíveis com dispositivos móveis, seus visitantes poderão achar o site ilegível, o que, por sua vez, afetará seu SEO (otimização para mecanismos de pesquisa). Com a quantidade de informações que seus visitantes obtêm simplesmente por meio de texto, isso é algo que você não pode ignorar. Um site legível parece limpo, organizado e profissional.
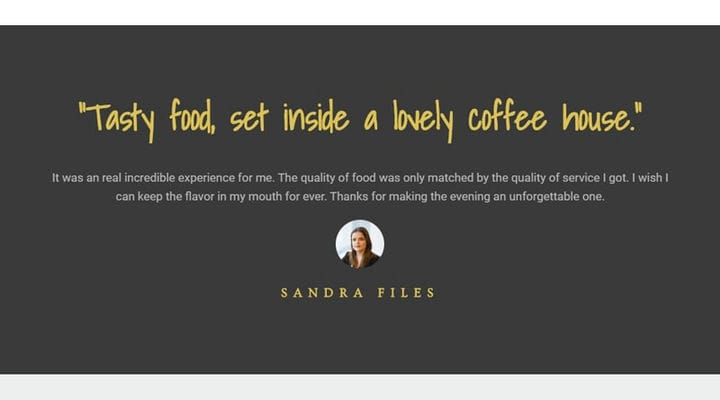
Dê uma olhada neste confessionário, por exemplo:
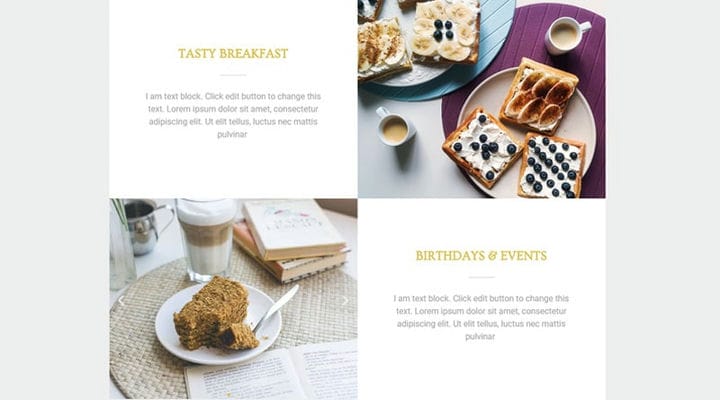
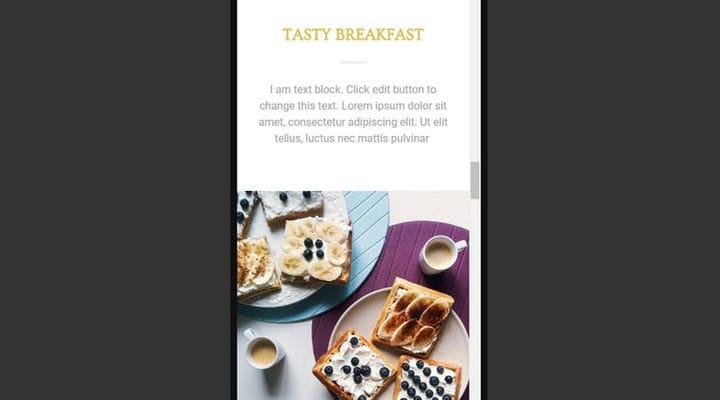
Isso parece perfeitamente bem em um layout de área de trabalho, especialmente com uma tela ampla. Mas em um dispositivo menor, especialmente quando visualizado na orientação retrato, todas as seções de texto que favorecem a horizontal parecerão suavizadas e ilegíveis.
Você pode corrigir isso selecionando o dispositivo para o qual deseja alterar o layout. Se você estiver satisfeito com a opção padrão (desktop), ainda terá alguns ajustes para administrar para tablets e celulares.
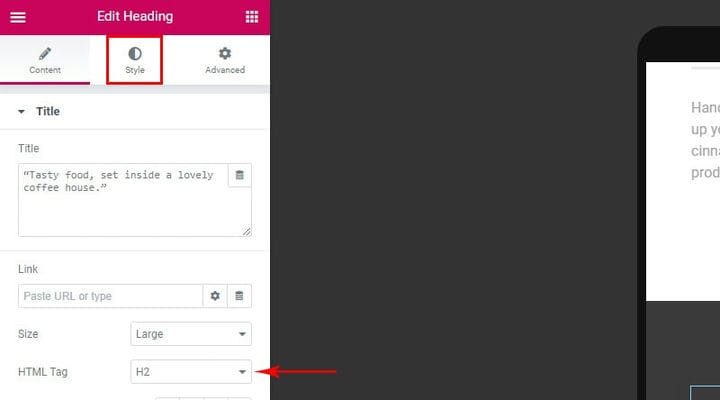
Como qualquer elemento, um elemento textual possui atributos. A primeira coisa a ter em mente é a tag HTML. Não altere a tag HTML. Estes são muito importantes para SEO e, uma vez bem configurados, não devem ser modificados. Para alterar o tamanho do texto, você deseja ver a guia Estilo.
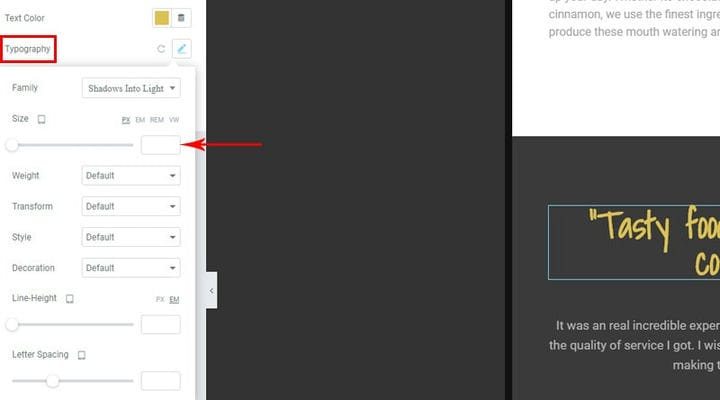
Localize as configurações de tipografia. Lá você pode alterar a fonte, seu tamanho, peso, altura da linha e espaçamento entre letras. Se você deseja alterar o alinhamento do seu texto, pode encontrar essa opção selecionando a guia Conteúdo.
Lembre-se de que algumas alterações – como Transform Uppercase – também serão refletidas em outros dispositivos. As opções de tipografia são específicas do dispositivo. Uma consideração importante a ter em mente é também que os elementos do texto devem ser ajustados em proporção. O que você deseja observar é a proporção de dimensão de todos os elementos de texto.
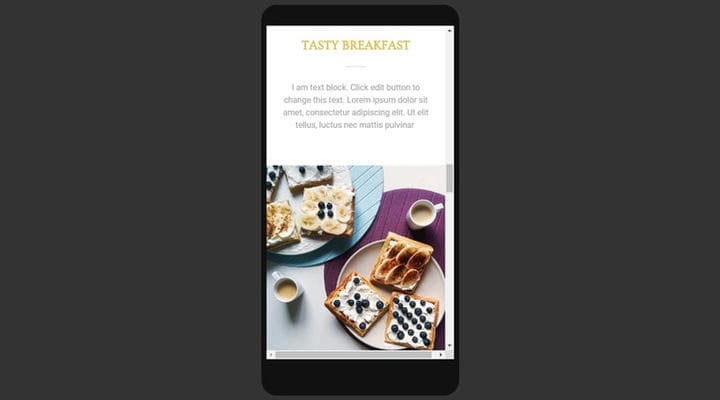
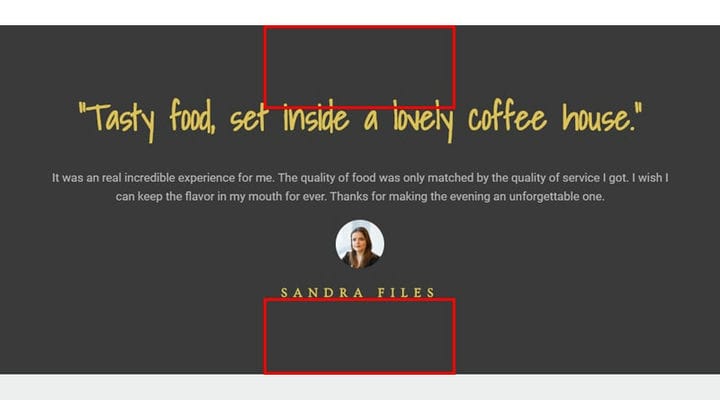
Esta é a aparência de uma seção proporcionalmente modificada:
O Elementor constrói a estrutura básica do seu conteúdo usando seções ou linhas. A altura da linha, portanto, é muito importante. Uma vez definida, a altura da linha pode ser ajustada para cada dispositivo. O que você quer estar atento é a distância entre o conteúdo do seu elemento e a borda da linha.
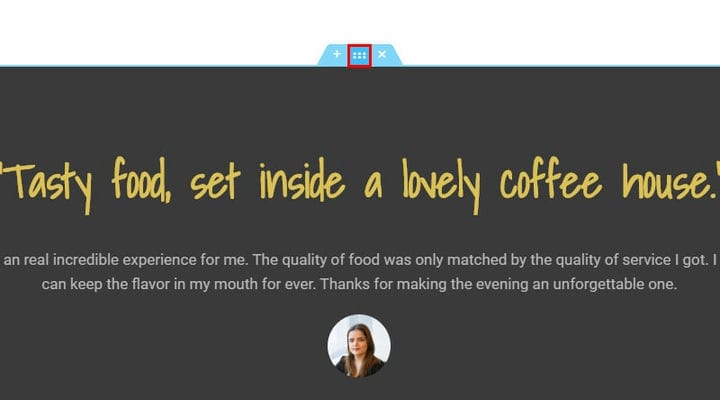
O que pode parecer bom em um dispositivo desktop ocupa muito espaço vertical no celular e no tablet. Para ajustar a altura da linha, selecione a linha e, em seguida, selecione a opção de edição.
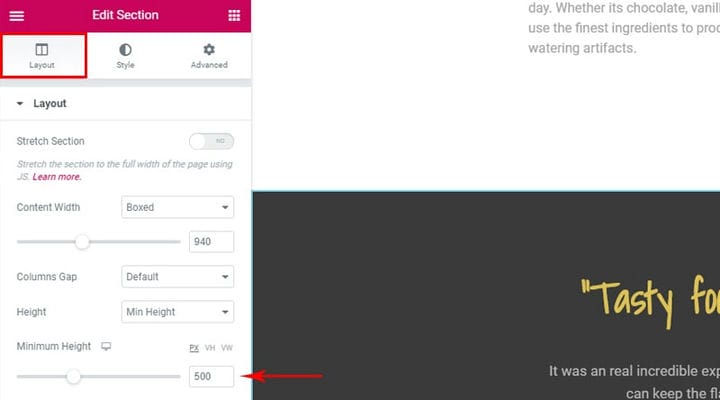
Em seguida, selecione a guia Layout e ajuste o controle deslizante Altura mínima como quiser. Você pode ter diferentes alturas para diferentes layouts de exibição. Isso é especialmente importante se você também estiver ajustando o tamanho da fonte.
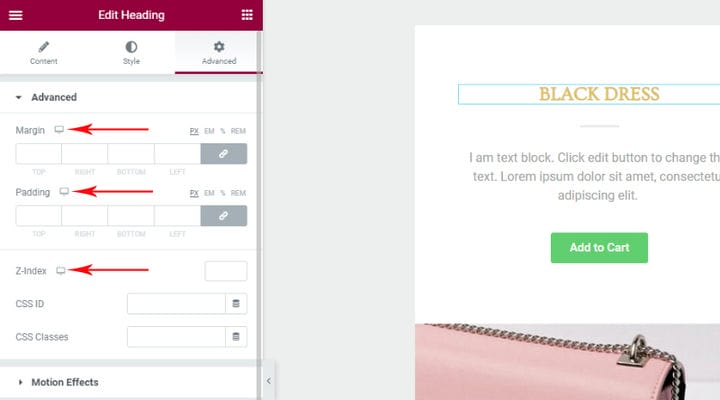
Margens e preenchimento
O que você também precisa ter em mente são margens e preenchimento. Uma margem é o espaço entre os elementos, enquanto o preenchimento é o espaço entre as bordas de um elemento e seu conteúdo. Independentemente de você ter criado seu site do zero ou estar trabalhando em um modelo pronto para o Elementor, você não deve ter problemas para navegar pelos elementos. Cada elemento em uma seção selecionada exibe uma borda azul ao passar o mouse – basta mover o mouse sobre um elemento e você verá sua borda. Esta é uma boa maneira de ter uma ideia da estrutura de uma seção.
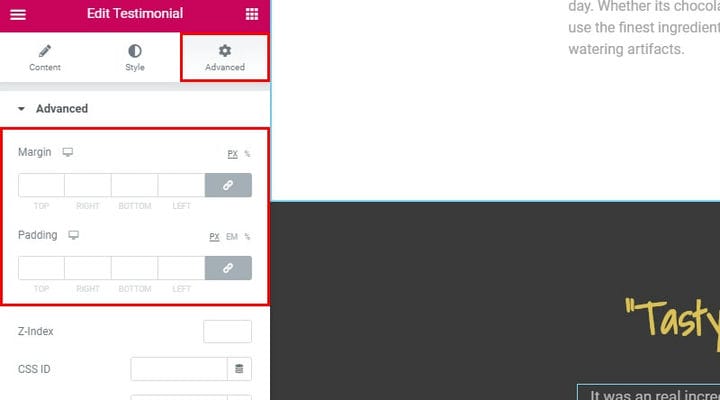
Selecione um elemento e, em seguida, selecione a guia Avançado. Para preenchimento e margens, você encontrará quatro opções: superior, direita, inferior e esquerda. É aqui que você insere seus valores de preenchimento e margem. O ícone de link no lado direito do submenu os bloqueia em relação uns aos outros: você pode escolher que todos tenham o mesmo valor ou tenham um valor diferente para cada margem ou preenchimento.
A criação de colunas pode causar problemas de exibição quando não otimizada para dispositivos diferentes. Suas configurações preferidas dependerão do número de colunas e de seu conteúdo.
Por padrão, o Elementor empilha as colunas uma abaixo da outra em dispositivos móveis. Isso significa que as colunas não serão agrupadas e que seu conteúdo permanecerá legível.
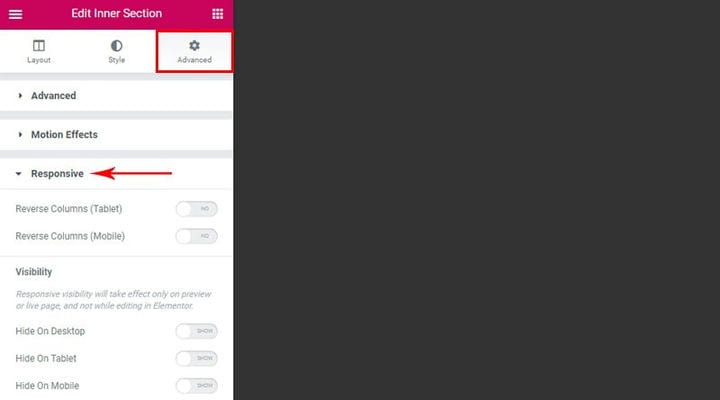
Para tornar as colunas mais fáceis para os usuários de dispositivos móveis, você pode inverter a ordem das colunas em qualquer linha – basta selecionar a seção, depois a guia Avançado, o submenu Responsivo e alternar as Colunas inversas para o layout de tablet e celular como desejado.
Se você selecionar um elemento na visualização da área de trabalho, por exemplo, e depois selecionar a guia Avançado, selecione o submenu Responsivo, você verá três alternâncias mostrar/ocultar: para dispositivos móveis, tablets e desktops. Eles podem ser usados para mostrar ou ocultar elementos ou seções, dependendo do tipo de dispositivo em que são visualizados. Essas opções são práticas apenas para alguns elementos ou seções que seus visitantes podem achar desinteressantes ou irrelevantes, dependendo do dispositivo que estão usando, embora você possa usá-la para criar três páginas completamente diferentes, se desejar.
Aí está: adaptar o design da sua página web para celulares e tablets – e vice-versa – nunca foi tão fácil. E lembre-se de que a criação de sites responsivos do Elementor é apenas um dos muitos recursos do Elementor. Estamos aqui para ajudá-lo a explorá-los.