Otimize imagens no WordPress para aumentar a velocidade do site
Elementos visuais como imagens ou ilustrações vetoriais são ótimos para impulsionar o conteúdo do site. Seu poder de enfeitar posts ou páginas é a razão pela qual eles têm um papel tão importante nos sites. Não importa o tipo de site que você administra, que tipo de imagem de marca você deseja criar e qual é sua estratégia em relação à concorrência, usar as imagens de maneira adequada é ótimo para melhorar a experiência do usuário. Por exemplo, imagens atraentes atrairão a atenção das pessoas ou até ajudarão a manter os usuários por mais tempo em um conteúdo específico. Além disso, as imagens são parte integrante dos artigos e textos. Eles não servem apenas como ilustração, mas também complementam a história, destacando seus aspectos mais importantes. Além disso, as imagens certas podem transformar completamente a presença do site para torná-lo mais atraente para os usuários. Os plugins da galeria do WordPress são a melhor ferramenta para exibir imagens de maneira elegante. Graças a eles, a aparência do site pode se tornar mais autêntica e moderna. Por outro lado, imagens com baixa resolução ou tamanho incorreto podem prejudicar a reputação do seu site. Por isso, preparamos um guia detalhado de como otimizar imagens no WordPress, para que você aproveite ao máximo o design e a funcionalidade do seu site.
Por que você deve otimizar as imagens do site?
Você provavelmente já sabe que muitos plugins podem afetar a velocidade de carregamento do seu site. Quanto às imagens, elas também podem ocupar um espaço considerável no seu site. Imagens enormes podem ser a principal razão pela qual seu site está lento. Portanto, otimizar as imagens da maneira certa pode fazer maravilhas para aumentar a velocidade de carregamento da página. Você sempre pode verificar a velocidade da página para ver como gerenciar e otimizar as imagens para obter os melhores resultados. Por que isso é importante? A maioria dos visitantes do site nem entrará no site se carregar muito devagar. Isso aumenta a taxa de rejeição, o que significa que seu visitante nem verá o conteúdo que você compartilha. Além disso, a velocidade limitada do site é ruim para o ranking do Google. Para aproveitar ao máximo o SEO, não se esqueça deadicione uma legenda de imagem do WordPress e otimize as imagens antes de carregá-las no site. Por fim, ao otimizar as imagens no WordPress, você precisará de menos armazenamento em seus servidores, o que pode economizar dinheiro.
Como otimizar imagens para a Web
A primeira coisa que você deve prestar atenção quando se trata de otimização de imagem é a qualidade da imagem. Ninguém gosta de imagens borradas que dificultam o aproveitamento de todo o conteúdo. Outra coisa importante que você deve ter em mente é o tamanho da imagem. O erro frequente é usar imagens extremamente grandes. Para telas de largura total, sempre use imagens maiores. Para barras laterais, por outro lado, você não precisa usar uma largura grande. Dependendo de suas necessidades, você pode redimensionar imagens para caber perfeitamente em cada parte separada do seu site. Você pode editar sua imagem no WordPress ou usar programas diferentes, como o Photoshop para fazer isso. Além disso, você pode confiar em plugins. Para isso, você pode usar o plugin Imsanity. Esta ferramentaredimensiona automaticamente os uploads de imagens para um tamanho que funcione muito bem para exibição no navegador, mantendo-se grande o suficiente para o uso típico do site.
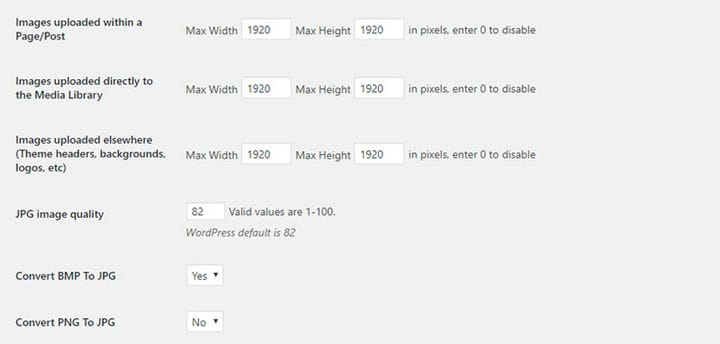
O Imnasity permite predefinir a largura e a altura para as quais você deseja redimensionar as imagens enviadas anteriormente. Depois de instalar e ativar o plugin, você pode encontrar suas opções navegando até Configurações > Imsanity.
Aqui você também pode definir a qualidade da imagem, optar por converter PNG para JPG ou converter BMP para JPG.
Agora vamos ver quais tipos de arquivos de imagem você pode usar no WordPress.
PNGs são comumente usados para elementos de design. Tem um tamanho maior e produz imagens de maior qualidade. PNG reduz o tamanho do arquivo com base na compactação sem perdas. Basicamente, ele não pode reduzir o tamanho do arquivo de maneira tradicional, em vez disso, quebra suas imagens em pedaços menores. PNG é ótimo se você quiser garantir uma qualidade de imagem mais alta, mas também implica um tamanho de arquivo maior. Use PNGs para fundos transparentes ou elementos especiais do site, como botões de CTA, banners promocionais, logotipos, ilustrações etc.
JPG é usado principalmente para fotos, pois suporta um amplo espectro de cores. Ele usa otimização com e sem perdas e pode ser compactado em tamanhos menores. Basicamente, o que ele faz é remover os dados em segundo plano para criar uma redução maior no tamanho do arquivo, sem comprometer a qualidade.
Como tal, se você deseja trabalhar com tamanhos de arquivo menores, o JPG é o único a ser usado.
Baseado na compressão sem perdas, o GIF é a melhor opção para imagens animadas. É ótimo se você precisar de conteúdo mais dinâmico, mas não quiser deixar seu servidor lento. Como alternativa aos vídeos, os GIFs são bastante leves e são uma boa opção se você não quiser afetar a velocidade do seu site. Esse tipo de arquivo muito popular pode ser um bom recurso para o seu site quando usado com a estratégia certa.
O minimalismo está em toda parte. Por esta razão, este tipo de arquivo tem um lugar especial no web design. Em poucas palavras, SVG é uma imagem vetorial escalável. É flexível, leve e ideal para pequenos elementos de sites. Use SVGs para logotipos, favicons ou ícones.
No final, preste atenção ao tamanho do arquivo. No WordPress é recomendado que imagens maiores tenham entre 60k e 100k. Quando se trata de imagens pequenas, elas não devem ser maiores que 30k.
Melhores plugins de otimização de imagem para acelerar o WordPress
Smush Image Optimization, Compressão e Lazy Load
O plugin Smush é uma ferramenta de otimização de imagem super poderosa. Com base na compactação sem perdas, este plug-in remove dados não utilizados sem afetar a qualidade da imagem. Com ele você pode otimizar até 50 imagens de forma rápida e fácil. Outra grande coisa sobre este plugin é a detecção de imagem de tamanho incorreto. Em outras palavras, ele localizará as imagens que estão deixando seu site mais lento. Desta forma, você pode ter certeza de quais imagens devem definitivamente ser redimensionadas. Além disso, você pode usá-lo para otimizar imagens que não estão localizadas na biblioteca de mídia. Por fim, o Smush permite que você defina uma largura e altura máximas para que as imagens sejam reduzidas quando compactadas.
Recursos que fazem do Smush o melhor plugin para otimizar imagens no WordPress:
- Compressão sem perdas
- Carregador preguiçoso
- Smush a granel
- Redimensionamento de imagem
- Detecção de imagem de tamanho incorreto
- Diretório Smush
Imagify – WebP & Compressão e Otimização de Imagens
O plugin Imagify é uma ótima opção para obter imagens mais leves, mantendo sua qualidade. Depois de instalá-lo, todas as imagens serão otimizadas automaticamente quando carregadas no WordPress. O Imagify é compatível com o plugin WooCommerce e NextGen Gallery. Imagify oferece três níveis de compactação. Compressão normal sem perdas onde a qualidade da imagem não será alterada de forma alguma. Em segundo lugar, há compressão agressiva, baseada no algoritmo com perdas. Esta é uma compressão mais forte uma pequena perda de qualidade. No final, há a ultra-compressão, a mais forte dessas três.
Recursos que fazem do Imagify o melhor plugin para otimizar imagens no WordPress:
- Compatibilidade com WooCommerce
- Compatibilidade com NextGen
- Três tipos de compressão
- Fácil de usar
Compactar imagens JPEG e PNG
Se você quer melhorar a velocidade do seu site, otimize suas imagens JPEG e PNG com plugin feito pelo TinyPNG. Ele otimizará automaticamente as novas imagens que você enviar ou as imagens individuais da biblioteca de mídia. Este plugin também redimensiona imagens enormes, limitando a largura e a altura máximas. O que é realmente ótimo é o fato de suportar a compactação de PNG animado.
Recursos que tornam as imagens Compactar JPEG e PNG o melhor plugin para otimizar imagens no WordPress:
- Otimização em segundo plano
- Otimização automática de imagem
- Suporta Compressão de PNG Animado
- Otimização em massa fácil
Otimizador de imagem ShortPixel
Este plugin gratuito e popular com mais de 100.000 instalações, será sua ajuda se você quiser melhorar sua classificação no Google. Como? Ao otimizar qualquer imagem ou documento PDF em seu site. O plugin Shortpixel é fácil de usar para que você possa otimizar todas as suas imagens com apenas um clique. Com ele, você também pode otimizar miniaturas e imagens em destaque. E a lista de suas funcionalidades não para por aqui. Use-o para converter qualquer JPEG, PNG ou GIF em WebP para prosperar no Google.
Recursos que tornam o ShortPixel o melhor plugin para otimizar imagens no WordPress:
- Compactar JPG, PNG, GIF
- Sem limite de tamanho de arquivo
- Converta qualquer JPEG, PNG ou GIF para WebP
- Funciona muito bem com a Galeria NextGEN
Optimus – Otimizador de Imagem WordPress
O plugin Optimus é um otimizador de imagens do WordPress que permite reduzir o tamanho da imagem em até 70%. No entanto, mantém a qualidade da imagem inalterada. Depois de fazer o upload das imagens para sua biblioteca de mídia, o plugin as enviará para o servidor Optimus, onde serão otimizadas e enviadas de volta. Além disso, salva a imagem redimensionada na biblioteca de mídia.
Recursos que fazem do Optimus o melhor plugin para otimizar imagens no WordPress:
- Redução do tamanho do arquivo durante o upload
- Otimização de todas as imagens de visualização de uma foto
- Nenhum ajuste ao código necessário
- Tempos de carregamento mais rápidos para páginas de blog
- Suporte para Woocommerce
Vamos encerrar
Para garantir que seu site tenha uma ótima classificação no Google, preste atenção à sua velocidade. Isso amplifica que você nunca deve pular a otimização de imagens no WordPress. Nossa recomendação é usar alguns ótimos plugins para obter os melhores resultados.